
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В моем проекте есть Nodemcu ESP8266, который управляет 7-сегментным дисплеем через http-сервер с помощью html-формы.
Шаг 1: ОБ ЭТОМ ПРОЕКТЕ
Это проект IOT, разработанный с использованием модуля Wi-Fi ESP8266 (NodeMCU). Мотив проекта - создать веб-сервер на модуле, который может обслуживать несколько клиентов в сети. Здесь для понимания моего проекта необходимы базовые знания html и javaScript. Некоторые предварительные темы, которые я буду обсуждать здесь, относительно ESP8266 и javaScript:
1. Загрузка файлов в SPIFFS ESP8266 для более эффективного использования этих файлов в нашем коде Arduino.
2. Интернет-хранилище с использованием javaScript.
СПИФЫ
До сих пор мы всегда включали HTML для наших веб-страниц в качестве строковых литералов в наш набросок. Это делает наш код очень трудным для чтения, и вам довольно быстро не хватает памяти.
SPIFFS - это легкая файловая система для микроконтроллеров с микросхемой флэш-памяти SPI. На встроенной флеш-микросхеме ESP8266 достаточно места для ваших веб-страниц, особенно если у вас версия 1 МБ, 2 МБ или 4 МБ. Вы можете понять, как добавить инструменты в программное обеспечение Arduino для загрузки файлов в SPIFFS, перейдя по следующей ссылке:
В этом проекте у меня есть 2 файла html и файл javascript. Все эти файлы загружаются в SPIFFS отдельно от скетча, поэтому изменения в этих файлах не зависят от основного скетча.
Оба файла html извлекаются с помощью prepareFile (), как показано ниже:
void prepareFile () {
bool ok = SPIFFS.begin (); if (ok) {Файл f = SPIFFS.open ("/ index.html", "r"); Файл f1 = SPIFFS.open ("/ index1.html", "r"); data = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Такой файл не найден."); }
в то время как файл javascript читается с помощью loadScript (), как показано ниже:
void loadScript (String path, String type) {
if (SPIFFS.exists (путь)) {Файл файл = SPIFFS.open (путь, "r"); server.streamFile (файл, тип); }}
ЛОКАЛЬНОЕ ХРАНИЛИЩЕ ДЛЯ ВЕБ-ПРИЛОЖЕНИЙ
Вы можете понять, как использовать различные объекты и методы локального хранилища в HTML5 с помощью javascript, из следующей статьи: https://diveintohtml5.info/storage.html. Я расскажу об использовании локального хранилища в моем проекте в рабочем разделе.
Шаг 2: Требуется оборудование
Модуль Wi-Fi NodeMCU ESP8266 12E
Макетная плата без пайки
Перемычка
7 сегментный дисплей (общий катод)
Резистор 1 кОм
Кабель Micro-USB (для подключения NodeMCU к компьютеру)
Шаг 3: Схема и подключения

Связи действительно простые. На приведенной выше принципиальной схеме контакты nodemcu подключены следующим образом:
А D1
B D2
C D3
D D4
E D6
F D7
G D8
где A, B, C, D, E и F - сегменты 7-сегментного дисплея.
. Игнорируйте DP 7-сегментного дисплея. Не подключайте его к контакту D5 ESP.
Шаг 4: РАБОТА

Как обсуждалось ранее, у нас есть два файла HTML. Одна из них - это корневая html-страница, вызываемая, когда сервер ESP8266 получил "/", т.е. если запрашивается URI '/', сервер должен ответить кодом состояния HTTP 200 (Ok), а затем отправить ответ с индексом ". html "файл.
Второй файл HTML будет отправлен, когда клиент запросит с корневой страницы, отправив ввод в форме. Как только сервер получает ввод POSTED из формы, он сравнивает его с фиксированным строковым значением и в ответ отправляет вторую html-страницу.
если (server.arg ("nam") == "0") {server.send (200, "text / html", data1); sevenSeg (0); }
Поскольку html для 2-й страницы не определен в эскизе, здесь мы ссылаемся на «data1», который уже считал коды html с помощью SPIFFS.readString ()
Файл f1 = SPIFFS.open ("/ index1.html", "r"); data1 = f1.readString ();
Здесь sevenSeg () также вызывается с аргументом «0», чтобы его можно было использовать для отображения «0» путем включения и выключения различных сегментов. Здесь я сделал название функции понятным, то есть onA () включит сегмент A 7-сегментного дисплея на макете, аналогично offA выключит его.
Итак, в этом случае, чтобы отобразить «0», мы должны переключить все сегменты, кроме G (DP игнорируется, поскольку он не подключен ни к какому выводу ESP8266). Итак, моя функция выглядит так:
если (число == 0) {onA (); onB (); onC (); onD (); один(); на 'F(); offG (); }
Шаг 5: КОД HTML и JAVASCRIPT

