
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Итак, у вас есть Raspberry Pi и отличная идея, но как сделать так, чтобы взаимодействие с пользователем было таким же простым, как смартфон?
Создание графического пользовательского интерфейса (GUI) на самом деле довольно просто, и, проявив некоторое терпение, вы можете создавать потрясающие проекты.
Шаг 1. Общий обзор
Один из самых мощных инструментов, которые Raspberry Pi предоставляет по сравнению с другими микросхемами, - это высокая скорость и простота создания графического интерфейса пользователя (GUI) для вашего проекта.
Один из способов добиться этого, особенно если у вас есть полный сенсорный экран (или стандартный экран и устройство ввода, такое как мышь), это стало потрясающе!
В этой статье мы будем использовать Python 3 с Tkinter:
Мощная библиотека для разработки приложений с графическим пользовательским интерфейсом (GUI) на Raspberry Pi, где заинтересованы производители.
Tkinter, вероятно, наиболее часто используется с Python, и в Интернете существует множество ресурсов.
Шаг 2: "Hello World" в Tkinter

Мы используем Raspberry Pi с загруженной ОС Raspbian Stretch.
Для запуска наших приложений с графическим интерфейсом Tkinter. мы также можем использовать любую другую операционную систему, в которой установлен Python.
Raspbian поставляется с установленными Python 2, Python 3 и библиотекой Tkinter.
Чтобы проверить, какая версия у вас установлена, запустите из терминала:
python3 --version
Создайте новый файл с именем app.py и введите базовый код, показанный ниже:
#! / usr / bin / python
from tkinter import * # импортирует Tkinter lib root = Tk () # создает корневой объект root.wm_title ("Hello World") # устанавливает заголовок окна root.mainloop () # запускает цикл GUI
Если вы не используете IDE, выполните следующую команду в терминале из каталога, содержащего ваш код Python, чтобы запустить программу.
python3 app.py
Шаг 3: настройка окна

Давайте теперь посмотрим, как настроить это окно.
Цвет фона
root.configure (bg = "black") # меняем цвет фона на "черный"
или
root.configure (bg = "# F9273E") # использовать шестнадцатеричный цветовой код
Размеры окна
root.geometry ("800x480") # укажите размер окна
или
root.attributes ("- fullscreen", True) # установить в полноэкранный режим
Имейте в виду, что вы застрянете в полноэкранном режиме, если не создадите способ выхода
# мы можем выйти, когда нажмем клавишу escape
def end_fullscreen (событие): root.attributes ("- полноэкранный", False) root.bind ("", end_fullscreen)
Шаг 4: виджеты в Tkinter


Tkinter включает в себя множество различных виджетов, которые помогут вам создать наиболее подходящий пользовательский интерфейс. Виджеты, которые вы можете использовать, включают: • текстовое поле.
• кнопки
• кнопка проверки
• слайдер
• список
• переключатель
•так далее..
Теперь мы можем добавить некоторые виджеты, такие как текст, кнопки и поля ввода.
Добавление виджетов
Этикетки
label_1 = Метка (root, text = "Hello, World!")
Однако, прежде чем он будет виден в окне, нам нужно установить его положение. Мы будем использовать позиционирование по сетке.
label_1.grid (row = 0, column = 0) # установить позицию
Вход Вход
label_1 = Label (root, text = "Hello, World!", font = "Verdana 26 bold, fg =" # 000 ", bg =" # 99B898 ")
label_2 = Label (root, text = "Как вас зовут?", height = 3, fg = "# 000", bg = "# 99B898") entry_1 = Entry (root) #input entry label_1.grid (row = 0, столбец = 0) label_2.grid (row = 1, column = 0) entry_1.grid (row = 1, column = 1)
Кнопки
# Добавить кнопку внутри окна
Button = Button (root, text = "Submit") Button.grid (row = 2, column = 1)
Шаг 5: Добавление логики


