
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.





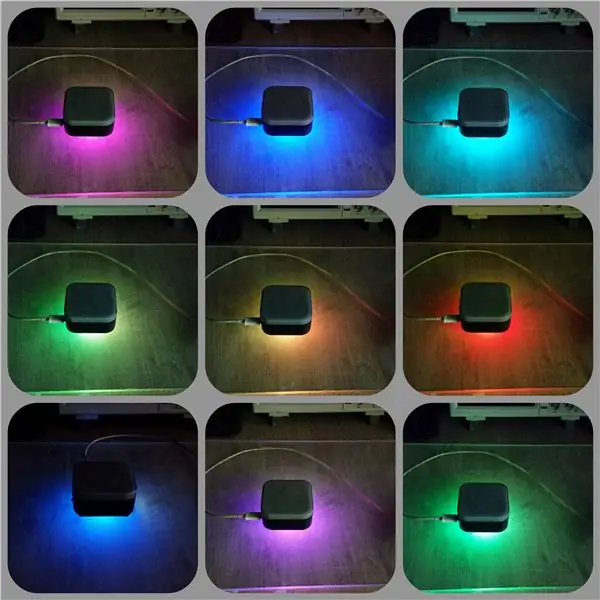
Мне всегда хотелось иметь старомодные настольные часы, которые выглядят как что-то из фильмов 90-х, с довольно скромными функциями: часы реального времени, дата, изменение фоновой подсветки, звуковой сигнал и опция будильника. Итак, у меня возникла идея создать такое: цифровое устройство на основе микроконтроллера со всеми функциями, о которых я упоминал выше, и с питанием от USB - либо ПК, либо любое мобильное зарядное устройство USB. Поскольку я хотел сделать его программируемым, с настройкой меню и настроек, размещение MCU было неизбежным в этом проекте. Микросхема ATMEGA328P (из которой состоит каждая плата Arduino Uno) была выбрана в качестве «мозга» схемы (кстати говоря, у меня их было много). Сочетание некоторых электронных компонентов, таких как светодиодный индикатор RGB, микросхема хронометража подзарядки и кнопки, позволило создать целый проект - настольные часы с программируемыми малогабаритными светодиодными дисплеями.
Итак, после того, как мы рассмотрели сущность проекта, приступим к его созданию
Шаг 1. Идея

Как уже упоминалось ранее, в нашем устройстве есть несколько симпатичных светодиодных матричных дисплеев, меняющая цвет светодиодная подсветка RGB, микросхема хронометража подзарядки, удобный блок питания USB и малогабаритный корпус.
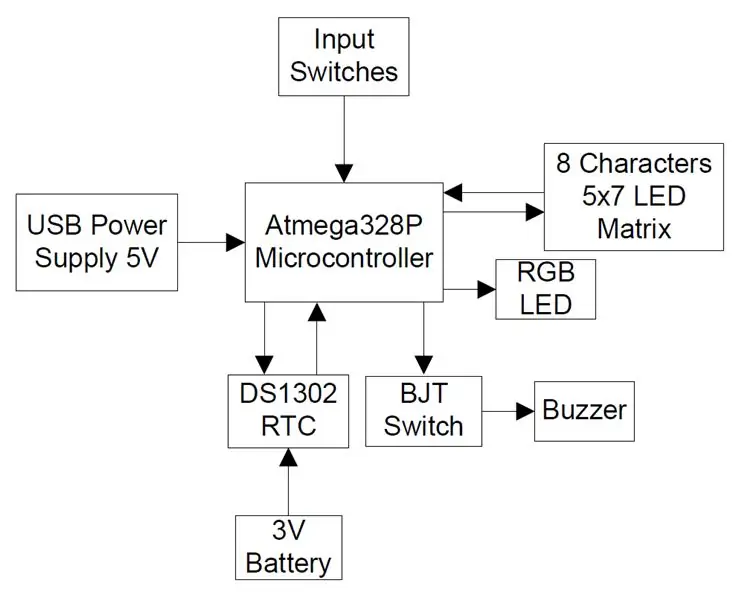
Опишем структурную схему работы устройства по частям:
1. Блок питания:
Поскольку устройство работает от 5 В постоянного тока, блок питания состоит из двух отдельных цепей:
- Вход Micro-USB - для прямого подключения зарядного устройства или ПК.
- Схема линейного стабилизатора напряжения 5В на микросхеме LM7805.
Схема LM7805 IC не является обязательной, если вы не предпочитаете реализовывать другую доступность источника питания. В нашем устройстве используется БП Micro-USB.
2. Блок микроконтроллера:
Микроконтроллер ATMEGA328P, выполняет роль «мозга» всего устройства. Его цель - связываться со всеми периферийными схемами, предоставлять необходимые данные и управлять пользовательским интерфейсом устройства. Поскольку выбран микроконтроллер ATMEGA328P, нам потребуется Atmel Studio и базовые знания языка C (схемы и последовательность программирования описаны в дальнейших шагах).
