
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

В этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения любого текста на ЖК-дисплее.
Шаг 1. Что вам понадобится


M5StickC ESP32: вы можете получить его здесь
Программа Visuino: Скачать Visuino
Шаг 2. Запустите Visuino и выберите тип платы M5 Stack Stick C


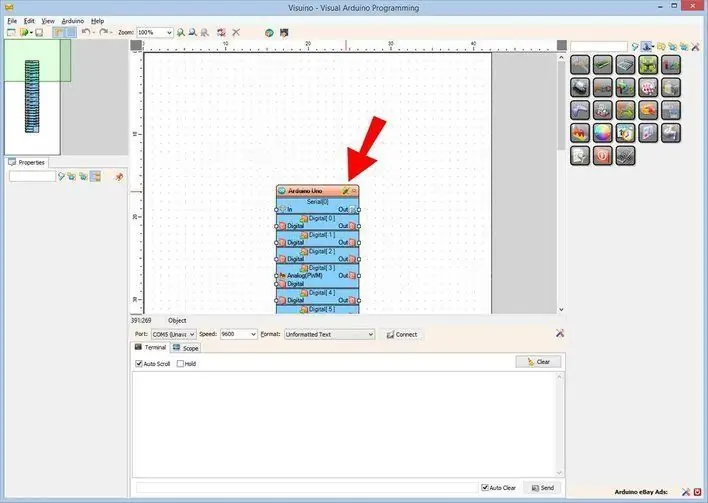
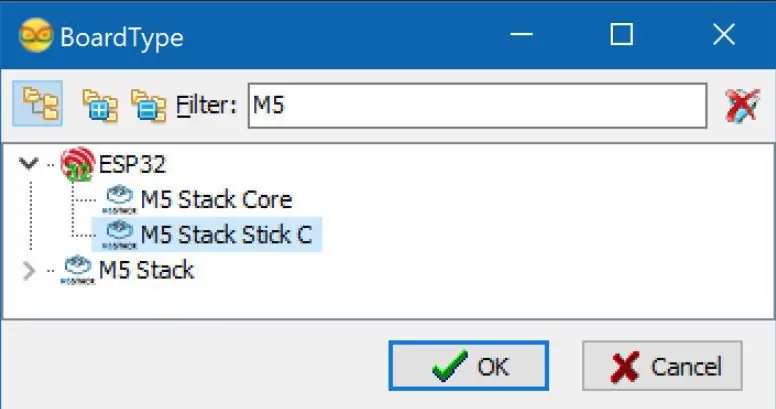
Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «M5 Stack Stick C», как показано на рисунке 2.
Шаг 3. В Visuino добавьте и установите компоненты




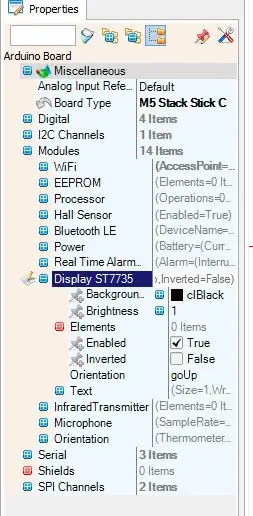
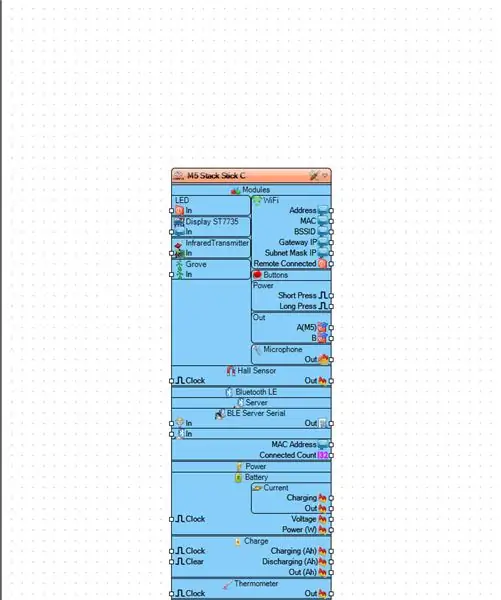
- Нажмите на доску «M5 Stack Stick C», чтобы выбрать ее.
- В окне «Свойства» выберите «Модули» и нажмите «+», чтобы развернуть, выберите «Показать ST7735» и нажмите «+», чтобы развернуть его,
-
Установите Ориентацию на "goRight" <это означает, как текст будет ориентирован
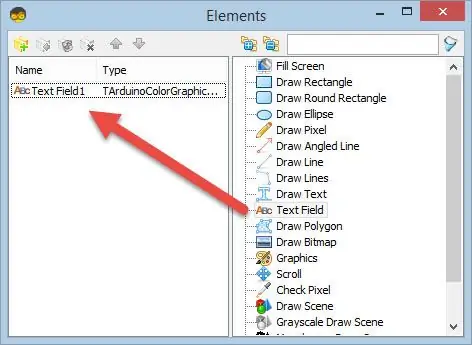
- Выберите «Элементы» и нажмите синюю кнопку с 3 точками…
- В диалоговом окне "Элементы" отобразится
- В диалоговом окне «Элементы» перетащите «Текстовое поле» справа налево.
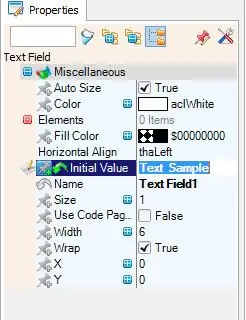
Щелкните «Текстовое поле1» слева, чтобы выбрать его, затем в «окне свойств» щелкните «Исходное значение», чтобы установить текст по умолчанию, например «Образец текста».
-также в окнах свойств установите X и Y, где вы хотите отображать этот текст на ЖК-дисплее, значение по умолчанию - 0, что означает, что текст начнет отображаться в левом верхнем углу.
-Вы также можете установить размер текста и цвет, если хотите
Закройте окно элементов
Необязательно:
Нажмите на доску «M5 Stack Stick C», чтобы выбрать ее.
В окне «Свойства» выберите «Модули» и нажмите «+», чтобы развернуть, выберите «Дисплей ST7735» и нажмите «+», чтобы развернуть его, и вы увидите «Цвет фона», это цвет дисплея по умолчанию, измените его на ваш любимый цвет, вы также можете установить яркость дисплея, по умолчанию 1 (максимум), вы можете установить его на 0,5 или другое значение, чтобы сделать его более тусклым.
Шаг 4. При желании - отображение текста с помощью компонента «Текстовое значение»


