
Оглавление:
- Шаг 1. Сбор материалов
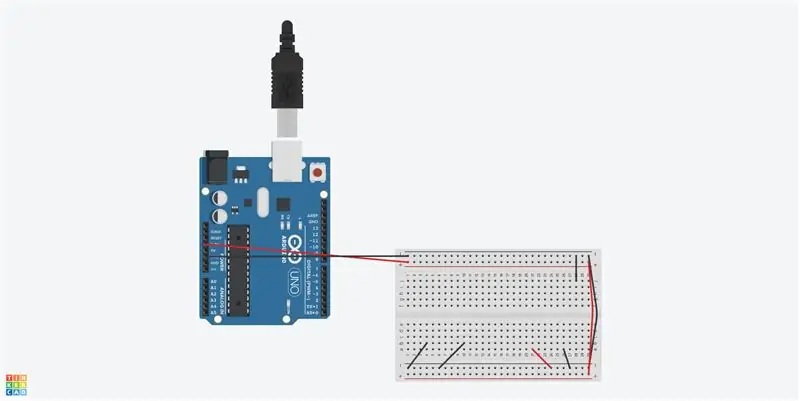
- Шаг 2: включение питания макетной платы
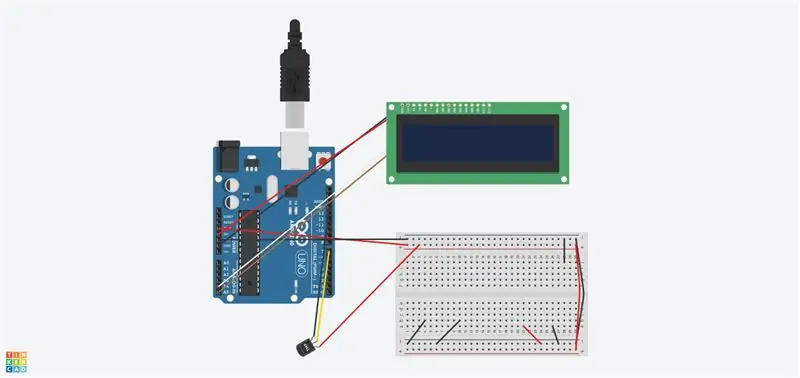
- Шаг 3. Присоедините дисплей DHT11 и I2C LCD1602
- Шаг 4: Подключите светодиоды и кнопку
- Шаг 5: Подключение проводов и добавление двигателя постоянного тока
- Шаг 6. Очистите и упорядочите провода
- Шаг 7. Загрузите код в Aurdino
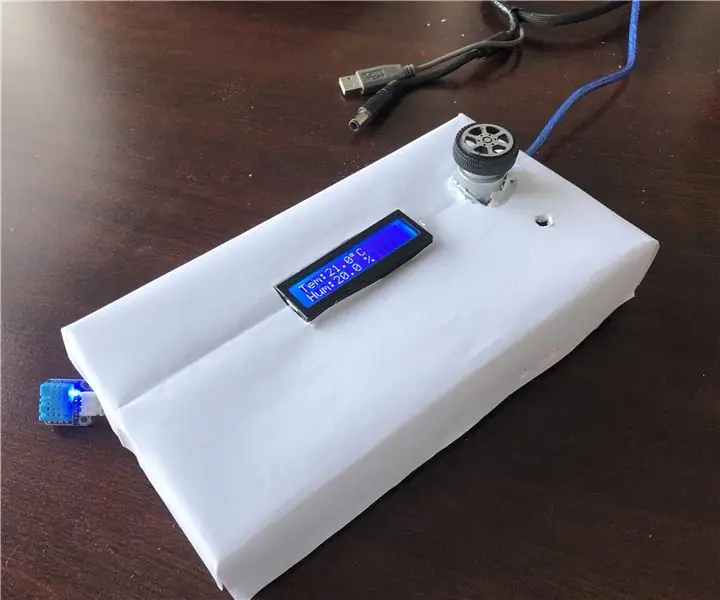
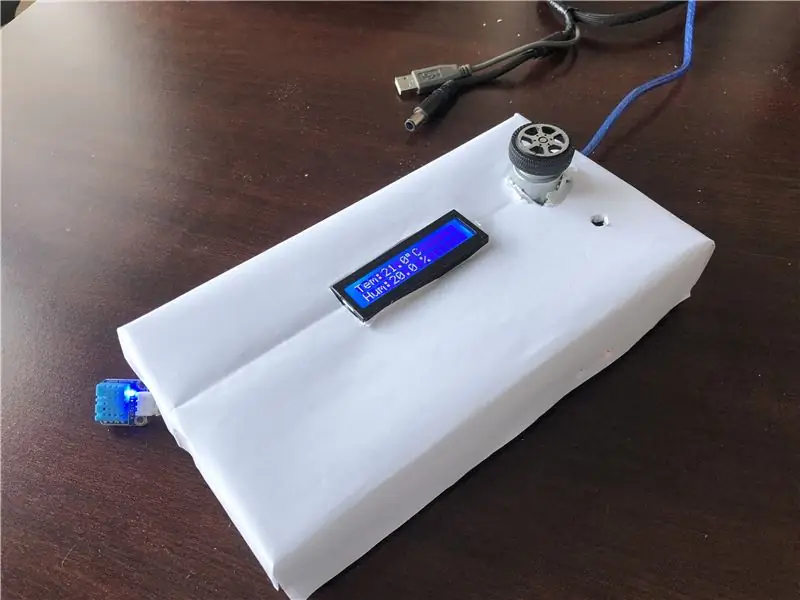
- Шаг 8: Добавьте корпус и тест
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Вы когда-нибудь хотели создать свою собственную метеостанцию Aurdino? Что ж, теперь у тебя есть шанс! Из этого руководства вы узнаете, как построить метеостанцию Аурдино, а также выучите код, стоящий за ней. В конце этого проекта у вас будет полностью функционирующая метеостанция, способная определять температуру и влажность, а также вручную продувать вентилятор двигателя постоянного тока. Этот проект займет от 45 минут до 2 часов в зависимости от вашего инженерного опыта. Удачи и приятного времяпровождения!
Шаг 1. Сбор материалов

