
Оглавление:
- Шаг 1: Измерьте перед лазерной резкой
- Шаг 2: нанесение туши на гравированный акрил
- Шаг 3. Нижняя и задняя стороны с портами для обслуживания и держателем на панели светодиодных индикаторов PIXEL
- Шаг 4: Установка платы PIXEL и панели светодиодной матрицы
- Шаг 5: передний дисплей с монитором и Raspberry Pi
- Шаг 6: Панель управления аркадой со вставками джойстика
- Шаг 7: Светодиодная панель для подсветки шатра
- Шаг 8: Подключение
- Шаг 9: Собираем все вместе
- Шаг 10: выделение
- Шаг 11: левая и правая внешние панели и вкладки
- Шаг 12: Программные сценарии для интеграции матрицы PIXEL: LED ART
- Шаг 13: извлеченные уроки
- Автор John Day [email protected].
- Public 2024-01-31 10:24.
- Последнее изменение 2025-01-23 15:05.




**** Улучшенная версия со встроенной светодиодной подсветкой ****
Аркадная аркада на барной стойке с уникальной функцией встроенного светодиодного дисплея, которая соответствует выбранной игре. Изображения персонажей на боковых сторонах корпуса - это вырезанные лазером инкрустации, а не наклейки.
Огромное спасибо Тобиасу за размещение оригинального дизайна САПР для лазерной резки для этого проекта. В этом проекте используется дизайн Тобиаса со следующими модификациями:
- Встроенный дисплей PIXE: LED ART, который меняется в зависимости от выбранной игры RetroPie.
- Лазерная резка боковых панелей
- Аудиоусилитель с ручкой регулировки громкости
- Кнопка выключения / перезапуска
- Акрил против дерева
Обратите внимание, что в инструкциях Тобиаса очень четко указано, как собрать корпус, поэтому в случае сомнений обращайтесь к его инструкциям.
Все файлы. SVG для лазерной резки, программные сценарии, изображения и анимация в формате GIF, таблица соединений и иллюстрации для этого проекта находятся здесь, на GitHub.
Запчасти
1x аркадный джойстик
4x 30-миллиметровые аркадные кнопки
1x кнопка мгновенного монтажа на панели (монтажное отверстие 0,62 дюйма)
(2) 12-миллиметровая купольная кнопка - красный - электронный переключатель PV5S64019
(1) Зеленая кнопка купола 12 мм - электронный переключатель PV5S64018
(2) 12-миллиметровая желтая купольная кнопка - электронный переключатель PV5S64016
(1) Белая купольная кнопка диаметром 12 мм - электронный переключатель PV5S64012
(1) 12-миллиметровая купольная кнопка, черная - E-Switch PV5S64011
1x 2,1 мм разъем постоянного тока для монтажа на панель (монтажное отверстие 0,33 дюйма)
1x кулисный переключатель включения / выключения на панели (вам понадобится 2, но PIXEL: Maker's Kit поставляется с 1)
1x Raspberry Pi 3+
1x карта microSD (128 ГБ - хороший размер для этого проекта)
1x официальный монитор Raspberry Pi
1x Pixelcade LED Marquee Kit
1x 32x32 светодиодная матрица P4 Pitch 5 "x 5" - Adafruit или другие источники
1x аудио усилитель
2x мини-овальных динамика 35 мм x 20 мм
1x стереоаудиокабель (под прямым углом лучше, но подойдет и нормальный, да и то тоже)
2x USB-кабеля для монтажа на панели A-A
6 суперярких 5-миллиметровых белых светодиодов (для подсветки шатра)
6 резисторов 220 Ом
1x прямоугольный разъем питания постоянного тока
1x разъем microUSB (используйте старый кабель microUSB и отрежьте большую сторону USB)
1x бутылка индийских чернил
1x Губка-ластик Mr. Clean Magic Eraser Sponge
Синяя лента художника
Винты, гайки, стойки
8 винтов с полукруглой головкой 4/40 x 3/16 дюйма (для портов обслуживания)
2 винта с полукруглой головкой 4/40 x 7/16 дюйма?
7 винтов M3 x 10 мм
4 винта M3 x 5 мм (для крепления джойстика)
4x квадратные шестигранные гайки M3 (для крепления джойстика)
8 винтов с полукруглой головкой 2/56 x 1/2 дюйма, черные (для динамиков)
8x 2/25 гаек (для динамиков)
(2) Алюминий с шестигранной стойкой, шестигранник 1/4 дюйма, длина 1-1 / 8 дюйма, резьба 4-40
(4) Алюминий с шестигранной стойкой, шестигранник 1/4 дюйма, длина 5/8 дюйма, резьба 4-40
2x нейлоновых винта 4/40 x 3/8 дюйма
4x нейлоновые гайки 4/40
4x резиновые накладки на бампер для днища
Акрил и клей
4x 12x20 дюймов черный акриловый лист толщиной 1/8 дюйма
4x 12x20 дюймов красный акриловый лист толщиной 1/8 дюйма
1x белый акриловый лист 12x20 дюймов - толщина 1/16 дюйма
1x 12x12 полупрозрачный дымчатый акриловый лист толщиной 1/8 дюйма (дополнительный светодиодный матричный диффузор)
1x 12x12 Прозрачный акриловый лист толщиной 1/8 дюйма
Разные цветные листы в зависимости от желаемых инкрустаций с персонажами аркад (необязательно)
Акриловый цементный клей
Акриловый цемент для капиллярного нанесения
Аппликатор для бутылок из полиэтилена низкой плотности
По желанию
Лента Kaptop (для крепления кабелей к разъему Pi)
1x USB-аудиоадаптер (на самом деле он не нужен, в то время как звук Pi, как известно, плохой, я не могу сказать разницы с этим)
Обжимные клеммы Dupont с гнездовыми контактами Шаг 2,54 мм (для изготовления собственных кабелей с разъемами DuPont, которые подключаются к 40-контактному разъему Raspberry Pi GPIO, но вы также можете просто использовать готовые кабели и сращивать их, что дешевле
Обжимные клещи Dupont
Инструменты
Лазерный резак (я использовал Glowforge с площадью резки 19,5 дюймов x 11)
Инструмент для метчика 4/40 (для нарезания восьми отверстий 4/40 для отверстий для обслуживания)
Шаг 1: Измерьте перед лазерной резкой

