
Оглавление:
- Шаг 1. Установите OTG UI
- Шаг 2: Загрузите Main.zip
- Шаг 3. Загрузите Main.py на свой MicroPython
- Шаг 4. Подключите Esp8266 к вашему телефону Android через адаптер OTG
- Шаг 5. Создайте свой пользовательский интерфейс
- Шаг 6: Зарегистрируйте учетную запись
- Шаг 7. Создайте новый интерфейс
- Шаг 8. Протестируйте пользовательский интерфейс
- Шаг 9. Загрузите пользовательский интерфейс на Android
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Недавно приобрел плату esp8266 и установил на нее MicroPython. Им можно управлять, набрав команду или загрузив в нее код Python.
Для установки MicroPython на esp8266, пожалуйста, проверьте https://MicroPython.org/download/#esp8266 или
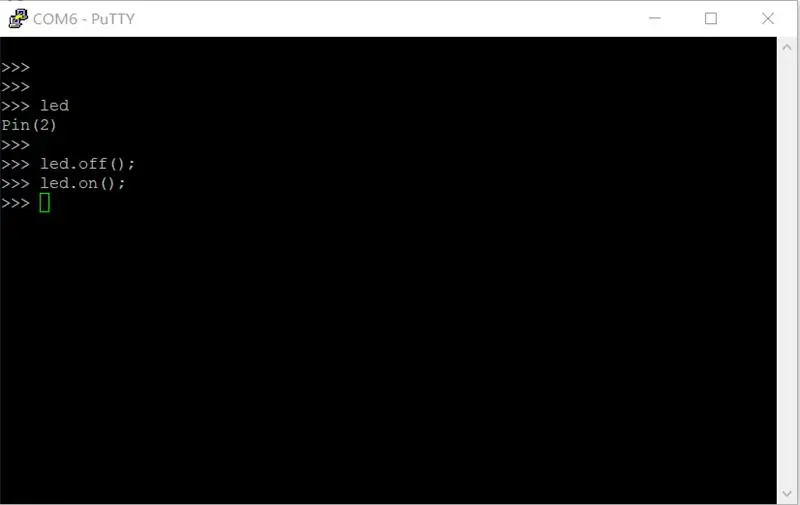
Код Python:
время импорта
из машины импортный Пин
led = Pin (2, Pin. OUT) // Контакт 2 - светодиод на плате.
led.off ()
led.on ()
Другая версия MicroPython, код может другой.
Очень здорово набирать команду для управления esp8266, но все равно неудобно для пользователя. Как веб-программист, мне нравится создавать интерфейс с помощью html и JavaScript.
Я нашел пользовательский интерфейс OGT для Android-приложения. Это гибридное приложение. вы можете создать графический интерфейс с помощью HTML и JavaScript. Он имитирует терминал, получает все текстовые сообщения от MicroPython и фильтрует их, отправляя только полезную информацию обратно в JavaScript. С помощью JavaScript вы можете очень легко обработать результат.
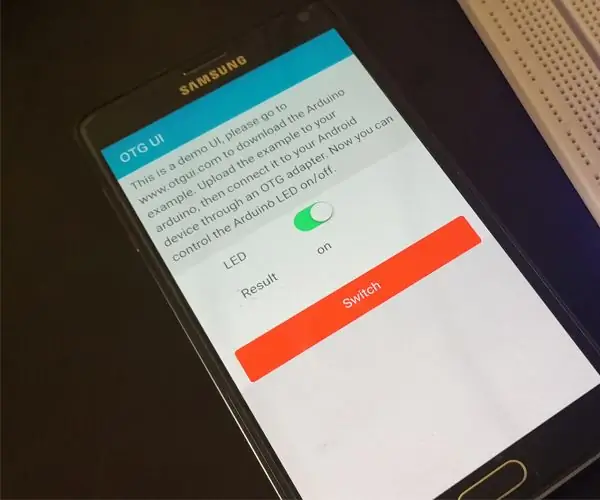
Пользовательский интерфейс OGT поставляется с демонстрационным пользовательским интерфейсом. Для тестирования вам необходимо загрузить демонстрационный код Python и поместить его в MicroPython.
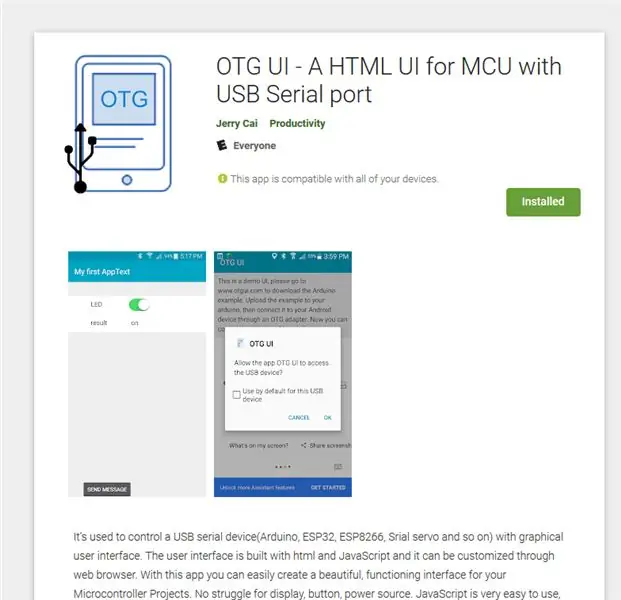
Шаг 1. Установите OTG UI


