
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




Некоторое время назад я нашел детскую игрушку с оптоволоконными средствами в долларовом магазине и начал думать, что я могу с ней сделать.
Одна из моих безумных идей - сделать галстук с эффектом звездного неба.
У меня все еще было несколько Arduino Pro mini, платы adafruit и батареи, которые, вероятно, подошли бы для этого проекта.
Итак, как только я нашел красивый широкий галстук в ломбарде в моем городе и нашел коробку, которая могла бы соответствовать оборудованию, я решил пойти на это и попытаться построить его.
Это руководство покажет вам, как я это сделал.
Он работает на Arduino Pro mini, зарядном устройстве adafruit powerboost 500, emmerich icr 18650nh-sp и 5 белых светодиодах. Код делает изменение яркости светодиода случайным. (Первые 40 секунд видео имеют 3-кратную скорость)
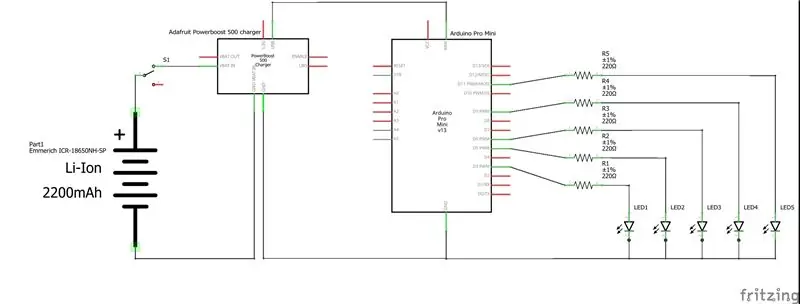
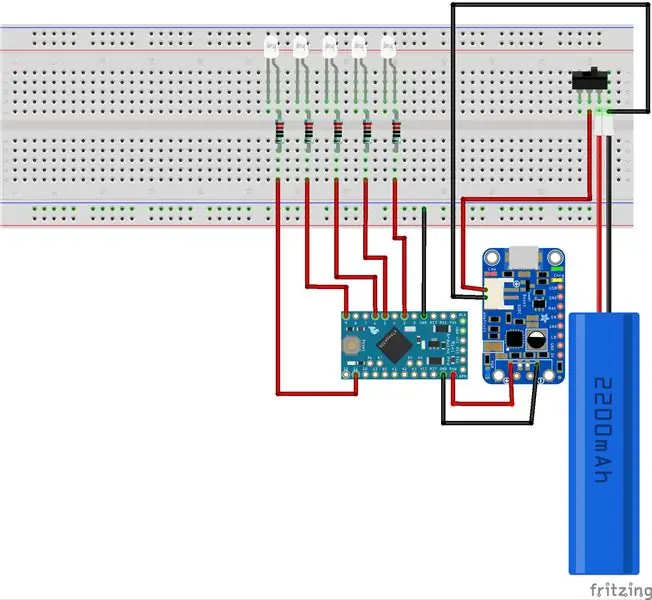
Шаг 1. Схема и оборудование


Я использую следующее оборудование:
- Печатная плата с белыми светодиодами и резисторами 220 Ом.
- Arduino pro mini (я использовал подделку)