После того, как вы добавили элемент «Текстовое поле» в диалог «Элементы».
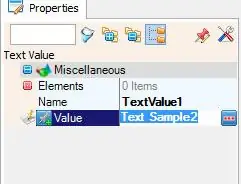
Вы можете установить текст с помощью компонента «Текстовое значение».
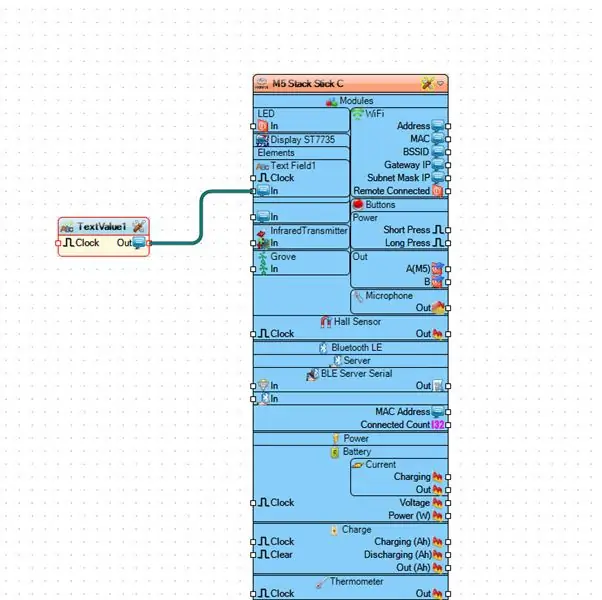
- Для этого перетащите компонент «Текстовое значение» и подключите его к «M5 Stack Stick C»> «Текстовое поле1» [In]
- В окне свойств установите текст, который вы хотите отобразить
Шаг 5: сгенерируйте, скомпилируйте и загрузите код Arduino

-
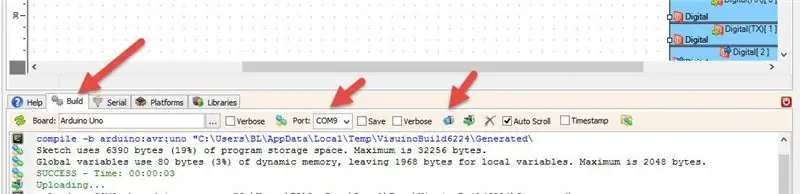
В Visuino внизу щелкните вкладку «Сборка», убедитесь, что выбран правильный порт, затем нажмите кнопку «Скомпилировать / построить и загрузить».
Шаг 6: Играйте
Если вы включите модуль M5Sticks, дисплей должен начать показывать установленный вами текст.
Поздравляю! Вы завершили свой проект M5Sticks с Visuino. Также прилагается проект Visuino, который я создал для этого руководства. Вы можете скачать и открыть его в Visuino:
- Первый файл "StickC-Display-Text.visuino" - это просто установка текста в окне элементов.
- Второй файл «StickC-Display-Text-using-textvalue.visuino» устанавливает текст с помощью компонента «Текстовое значение».
Рекомендуемые:
Сделай сам Как отображать время на M5StickC ESP32 с помощью Visuino - легко сделать: 9 шагов

Сделай сам Как отображать время на M5StickC ESP32 с помощью Visuino - легко сделать: в этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения времени на ЖК-дисплее
M5STACK Как отображать температуру, влажность и давление на M5StickC ESP32 с помощью Visuino - легко сделать: 6 шагов

M5STACK Как отображать температуру, влажность и давление на M5StickC ESP32 с помощью Visuino - легко: в этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения температуры, влажности и давления с помощью датчика ENV (DHT12, BMP280, BMM150)
Как отображать пульс на КАМЕННОМ ЖК-дисплее с помощью Ar: 31 шаг

Как отображать пульс на КАМЕННОМ ЖК-дисплее с помощью Ar: краткое введение Некоторое время назад я нашел модуль датчика пульса MAX30100 в интернет-магазинах. Этот модуль может собирать данные о кислороде крови и частоте сердечных сокращений пользователей, что также просто и удобно в использовании. По данным, я обнаружил, что там
Как изменить веб-сайты, чтобы отображать все, что вы хотите: 3 шага

Как изменить веб-сайты, чтобы отображать все, что вы хотите: О, какое удовольствие вы можете получить … Это безумно простой и простой способ изменить веб-сайты в браузере, чтобы отображать все, что вы хотите. это не меняет веб-сайт где-либо, кроме вашего браузера, и если вы перезагрузите веб-страницу, она вернется к
Как преобразовать текст в аудио с помощью Блокнота !!: 8 шагов

Как преобразовать текст в аудио с помощью блокнота !!: это руководство покажет вам, как преобразовать текст в аудио с помощью блокнота. Пожалуйста, подпишитесь на мой канал Спасибо
