
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

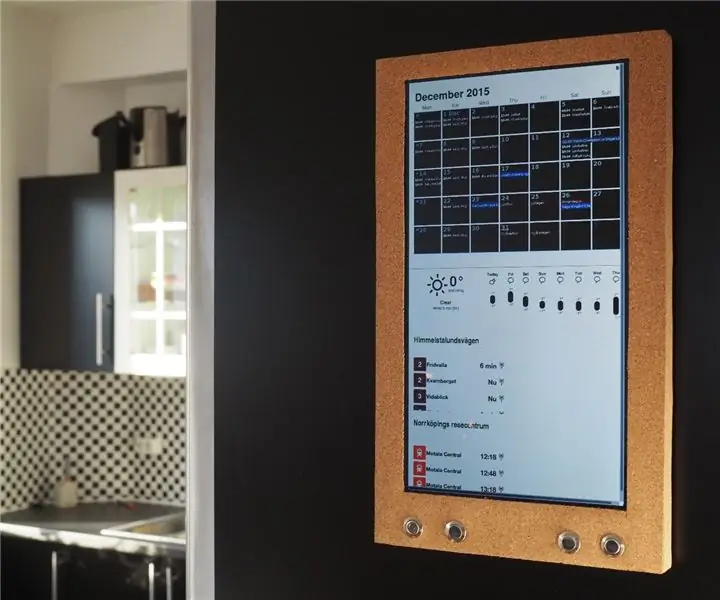
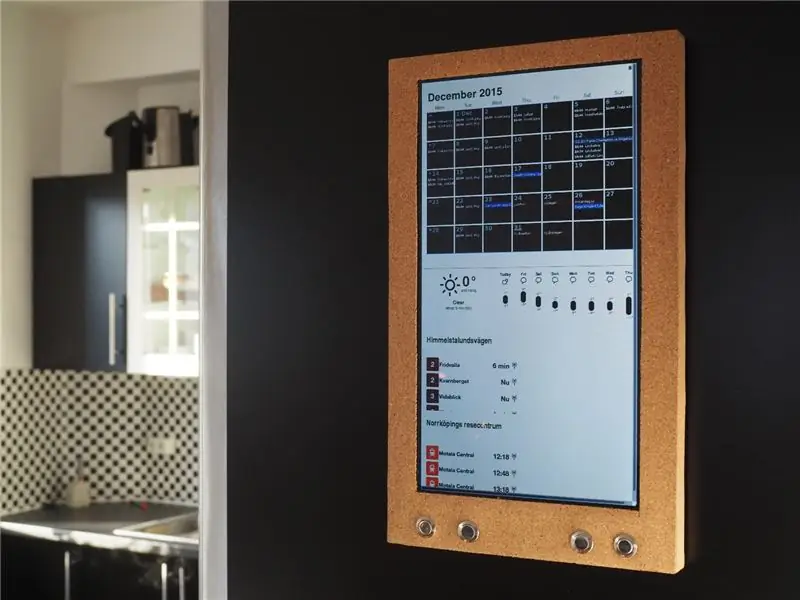
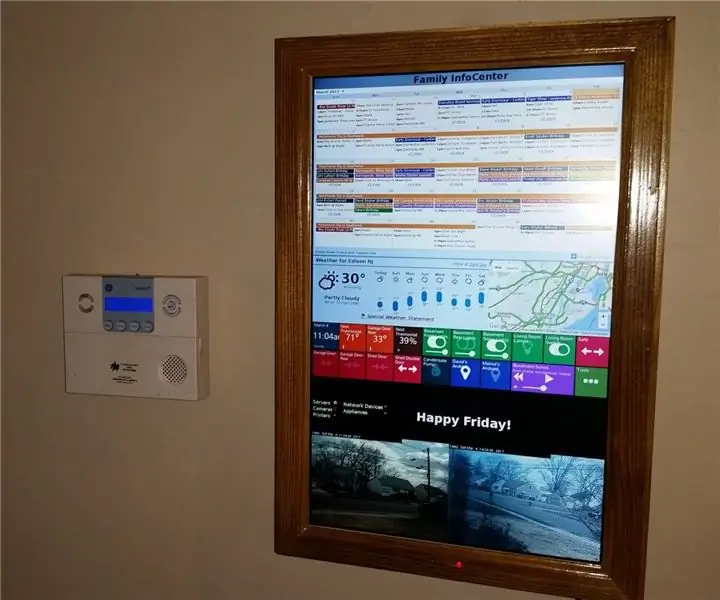
До наступления «цифровой эпохи» многие семьи использовали настенные календари, чтобы ежемесячно отображать предстоящие события. Эта современная версия настенного календаря включает в себя те же основные функции:
- Ежемесячная повестка дня
- Синхронизация деятельности членов семьи
- Легко просматривать по месяцам
Помимо этих основных функций, этот гаджет также будет обрабатывать:
- А будь прогноз
- Ближайшие события в окрестностях
- Живая информация об общественном транспорте
- И еще более…
Что вам нужно:
- Raspberry Pi 2
- USB-ключ Wi-Fi. (Как Edimax 150 Мбит / с Wireless nano)