Зайдите в Google Play и найдите «otg ui». Установите его. Для этого потребуются некоторые разрешения.
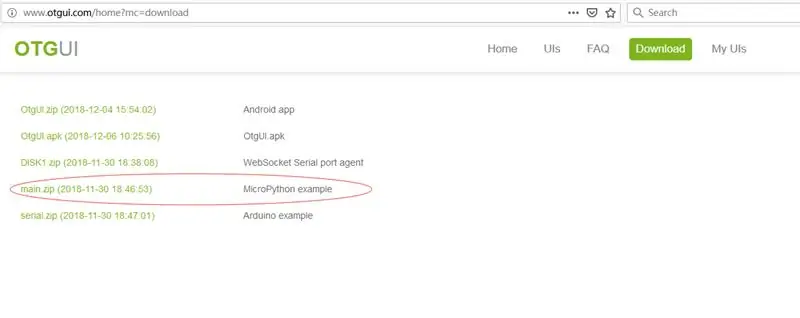
Шаг 2: Загрузите Main.zip

Перейдите на https://www.otgui.com/home?mc=download и загрузите main.py.
Шаг 3. Загрузите Main.py на свой MicroPython

Загрузите main.py на свой MicroPython командой:
ampy --port com5 поставить main.py
Вы можете проверить это с помощью замазки и убедиться, что код работает.
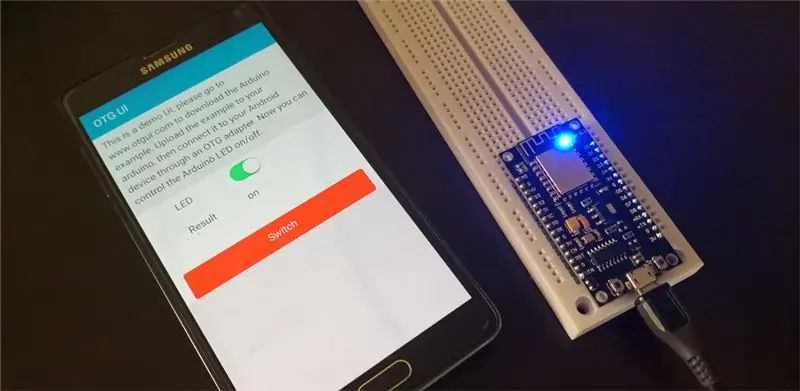
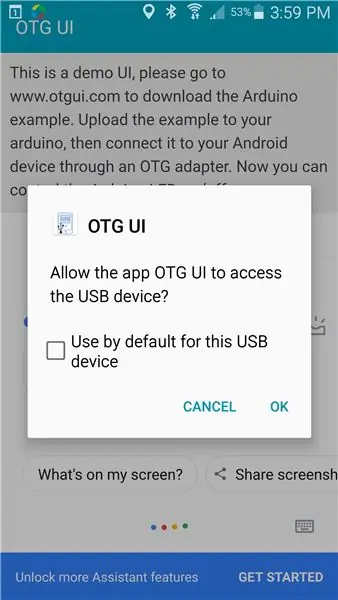
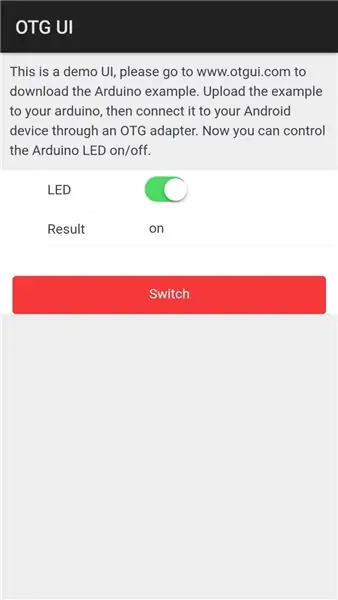
Шаг 4. Подключите Esp8266 к вашему телефону Android через адаптер OTG