- Зарядное устройство Adafruit Powerboost 500
- Литий-ионный аккумулятор Emmerich ICR-18650NH-SP
- Оптические волокна (разных размеров)
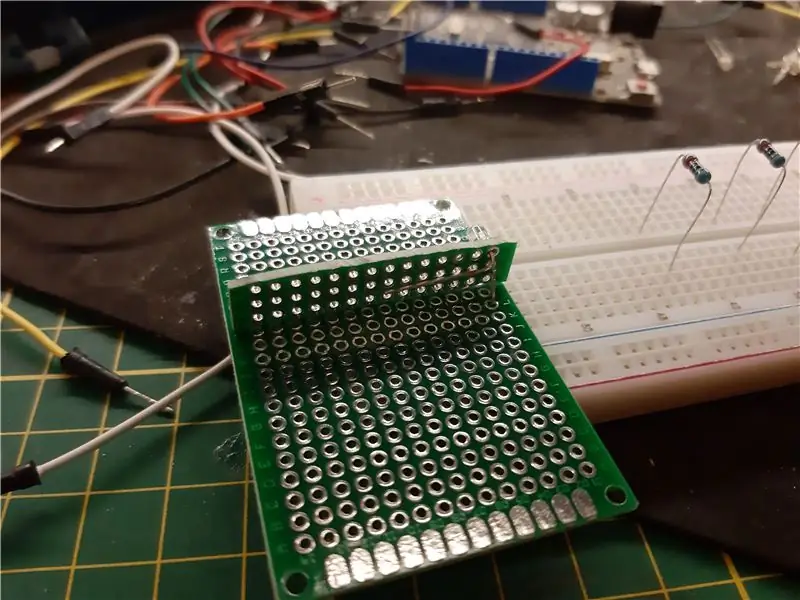
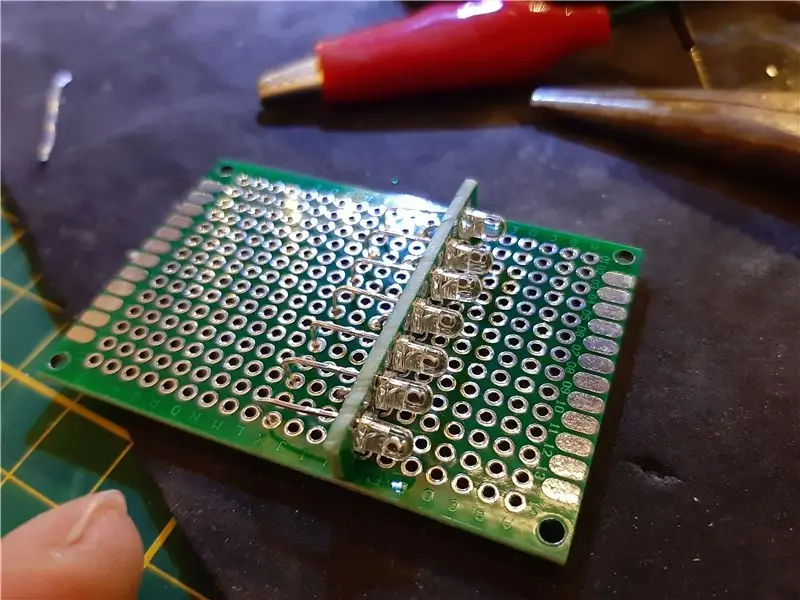
Шаг 2. Создание на печатной плате светодиодов



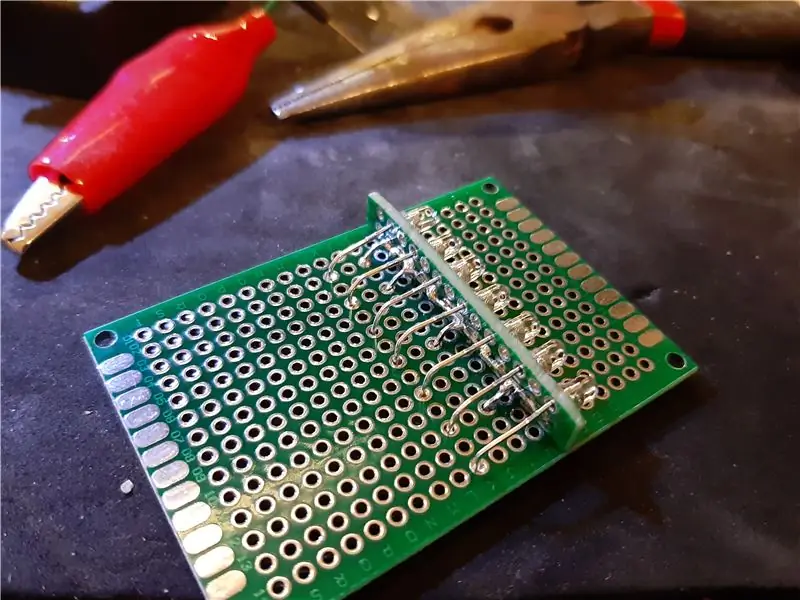
Я отрезал полоску от печатной платы, чтобы удерживать светодиоды, и использовал выводы светодиода, чтобы припаять ее к основной печатной плате.
Подключил все катоды (-) к GND и использовал половину контактов, чтобы припаять его к основной плате.
Подключил все аноды (+) к резисторам, а кабелями к ардуино.
Каждый светодиод должен быть подключен к одному из следующих портов ШИМ: 3, 5, 6, 9, 10, 11.
Глупо, что я сделал много ошибок с этим проектом и забыл проверить правильность портов PWM, поэтому мне пришлось перепаять несколько позже. Протестировано с High / Low, поэтому я заметил это позже.
Я начал с 7 светодиодов, но было только 6 портов PWM, и один из светодиодов, который я перепаял, умер. Я просто сохранил 5 рабочих светодиодов, а 6-й не использую.