3. схема часов реального времени:
Вторая по важности схема в устройстве. Его цель - предоставить данные о дате и времени с требованием их хранения, без зависимости от подключения к входному питанию, то есть данные о времени обновляются в режиме реального времени. Чтобы компонент RTC мог продолжать изменять данные времени / даты, в схему добавлена батарейка типа «таблетка» на 3 В. Это микросхема DS1302, ее работа описана в дальнейших шагах.
4. Интерфейс ввода - кнопочные переключатели:
Переключатели входных PB обеспечивают интерфейс ввода для пользователя. Эти переключатели обрабатываются в MCU и программе, определяемой устройством управления.
5. Светодиодный матричный дисплей
Дисплей устройства состоит из двух обернутых микросхемой HCMS-2902 буквенно-цифровых светодиодных матриц, каждая ИС имеет 4 символа крошечной светодиодной матрицы 5x7. Эти дисплеи просты в использовании, поддерживают 3-проводную связь и имеют небольшие размеры - все, что нам нужно в этом проекте.
6. Подсветка RGB:
Подсветка с изменением цвета основана на внешнем светодиоде RGB, управляемом сигналами PWM, поступающими от MCU. В этом проекте светодиод RGB имеет в общей сложности 4 контакта: R, G, B и общий, где цветовая палитра R, G, B управляется микроконтроллером через ШИМ.
7. Зуммер:
Схема зуммера используется в качестве звукового выхода, в основном для целей сигнализации. Переключатель BJT используется для подачи достаточного тока на компонент зуммера, поэтому его громкость будет достаточно громкой, чтобы разбудить живого человека.
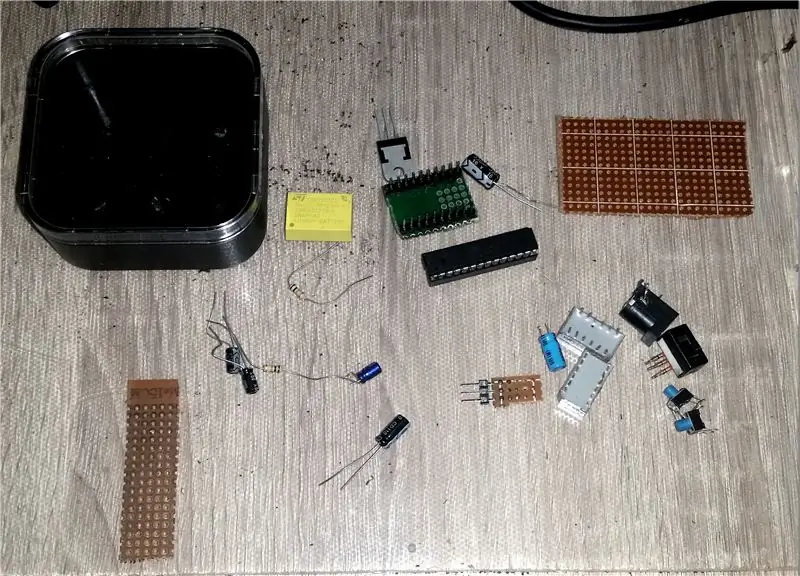
Шаг 2: Детали и инструменты

I. Электроника:
A. Интегрированные и активные компоненты:
- 1 х ATMEGA328P - MCU
- 2 x HCMS2902 - дисплеи AVAGO
- 1 x DS1302 - RTC
- 1 х 2N2222A - БЮТ (NPN)
Б. Пассивные компоненты:
-
Резисторы:
- 5 x 10 тыс.
- 1 х 180R
- 2 х 100R
-
Конденсаторы:
- 3 х 0,1 мкФ
- 1 х 0,47 мкФ
- 1 х 100 мкФ
- 2 х 22 пФ
- 1 х 4-контактный светодиод RGB
- 1 х зуммер
- 1 x 32,768 кГц кристалл
С. Разъемы:
- 1 разъем Micro-USB
- 2 x 6-контактных разъема со стандартным шагом (100 мил).
- 2 x 4-контактных разъема со стандартным шагом (100 мил).
- 1 х батарейный отсек для монет.
D. Разное:
- 3 кнопочных переключателя SPST
- 1 батарейка типа таблетка 3 В.
E. Дополнительный блок питания:
- 1 x LM7805 - линейный регулятор
- 2 x 0,1 мкФ конденсатор
- 2 x 100 мкФ конденсатор
II. Механический:
- 1 х пластиковый корпус
- 4 x резиновые насадки
- 1 х прототип паяльной платы
- 1 x заголовок MCU (в случае отказа микроконтроллера)
- 2 маленьких болта 8 мм
- 2 х 8 мм шайбы
III. Инструменты и материалы:
- Паяльные провода
- Термоусадочные трубки
- Олово для пайки
- Паяльник
- Резак
- Плоскогубцы
- Пинцет
- Сверла
- Файл небольшого размера
- Различные отвертки
- Каверномер
- Мультиметр
- Макетная плата (необязательно)
- Кабель Micro USB
- Файл среднего размера
- Пистолет для горячего клея
-
Программист AVR ISP
IV. Программирование:
- Atmel Studio 6.3 или 7.0.
