
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


Я уверен, что в какой-то момент вашей жизни вам приходилось использовать программное обеспечение для работы с электронными таблицами, такое как Microsoft Excel или Google Sheets.
Они относительно просты и удобны в использовании, но при этом очень мощные и легко расширяемые.
Сегодня мы рассмотрим Google Таблицы и их способность добавлять код и настраиваемые функции, чтобы мы могли их расширить.
Шаг 1. Что такое функции?

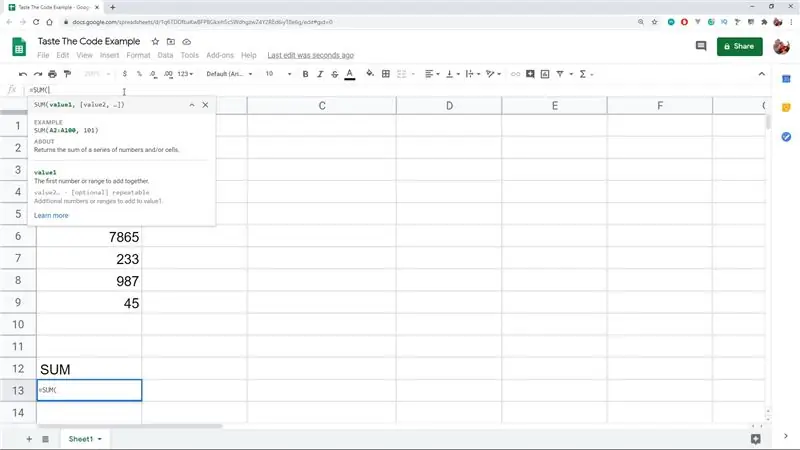
Функция - это фрагмент кода, который манипулирует данными из электронной таблицы, чтобы автоматически вычислить новое значение для нас. Очень распространенный пример такой функции - СУММ, которая вычисляет сумму столбца или группы ячеек.
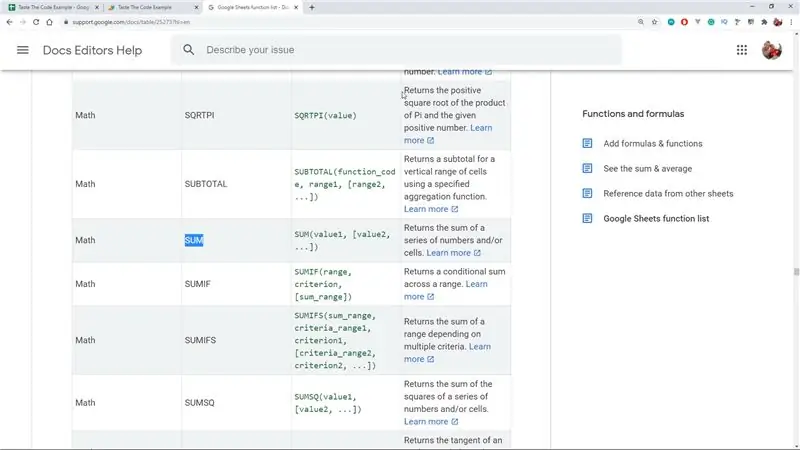
Все программы для работы с электронными таблицами поддерживают множество таких функций, которые в них встроены, но они также поддерживают возможность их расширения и написания собственных.
Шаг 2: Как написать пользовательскую функцию?