Впервые откроется диалоговое окно, установите флажок и нажмите кнопку «ОК». Затем появится демонстрационный интерфейс. Вы можете нажать кнопку переключателя, чтобы включить / выключить светодиод.
Шаг 5. Создайте свой пользовательский интерфейс
Для создания пользовательского интерфейса вам необходимо зарегистрировать учетную запись и загрузить тестовый инструмент.
Шаг 6: Зарегистрируйте учетную запись


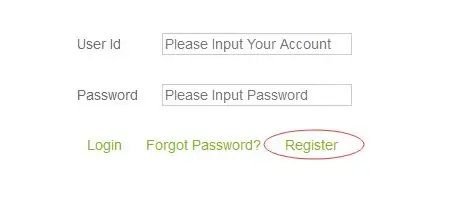
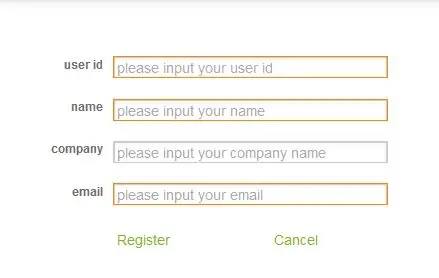
Перейдите на сайт www.otgui.com и нажмите «Мои интерфейсы». отобразится страница входа в систему, нажмите «Зарегистрироваться». Заполните всю информацию и нажмите
нажмите «Зарегистрироваться».
Теперь вы можете войти в систему со своей учетной записью, а пароль по умолчанию - «123456», вы можете изменить его позже.
Шаг 7. Создайте новый интерфейс

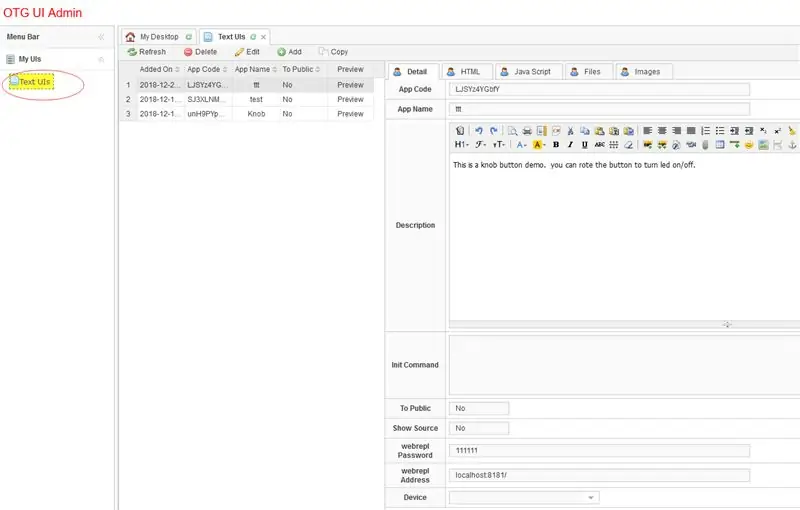
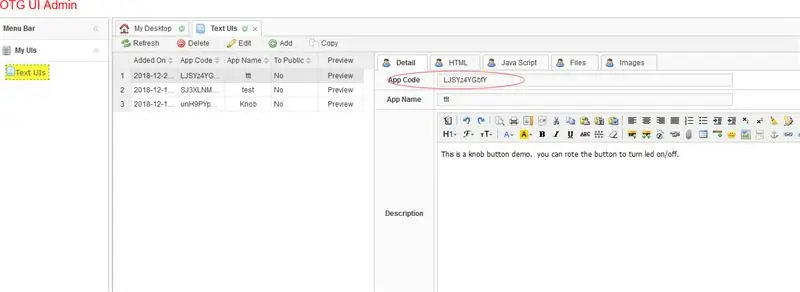
После входа в систему нажмите «Текстовые интерфейсы». он покажет все ваши пользовательские интерфейсы.
- Нажмите кнопку "Добавить".
- Введите всю информацию.
- Нажмите кнопку "Сохранить".
- Он создаст новый пользовательский интерфейс с некоторым кодом в нем.
- Отредактируйте код.
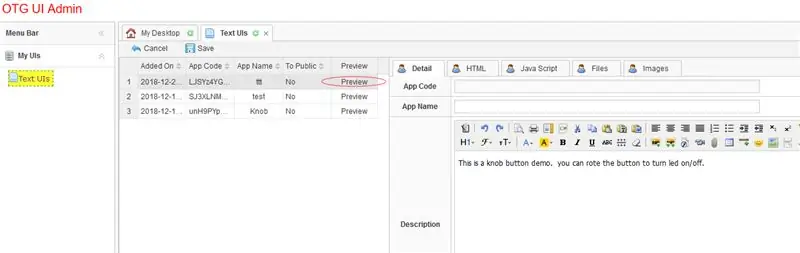
Шаг 8. Протестируйте пользовательский интерфейс