- ProgISP или AVRDude
- Microsoft Excel (для создания отображаемого персонажа)
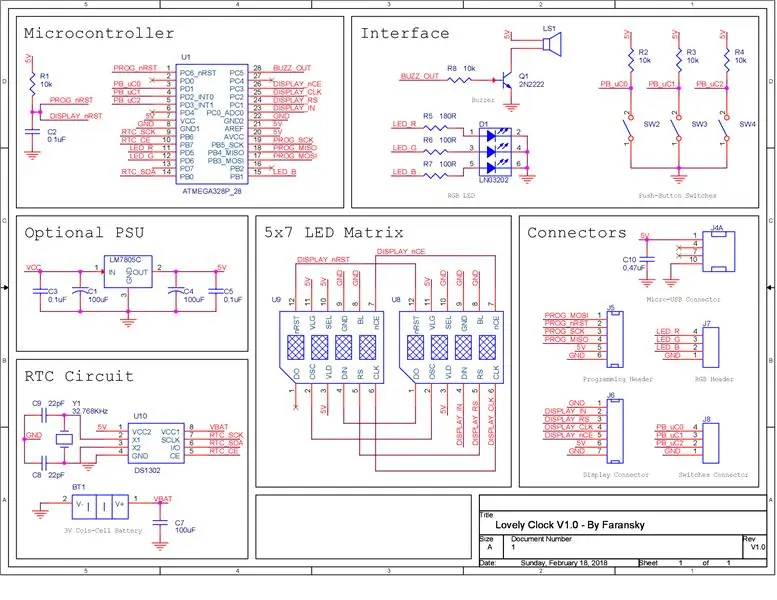
Шаг 3: Описание схемы

Чтобы упростить понимание работы схемы, этап схемы разделен на семь подгрупп. Вы должны заметить, что имена цепей определены на странице схемы соединений, а также определяют соединения между отдельными подсхемами устройства.
A. Плата основных компонентов:
Как упоминалось ранее, все соответствующие подсхемы, которые мы хотим разместить «внутри» устройства, размещаются на единой макетной плате. Приступим к объяснению работы схем, размещенных на главной плате:
1. Схема микроконтроллера:
В этом проекте используется микроконтроллер ATMEGA328P. Он питается от внешнего источника питания 5В, в данном случае - разъема micro USB. Все соответствующие выводы ввода / вывода подключаются в соответствии с проектными требованиями. Отображение портов ввода-вывода легко понять, поскольку все имена цепей определены точно так, как они будут использоваться на этапе программирования. MCU имеет простую схему сброса RC, которая используется либо для программирования, либо для инициализации питания.
Важнейшей частью MCU является схема программирования. Имеется 6-контактный разъем для программирования - J5, убедитесь, что цепи VCC, GND и RESET являются общими для внешнего программатора ISP и платы основных компонентов.
2. Схема часов реального времени:
Следующая схема - это основная периферийная часть проекта. DS1302 - это микросхема хронометража постоянной подзарядки, которая передает обработанные значения времени и даты нашему процессору. DS1302 обменивается данными с MCU через 3-проводной интерфейс, аналогичный 3-проводному интерфейсу SPI, по следующим линиям:
- RTC_SCK (Выход): выполняет управление и выборку данных, которые передаются по линии SDO.
- RTC_SDO (I / O): линия передачи данных. Действует как ввод для MCU при получении данных о времени / дате и как вывод при передаче данных (дополнительные пояснения см. В шаге «Основы программирования»).
- RTC_CE: (Выход): линия разрешения передачи данных. Когда MCU устанавливает HIGH, данные готовы к передаче / приему.
DS1302 требует внешнего кварцевого генератора 32,768 кГц для надлежащего поведения схемы. Чтобы избежать большого дрейфа в системе подсчета схем (явление дрейфа просто неизбежно в этих типах интегральных схем), необходимо разместить два калибровочных конденсатора на каждом выводе кристалла (см. Части X1, C8 и C9 на схемах). 22 пФ были оптимальными значениями после множества экспериментов с измерителями времени в этом проекте, поэтому, когда вы собираетесь полностью паять схему, убедитесь, что есть возможность заменить эти конденсаторы на конденсаторы с другими значениями. Но 22pF для малогабаритной платы неплохо работает при очень небольшом дрейфе (7 секунд в месяц).
Последний, но не менее важный компонент в этой схеме - батарейка типа «таблетка» 3 В должна быть размещена на плате, чтобы обеспечить достаточное количество энергии для микросхемы DS1302, чтобы она продолжала свой отсчет времени.
4. 8-символьная светодиодная матрица:
Дисплей устройства основан на 2 x 4-символьных ИС светодиодного матричного дисплея, запрограммированных через 3-проводной интерфейс, аналогично DS1302 схемы RTC, с той лишь разницей, что линия передачи данных (SDI) определяется как выход MCU (если вы не хотите добавить возможность проверки состояния вашей схемы отображения). Дисплеи объединены в последовательную 3-проводную удлинительную линию, таким образом, обе ИС действуют как единое устройство отображения, где есть возможность запрограммировать его для определения всех отображаемых символов (см. Комбинацию серии SPI). Все сетевые имена схемы соответствуют соответствующим соединениям MCU - обратите внимание, что есть общие сети, которые устанавливают связь между дисплеями, и нет необходимости подключать оба интерфейса связи дисплеев к MCU. Последовательность программирования и построения символов определяется в дальнейших шагах 5. Схема пользовательского интерфейса:
Пользовательский интерфейс разделен на две подгруппы - Системы ввода и вывода: Система ввода: Само устройство имеет предоставленный пользователем ввод, определенный как три кнопочных переключателя SPST, с дополнительными подтягивающими резисторами, чтобы управлять определенной логикой, ВЫСОКОЙ или НИЗКОЙ. MCU. Эти переключатели обеспечивают систему управления для всего запрограммированного алгоритма, поскольку необходимо настроить значения времени / даты, управление меню и т. Д.