ОЧЕНЬ ВАЖНО: Перед тем, как вырезать лазер для акрила для этого проекта, убедитесь, что все детали должны быть на руках, и измерьте, чтобы они соответствовали монтажным отверстиям в файлах. SVG лазера. Вот элементы, которые необходимо проверить и отрегулировать. Если вы этого не сделаете, вам придется выбросить и перерезать много акрила.
1. Светодиодная матрица P4 HUB75 32x32 - та, что использовалась в этом проекте, я купил непосредственно в Китае, а не у Adafruit, и разные производители светодиодных панелей имеют разные места для монтажных отверстий.
2. Колонки - я не использовал колонки в ссылке, а вместо них валялись в моем магазине. Те, что указаны в ссылке, я думаю, близки, но я не уверен, что монтажные отверстия точно совпадут.
3. Кнопки. 30-миллиметровые отверстия для аркадных кнопок вам подойдут, но проверьте, чтобы отверстия для крепления 7 кнопок соответствовали вашим кнопкам. Монтажное отверстие для кнопки на задней панели больше, чем 6 отверстий для кнопки на передней панели.
Я использовал станок для лазерной резки Glowforge, и все файлы для лазерной резки. SVG имеют размер 19,5 x 11 дюймов, соответствующий размеру резки Glowforge.
Шаг 2: нанесение туши на гравированный акрил



Лазерная резка и гравировка "Red 2 - Back Side and Front Panel Push Buttons.svg". Обратите внимание, что линии на передней панели нанесены лазером, а текст выгравирован лазером.
Оставьте акриловую малярную ленту на себе и обильно покрасьте индийской тушью. Дайте индийским чернилам высохнуть на пару часов или дольше.
После высыхания снимите акриловую малярную ленту, и у вас останутся остатки, которые нужно удалить. Возьмите прочную клейкую ленту, такую как клейкая лента Gorilla, и сильно прижмите ее к выгравированному тексту, а затем оторвите. Повторите это несколько раз, и большая часть остатков чернил будет удалена. Затем используйте влажную мягкую губку или губку-ластик Mr. Clean magic, чтобы удалить остатки.
Шаг 3. Нижняя и задняя стороны с портами для обслуживания и держателем на панели светодиодных индикаторов PIXEL



Вырежьте лазером следующие файлы:
- Черный 1 - нижний порт обслуживания.svg
- Красный 1 - задний порт обслуживания и светодиодная матрица Mount.svg
Сборка и приклеивание отверстий для обслуживания немного сложны, лучше обратиться к шагу 3 от Тобиаса.
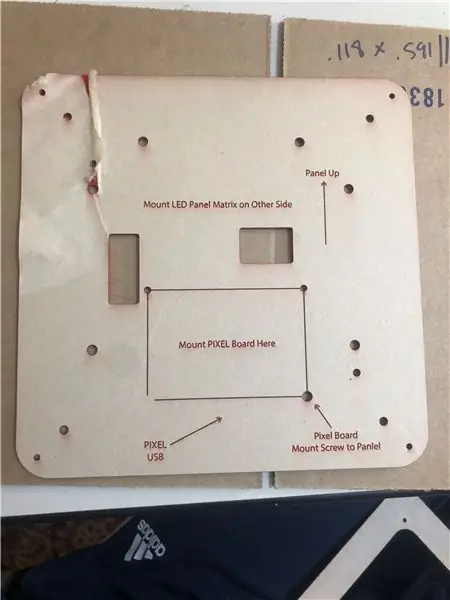
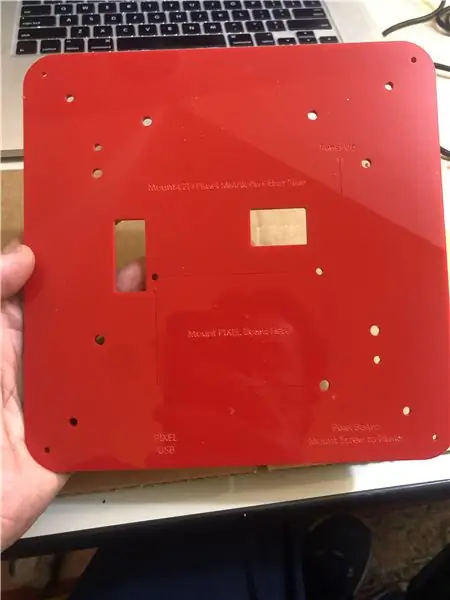
Шаг 4: Установка платы PIXEL и панели светодиодной матрицы



Теперь снимите акриловую малярную ленту с обеих сторон.
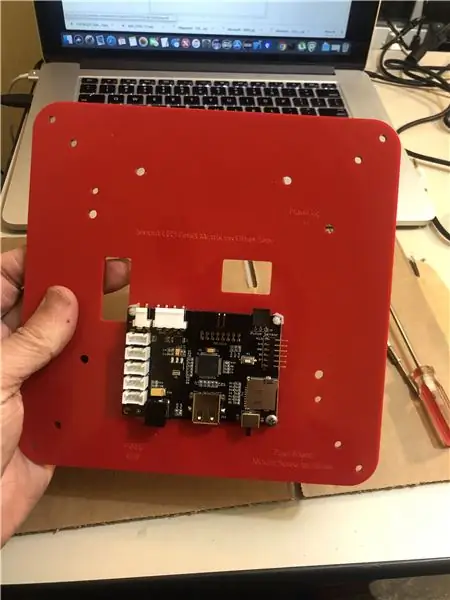
Сначала установите плату PIXEL PCB, а затем установите светодиодную панель с другой стороны. Обратите внимание на ориентацию и убедитесь, что светодиодная панель обращена вверх, совпадая с этикеткой на акриловом держателе.
Затем прикрепите винт в правом нижнем углу платы PIXEL к панели.
Закрепите светодиодную панель с помощью (6) винтов M3 x 8 мм. Обратите внимание, что светодиодные панели имеют резьбу под винты M3, 4/40 не подойдут.
Это необязательно, но я рекомендую добавить сверху панель диффузора, используя шестигранные стойки. Снимите маску с нижней стороны панели диффузора и оставьте маску на верхней стороне.
Обратите внимание, что шестигранные стойки входят во внутренние отверстия, а не снаружи.
Теперь закрепите шестигранные гайки с помощью четырех винтов.
Обратите внимание, что мои шестигранные стойки были недостаточно длинными, и мне пришлось использовать несколько шайб в качестве проставок. См. Схему необходимого вам зазора, иначе передняя панель диффузора прогнется.
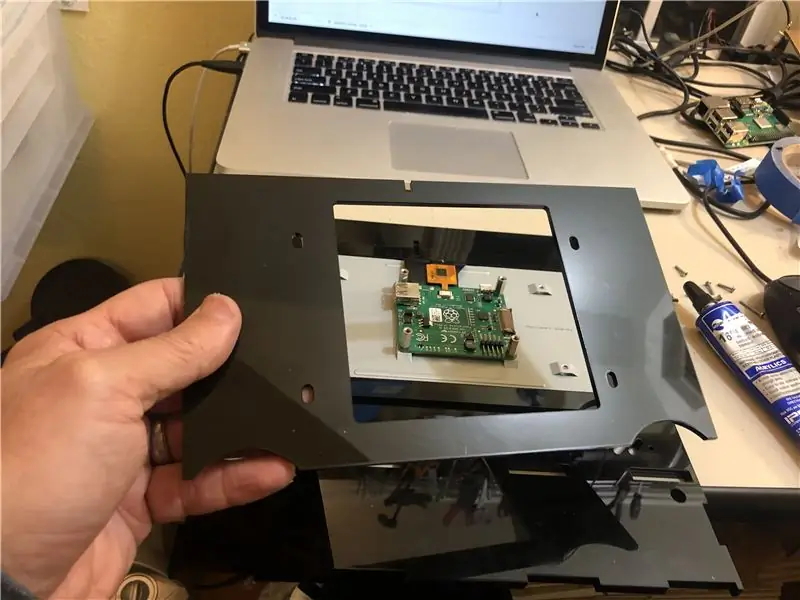
Шаг 5: передний дисплей с монитором и Raspberry Pi




