
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


В этом руководстве мы узнаем, как прокручивать ТЕКСТ на I2C 0,91 128X32 OLED-дисплее с помощью программного обеспечения Arduino и Visuino.
Смотреть видео!
Шаг 1. Что вам понадобится


Arduino UNO (или любая другая плата)
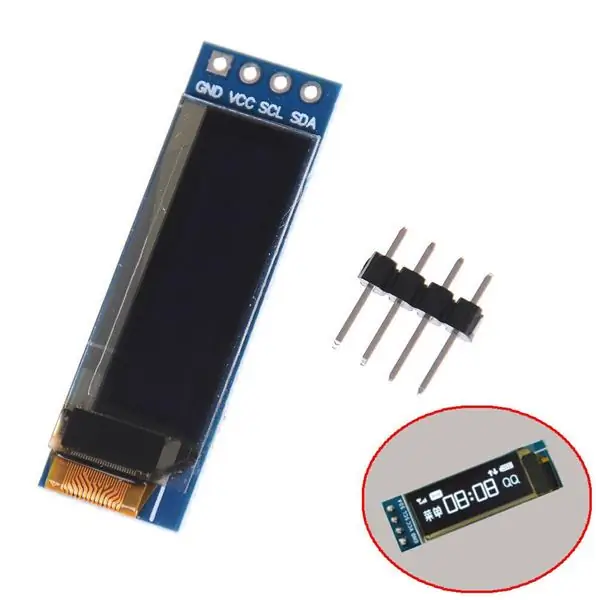
- OLED-дисплей
- Макетная плата
- Провода перемычки
- Программа Visuino: Скачать Visuino
Шаг 2. Запустите Visuino и выберите тип платы Arduino UNO


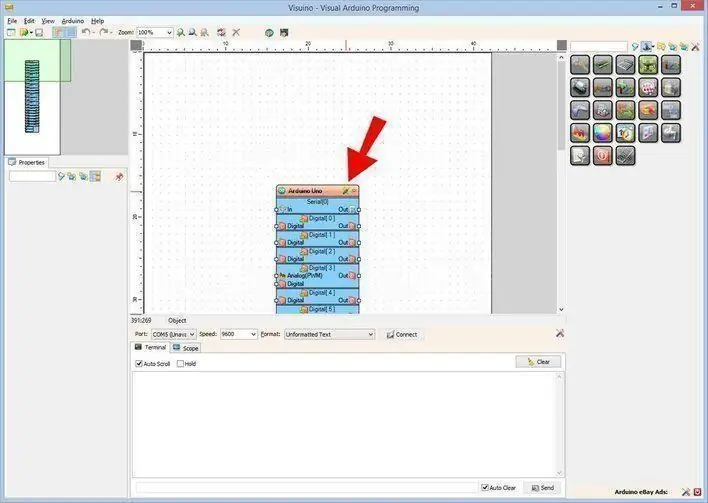
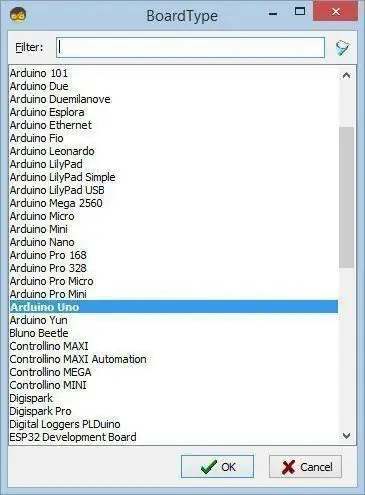
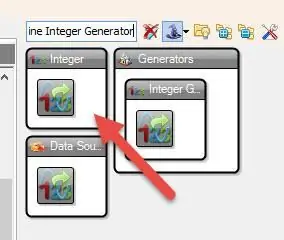
Visuino: https://www.visuino.eu должен быть установлен. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 3. Добавьте компоненты в Visuino




- Добавить компонент "Генератор синусоидальных целых чисел"
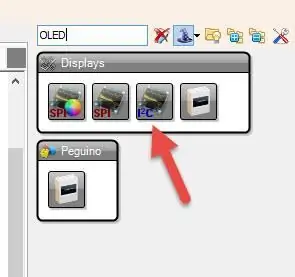
- Добавить компонент "OLED"
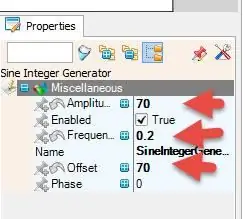
- Выберите «SineIntegerGenerator1» и в окне свойств установите «Амплитуда» на 70, «Частота (Гц)» на 0,2, «Смещение» на 70.
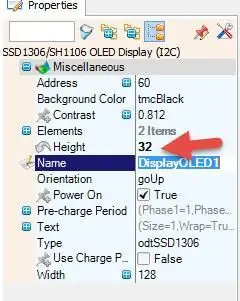
- Выберите «DisplayOLED1» и в окне свойств установите для «Высота» значение 32.
- Дважды щелкните «DisplayOLED1» и в окне «Элементы» перетащите «Нарисовать текст» влево, в окне свойств установите размер 3, текст - VISUINO, Y - 10, выберите X, щелкните значок булавки и выберите Integer SinkPin.
- В окне "Элементы" перетащите "Заполнить экран" влево.
- Закрыть окно Elements
Шаг 4. В компонентах Visuino Connect