- ЖК-экран ноутбука (возьмите один из сломанного ноутбука
- Карта контроллера для экрана ноутбука (найдите на Ebay плату драйвера контроллера ЖК-дисплея и серийный номер экрана ноутбука)
- Некоторые кнопочные переключатели (например,
- Веб-сервер, на котором запущена индивидуальная домашняя страница
- Кусок дерева. Высота должна быть более 30 мм, чтобы электроника могла поместиться внутри. Ширина и высота зависят от размера экрана вашего ноутбука.
- Лист пробки. (Как это
- Короткий кабель HDMI
- Питание для платы контроллера и Raspberry Pi.
- Пенопласт
- Клей.
- Крепежные винты.
(На основе инструкций Пайни
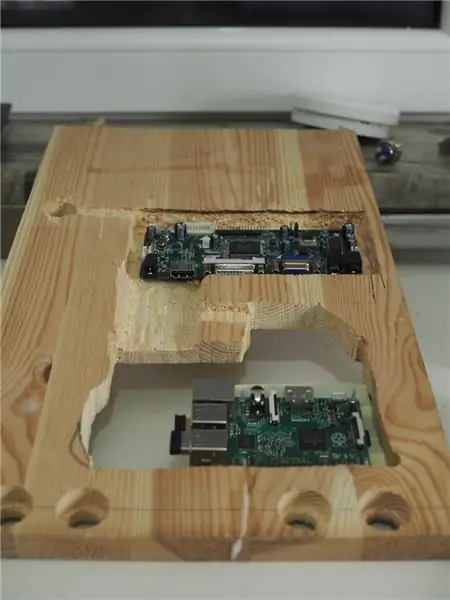
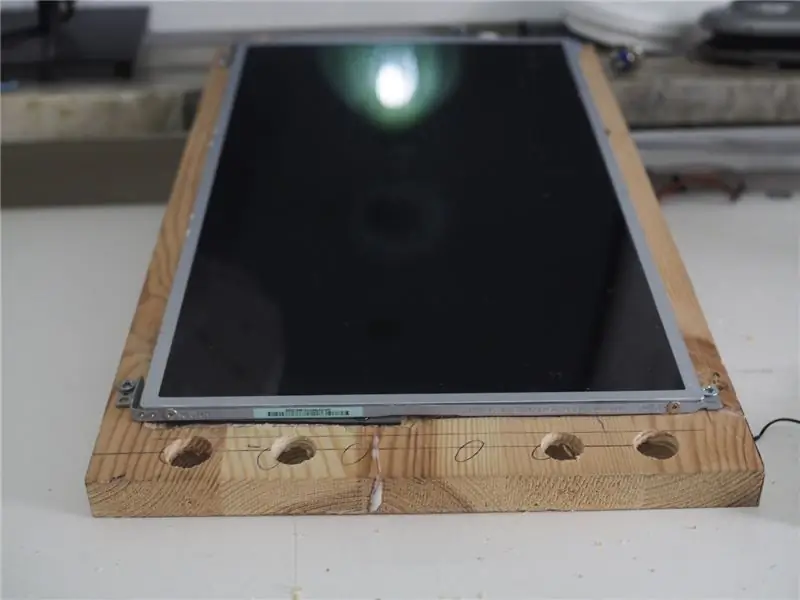
Шаг 1. Аппаратное обеспечение



Это настройка оборудования.