Лазерная резка этих файлов:
- Черный 2 - Monitor Bevel и Marquee.svg
- Черный 3 - Передний экран внутри и снаружи.svg
Подключите монитор Pi и Raspberry Pi. Обязательно установите монитор Pi на раму без разъема. Этот этап сборки сложен, поэтому обязательно обратитесь к этапу 4 в Руководстве Тобиаса, чтобы получить эту деталь правильно.
Дождавшись высыхания первого слоя, вставьте винты в отверстия динамика, чтобы обеспечить выравнивание.
Сейчас подходящее время для установки RetroPie, предварительно созданного образа, который вы установите на свою карту Pi microSD. В конце установки RetroPie вам будет предложено настроить входы. Подключите обычную USB-клавиатуру и используйте эти клавиши:
D-PAD UP - стрелка вверх
D-PAD DOWN - стрелка вниз
D-PAD LEFT - стрелка влево
D-PAD RIGH - стрелка вправо
Начать
Выбрать - S
Кнопка A - Z
Кнопка B - X
Кнопка X - C
Кнопка Y - V
Удерживайте любую клавишу, чтобы пропустить остальные клавиши, пока не дойдете до Hotkey Enable.
ГОРЯЧАЯ КЛАВИША ВКЛЮЧИТЬ - ПРОБЕЛ
Когда вы дойдете до ОК, нажмите кнопку, которую вы настроили как кнопку A, в данном случае это «Z».
Шаг 6: Панель управления аркадой со вставками джойстика