В index.html есть холст с 7-сегментным дисплеем в выключенном состоянии и форма под ним. Вот что вы видите, открыв его:
Если мы хотим использовать нашу веб-страницу без ESP8266, это можно будет сделать, изменив ссылку в атрибуте действия вашей формы. В настоящее время это ссылка в действии:
Здесь вы можете видеть, что ссылка в действии - это тот же IP-адрес, который назначен вашему nodeMCU после подключения к любому Wi-Fi (или точке доступа). Тег формы после настройки выглядит так:
Здесь я использую веб-страницу браузера для хранения входного значения пользователя таким образом, чтобы значение, введенное в index.html, сохранялось в браузере локально (например, cookie). Это значение выбирается index1.html, и число отображается на 7-сегментном дисплее на холсте html. Вы можете понять эту процедуру, посмотрев видео:
video_attach
Шаг 6: ОСНОВНЫЕ ЗАМЕЧАНИЯ
Этот проект будет работать с вашим nodemcu, если вы позаботитесь о следующих моментах:
1. Ссылка в атрибуте действия корневого html-файла должна быть «https:// (IP-адрес на последовательном мониторе или IP-адрес, назначенный вашему ESP) / submit».
2. Используйте последнюю версию браузера, которая поддерживает HTML5, а также новые теги и функции.
3. SPIFFS будет работать, только если ваши index.html, index1.html и main.js помещены вместе в папку данных. Вы можете клонировать файл кода с моего github
Шаг 7: КОД

Это ссылка на репозиторий кода моего проекта. Если вы работаете с SPIFFS в ESP8266, вы можете понять, почему я поместил файлы html и javascript в папку данных.
Ссылка на репозиторий GitHub
Шаг 8: видеоурок

Если это поможет, подпишитесь
Рекомендуемые:
Взаимодействие микроконтроллера Atmega16 с точечно-матричным светодиодным дисплеем: 5 шагов

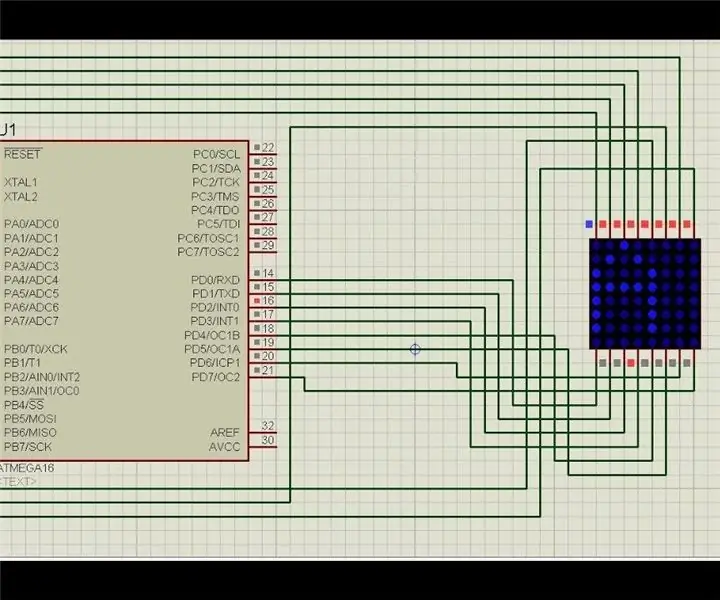
Взаимодействие микроконтроллера Atmega16 с точечно-матричным светодиодным дисплеем: в этом проекте мы собираемся сопрягать один матричный светодиодный дисплей с микроконтроллером AVR (Atmega16). Здесь мы покажем моделирование в Proteus, вы можете применить то же самое на своем оборудовании. Итак, здесь мы сначала напечатаем один символ, скажем «A» в t
Аркада с вертикальной барной стойкой и встроенным пиксельным светодиодным дисплеем: 11 шагов (с изображениями)

Аркада с вертикальной барной стойкой и встроенным светодиодным дисплеем PIXEL: **** Обновлено новым программным обеспечением, июль 2019 г., подробности здесь. ****** Аркадная панель с уникальной функцией, которая заключается в изменении выделения светодиодной матрицы в соответствии с выбранной игрой. Рисунки с персонажами на боках шкафа - это вырезанные лазером инкрустации, а не наклейки
PIXELCADE - Аркада для мини-барной стойки со встроенным пиксельным светодиодным дисплеем: 13 шагов (с изображениями)

PIXELCADE - Мини-аркада на барной стойке со встроенным светодиодным дисплеем PIXEL: **** Улучшенная версия со встроенной светодиодной подсветкой Здесь **** Аркада на барной стойке с уникальной функцией встроенного светодиодного дисплея, которая соответствует выбранной игре. Рисунки с персонажами на боках шкафа - это вырезанные лазером инкрустации, а не наклейки. Огромный
Часы с миниатюрным светодиодным матричным дисплеем: 8 шагов

Крошечные часы со светодиодной матрицей: мне всегда хотелось иметь старомодные настольные часы, похожие на что-то из фильмов 90-х, с довольно скромными функциями: часы реального времени, дата, изменение фоновой подсветки, звуковой сигнал и опция будильника. . Итак, у меня есть идентификатор
Проект счетной доски со светодиодным дисплеем P10 с использованием DMD: 6 шагов (с изображениями)

Проект табло счета со светодиодным дисплеем P10 с использованием DMD: Часто мы встречаемся на футбольном стадионе; есть гигантское светодиодное табло, которое служит табло. То же самое и в других областях спорта, также часто мы знаем табло на экране дисплея, сделанное из светодиодов. Хотя это невозможно, есть еще одна область, в которой мы