6. Система вывода:
A. Схема зуммера обеспечивает вывод звука в обоих состояниях, звук подтверждения переключения меню и алгоритм сигнализации. Транзистор NPN используется в качестве переключателя, обеспечивая достаточный ток для зуммера, заставляя его звучать с соответствующей интенсивностью. Зуммер управляется непосредственно программным обеспечением MCU B. Светодиод RGB используется как часть подсветки устройства. Он управляется напрямую микроконтроллером, с четырьмя вариантами выбора подсветки: КРАСНЫЙ, ЗЕЛЕНЫЙ, СИНИЙ, ШИМ или режимы ВЫКЛ. Обратите внимание, что резисторы, которые подключены последовательно к контактам светодиода R, G и B, имеют разные значения, поскольку каждый цвет имеет разную интенсивность при постоянном токе. Для зеленого и синего светодиода характерны одинаковые характеристики, когда красный имеет немного большую интенсивность. Таким образом, красный светодиод подключается к большему значению сопротивления - в данном случае: 180 Ом (см. Пояснение к светодиодам RGB). 7. Разъемы:
Разъемы расположены на основной плате для обеспечения связи между внешними компонентами интерфейса, такими как: дисплей, светодиод RGB, вход питания и кнопочные переключатели, а также основная плата. Каждый разъем предназначен для отдельной схемы, что резко снижает сложность сборки устройства. Как вы можете видеть на схемах, каждый порядок цепей соединителей является необязательным и может быть заменен местами, если это значительно упрощает процесс подключения. После того, как мы рассмотрели все концепции схем, перейдем к следующему шагу.
Шаг 4: пайка



Наверное, для некоторых из нас это самый сложный этап во всем проекте. Для того, чтобы устройство заработало в кратчайшие сроки, процесс пайки следует выполнять в следующей последовательности:
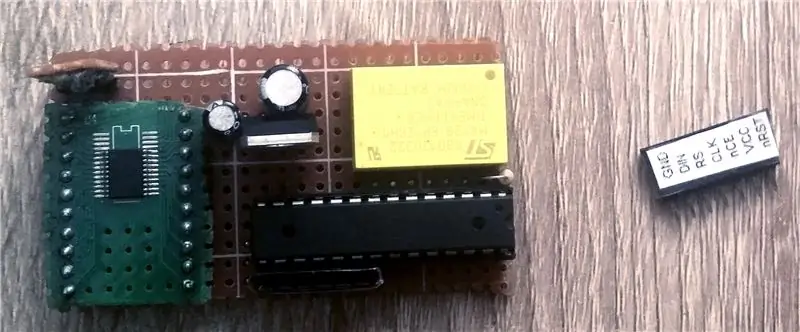
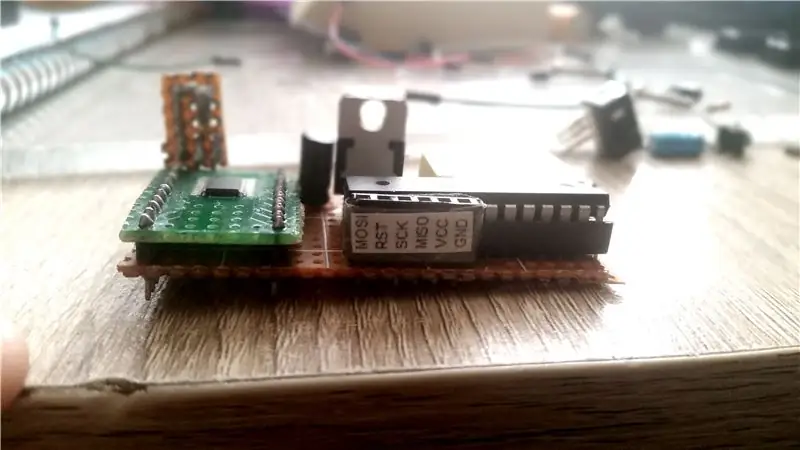
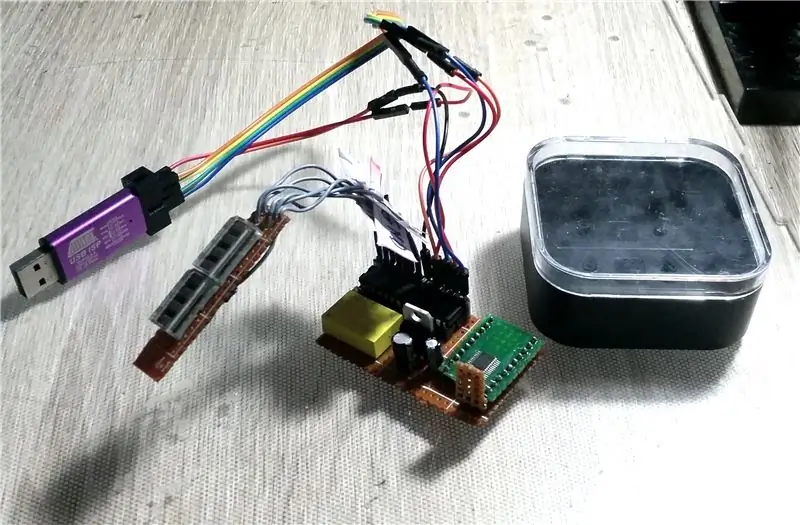
1. MCU и разъем для программирования: рекомендуется припаять 28-контактный разъем вместо самого MCU, чтобы иметь возможность заменить микросхему MCU в случае отказа. Убедитесь, что устройство можно запрограммировать и включить. Рекомендуется наклеить наклейку с описанием контактов на разъем для программирования (см. Третий рисунок).