В этом проекте вам понадобятся следующие предметы:
- Arduino Uno с кабелем
- Двигатель постоянного тока
- 1 зеленый светодиод
- 1 красный светодиод
- 1 половина макета
- Дисплей I2C LCD1602
- Трехлопастный пропеллерный вентилятор Trifoil для двигателя постоянного тока (опция)
- Комплект проводов (желательно разных цветов)
- 1 датчик влажности DHT 11 / DHT 22
- 1 кнопка
- 2 резистор 2,20 кОм
- 1 резистор 10 кОм
- Компьютер, на котором можно запустить программное обеспечение Aurdino Uno.
- Лезвие ножа
- Кусачки
- USB Power Bank (опционально)
- Коробка достаточно большая, чтобы уместить макет и Аурдино.
Большинство из этих товаров относительно дешевы и их легко купить в интернет-магазинах или на eBay.
Шаг 2: включение питания макетной платы

Убедитесь, что все необходимые материалы доступны, и убедитесь, что вам доступно чистое рабочее место для работы.
Схема, которую мы собираемся построить, требует питания, и она взята из Arduino Uno.
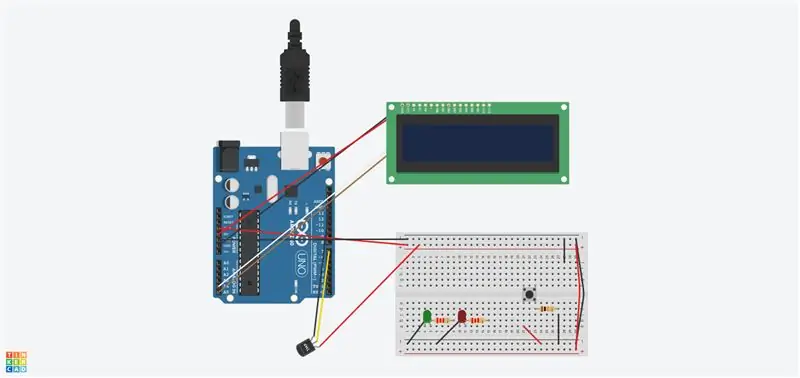
Подключите провод от вывода + 3.3V на Arduino Uno к положительной шине на макетной плате, обозначенной красной линией. Это означает, что + 5В теперь доступно из любой точки красной линии. Подключите минус или GND (заземление) к синей линии на макетной плате. Теперь земля доступна по всей синей линии. Чтобы сделать + 5V и GND доступными с обеих сторон макета, используйте два провода для перехода от одного конца макета к другому концу. Следуя схеме выше, разместите остальные провода заземления и питания.
Шаг 3. Присоедините дисплей DHT11 и I2C LCD1602

Подключите провод от питания дисплея I2C LCD1602 к выводу + 5V Arduino Uno, а провод от земли дисплея I2C LCD1602 к выводу заземления Arduino Uno. Затем подключите другой провод от SDA дисплея I2C LCD1602 к аналоговому выводу A4 Arduino Uno и провод от SCL дисплея к аналоговому выводу A5 Arduino Uno. Обратите внимание, что дисплей, используемый на схеме, не смонтирован на печатной плате, поэтому проводка будет неправильной для дисплея I2C LCD1602 без печатной платы.
Теперь возьмите датчик DHT 11 и прикрепите провод от земли DHT11 к контакту заземления на Aurdino. Подсоедините провод от источника питания DHT 11 к шине питания на макетной плате. Наконец, подсоедините провод от сигнального разъема датчика DHT11 к цифровому контакту 7. Обратите внимание, что на схеме выше DHT 11 не использовался, вместо него использовался датчик TMP36. Однако схема подключения идентична схеме.
Теперь наш ЖК-дисплей и датчик Humiture работают, и с помощью программирования мы можем контролировать их совместную работу.
Если вы не уверены в размещении проводов, обратитесь к диаграмме выше.
Шаг 4: Подключите светодиоды и кнопку

Теперь, когда наш дисплей и датчик Humiture, пора установить светодиоды и кнопки. Кнопка будет управлять двигателем постоянного тока. Если нажать кнопку, двигатель постоянного тока начнет вращаться, поскольку двигатель постоянного тока работает, зеленый светодиод загорится, а красный светодиод останется выключенным. Если кнопка не нажата, красный светодиод загорится, а зеленый погаснет.
Подключите катод зеленого светодиода под проводом заземления на A4 макета. Сделайте то же самое с красным светодиодом, поместив катод под провод заземления на A10 макета. Теперь поместите резистор 2,2 кОм на анод зеленого и красного светодиода.
Подключите кнопку к мосту на макетной плате, как показано на схеме выше. Подсоедините резистор 10 кОм под клеммой 2a кнопки (нижний правый контакт). Убедитесь, что конец резистора подключен к заземляющему проводу, как показано на схеме выше.
Шаг 5: Подключение проводов и добавление двигателя постоянного тока