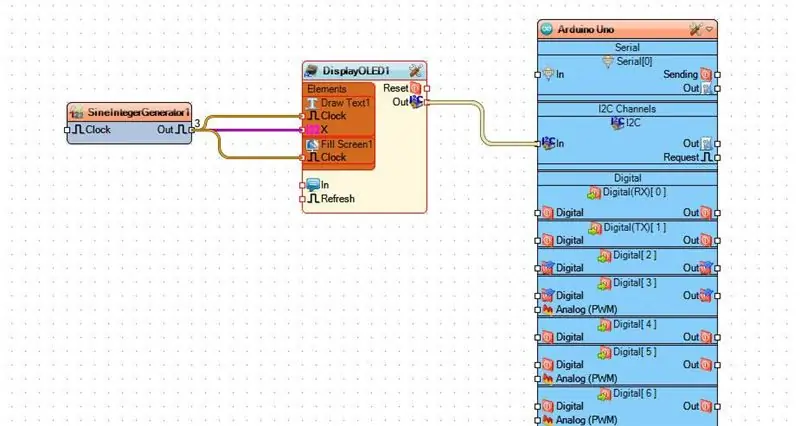
- Подключите вывод "SineIntegerGenerator1" к выводу "DisplayOLED1> DrawText1" X
- Подключите вывод "SineIntegerGenerator1" к выводу "DisplayOLED1> DrawText1" Clock.
- Подключите вывод "SineIntegerGenerator1" к выводу "DisplayOLED1> Fill Screen1" Часы
Шаг 5: сгенерируйте, скомпилируйте и загрузите код Arduino

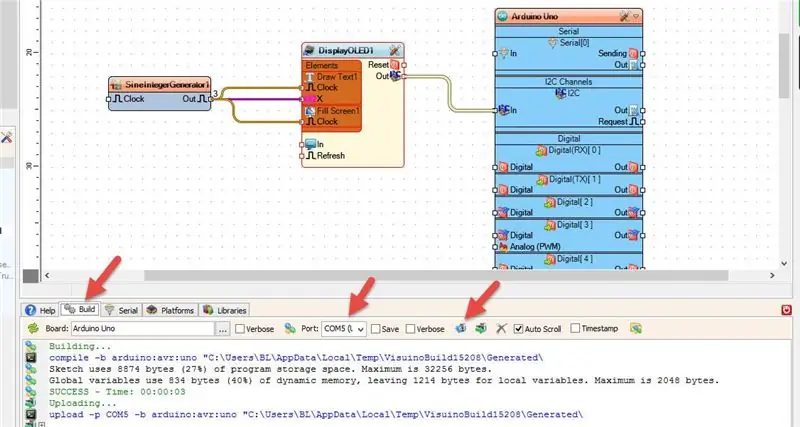
В Visuino внизу щелкните вкладку «Сборка», убедитесь, что выбран правильный порт, затем нажмите кнопку «Скомпилировать / построить и загрузить».
Шаг 6: Играйте
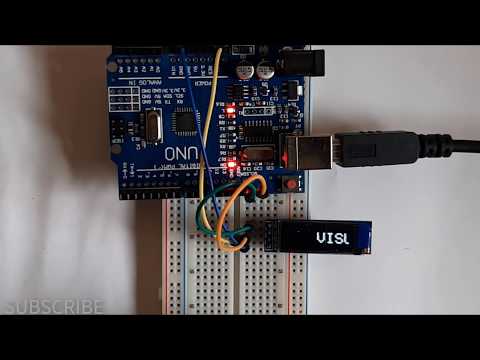
Если вы включите модуль Arduino UNO, OLED-дисплей начнет прокручивать текст «VISUINO», посмотрите видео для подробной демонстрации.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого Instructable, вы можете скачать его и открыть в Visuino:
Рекомендуемые:
Как отображать текст на M5StickC ESP32 с помощью Visuino: 6 шагов

Как отображать текст на M5StickC ESP32 с помощью Visuino: в этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения любого текста на ЖК-дисплее
Как преобразовать текст в аудио с помощью Блокнота !!: 8 шагов

Как преобразовать текст в аудио с помощью блокнота !!: это руководство покажет вам, как преобразовать текст в аудио с помощью блокнота. Пожалуйста, подпишитесь на мой канал Спасибо
Учебное пособие по интерфейсу OLED 0,91 дюйма 128x32 с Arduino UNO: 7 шагов (с изображениями)

Учебное пособие по интерфейсу OLED 0,91 дюйма 128x32 с Arduino UNO: это руководство научит вас некоторым основам использования OLED 0,91 дюйма LCD128x32 с Arduino UNO
Как изменить текст, который появляется, когда вы наводите указатель мыши на кнопку «Пуск»: 4 шага

Как изменить текст, который появляется, когда вы наводите указатель мыши на кнопку «Пуск»: название говорит само за себя
Как сделать светящийся текст в Paint.NET: 8 шагов

Как сделать светящийся текст в Paint.NET: вот как сделать светящийся текст в Paint.NET. В этом руководстве я использовал шрифт Tengwar Annatar с эффектом свечения, чтобы придать вид «волшебных рун»; однако этот метод можно применить к любому шрифту