Лазерная резка:
- Черный 4 - Control Panel.svg
- Тонкий белый 1 - Marquee White Liners.svg
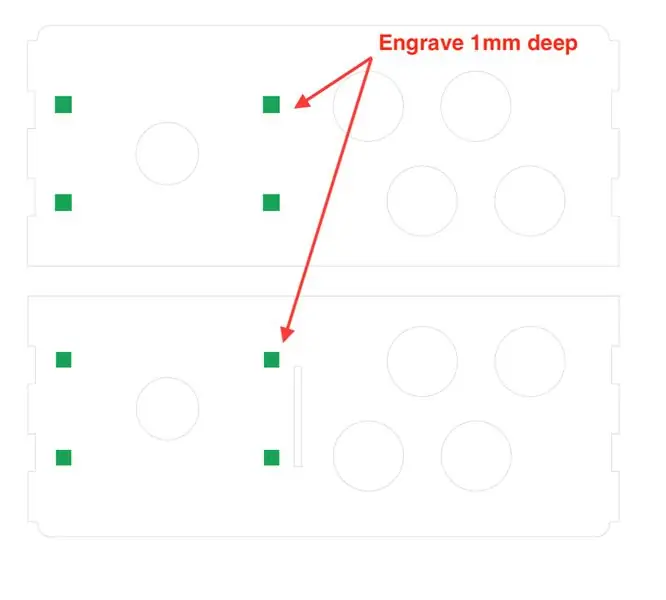
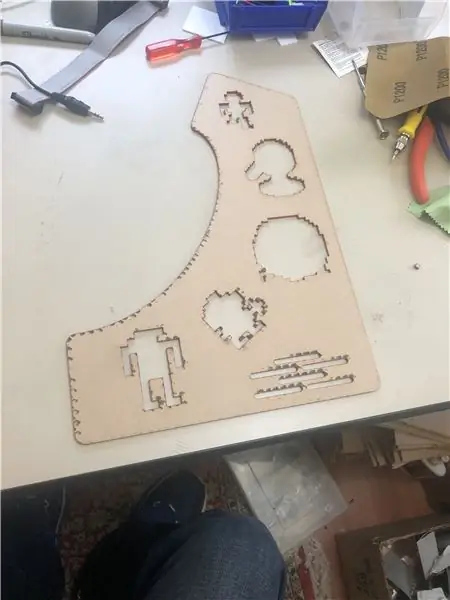
Сначала вырежьте верхний и нижний слои в «Black 4 - Control Panel.svg» и вырежьте зеленые прямоугольники глубиной 1 мм (это может занять второй проход).
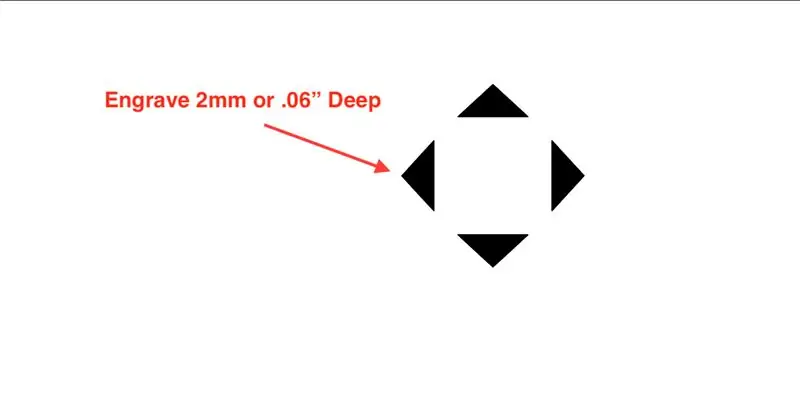
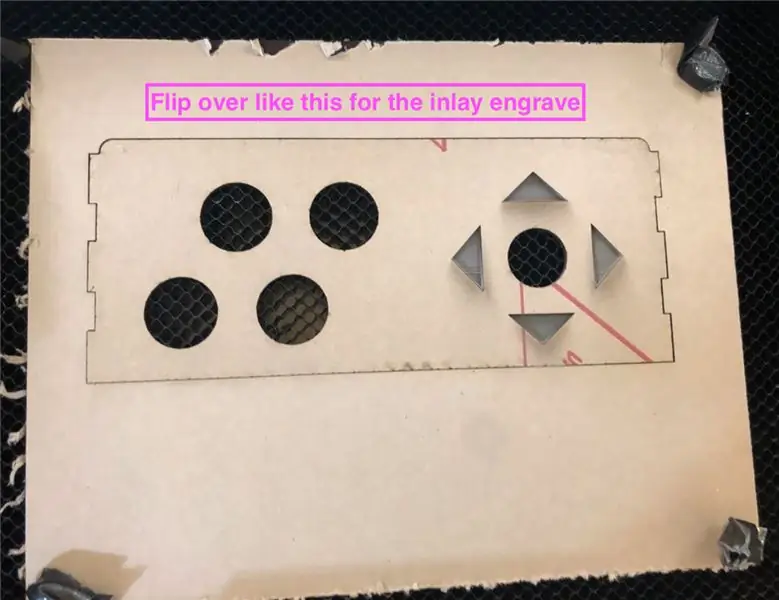
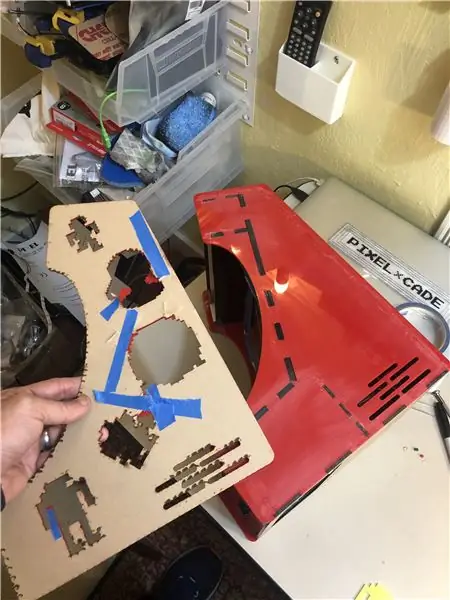
Затем, используя тот же файл, скройте слои «Верхний» и «Нижний» и отобразите «Слой инкрустации». Переверните верхний вырез, как показано на фиолетовом тексте на картинке. Выгравируйте аркадные направленные вкладки глубиной 2 мм или 0,06 дюйма. На моем лазерном резаке Glowforge это заняло 2 прохода при настройке по умолчанию для тонкого акрила 1/8 дюйма.
Возможно, вам потребуется немного подпилить, прежде чем вкладки будут на одном уровне. После промывки используйте акриловый цемент, чтобы приклеить вкладки.
Теперь прикрутите джойстик к нижнему слою с помощью винтов и квадратных гаек. Сделайте тест и поместите верхний слой поверх нижнего и убедитесь, что вы сделали достаточно глубокую гравировку, чтобы два слоя были на одном уровне. Затем склейте два слоя акриловым клеем и закрепите их зажимом.
Джойстик Sanwa, который я получил, был по умолчанию настроен на 8-позиционный. Меня интересуют аркадные игры 80-х, в которые в основном играют с 4-позиционным джойстиком. Так что сейчас хорошее время для перехода с 8-позиционного на 4-позиционный, что легко сделать, переместив кусок шаблона в нижней части джойстика. В этом видео объясняется, как переключиться с 8-позиционного на 4-позиционный и наоборот.. Используя нижний порт для обслуживания аркадного автомата, вы можете переключаться назад и вперед после того, как все будет установлено, но пространство ограничено, и теперь это будет намного проще сделать.
Используйте тестер целостности на мультиметре, а затем пометьте каждый провод на джойстике (вверх, вниз, влево, вправо).
Шаг 7: Светодиодная панель для подсветки шатра



Black 1 - Bottom Maintenance Port.svg содержит акрил для светодиодной световой полосы, так что вы уже распечатали его.
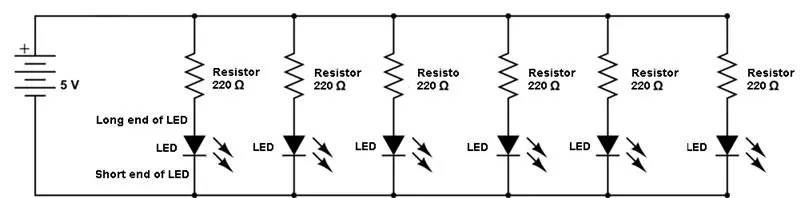
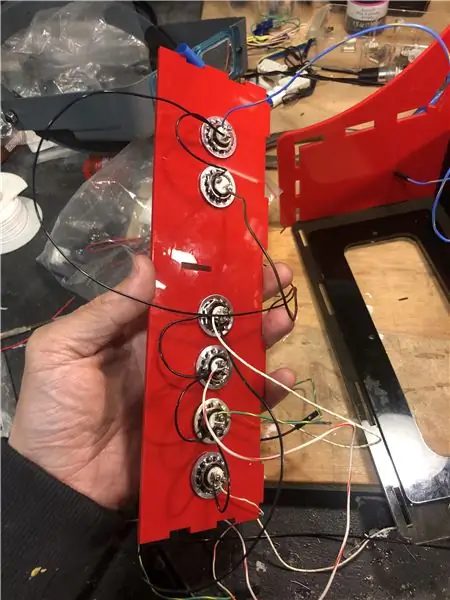
Подключите 6 резисторов 220 Ом и 6 сверхъярких белых светодиодов согласно схеме. Длинный конец светодиодов должен быть направлен к резистору и + 5В, а короткий конец - к GND.
Шаг 8: Подключение