Теперь у нас есть простая форма, но нажатие на кнопку ничего не делает !!
Мы рассмотрим, как настроить событие на виджете кнопок и связать его с функцией, которая выполняется при нажатии.
Для этого мы обновим label_1, чтобы отображать «Hello + текст, введенный во вход». Когда вы нажимаете кнопку отправки.
Загрузите приведенный ниже код и запустите его.
Шаг 6: Управление светодиодами




Пока мы видим, как добавить кнопку в окно и добавить к нему логику для выполнения действия.
Теперь немного изменим код. Итак, мы собираемся создать форму и добавить к ней две кнопки. Один для включения / выключения светодиода, а другой для выхода из программы.
Примечание. Убедитесь, что вы обновили Raspberry перед запуском и что у вас установлена библиотека GPIO. Откройте командное окно и введите следующую команду: «Установка библиотеки GPIO». Откройте командное окно и введите следующее:
$ sudo apt-get update
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Сборка:
Требуемые детали:
1 х Raspberry Pi 3
1 х светодиод
1 резистор 330 Ом
Построение схемы:
Следуйте фотографиям выше.
Обратите внимание на ориентацию светодиода и контакт, к которому он подключен (GPIO23).
Шаг 7: Добавление контроллера серводвигателя



Мы перейдем к чему-то другому, кроме кнопки, мы также можем использовать различные входы для управления выходами PWM (широтно-импульсной модуляции) с Raspberry Pi.
Серводвигатель - отличный выбор, он переводит сигнал ШИМ в угол.
Сборка:
Требуемые детали:
1 х Raspberry Pi 3
1 х светодиод
1 резистор 330 Ом
1 х серводвигатель
Построение схемы:
Следуйте схеме, показанной выше (светодиод подключен к GPIO 23, серводвигатель подключен к GPIO 18).
Проверьте видео, если застряли.
Шаг 8: Заключение

Вот и все! Идите вперед и воплотите в жизнь несколько потрясающих идей пользовательского интерфейса!
Если у вас есть какие-либо вопросы, конечно, вы можете оставить комментарий.
Чтобы узнать больше о моих работах, посетите мой канал
myYouTube
myTwitter
myLinkedin
Спасибо, что прочитали эту инструкцию ^^, и хорошего дня. Увидимся. Ахмед Нуира.
Рекомендуемые:
Начало работы с интерфейсом датчика I2C ?? - Интерфейс вашего MMA8451 с использованием ESP32: 8 шагов

Начало работы с интерфейсом датчика I2C ?? - Интерфейс вашего MMA8451 с использованием ESP32: в этом руководстве вы узнаете все о том, как запустить, подключить и получить устройство I2C (акселерометр), работающее с контроллером (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
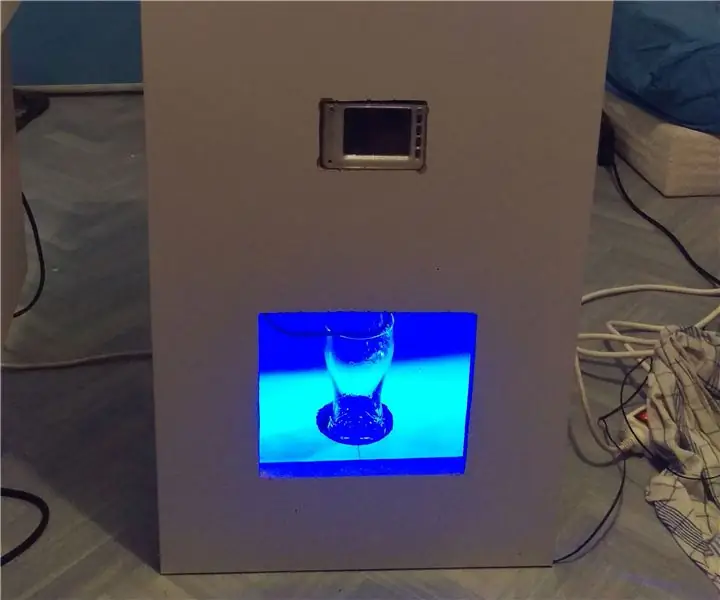
Коктейльная машина с графическим интерфейсом Raspberry: 7 шагов (с изображениями)