2. Схема RTC: после пайки всех необходимых деталей убедитесь, что калибровочные конденсаторы легко заменить. Если вы хотите использовать батарейный отсек типа «таблетка» на 3 В - убедитесь, что он соответствует размерам корпуса устройства.
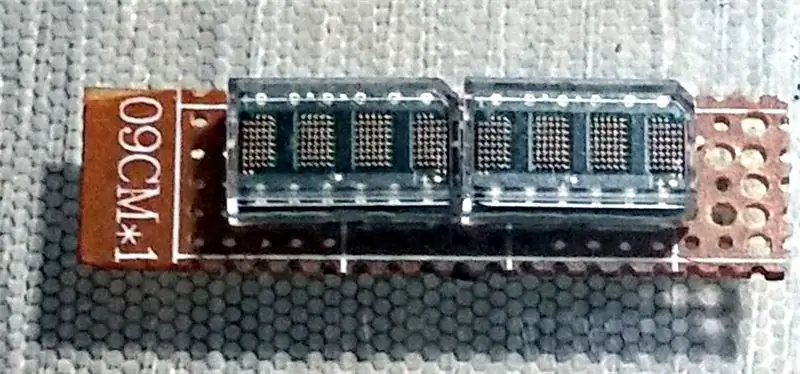
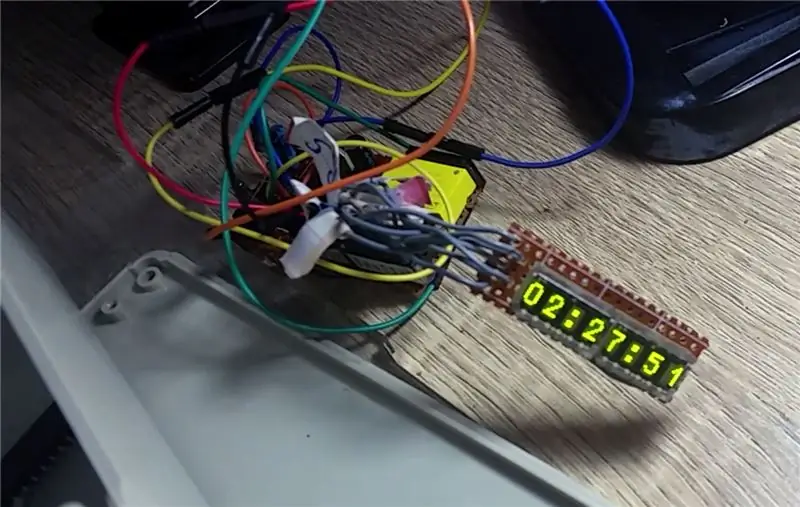
3. Дисплей: на отдельной малогабаритной плате распаять две микросхемы дисплея (Рис. 1). После пайки всех необходимых цепей необходимо подготовить внешние провода (рис. 4): эти провода нужно припаять и провести сбоку от платы дисплея, обратите внимание, что растяжение и механическое напряжение, приложенное к проводам, не будет происходить. влияют на паяные соединения на плате дисплея.
4. На провода из предыдущего шага следует наклеить ярлыки - это значительно упростит процесс сборки на следующем шаге. Необязательный шаг: добавьте штекерный однополюсный разъем к каждому проводу (в стиле Arduino).
5. Припаяйте оставшиеся разъемы на основной плате, включая периферийные компоненты. Еще раз рекомендуется наклеить наклейки с описанием контактов для каждого разъема.
6. Схема зуммера: зуммер расположен внутри устройства, поэтому он должен быть припаян к основной плате, нет необходимости в соединительном разъеме.
7. Светодиод RGB: Чтобы сэкономить место на основной плате, я припаял последовательные резисторы к выводам светодиода, где каждый резистор соответствует своему соответствующему цвету и соответствующему выводу MCU (Рис. 5).