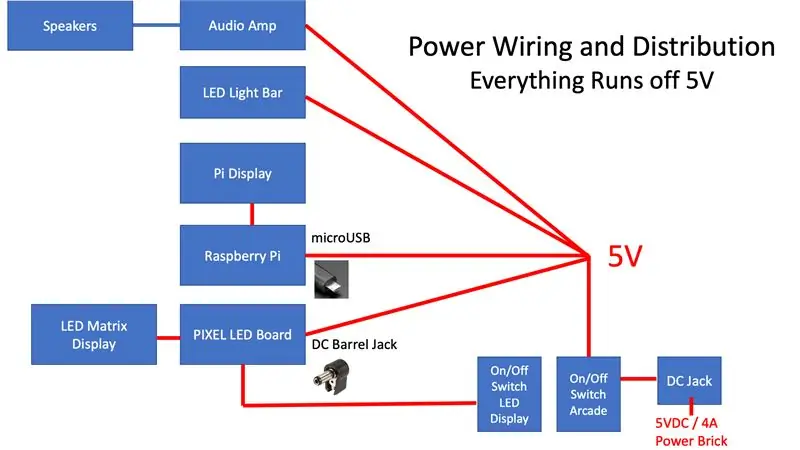
Обратитесь к схеме подключения и сделайте кабель питания, который будет состоять из гнездового разъема постоянного тока, который затем будет 4-полосным разделить на Pi (разъем microUSB), PIXEL: LED ART Board (прямоугольный разъем для цилиндрического разъема постоянного тока), аудио мини-усилитель. (соединительный провод) и светодиодная панель (соединительный провод). Найдите старый кабель microUSB, отрежьте большой конец USB-разъема, срастите его и припаяйте к этому кабелю питания для подключения к Pi.
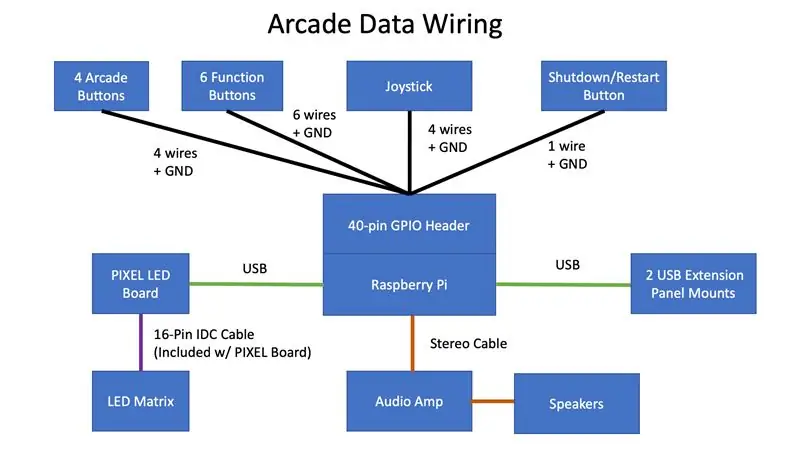
Составьте таблицу соединений, которая сопоставляет каждое направление джойстика и кнопку с соответствующим контактом на Pi и назначенной клавише клавиатуры. Если вы сопоставите те же ключи, что и я, вы можете использовать файлы конфигурации в следующих шагах из коробки.
Вам понадобятся женские кабели DuPont для подключения к 40-контактному разъему GPIO на Pi. Я закончил тем, что сделал свои собственные кабели, что было довольно весело, но также потребовало много работы, и вам также понадобится обжимной инструмент и женские клеммы DuPont. Будет быстрее и дешевле просто использовать стандартные кабели DuPont с гнездом на гнездо, которые у вас, вероятно, уже есть, и соединить / припаять их. Если вы в конечном итоге сделаете свои собственные кабели DuPont, оказывается, что их непросто сделать. Я нашел этот видеоурок на YouTube очень полезным, и после этого смог с легкостью их сделать.
Сделайте кабели для кнопок и джойстика и пока не подключайтесь к Pi. На следующем шаге вы подключитесь к Pi. В общем, каждый кабель должен быть около 13 дюймов в длину, этого будет достаточно, чтобы добраться до Pi при установке. По возможности используйте разные цвета для каждого кабеля (используйте черный для всех GND) или пометьте каждый кабель, чтобы упростить задачу на следующем шаге.
Шаг 9: Собираем все вместе