Коктейльная машина с графическим интерфейсом Raspberry: Вам нравятся технологии и вечеринки? Этот проект создан для вас! В этом уроке мы создадим автоматическую коктейльную машину с графическим интерфейсом. Все управляется малиной! РЕДАКТИРОВАТЬ: Я сделал новый проще и дешевле, ссылка здесь
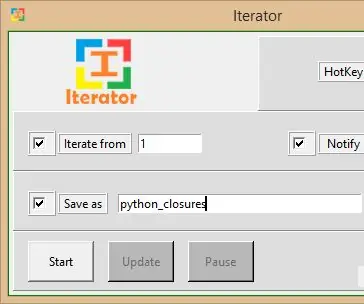
Итератор (приложение с графическим интерфейсом пользователя Python): 5 шагов

Итератор (приложение с графическим интерфейсом пользователя Python): Привет, ребята, я вернулся с еще одним замечательным руководством. На этот раз я изучил Python и подумал, что после изучения языка программирования лучше заняться разработкой программного обеспечения. Так что у меня появилась идея, почему бы не создать программу, которая поможет с утомительной работой
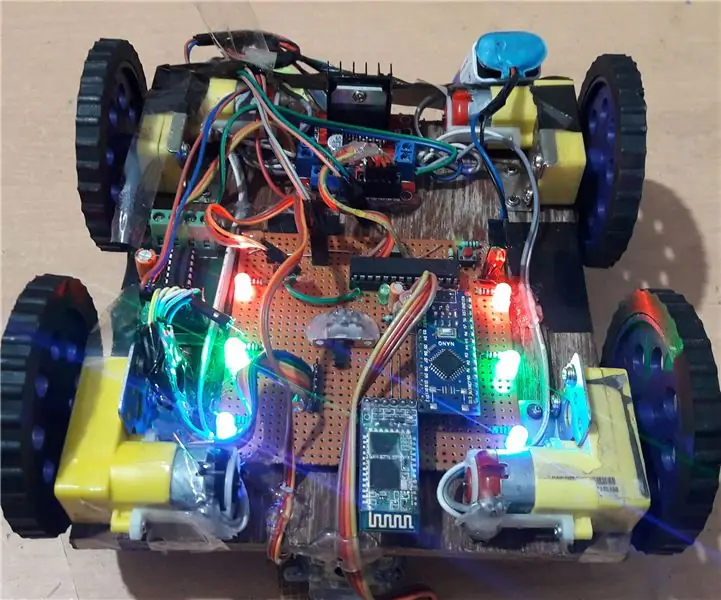
Создайте робота, управляемого через Bluetooth, с вашим собственным графическим интерфейсом: 5 шагов

Сделайте робота, управляемого через Bluetooth, с вашим собственным графическим интерфейсом: Здравствуйте, друзья, представив сегодня какой-то ремесленный проект, я пришел с классным проектом Arduino. Внешне это выглядит устаревшей концепцией, но подождите, ребята, у меня есть кое-что, что делает этот проект уникальным. Итак, что здесь уникального? Итак, я собираюсь показать вам
Установка Raspbian на Raspberry Pi 3 B без HDMI - Начало работы с Raspberry Pi 3B - Настройка Raspberry Pi 3: 6 шагов

Установка Raspbian на Raspberry Pi 3 B без HDMI | Начало работы с Raspberry Pi 3B | Настройка Raspberry Pi 3: как некоторые из вас знают, компьютеры Raspberry Pi довольно крутые, и вы можете получить весь компьютер всего на одной крошечной плате. Raspberry Pi 3 Model B оснащен четырехъядерным 64-битным ARM Cortex A53 работает на частоте 1,2 ГГц. Это ставит Pi 3 примерно на 50