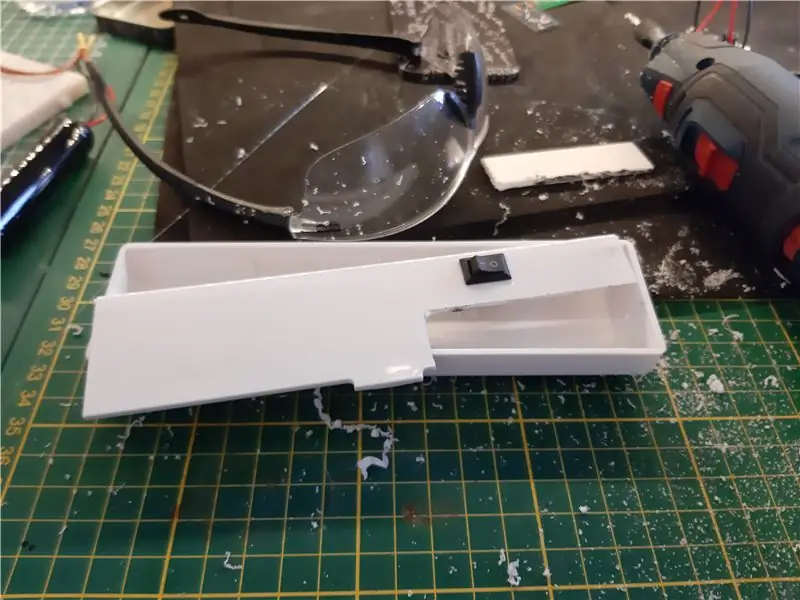
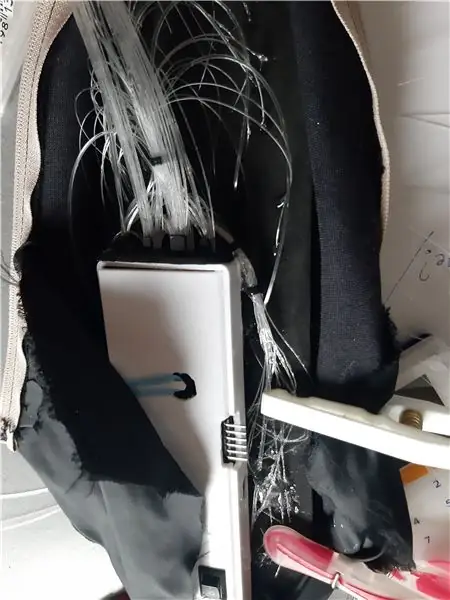
Шаг 3: Изготовление коробки




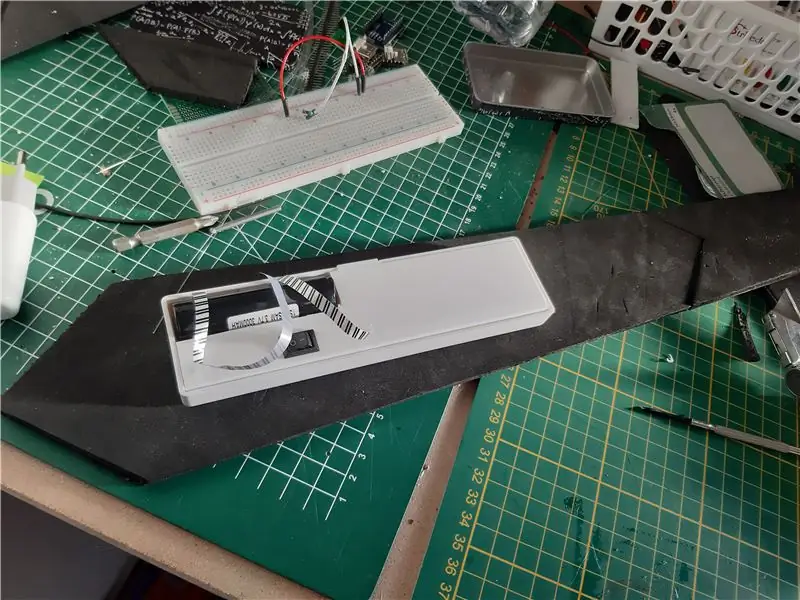
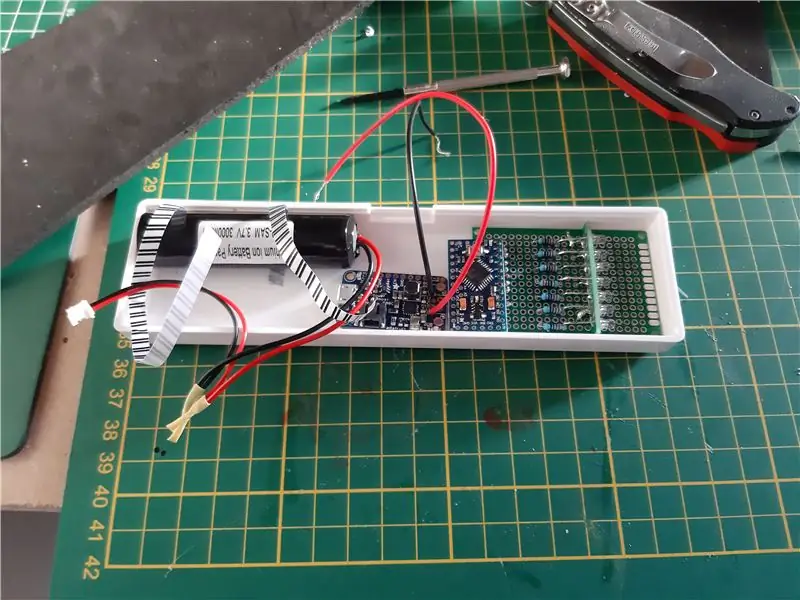
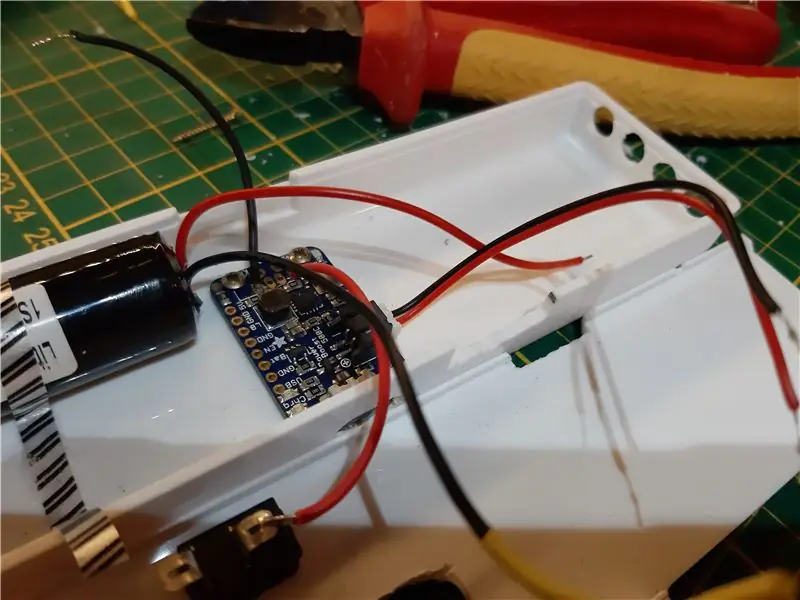
Я использовал Bosch GRO (например, Dremel) и дрель, чтобы вырезать форму батареи, кнопки, порта micro-USB, разъемов от Arduino и оптических волокон. (используйте респиратор!)