Чтобы написать пользовательскую функцию в Google Sheets, мы используем ее функцию, называемую Apps Script, которая представляет собой платформу быстрой разработки приложений, где мы можем писать код на JavaScript прямо в браузере, который затем будет выполняться в нашей электронной таблице.
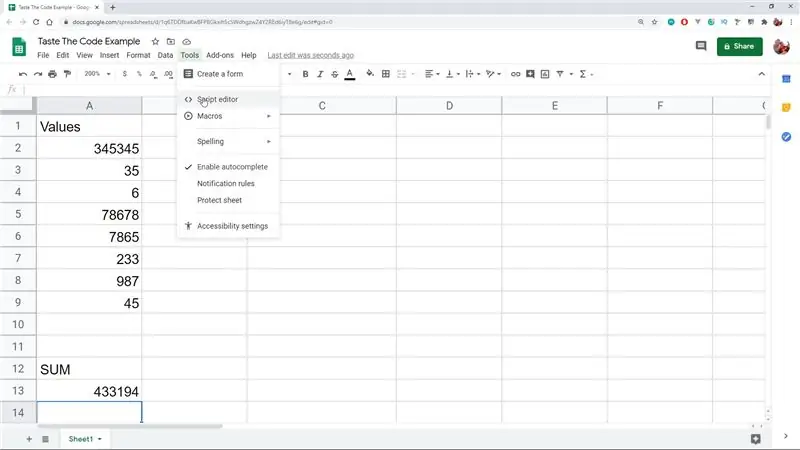
Чтобы начать писать, мы можем перейти в Инструменты> Редактор скриптов в верхнем меню, и это вызовет онлайн-редактор кода.
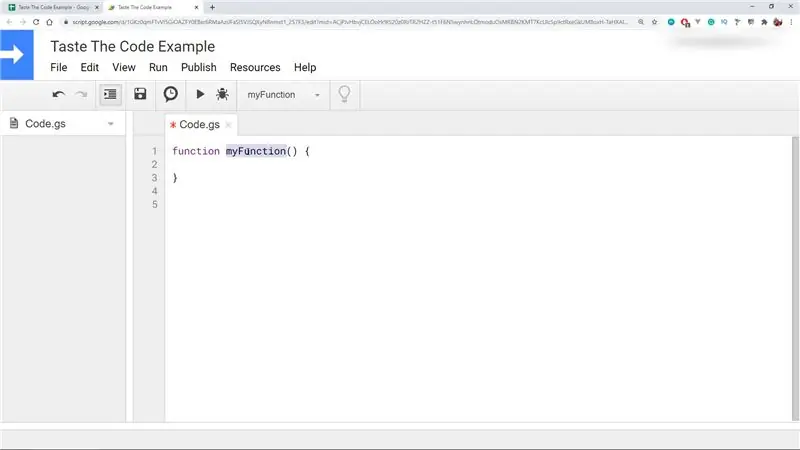
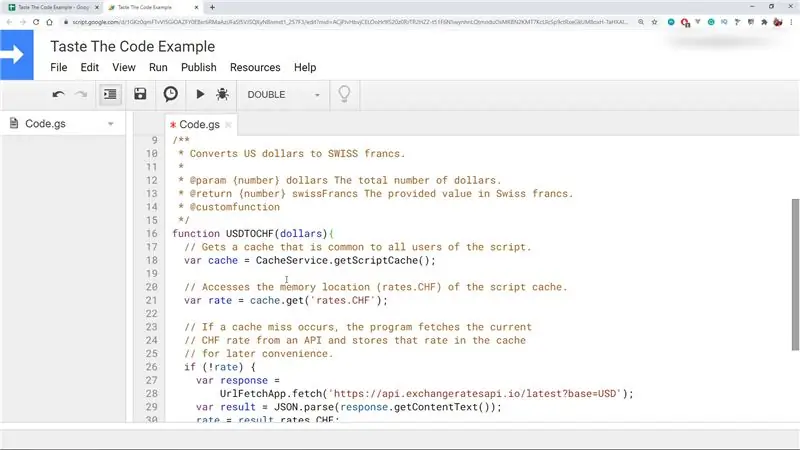
В нем при первом открытии у нас будет один файл с именем Code.gs вместе с пустой стартовой функцией с именем myFunction.
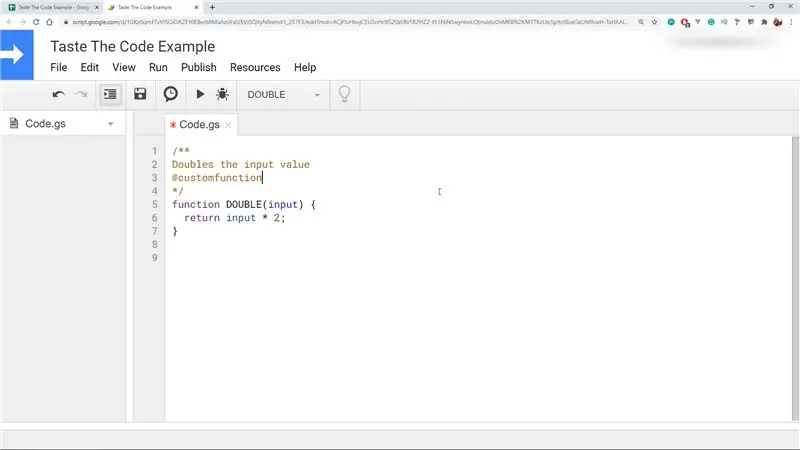
В качестве начального примера мы переименуем эту функцию в DOUBLE и добавим входной параметр в ее объявление. Внутри тела функции нам нужно вернуть значение, и для этого примера мы просто умножим входное значение на 2.
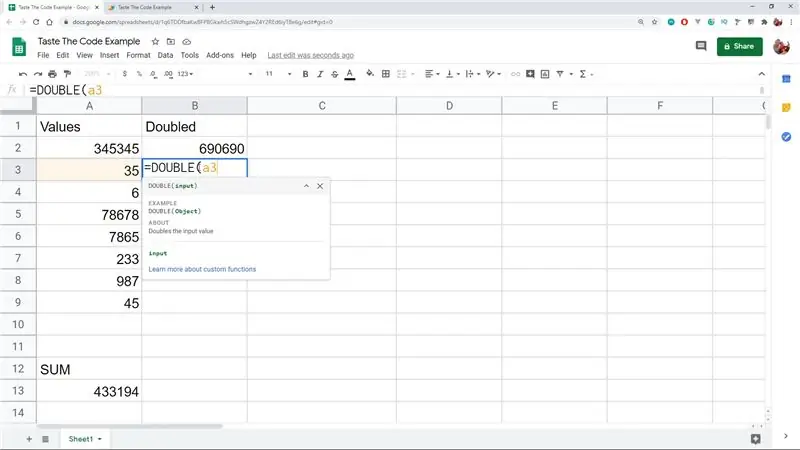
Теперь мы можем сохранить сценарий, и если мы вернемся к электронной таблице и добавим в нее некоторые данные, мы теперь можем ссылаться на эту функцию в любой ячейке и отправить ссылку на ячейку данных в качестве входных данных для значения.
При выполнении этой функции Google Sheets вскоре отобразит сообщение о загрузке в ячейке, но затем отобразит возвращаемое значение из функции.
Шаг 3. Ограничения функций и автозаполнение