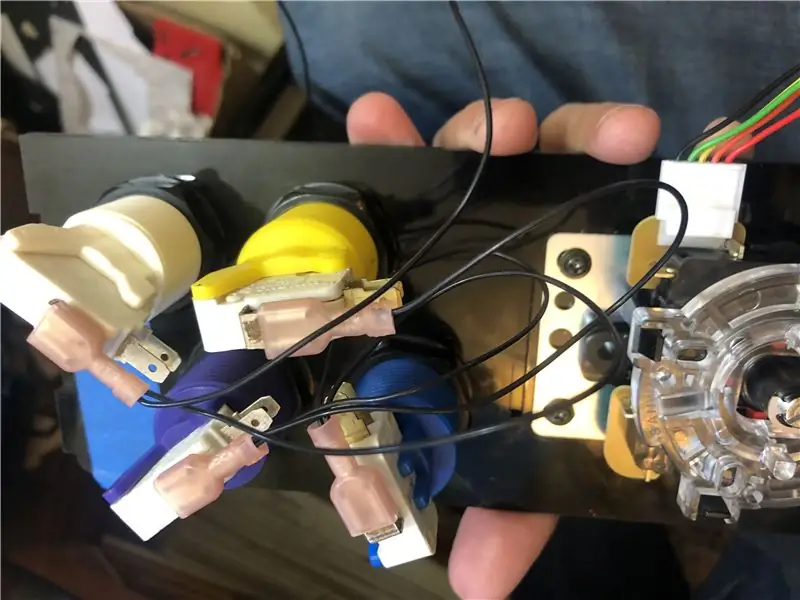
А теперь самое интересное, когда вы собираете все вместе! Но сначала установите все 6 кнопок на передней красной панели, 4 кнопки аркады и джойстик на черной панели управления, а также разъем питания, тумблеры и аудиоусилитель на задней панели. Вы не сможете установить кнопки и джойстик после того, как корпус будет вместе, из-за отсутствия места для локтей.
Следуйте рисункам, чтобы собрать вещи вместе, но пока ничего не склеивайте, а вместо этого используйте синюю малярную ленту, чтобы пока что скрепить вещи вместе. Как только вы дойдете до изображения с надписью «После того, как вы сюда дойдете, подключите провода к заголовку GPIO Pi», затем начните подключать провода к контактам на заголовке Pi.
Следуйте таблице, которую вы составили на предыдущем шаге, чтобы подключить каждый провод к заголовку Pi. Будет очень тесно и не так-то просто подключить контакты к разъему Pi, так что наберитесь терпения.
После того, как вы все подключили, включите систему и проведите полный тест, который включает проверку джойстика и каждой кнопки. Для тестирования нам нужно установить утилиту от Adafruit под названием Retrogame, которая преобразует вводы джойстика и кнопок из GPIO Pi в вводы с клавиатуры. Используя Retrogame, вам не понадобится отдельный эмулятор USB-аркадной клавиатуры, что неплохо.
Следуйте этим инструкциям от Adafruit, чтобы установить Retrogame. После того, как вы установили Retrogame, скопируйте этот файл retrogame.cfg в каталог / boot на вашем Pi. Файл retrogame.cfg здесь предполагает, что вы следовали тем же раскладкам клавиатуры и соединениям контактов в таблице соединений из шага 8 - Электромонтаж. Если вы использовали другие контакты или раскладки клавиатуры, не беспокойтесь, просто внесите соответствующие изменения в retrogame.cfg. Скорее всего, вы неправильно подключили один или два контакта, поэтому просто проверьте каждый вход и исправьте.
В этом руководстве вы узнаете, как настроить комбинированную кнопку выключения и перезапуска.
Как только все заработает, теперь вы готовы сделать вещи постоянными. Если у вас есть каптонная лента, это хороший способ закрепить контакты Pi, чтобы они не отсоединились позже. Оберните каптоновую ленту вокруг контактов и заголовка Pi. Но не беспокойтесь, если вы этого не сделаете, все должно быть в порядке.
Теперь переверните аркаду на бок. На данный момент у вас установлена только левая сторона, правая сторона все еще открыта. Используйте аппликатор для акрилового растворителя капиллярного действия, чтобы приклеить акрил. Акриловый растворитель действует очень быстро, затвердевает менее чем за 5 минут, и его не нужно зажимать. Вот хорошая грунтовка с использованием акрилового растворителя.
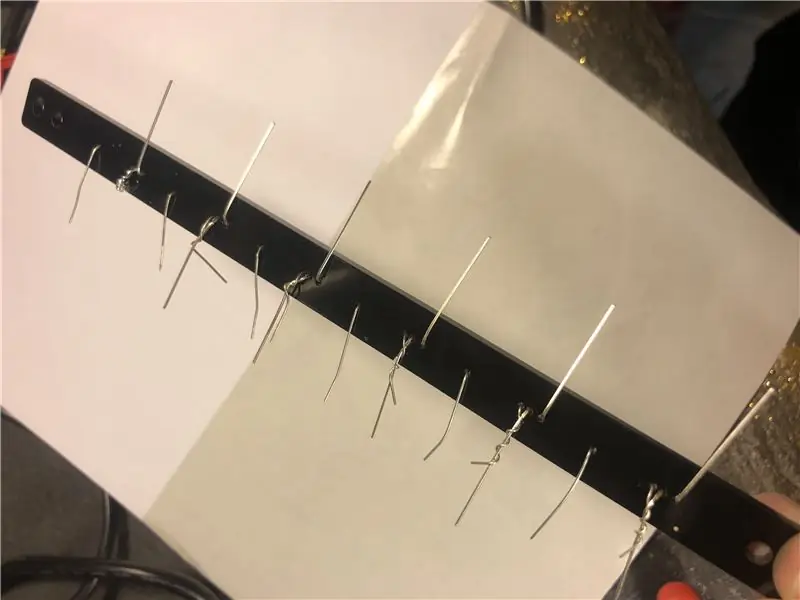
Прикрепите детали для шатра (обязательно сделайте это перед добавлением правой стороны). А затем приклейте белые части толщиной 1/16 дюйма к внутренней части шатра, белый цвет дает лучший эффект светового короба. Также прикрепите две шестигранные стойки для светодиодной световой полосы и установите светодиодную световую балку. должны быть обращены внутрь, это создает эффект рассеянного светового короба. Если светодиоды обращены вперед, светодиоды не будут достаточно рассеиваться, и вы увидите круглые яркие точки на светодиодах.
Теперь прикрепите правую сторону и приклейте ее с помощью акрилового растворителя.
Наконец, используйте шлифовальный станок или инструмент Dremel, чтобы отшлифовать левую и правую стороны так, чтобы они были заподлицо (черные выемки могут немного выступать). Вы захотите сделать это так, чтобы внешние части, когда они были прикреплены, были красивыми и гладкими.
Шаг 10: выделение




Я попробовал и шатер, вырезанный лазером, и шатер с профессиональной печатью на полупрозрачной пленке. Определенно лучшие результаты с профессиональной печатью.
Для профессиональной печати я выбрал https://gameroomsolutions.com/shop/marquee-print/, на момент написания этой статьи это было 25 долларов, а поскольку мои шатры маленькие, они напечатали 2 за 25 долларов.
Вот мои исходные файлы в Adobe Illustrator, которые вы можете изменить для своего дизайна.
На https://vectorlib.free.fr/ есть аркадная графика в векторном формате, которая сэкономит вам много времени.
Размеры этого шатра 9,06 x 2,17 дюйма. Я зажал шатер с рисунком между двумя кусками прозрачного акрила и добавил немного акрилового клея по краям, чтобы скрепить эти две части. Маркировка плотно прилегает к корпусу и защелкивается в корпусе без перманентного клея, так что вы можете поменять ее позже.
Шаг 11: левая и правая внешние панели и вкладки