Приклеил аккум к корпусу 2 лентами.
Использовал винты для крепления платы Adafruit и печатной платы.
Трение при открытии и закрытии повредило некоторые провода. Мне пришлось их перепаять и использовать клей, чтобы это не повторилось.
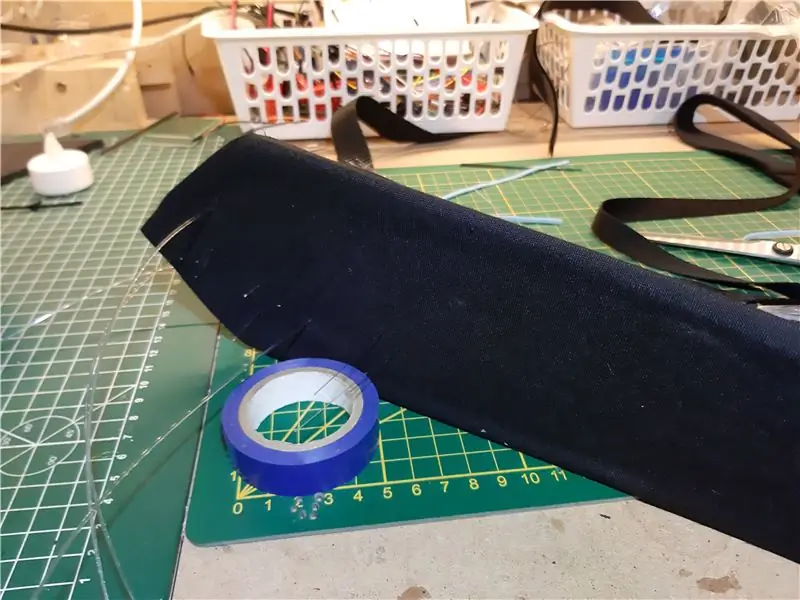
Шаг 4: подготовка галстука



Убрала строчку с нижней части галстука, чтобы она соответствовала резиновому листу.