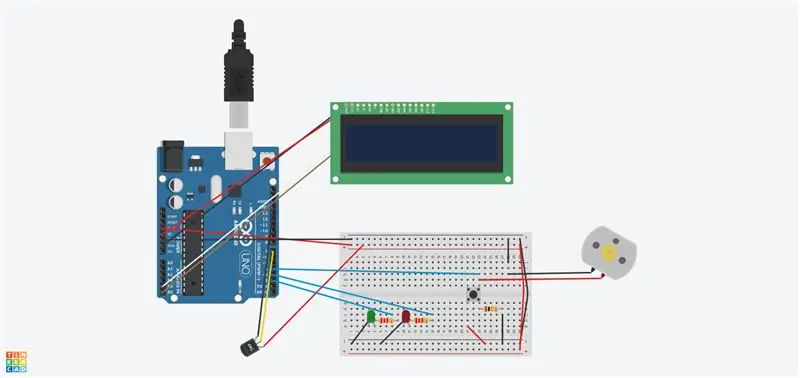
Электропроводка почти закончена! Осторожно подключите провод от конца резистора зеленого светодиода к цифровому выводу 2 на Aurdino. Точно так же подключите провод от конца резистора красного светодиода к цифровому выводу 3 на Aurdino. Теперь подключите провод от клеммы 2b на кнопке (верхний правый контакт) к цифровому контакту 4 на Aurdino.
Теперь возьмите двигатель постоянного тока и поместите положительный конец на клемму 2b кнопки, прямо над проводом, соединяющим цифровой контакт 4. Поместите отрицательный конец двигателя постоянного тока в ряд 27, ряд, который соединен с землей.
Полярность двигателей не имеет значения. Направление вращения можно изменить программированием.
Шаг 6. Очистите и упорядочите провода

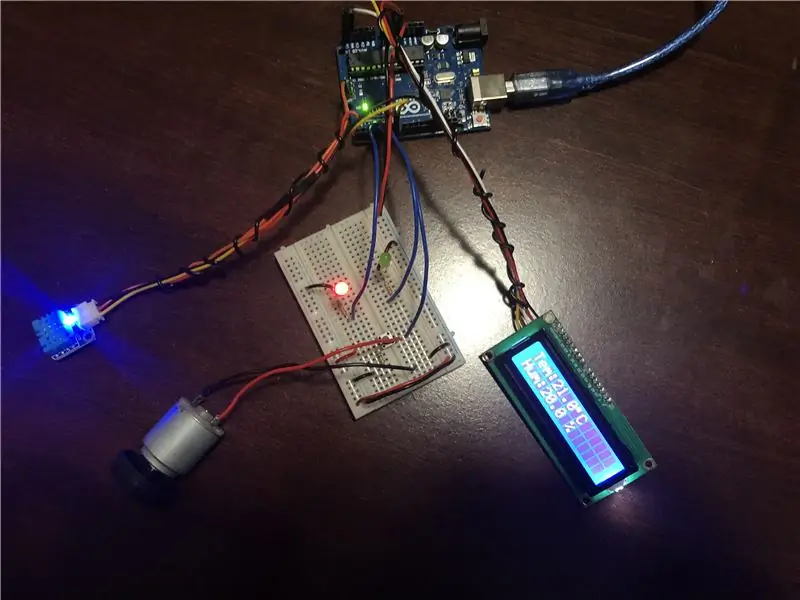
Отрежьте провода подходящей длины и используйте соответствующие цвета для каждого провода. (Черный провод для заземления, красный провод для питания, синий провод для цифровых контактов). Используя черный провод, свяжите лишний провод на датчике DHT11 и дисплее I2C LCD1602, как на молнии. После этого вы сможете легко получить доступ ко всем проводам.
Шаг 7. Загрузите код в Aurdino
Загрузите программное обеспечение Arduino на свой компьютер отсюда. Откройте программу и создайте новый эскиз, нажав «Ctrl + N». Назовите этот новый эскиз «Метеостанция Аурдино». Загрузите приведенный ниже код и вставьте его в свою программу. Подключите USB-кабель к компьютеру и к Arduino. Теперь сохраните код, нажав «Ctrl + Shift + S», и нажмите кнопку загрузки, имеющую форму стрелки, направленной вправо. Убедитесь, что все необходимые библиотеки загружены и установлены, и эта программа будет работать. (ЖК-библиотека, библиотека DHT11)
Шаг 8: Добавьте корпус и тест