Шаг 5: Сборка



Этот шаг определяет внешний вид проекта - электрический и механический. Если принять во внимание все рекомендуемые примечания, процесс сборки станет очень простым. Следующая пошаговая последовательность предоставляет полную информацию о процессе:
Часть A: Корпус
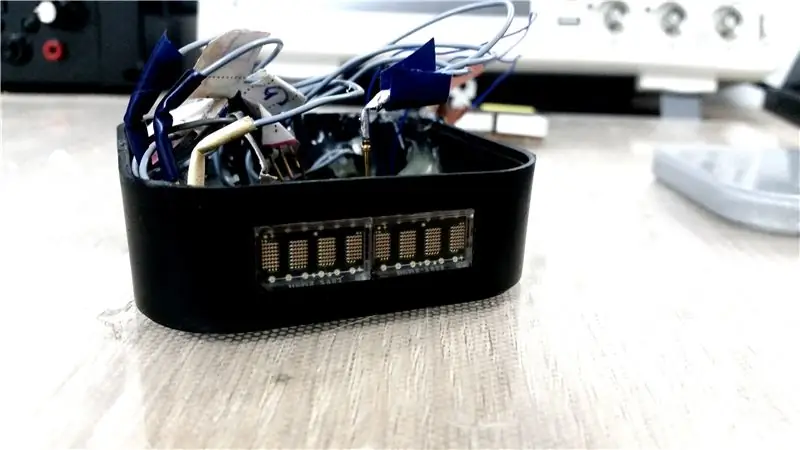
1. Просверлите три отверстия в соответствии с диаметром ручки кнопки (в данном случае 3 мм). 2. Просверлите одно специальное отверстие для зуммера на боковой стороне корпуса. Может использоваться сверло любого диаметра 3. Просверлите небольшое отверстие в качестве основы для шлифовки в соответствии с разъемом USB, который вы должны использовать (в данном случае Micro USB). После этого выполните шлифовку малогабаритным напильником до размеров разъема. 4. Просверлите относительно большое отверстие в качестве основы для шлифовки. Выполните шлифование напильником среднего размера в соответствии с размерами дисплея. Убедитесь, что микросхемы дисплея находятся на внешней стороне корпуса. Просверлите отверстие среднего размера в нижней части устройства в соответствии с диаметром светодиода RGB. Часть B - Насадки:
1. Припаяйте по два провода к каждой из трех кнопок (GND и сигнал). Рекомендуются наклейки с этикетками и одноштырьковые разъемы на проводах. Присоедините четыре подготовленных провода к контактам светодиода RGB. Наклейте этикеточные наклейки и термоусадочные трубки на места пайки 3. Прикрепите четыре резиновые ножки к нижней части устройства. Часть C - Соединение частей:
1. Поместите светодиод RGB в нижнюю часть корпуса, подключите его к специальному разъему на основной плате. Прикрепите его горячим клеем 2. Поместите три кнопочных переключателя, подключите их к специальному разъему на основной плате, прикрепите их горячим клеем. Поместите разъем USB, подключите его к контактам питания разъема программирования (VCC и GND). Убедитесь, что полярность линий питания соответствует паяным деталям. Прикрепите его горячим клеем 4. Установите плату дисплея, подключите ее к специальному разъему. Прикрепите его горячим клеем.
1. Рекомендуется добавить пары болт-гайка к корпусу основной платы и верхней крышке (как показано в данном случае). 2. Во избежание выхода из строя обрывов проводов, при креплении учитывается их внешний вид внутри корпуса.
Шаг 6: Краткое введение в программирование



После того, как все части будут припаяны, рекомендуется выполнить начальное тестирование устройства перед переходом к окончательному этапу сборки. Код MCU написан на C, а ATMEGA328P программируется с помощью любого программатора ISP (Существуют различные типы устройств программирования Atmel: AVR MKII, AVR DRAGON и т. Д. - Я использовал дешевый USB ISP Programmer с eBay, который управляется программным обеспечением ProgISP или AVRDude). Среда программирования должна быть Atmel Studio 4 и выше (я настоятельно рекомендую новейшие версии программного обеспечения). Если используется внешний программатор, не являющийся встроенным в Atmel Studio, необходимо указать путь к файлу.hex программному обеспечению (обычно находится в папке Debug или Release проекта). Перед переходом к этапу сборки убедитесь, что устройство можно запрограммировать, и что любой базовый процесс сборки и компиляции проекта AVR основан на микроконтроллере ATMEGA328P (см. Руководство по Atmel Studio).