Чтобы спрятать оборудование и при необходимости иметь к нему доступ, я решил использовать молнию.
Я плохо разбираюсь в швейной машинке, поэтому моя милая мама застегнула молнию сзади галстука.
После этого я приклеил резиновый лист к стяжке. Я боялся использовать слишком много клея, который пропитал бы ткань и был бы виден спереди, поэтому я попытался выровнять его и не использовать слишком много. В целом это выглядит хорошо, но в некоторых местах я заметил слишком много или слишком мало клея, потому что он просачивался сквозь ткань или не очень хорошо приклеивал ткань. К счастью, это едва заметно с близкого расстояния при ярком свете.
Коробка и галстук готовы. Пора приклеивать фиброоптику!
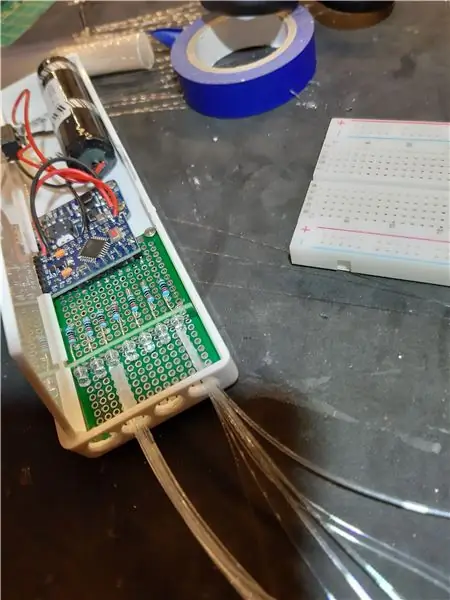
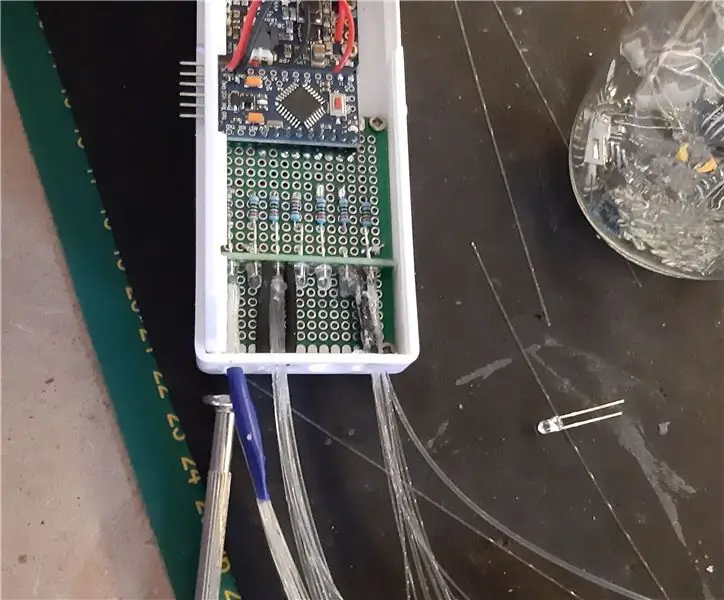
Шаг 5: приклеивание оптоволокна




В игрушке был один большой пучок оптоволоконных проводов, которые легко разрывались. Сначала я пробовал приклеивать их по одному, но вскоре заметил, что лучше сделать небольшие связки и сразу приклеить их к светодиоду. Так будет легче держать его устойчивым, пока клей не высохнет. Испортил первый светодиод, выясняя это.
Обязательно используйте прозрачный клей! Тот, который я использовал, высыхал очень медленно, а быстросохнущий клей, который я использовал для первого светодиода, стал белым, что сделало некоторые волокна от первого светодиода менее яркими.
Я приклеил маленькие черные резиновые листы, чтобы сверху не просачивался свет и не разделялись светодиоды.
Один из листов мешал закрытию корпуса, поэтому я добавил резинку, чтобы крышка была закрыта.
Шаг 6: использование волоконной оптики через галстук



Начиная снизу, я протыкал иглой отверстия и продевал волокна одно за другим. Волокна каждого светодиода случайным образом распределены по галстуку.
Я приклеил черную полосу к задней части, которая должна была доходить до меньшей части стяжки, чтобы выдержать вес коробки, но после того, как я пропустил все провода и почувствовал натяжение проводов, я решил приклеить все для галстука было получше и отрезал полоску.
Поскольку оптоволоконные провода от игрушки были такими короткими, их было трудно протянуть по всей длине галстука. Я был ограничен в размещении коробки, и мне было трудно сделать все настолько плоским, насколько я хотел.