Эти функции могут делать все, что мы хотим, но есть некоторые ограничения, которые нам нужно соблюдать, например:
Имена должны быть уникальными и отличаться от имен, используемых встроенными функциями. Имя не должно заканчиваться на _, а имена функций обычно пишутся заглавными буквами, хотя это и не требуется.
Каждая функция может возвращать одно значение, как в нашем примере, но также может возвращать массив значений. Затем этот массив будет расширен на соседние ячейки, пока они пусты. Если это не так, будет показана ошибка.
Функцию, которую мы написали, можно использовать, но для всех, кто мог бы прийти для редактирования документа, она будет неизвестна, и пользователю нужно будет знать, что она существует, чтобы использовать ее. Мы можем исправить это, добавив функцию в список автозаполнения, как и все встроенные функции.
Для этого нам нужно добавить тег JsDoc @customfunction перед функцией в качестве комментария, где в этом комментарии мы можем написать краткое объяснение того, что делает наша функция.
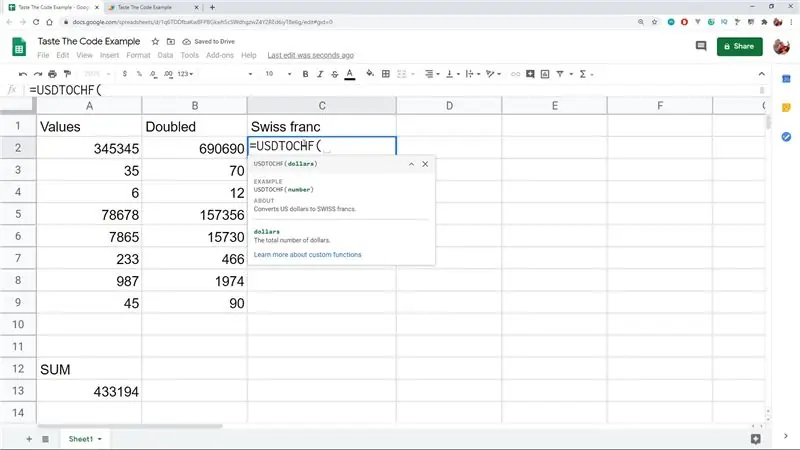
Теперь с добавленным комментарием, когда мы начинаем писать имя функции, функция будет предложена автозаполнением вместе с описанием функции.
Шаг 4: вызов внешних служб