Шаг 7: Описание кода


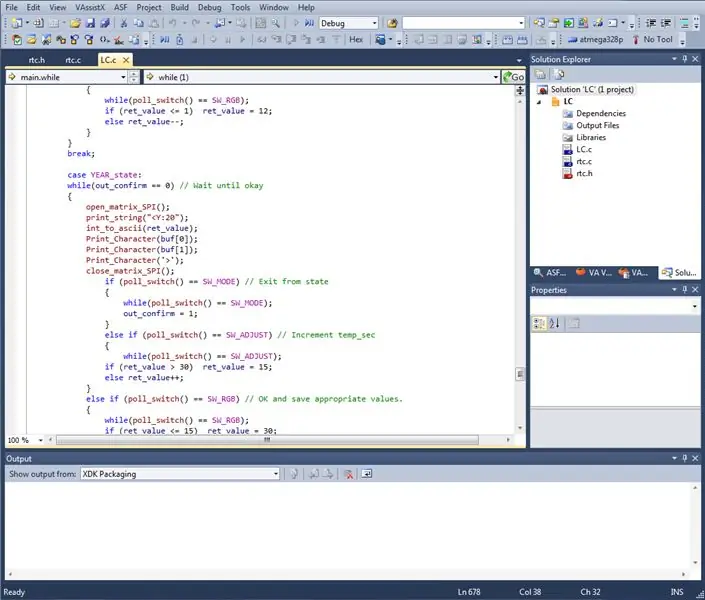
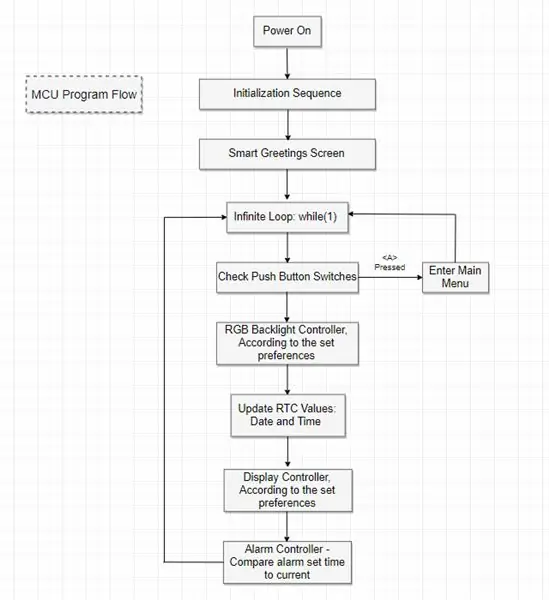
Алгоритм декодирующего кода разделен на два полураздельных уровня: 1. Базовый уровень: связь с периферийными цепями, определение операций устройства, инициализация и объявления компонентов. Уровень интерфейса: взаимодействие пользователя с устройством, функциональность меню, настройка часов / зуммера / цвета / будильника. Последовательность действий программы описана на рис. 1, где каждый блок соответствует состоянию MCU. Описанная программа действует как базовая «операционная система», которая обеспечивает интерфейс между оборудованием и внешним миром. Следующее объяснение описывает основные операции программы по частям: Часть A: Базовый уровень:
1. Инициализация ввода / вывода MCU: Прежде всего, необходимо инициализировать компоненты оборудования: - Константы, используемые кодом. - Порты ввода / вывода - Интерфейс. - Объявления периферийных коммуникаций.
2. Основные общие функции: Некоторые функции используются отдельными блоками кода, определяющими операции на выводах, которые управляются программным обеспечением: - Включение / отключение RTC и связи с платой дисплея. - Включение / выключение генерации звукового сигнала. функции вверх / вниз - отображение функций создания персонажей 3. Периферийная инициализация: после настройки портов ввода / вывода происходит определение функций связи между цепями. По завершении - MCU начинает инициализацию RTC и схем отображения, используя функции, которые были определены выше.
4. Определение основных функций: на этом этапе устройство настроено и готово к обмену данными с некоторыми периферийными цепями. Эти функции определяют: - Переключатель управления - Работа светодиода RGB (особенно ШИМ) - Генератор прямоугольных сигналов зуммера.
5. Функции отображения. В Интернете я не нашел много информации об используемых мною HSMS IC, поэтому написал ее библиотеку самостоятельно. Функции отображения обеспечивают полную функциональность отображения символов, включая отображение символов ASCII и любых целых чисел. Функции написаны в обобщенном виде, поэтому, если есть необходимость вызвать функции отображения из любой части кода, их легко использовать, поскольку они обобщаются по операции (например: отображение строки, отображение одного символа и т. Д.).
6. Функции работы часов реального времени: все функции часов реального времени записываются в обобщенном виде (аналогично набору функций дисплея) в соответствии с работой микросхемы DS1302. Код основан на письменной библиотеке, которая доступна во многих вариантах на gitHub. Как вы увидите в окончательном коде, набор функций отображения и RTC включен в отдельные файлы.c и.h. Часть B - Уровень интерфейса:
1. Основная функция: в разделе void main () есть объявление всех основных функций инициализации. Сразу после инициализации всех компонентов MCU входит в бесконечный цикл, где функциональность устройства контролируется пользователем.
2. Переключатели, подсветка и управление дисплеем в реальном времени. При работе в бесконечном цикле MCU выполняет обновление каждой части устройства. Он выбирает, какие данные отображать, какая кнопка была нажата и какой режим подсветки был выбран.
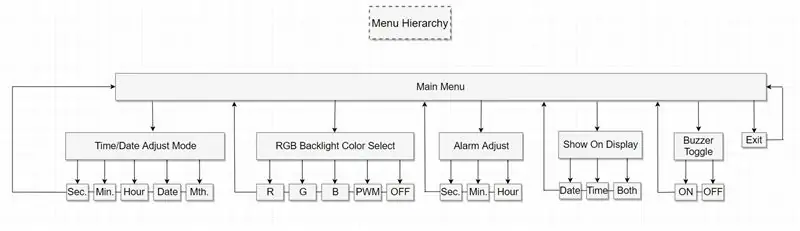
3. Функции меню пользователя: эти функции имеют древовидную форму (см. Рис. X), где система и иерархия меню определяются как конечный автомат. Каждый конечный автомат, управляемый пользовательским вводом - кнопка переключается, таким образом, когда соответствующая кнопка была нажата, конечный автомат изменит свое значение. Он разработан таким образом, что любые изменения в устройстве, выполненные в меню, мгновенно меняются.