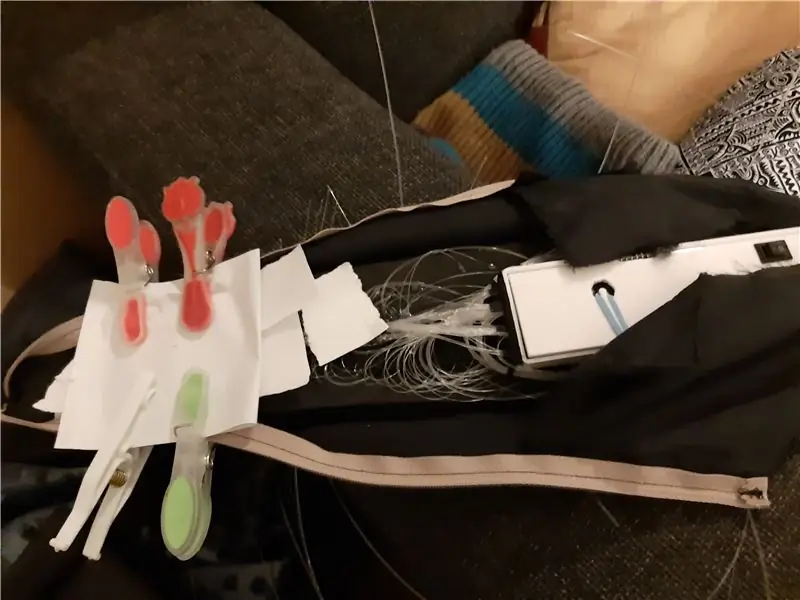
Шаг 7: приклеиваем оптоволокно к галстуку




Я приклеил все оптоволоконные провода к резиновому листу, чтобы провода не выдергивались из резинового листа и чтобы стяжка была плоской.
Чтобы убедиться, что я не приклеил зажим к галстуку, когда давил на него, я вставил между ними немного бумаги. Выглядит не очень хорошо, но работает хорошо. А когда он закрыт, его не видно.
После высыхания клея я отрезал провода спереди и немного отрезал резиновый лист чуть выше самого верхнего провода, потому что стяжка была слишком длинной.
Фотографии с белой рубашкой сделаны до того, как я отрезал последний кусок резины.
Шаг 8: Код
Под кодом, который я написал для галстука.
Все светодиоды имеют установленную «среднюю» яркость (на самом деле не среднюю, а среднюю яркость).
Как только он достигнет этого среднего значения, он с вероятностью 3/4 решит перейти на более низкую яркость. Он также случайным образом устанавливает новую минимальную яркость, максимальную яркость, время ожидания для минимальной и максимальной яркости и скорость, которую она увеличивает или уменьшает каждый раунд (1-255) от 5 предустановленных значений. Затем он будет делать цикл, пока снова не достигнет среднего значения. Только 2 светодиода могут одновременно находиться в высоком цикле.
Каждое состояние представлено целочисленным значением (1-7), определяющим, идет ли оно средним-низким, низким-средним, низким уровнем ожидания, обновлением и т. Д.
Для получения информации о загрузке кода в Arduino посетите сайт www.arduino.cc.
/ * Starry Sky Tie * * Это сценарий для случайного уменьшения яркости 5 светодиодов от средней до более низкой * или более высокой с произвольными более низкими, более высокими и временными настройками *, чтобы они выглядели как звездное небо при использовании с оптоволоконной оптикой. * В этом случае они будут реализованы вничью. * * Вероятность увеличения / уменьшения = 1/4 вверх, 3/4 вниз, максимум 2 * увеличивается до максимума одновременно. * * Среднее значение остается прежним. * Минимальные, максимальные и временные параметры меняются случайным образом * из 5 вариантов каждый раз, когда индикатор снова достигает среднего значения. * * Создано Билли Джасперсом, май 2019 г. *
/ Объявить пины
int LED01 = 3; int LED02 = 5; int LED03 = 6; int LED04 = 9; int LED05 = 11;
// Временные переменные
unsigned long currentTime; беззнаковое длинное ожидание времени [5]; беззнаковый длинный lastRound;
// Светодиодные переменные
int brightMin [5] = {10, 10, 10, 10, 10}; // Минимальная яркость int brightAvg [5] = {200, 200, 200, 200, 200}; // Средняя яркость int brightMax [5] = {240, 240, 240, 240, 240}; // Максимальная яркость int timeWaitLow [5] = {1000, 1000, 1000, 1000, 1000}; // Время ожидания int timeWaitAvg [5] = {5000, 5000, 5000, 5000, 5000}; // Время ожидания int timeWaitMax [5] = {4000, 3000, 3000, 3000, 3000}; // Время ожидания int increment [5] = {2, 5, 4, 5, 2}; // Увеличение яркости int currentBright [5] = {200, 230, 210, 210, 235}; // Текущая яркость
// Возможности светодиодных переменных
int brightMinPos [5] = {5, 20, 40, 5, 20}; // Возможные минимальные значения яркости int brightMaxPos [5] = {240, 245, 230, 225, 245}; // Возможности максимальной яркости int timeLowPos [5] = {3000, 5000, 4000, 2000, 1000}; // Время ожидания при возможности низкой яркости int timeHighPos [5] = {3000, 1000, 500, 2000, 4000}; // Время ожидания при возможностях высокой яркости int timeAvgPos [5] = {3000, 5000, 4000, 7000, 8000}; // Время ожидания по возможностям средней яркости int incrementPos [5] = {2, 4, 5, 3, 1}; // увеличение яркости
// Переменные
bool startup = true; // Нужно ли запускать стартовые настройки?