- Найдите ЖК-экран для ноутбука. Заказывайте плату контроллера на Ebay. Найдите плату драйвера контроллера ЖК-дисплея и серийный номер экрана вашего ноутбука. Подробнее:
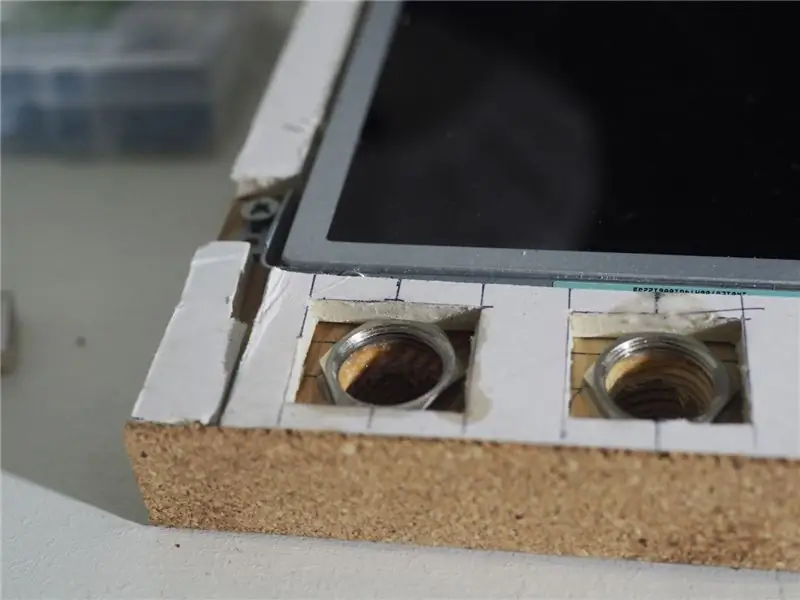
- Сделайте кусок дерева. Высота должна быть более 30 мм, чтобы электроника могла поместиться внутри. Ширина и высота зависят от размера экрана вашего ноутбука, есть запас на дополнительные 10 мм со всех сторон. Вырежьте и освободите место для электроники сзади. Просверлите отверстия для кнопок и проводов.
- Закрепите экран ноутбука. Я использовал оригинальную монтажную рамку от ноутбука.
- Вырежьте пенопласт такой же толщины, как и экран. и приклеиваем на деревянную плиту.
- Закройте все стороны пробкой. Вырежьте «ножом с отламывающимся лезвием» и приклейте «клеевым спреем».
- Установите кнопки. Используйте большое сверло и аккуратно просверлите вручную.
- Подключите электронику. Подключите три кнопки к контактам GPIO 19/20/21 и к земле. https://ms-iot.github.io/content/images/PinMappin… Найдите контакт для кнопки включения / выключения на плате контроллера и соедините его с четвертой кнопкой. (Вы найдете это, пытаясь подключить заземление к каждому контакту, внезапно загорится ЖК-дисплей). Наконец, подключите кабель HDMI между Raspberry и платой контроллера и подключите экран к плате контроллера.
Шаг 2: Программное обеспечение
Установка каким-то образом превращает Raspberry Pi в киоск. ОС автоматически запустит веб-сайт в полноэкранном режиме, а кнопки используются для управления информацией на веб-сайте. Настройка такова:
- Установите Raspbain на Raspberry Pi (https://www.raspberrypi.org/documentation/installation/noobs.md)
- Зарегистрируйтесь в Google Календаре. (https://calendar.google.com). Добавьте предстоящее мероприятие. Попросите предоставить доступ к календарю членов вашей семьи или создайте специальный «семейный календарь» и предоставьте доступ остальным членам семьи. Сделайте свой календарь более динамичным, добавив внешние каландры. События Facebook, государственные праздники и номер недели были для меня практичными. Больше вдохновения здесь:
- Настройте веб-страницу и веб-сервер
- Установите веб-браузер и настройте дизайн календаря
- Настройте кнопки
Продолжайте читать, чтобы узнать о 3-5.