Инкрустации аркадных персонажей не являются обязательными, но это довольно хороший эффект, если у вас есть время. Если вы не используете вкладки, то вы также можете использовать такую услугу, чтобы напечатать некоторые боковые художественные наклейки или просто оставить стороны сплошными красными, что все равно было бы хорошо.
Если вы не используете вкладки, измените Red 4 - Side Pieces Outside.svg и удалите контуры вкладок. Если вы хотите персонализировать своих любимых аркадных персонажей, вот отличный ресурс для аркадных спрайтов. Затем нужно выделить каждый цвет спрайта и затем обвести его в векторной программе, такой как Illustrator или Inkscape. Предупреждение, это хороший объем работы. Если вы хотите использовать символы, которые я использовал, используйте этот файл для лазерной резки каждого цвета каждого символа.
По мере того, как вы вырезаете лазером каждый цвет каждого персонажа, разложите их на столе и приклейте только к стороне аркады, когда вы узнаете, что все сочетается правильно. Скорее всего, будут некоторые ошибки (я сделал кучу ошибок), поэтому, если вы склеите слишком рано, у вас будут проблемы, так как акриловый растворитель навсегда.
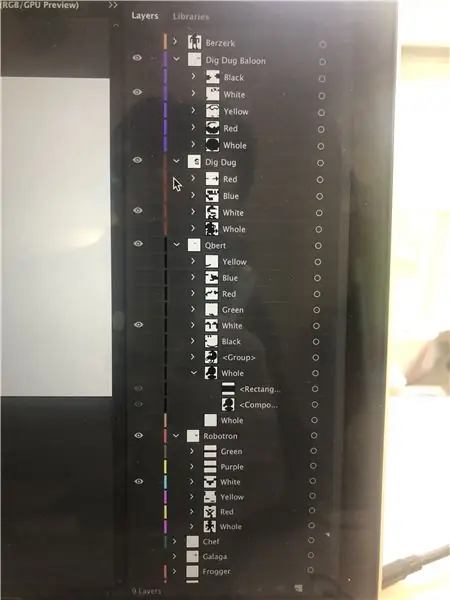
Также ОЧЕНЬ ВАЖНО, вы не хотите использовать красный цвет для каких-либо символов вставки, так как боковая панель уже красная. Итак, если ваш желаемый аркадный спрайт имеет красный цвет, замените другой цвет, как я сделал с персонажем Dig Dug, например, изменив цвет с красного на черный.
Шаг 12: Программные сценарии для интеграции матрицы PIXEL: LED ART





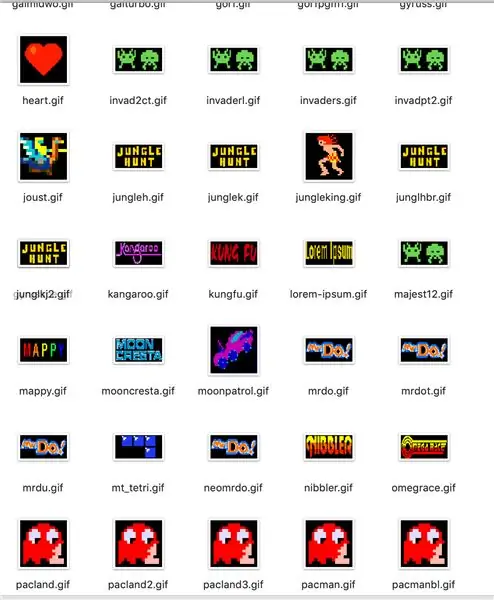
Почти сделано! Последний шаг - добавить несколько скриптов, чтобы дисплей PIXEL: LED ART автоматически менял обложку в зависимости от выбранной платформы или игры из RetroPie. К счастью, RetroPie включает ловушку под названием runcommand, которая представляет собой сценарий оболочки Linux bash (.sh), который запускается перед запуском каждой игры. Поэтому мы добавим наш собственный сценарий runcommand, который передает текущую игру и платформу в Java-программу командной строки (pixelc.jar), которая затем записывает соответствующий GIF-файл на светодиодный дисплей. Поскольку ваша установка может включать в себя много игр, вы можете просто выбрать игры, для которых хотите создать специальный светодиодный дизайн, и использовать общий светодиодный дизайн для каждой платформы. Я сделал собственные GIF-файлы для ~ 50 игр, а также GIF-файлы для ~ 40 платформ (atari2600, nes, snes, gameboy, mame, genesis, neogeo и т. Д.), Которые вы можете использовать для начала. И если вы сделаете свой собственный и готовы поделиться, пожалуйста, дайте мне знать (комментарий здесь или запрос на перенос на github), и я добавлю его в репо для других.
Этот сценарий делает следующее:
- Проверяет, соответствует ли светодиодный-g.webp" />
- Если нет, проверьте, есть ли общий светодиодный GIF-файл для выбранного эмулятора (например, mame, atari2600, nes и т. Д.). Если да, напишите его на светодиодный дисплей.
- Если светодиодный GIF-файл для конкретной игры и светодиодный GIF-файл для эмулятора не выходят, напишите общий светодиодный GIF-файл.
- Перед тем как писать, убедитесь, что новый светодиодный-g.webp" />
Обратите внимание, что после того, как светодиодный-g.webp
Шаги установки
Убедитесь, что на вашем Pi установлена Java 8.
java -version
Если Java 8 не установлена:
sudo apt-get update
sudo apt-get установить oracle-java8-jdk
Сначала создайте на своем Pi каталог под названием pixelcade.
mkdir / home / pi / pixelcade
Скопируйте содержимое в эту папку pixelcade на вашем Pi.
Примечание. На вашей плате PIXEL: LED ART должна быть установлена прошивка Android и Pi, которая установлена по умолчанию, прошивки iOS / Android работать не будут. Дважды проверьте, что плата PIXEL: LED ART подключена по USB к Pi. Также убедитесь, что тумблер на плате PIXEL: LED ART обращен в сторону USB, а не в сторону BT. Убедитесь, что ваш Pi обнаруживает плату PIXEL: LED ART.
ls / dev / ttyACM0
И ты должен вернуться
/ dev / ttyACM0
Скопируйте runcommand-onstart.sh и runcommand-onend.sh в / opt / retropie / configs / all / на свой Pi, а затем сделайте runcommand-onstart.sh и runcommand-onend.sh исполняемыми
sudo chmod + x /opt/retropie/configs/all/runcommand-onstart.sh
sudo chmod + x /opt/retropie/configs/all/runcommand-onend.sh
Вы можете настроить этот сценарий, если хотите, и ниже приводится объяснение того, как этот сценарий работает. Но учтите, что если вы будете следовать инструкциям по установке, вам не нужно будет трогать этот скрипт.
1. Устанавливает путь, по которому располагается pixelc.jar. Если вы скопировали pixelc.jar в / home / pi / pixelcade, оставьте эту строку как есть
PIXELPATH = "/ home / pi / pixelcade /";
2. Проверяет, что плата PIXEL: LED ART подключена. Если да, мы продолжаем работу, а если нет, сценарий завершается.
если $ pixelexists | grep -q '/ dev / ttyACM0';
3. RetroPie передает этому скрипту в переменных формы выбранный игровой ROM и выбранную игровую платформу (atari2600, nes, mame и т. Д.). Приведенный ниже фрагмент кода сначала обнаружит игровую платформу и выберет дизайн светодиода для этой конкретной платформы. Затем он проверит, существует ли конкретный.gif, соответствующий названию выбранного игрового диска. Например, если выбрана игра «1941.zip», сценарий будет искать mamelibretro / 1941.gif. Если этот GIF-файл существует, он будет использоваться как светодиодная подсветка, а если он не существует, будет использоваться GIF-файл платформы по умолчанию.
если
echo "Введена инструкция $ {PLATFORM} If"> & 2 if
echo "Файл $ MARQUEEGIF существует, поэтому мы запишем его в светодиодную подсветку"> & 2
еще
если
GAMEIMAGE = $ MAMEDEFAULT
echo "Файл $ MARQUEEGIF НЕ существует, по умолчанию используется стандартная светодиодная подсветка: $ {GAMEIMAGE}"> & 2
еще
GAMEIMAGE = $ MAMEDEFAULT <
echo "Файл $ NGPCDEFAULT НЕ существует, по умолчанию используется стандартная светодиодная подсветка: $ {GAMEIMAGE}"> & 2
фи
фи
фи
4. Эта последняя команда в сценарии выполняет фактическую запись на светодиодный дисплей.
java -jar "/home/pi/pixelcade/pixelc.jar" --g.webp
Игра (в данном примере 1944.gif) будет проходить динамически. Удалите --silent при первоначальной настройке и устранении неполадок, чтобы увидеть вывод на экран.
Также обратите внимание, что каждый раз, когда игра запускается, файл журнала будет записываться в /root/dev/shm/runcommand.log, что будет очень полезно для устранения неполадок.
Так что продолжайте и модифицируйте в соответствии с вашими потребностями, а также создайте GIF-файлы для своих любимых игр и скопируйте их в / home / pi / pixel /% platform-name (atari2600, mame-libretro и т. Д.), А затем скопируйте свою версию runcommand-onstart.sh в / opt / retropie / configs / all /. Создавая свои GIF-файлы, убедитесь, что назовите их так же, как имя ROM (например, 1941.gif, 1941j-g.webp
Вот сценарий для комбинированной кнопки перезапуска и выключения на задней панели.
Поскольку эта установка предназначена для монитора с вертикальной ориентацией, вот хорошая вертикальная тема для RetroPie.
Я тоже портировал это программное обеспечение на Windows, вот пример установки с использованием внешнего интерфейса Maximus Arcade в Windows в более крупной установке со светодиодной подсветкой.
Шаг 13: извлеченные уроки