// Направленные переменные
/ * 0 = Ожидание при среднем 1 = переход от среднего к низкому 2 = ожидание от низкого 3 = переход от низкого к среднему 4 = переход от среднего до максимального 5 = ожидание при максимальном 6 = переход от высокого до среднего 7 = обновление переменных * / int statusLED [5] = {0, 0, 0, 0, 0}; int amountHighLED = 0; int refreshRate = 50; bool statusWaiting [5] = {ложь, ложь, ложь, ложь, ложь}; // Светодиод ждет?
// Случайные переменные
long randomNumber; // Длинное хранение случайного числа long randomNumberTwo; // Долго хранить второе случайное число
// счетчики
int я = 0; // Счетчик для основного цикла
void setup () {
Serial.begin (115200); // Запускаем серийный randomSeed (analogRead (A0)); // Устанавливаем randomseed
// Объявляем выходы
pinMode (LED01, ВЫХОД); pinMode (LED02, ВЫХОД); pinMode (LED03, ВЫХОД); pinMode (LED04, ВЫХОД); pinMode (LED05, ВЫХОД); }
// Записываем данные на светодиоды
void writeToLED () {analogWrite (LED01, currentBright [0]); analogWrite (LED02, currentBright [1]); analogWrite (LED03, currentBright [2]); analogWrite (LED04, currentBright [3]); analogWrite (LED05, currentBright [4]); }
// Основной цикл
void loop () {if (startup) {// Параметры запуска lastRound = millis (); // Устанавливаем lastRound для загрузки writeToLED (); // Записываем стартовые данные в светодиод startup = false; // Отключение запуска} currentTime = millis (); // Устанавливаем текущее время
if (currentTime - lastRound> = refreshRate) {
for (i = 0; i <5; i ++) {if (statusLED == 7) {// -7- Обновление светодиодного индикатора randomNumber = random (5); brightMin = brightMinPos [randomNumber]; // Устанавливаем случайное значение минимальной яркости randomNumber = random (5); brightMax = brightMaxPos [randomNumber]; // Устанавливаем случайное значение максимальной яркости randomNumber = random (5); timeWaitLow = timeLowPos [randomNumber]; // Устанавливаем случайное значение для малого времени ожидания randomNumber = random (5); timeWaitMax = timeHighPos [randomNumber]; // Устанавливаем случайное значение для большого времени ожидания randomNumber = random (5); timeWaitAvg = timeAvgPos [randomNumber]; // Устанавливаем случайное значение для среднего времени ожидания randomNumber = random (5); инкремент [я] = инкрементпози [случайное число]; // Устанавливаем случайное значение для увеличения значения randomNumber = random (2); // Устанавливаем случайное значение для направления randomNumberTwo = random (2); // Устанавливаем случайное значение для направления if (randomNumber == 1 && randomNumberTwo == 0 && amountHighLED = brightAvg ) {statusLED = 0; // Если в самой низкой точке: перейти к среднему значению ожидания} else {currentBright = currentBright + increment ; // Иначе: более высокая яркость}} else if (statusLED == 2) {// -2- Низкое ожидание if (! StatusWaiting ) {// Если не ожидание: waitTime = millis (); // Устанавливаем время ожидания statusWaiting = true; // Начать ожидание} else if (statusWaiting && currentTime-waitTime > = timeWaitLow ) {// Если ожидание И timeWaitAvg прошло: statusWaiting = false; // Остановить ожидание statusLED = 3; // Установите для statusLed значение Ожидание обновления}} else if (statusLED == 1) {// -1- Уменьшение среднего значения if (currentBright <= brightMin ) {statusLED = 2; // Если в самой низкой точке: перейти к минимуму ожидания} else {currentBright = currentBright -increment ; // В