Шаг 3. Создайте веб-страницу и веб-сервер
Веб-страница - это холст, который будет отображать Raspberry Pi. Полотно можно заполнить любой информацией. Я покажу вам, как встроить каллендер Google. Код встраивания генерируется собственным приложением Google. На этом YouTube показано, как заставить его работать:
Календарь Google имеет встроенные сочетания клавиш. Нажмите N, появится следующий месяц, нажмите P, и отобразится предыдущий месяц. Это будет работать, только если в фокусе. Я создал JavaScript, обеспечивающий правильный фокус.
Прилагается пример файла html-кода (измените имя с index.html.txt на index.html). В целях конфиденциальности я заменил часть кода на «* _ REPLACED _ *». Вместо этого используйте код внедрения, созданный Google.
Либо поместите файл index.html на свой собственный веб-хостинг, либо превратите Raspberry Pi в веб-сервер и разместите его локально. Если у вас уже есть веб-хостинг, перейдите к следующему шагу. Установите веб-сервер, следуя этому руководству: https://www.raspberrypi.org/documentation/remote-a … Теперь сохраните измененный index.html в /var/www/html/index.html, например:
sudo cp index.html /var/www/html/index.html
Шаг 4. Установите веб-браузер и настройте дизайн календаря
Существует множество веб-браузеров. Но я нашел только один, который может удовлетворить эти три требования; 1) может работать с современной версией календаря Google, 2) имеет полноэкранный режим, 3) может запускать локальный CSS. Локальный CSS используется для изменения внешнего вида календаря Google. Редизайн не может быть выполнен на веб-странице, потому что CSS встроены с другого сервера (сервера Google).
Установите Iceweasel (Firefox для Linux)
Установите это расширение для Iceweasel:
Откройте вкладку «Стильное» расширение в Iceweasel и настройте CSS, чтобы callander выглядел лучше. В качестве примера см. Прикрепленный файл i.
Теперь давайте заставим Iceweasel автоматически запускаться и открывать вашу веб-страницу при входе в систему. Введите это в терминале Linux:
cd /home/pi//.config/autostart
нано кал. рабочий стол
Запишите в файл следующее. Измените "localhost" на адрес, где хранится ваша холст-веб-страница. Сохранить и выйти.
[Desktop Entry]
Тип = Имя приложения = hemsida Exec = iceweasel localhost StartupNotify = false
Шаг 5: Настройте кнопки
Кнопки используются для просмотра вперед и назад в просмотре календарного месяца. По умолчанию это делается нажатием «p» и «n» на клавиатуре. Поэтому кнопки будут имитировать эти две команды клавиатуры.
Сначала создайте скрипт Python, чтобы кнопки работали:
Загрузите и установите python-uinput, python API для создания виртуальных клавиатур: https://tjjr.fi/sw/python-uinput/ Raspbian поставляется с Python 2 и Python 3. Убедитесь, что вы устанавливаете uinput с той версией, которую используете..
Соедините uinput-API и скрипт кнопки вместе. Последний скрипт python прилагается.
Автоматический запуск скрипта python при запуске: https://www.instructables.com/id/Raspberry-Pi-Laun… Наш launcher.sh будет выглядеть, как показано ниже. Замените «/ home / pi / py_switch» на путь, по которому вы сохранили скрипт python.
CD /
cd / home / pi / py_switch sudo modprobe uinput sudo python switch.py cd /
Это все!
ОБНОВИТЬ:
Количество возможных команд можно расширить с помощью некоторых операторов if-else в коде Python. На этом этапе я прикрепил обновленный файл switch.py. В новом скрипте есть следующие команды.
- Нажмите кнопку 1 -> Нажмите кнопку «P» -> Просмотреть предыдущий месяц.