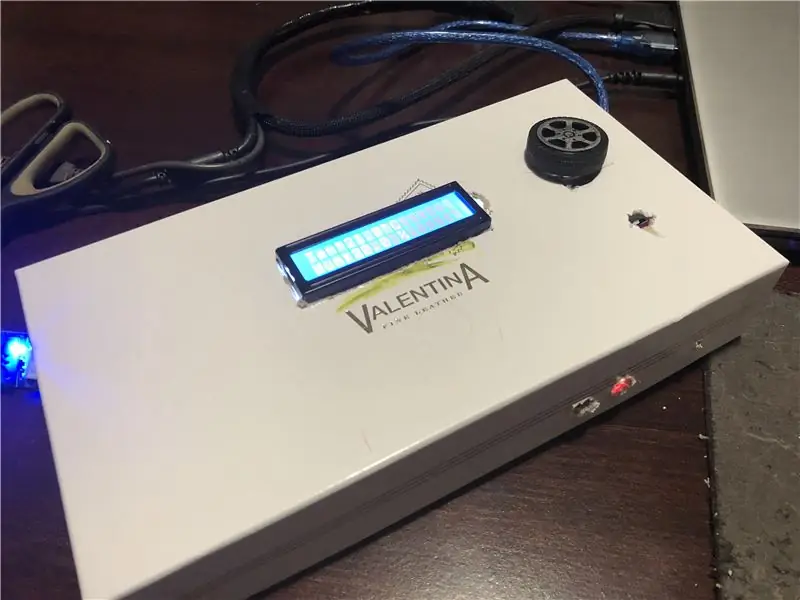
Используя коробку, вырежьте определенные части, чтобы создать оболочку. Для ЖК-дисплея потребуется прямоугольный разрез (2 см x 7 см) в верхней части коробки. Вырежьте в левой части коробки отверстие, достаточно большое, чтобы в него поместился датчик DHT11. Сделайте то же самое с правой стороны коробки, чтобы подключить USB-кабель Aurdino. Вырежьте отверстие достаточно большого размера, чтобы разместить двигатель постоянного тока в любом желаемом месте, это будет вентилятор. Проделайте в нижней части коробки отверстия для зеленого и красного светодиода. Наконец, сделайте отверстие в коробке, которая находится прямо над кнопкой. Используя карандаш или отвертку, нажмите кнопку в отверстии, сделанном прямо над кнопкой, убедитесь, что кнопка легко нажимается.
Теперь вы готовы опробовать метеостанцию Аурдино. Загрузите код в Aurdino и дайте ему поработать! На ЖК-дисплее должны отображаться влажность и температура. Когда кнопка не нажата, должен гореть красный светодиод. Однако после нажатия кнопки двигатель постоянного тока должен работать вместе с зеленым светодиодом.
Рекомендуемые:
Профессиональная метеостанция с использованием ESP8266 и ESP32 DIY: 9 шагов (с изображениями)

Профессиональная метеостанция с использованием ESP8266 и ESP32 DIY: LineaMeteoStazione - это законченная метеостанция, которая может быть сопряжена с профессиональными датчиками от Sensirion, а также с некоторыми компонентами прибора Дэвиса (датчик дождя, анемометр)
Метеостанция большого радиуса действия HC-12 и датчики DHT: 9 шагов

HC-12 Метеостанция для больших расстояний и датчики DHT: в этом уроке мы узнаем, как сделать удаленную метеостанцию для больших расстояний, используя два датчика DHT, модули HC12 и ЖК-дисплей I2C. Посмотрите видео
Спутниковая метеостанция: 5 шагов

Спутниковая метеостанция: этот проект предназначен для людей, которые хотят собирать собственные данные о погоде. Он может измерять скорость и направление ветра, температуру и влажность воздуха. Он также способен прослушивать метеорологические спутники, вращающиеся вокруг Земли, каждые 100 минут. Я буду
Fanair: метеостанция для вашей комнаты: 6 шагов (с изображениями)

Fanair: метеостанция для вашей комнаты: есть бесчисленное множество способов узнать текущую погоду, но тогда вы знаете только погоду на улице. Что, если вы хотите узнать погоду в своем доме, в конкретной комнате? Вот что я пытаюсь решить с помощью этого проекта. Fanair использует муль
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