противном случае: уменьшение яркости}} else if (statusLED == 6) {// -6- Переход к максимальному значению Avg if (currentBright = timeWaitMax ) {// Если ожидание И timeWaitAvg прошло: statusWaiting = false; // Остановить ожидание statusLED = 6; // Установите для statusLed значение Ожидание обновления}} else if (statusLED == 4) {// -4- Переход от среднего к максимальному if (currentBright > = brightMax ) {statusLED = 5; // Если в самой низкой точке: перейти к максимуму ожидания} else {currentBright = currentBright + increment ; // Else: более высокая яркость}} else if (statusLED == 0) {// -0- Ожидание на среднем уровне if (! StatusWaiting ) {// Если не ожидание: waitTime = millis (); // Устанавливаем время ожидания statusWaiting = true; // Начать ожидание} else if (statusWaiting && currentTime-waitTime > = timeWaitAvg ) {// Если ожидание И timeWaitAvg прошло: statusWaiting = false; // Остановить ожидание statusLED = 7; // Установите для statusLed значение Ожидание обновления}}} i = 0; lastRound = миллис (); // Устанавливается по окончании последнего раунда. writeToLED (); // Записываем все данные в светодиоды}}
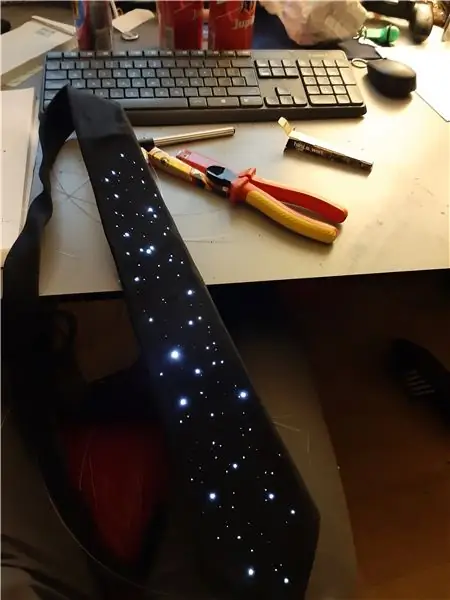
Шаг 9: конечный продукт




Думаю, все получилось. Галстук не должен быть слишком толстым, жестким, длинным или тяжелым, а звездный эффект выглядит потрясающе.
Рекомендуемые:
Голокрон со светодиодной подсветкой (Звездные войны): сделано в Fusion 360: 18 шагов (с изображениями)

Светодиодный голокрон с подсветкой («Звездные войны»): Сделано в Fusion 360: Мне очень приятно, когда я работаю с Fusion 360 над созданием чего-то красивого, особенно для создания чего-то с освещением. Почему бы не сделать проект, совместив фильм «Звездные войны» с освещением? Поэтому я решил сделать этот поучительный проект
Как сделать коньки со светодиодной подсветкой: 6 шагов (с изображениями)

Как сделать коньки со светодиодной подсветкой: Я установил на коньки неопиксельные светодиоды. Каждый раз микрофон, подключенный к плате Arduino, слышит какой-либо шумный звук. Он посылает различные сигналы на светодиоды. Сделать это несложно даже новичку. Я поделился кодами и инструкциями. Давай попробуем
Мод Arcade1Up со светодиодной подсветкой и суб-дисплеями: 9 шагов (с изображениями)

Мод Arcade1Up со светодиодной подсветкой и суб-дисплеями: **** Апрельское обновление 2020 г. // Добавлена поддержка программного обеспечения для виртуального пинбола, подробнее на http://pixelcade.org **** Аркадный шкаф Arcade1Up со светодиодной подсветкой и дополнительными небольшие поддисплеи, которые показывают информацию об игре, такую как название игры, год, производство
Деревянные свадебные часы со светодиодной подсветкой: 8 шагов (с изображениями)

Деревянные свадебные часы со светодиодной подсветкой: я начал этот проект, чтобы создать уникальные, единственные в своем роде свадебные часы для моей сестры и зятя. Хотели сделать что-то, что они могли бы осветить и показать какой-то аспект их свадебного дня на долгое время. Прошли через множество дизайнов
Знак со светодиодной подсветкой: 10 шагов (с изображениями)

Знак со светодиодной подсветкой: Вот шаги, которые я выполнил, чтобы создать этот знак со светодиодной подсветкой. Вы можете использовать эту инструкцию, чтобы сделать вывеску со светодиодной подсветкой собственного дизайна. Этот проект отнимал очень много времени и требовал множества ресурсов и оборудования для завершения. Это шо