- Нажмите кнопку 2 -> Нажмите клавишу «N» -> Просмотреть в следующем месяце.
- Нажмите кнопку 3 -> нажмите клавишу «M» или «A» -> переключитесь между просмотром месяца или повесткой дня.
- Нажмите и удерживайте кнопку 3. -> Нажмите клавишу «F5» -> Обновить веб-страницу.
- Одновременное нажатие кнопки 1, 2, 3 -> выполняет команду оболочки «sudo reboot» -> Перезапуск raspberry pi.
Рекомендуемые:
ForgetMeNot - Платформа уведомлений для умного дома: 14 шагов (с изображениями)

ForgetMeNot - платформа уведомлений для умного дома: как занятые студенты колледжа, бегающие между уроками, работой и семейными обязанностями, мы склонны забывать о мелочах. День рождения приходит и проходит незаметно для нас, важный дедлайн пропускается из-за явной забывчивости, а иногда просто
Умный настенный календарь: 5 шагов

Умный настенный календарь: у нас с женой был классический настенный бумажный календарь, на котором мы отмечали важные даты. Мы также используем календарь Google на наших смартфонах для отметки событий, так что это означало двойную работу. Поэтому я решил создать своего рода умный настенный календарь, который
Настенный сенсорный экран Raspberry Pi заподлицо: 8 шагов (с изображениями)

Настенный сенсорный экран Raspberry Pi заподлицо: Raspberry Pi 7 " Сенсорный экран - удивительная и доступная технология. Я решил, что хочу прикрепить один к стене, чтобы использовать его для домашней автоматизации. Но ни одно из самодельных креплений, которые я нашел в Интернете, не решало проблему установки заподлицо без
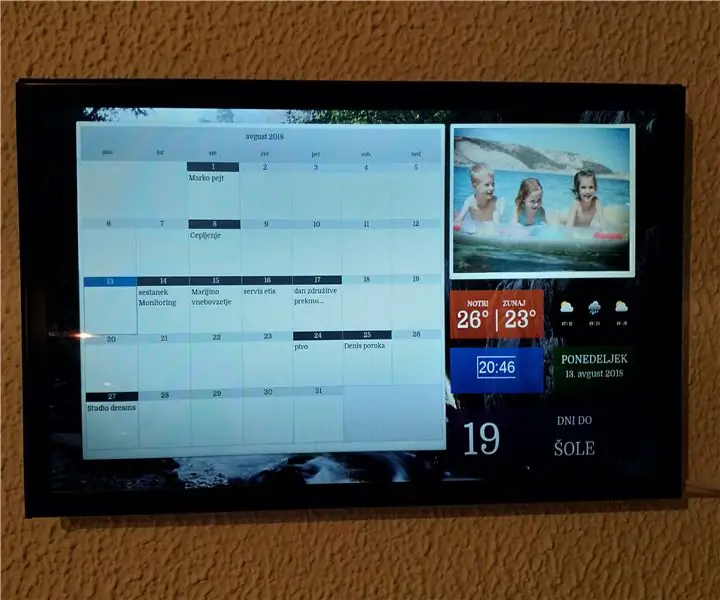
Цифровой настенный календарь и домашний информационный центр: 24 шага (с изображениями)

Цифровой настенный календарь и домашний информационный центр: в этом руководстве я включу старый телевизор с плоским экраном в цифровой настенный календарь с деревянной рамкой и домашний информационный центр, работающий на Raspberry Pi. уместная информация для всех членов
Центр сбора данных датчиков с поддержкой Интернета вещей с ESP8266 и PubNub: 9 шагов (с изображениями)

Центр сбора данных датчиков с поддержкой Интернета вещей с ESP8266 и PubNub: большинство руководств по ESP8266 либо на уровне новичков (удаленное мигание светодиода), либо слишком сложны для тех, кто ищет что-то, что можно улучшить и усовершенствовать свои навыки мигания светодиодами. инструктируемый направлен на то, чтобы восполнить этот пробел, чтобы создать