Несколько вещей я бы сделал иначе:
Дисплей PIXEL: LED Art хорош, но он действительно был бы лучше в качестве навесного шатра на передней панели. Я планирую сделать еще одну сборку со светодиодной матрицей 64x32, а затем мне просто нужно будет изменить дизайн лазерной резки для большей области.
В основном я играю в аркадные игры 80-х, большинство из которых лучше на вертикально установленном мониторе, чем на горизонтальном в этом проекте.
RetroPie и MAME имеют множество функциональных кнопок, и я могу вспомнить, что делает каждая из них, с тех пор, как я их запрограммировал, но справедливо, моя жена и дети не имеют и запросили метки на всех кнопках для следующей сборки.


Финалист конкурса Epilog X Contest
Рекомендуемые:
Держатель для фотографий со встроенным динамиком: 7 шагов (с изображениями)

Держатель для фотографий со встроенным динамиком: вот отличный проект, которым можно заняться на выходных, если вы хотите создать собственный динамик, который может хранить фотографии / открытки или даже список дел. В рамках сборки мы собираемся использовать Raspberry Pi Zero W в качестве основы проекта, а также
Взаимодействие микроконтроллера Atmega16 с точечно-матричным светодиодным дисплеем: 5 шагов

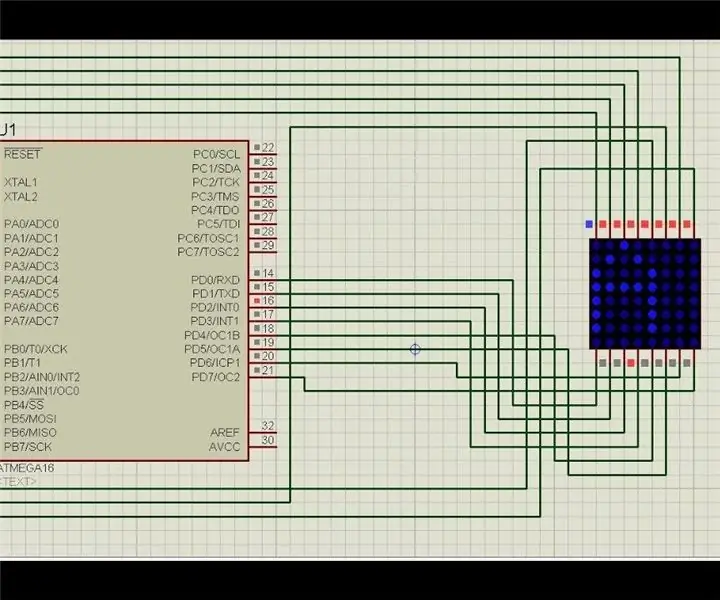
Взаимодействие микроконтроллера Atmega16 с точечно-матричным светодиодным дисплеем: в этом проекте мы собираемся сопрягать один матричный светодиодный дисплей с микроконтроллером AVR (Atmega16). Здесь мы покажем моделирование в Proteus, вы можете применить то же самое на своем оборудовании. Итак, здесь мы сначала напечатаем один символ, скажем «A» в t
Управление 7-сегментным светодиодным дисплеем с помощью веб-сервера ESP8266: 8 шагов (с изображениями)

Управление 7-сегментным светодиодным дисплеем с помощью веб-сервера ESP8266: В моем проекте есть Nodemcu ESP8266, который управляет 7-сегментным дисплеем через http-сервер с помощью html-формы
Часы с миниатюрным светодиодным матричным дисплеем: 8 шагов

Крошечные часы со светодиодной матрицей: мне всегда хотелось иметь старомодные настольные часы, похожие на что-то из фильмов 90-х, с довольно скромными функциями: часы реального времени, дата, изменение фоновой подсветки, звуковой сигнал и опция будильника. . Итак, у меня есть идентификатор
Проект счетной доски со светодиодным дисплеем P10 с использованием DMD: 6 шагов (с изображениями)

Проект табло счета со светодиодным дисплеем P10 с использованием DMD: Часто мы встречаемся на футбольном стадионе; есть гигантское светодиодное табло, которое служит табло. То же самое и в других областях спорта, также часто мы знаем табло на экране дисплея, сделанное из светодиодов. Хотя это невозможно, есть еще одна область, в которой мы