4. Переключение меню пользователя: когда пользователь вводит данные, состояние меню должно изменить свое состояние. Таким образом, эти функции обеспечивают зависящий от пользователя контроль над конечным автоматом. В данном конкретном случае: следующий, предыдущий и ОК.
Шаг 8: окончательный код и полезные файлы
Вот и все! На этом этапе вы можете найти все файлы, которые могут вам понадобиться: - Электрическая схема - Полный исходный код - Конструктор символов дисплея Дополнительная функция: в библиотеке ИС дисплея доступны различные символы, но некоторые из них не включены. Если вы хотите создавать символы самостоятельно, добавьте состояние регистра с помощью ссылки ASCII в функции Print_Character ('') (см. Функции display.c). Надеюсь, вы найдете это руководство полезным:) Спасибо за чтение!
Рекомендуемые:
Светодиодная лента с матричным дисплеем с контролем Wi-Fi: 3 шага (с изображениями)

Светодиодная подсветка с матричным дисплеем, управляемая Wi-Fi: Программируемые светодиодные ленты, например основанные на WS2812, завораживают. Применения разнообразны, и вы быстро можете получить впечатляющие результаты. И почему-то создание часов кажется мне еще одной областью, о которой я много думаю. Начиная с некоторого опыта в
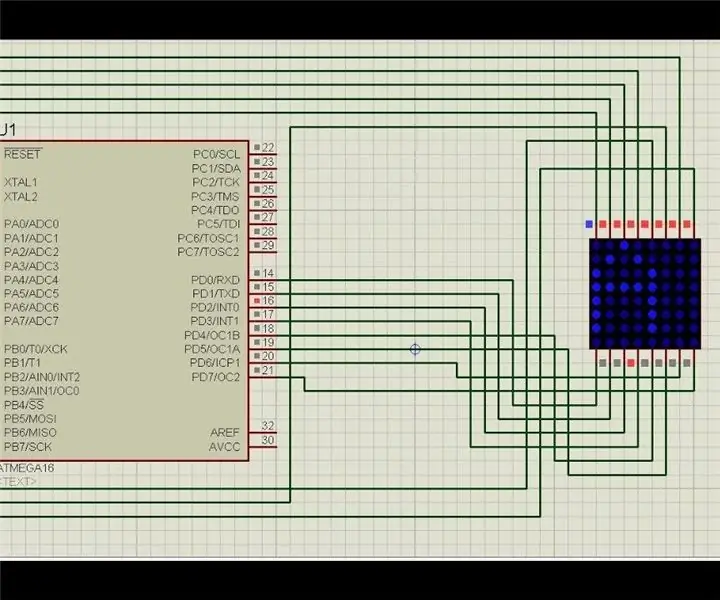
Взаимодействие микроконтроллера Atmega16 с точечно-матричным светодиодным дисплеем: 5 шагов

Взаимодействие микроконтроллера Atmega16 с точечно-матричным светодиодным дисплеем: в этом проекте мы собираемся сопрягать один матричный светодиодный дисплей с микроконтроллером AVR (Atmega16). Здесь мы покажем моделирование в Proteus, вы можете применить то же самое на своем оборудовании. Итак, здесь мы сначала напечатаем один символ, скажем «A» в t
Аркада с вертикальной барной стойкой и встроенным пиксельным светодиодным дисплеем: 11 шагов (с изображениями)

Аркада с вертикальной барной стойкой и встроенным светодиодным дисплеем PIXEL: **** Обновлено новым программным обеспечением, июль 2019 г., подробности здесь. ****** Аркадная панель с уникальной функцией, которая заключается в изменении выделения светодиодной матрицы в соответствии с выбранной игрой. Рисунки с персонажами на боках шкафа - это вырезанные лазером инкрустации, а не наклейки
PIXELCADE - Аркада для мини-барной стойки со встроенным пиксельным светодиодным дисплеем: 13 шагов (с изображениями)

PIXELCADE - Мини-аркада на барной стойке со встроенным светодиодным дисплеем PIXEL: **** Улучшенная версия со встроенной светодиодной подсветкой Здесь **** Аркада на барной стойке с уникальной функцией встроенного светодиодного дисплея, которая соответствует выбранной игре. Рисунки с персонажами на боках шкафа - это вырезанные лазером инкрустации, а не наклейки. Огромный
Управление 7-сегментным светодиодным дисплеем с помощью веб-сервера ESP8266: 8 шагов (с изображениями)

Управление 7-сегментным светодиодным дисплеем с помощью веб-сервера ESP8266: В моем проекте есть Nodemcu ESP8266, который управляет 7-сегментным дисплеем через http-сервер с помощью html-формы