Щелкните Предварительный просмотр, чтобы увидеть результат.
Шаг 9. Загрузите пользовательский интерфейс на Android


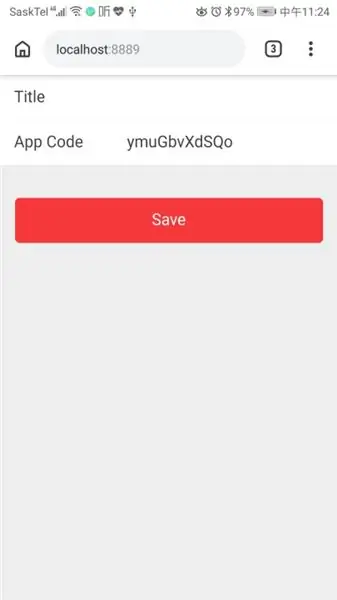
Найдите код приложения на странице сведений о пользовательском интерфейсе. Затем откройте браузер на своем Android-устройстве и введите «https:// localhost: 8889».
Введите код приложения и нажмите кнопку «Сохранить». Перезапустите приложение OTG UI.
Он загрузит пользовательский интерфейс на ваш Android.
Рекомендуемые:
Легко реализовать пользовательский интерфейс -- OLED-дисплей с джойстиком и кнопками: 6 шагов

Легко реализовать пользовательский интерфейс || OLED-дисплей с джойстиком и кнопками: этот модуль имеет OLED-дисплей с двумя кнопками, 5-позиционный джойстик и 3-осевой акселерометр. Это полезно при настройке пользовательского интерфейса для проекта. Эй, как дела, ребята? Акарш от CETech. Сегодня мы рассмотрим универсальный модуль, который
Пользовательский корпус для 3D-печати для консоли Atari Punk: 5 шагов

Настраиваемый корпус для 3D-печати для консоли Atari Punk: для тех из вас, кто интересуется миром электроники и аналоговых синтезаторов своими руками, но которых пугают дороговизна и сложность электроники, Atari Punk Console (APC) - это отличная точка входа в эту область. Это
Пользовательский интерфейс Android (remotexy) для управления серводвигателем с помощью Arduino и Bluetooth: 7 шагов (с изображениями)

Пользовательский интерфейс Android (remotexy) для управления серводвигателем с помощью Arduino и Bluetooth: в этой инструкции я дам вам быстрый шаг по созданию пользовательского интерфейса Android с помощью Remotexy Interface Maker для управления серводвигателем, подключенным к Arduino Mega через Bluetooth. Это видео показывает, как пользовательский интерфейс будет управлять скоростью и положением серводвигателя
Виртуальный пользовательский интерфейс ЭКГ и ЧСС: 9 шагов

Виртуальный пользовательский интерфейс ЭКГ и частоты сердечных сокращений: в этой инструкции мы покажем вам, как построить схему для приема вашего сердцебиения и отображения ее в виртуальном пользовательском интерфейсе (VUI) с графическим выводом вашего сердцебиения и вашей частоты пульса. Для этого требуется относительно простая комбинация
Простой интерактивный пользовательский интерфейс для обучения и оценки: 11 шагов

Простой интерактивный пользовательский интерфейс для обучения и оценки. Этот проект был разработан как часть университетского класса, его цель заключалась в создании интерактивной системы для обучения и оценки определенной темы. Для этого мы использовали процессинг на ПК для интерфейса и Arduino NANO для кнопки аркады и светодиодов, так что