Огромная сила этих функций заключается в возможности вызывать и взаимодействовать с другими инструментами и службами Google, такими как Переводчик, Карты, подключаться к внешней базе данных, работать с XML и другими. Безусловно, самая мощная функция для меня - это возможность делать внешний HTTP-запрос к любому API или веб-странице и получать от них данные с помощью службы UrlFetch.
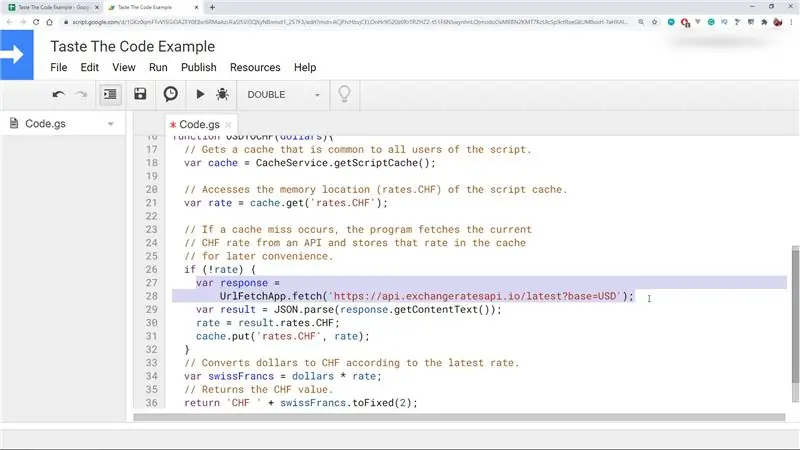
Чтобы продемонстрировать это, я вставлю функцию, которая будет конвертировать доллары США в швейцарские франки, но не будет принимать курс валюты, а вместо этого будет извлекать его из внешнего API.
Функция также использует встроенную службу кеширования, где она не будет вызывать API для всех вычислений, но вызовет его один раз для первого вычисления, а затем сохранит это значение в кеше.
Затем все остальные вычисления будут производиться с использованием кэшированных значений, поэтому их производительность будет значительно улучшена, и мы не будем так часто попадать на сервер, поскольку ставки меняются не так быстро.
Поскольку API возвращает JSON, как только мы получим ответ от сервера, нам нужно проанализировать JSON в объект, и затем мы сможем получить скорость, умножить ее на входное значение и вернуть новое вычисленное значение в ячейку.
Шаг 5. Дальнейшие действия
Если вам это интересно и вы хотите узнать больше, я оставлю ниже ссылки на дополнительные ресурсы.
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
Если вам понравился Instructable, обязательно подпишитесь на мой канал YouTube, если вы еще этого не сделали, и ознакомьтесь с некоторыми из моих других Instructables.
Приветствую и спасибо за чтение.
Рекомендуемые:
Добавление функции быстрой зарядки в Powerbank: 5 шагов (с изображениями)

Добавление функции быстрой зарядки к Powerbank: в этом проекте я покажу вам, как я модифицировал обычный powerbank, чтобы сократить до смехотворно долгое время зарядки. Попутно я расскажу о схеме павербанка и о том, почему аккумулятор в моем павербанке немного особенный. Давай
Добавление функции ограничения тока в понижающий / повышающий преобразователь: 4 шага (с изображениями)

Добавление функции ограничения тока к понижающему / повышающему преобразователю: в этом проекте мы более подробно рассмотрим обычный понижающий / повышающий преобразователь и создадим небольшую дополнительную схему, которая добавляет к нему функцию ограничения тока. С его помощью понижающий / повышающий преобразователь можно использовать как лабораторный лабораторный источник питания переменного тока. Ле
Добавление функции Wi-Fi AutoConnect к существующему эскизу: 3 шага

Добавление функции Wi-Fi AutoConnect к существующему эскизу: в недавней публикации мы узнали о функции AutoConnect для плат ESP32 / ESP8266, и один из заданных вопросов касался добавления ее к существующим эскизам. В этом посте мы узнаем, как это сделать, и воспользуемся проектом сетевого времени
Легко и бесплатно добавляйте карты Google в ваши таблицы Google: 6 шагов

Легко и бесплатно добавляйте карты Google в ваши таблицы Google: как и многие производители, я создал несколько проектов GPS-трекеров. Сегодня мы сможем быстро визуализировать точки GPS прямо в Google Таблицах без использования внешнего веб-сайта или API. Лучше всего то, что это БЕСПЛАТНО
Модуль питания IoT: добавление функции измерения мощности IoT в мой контроллер заряда от солнечной батареи: 19 шагов (с изображениями)

Модуль питания IoT: добавление функции измерения мощности IoT в мой контроллер заряда от солнечной батареи: Всем привет, надеюсь, вы все молодцы! В этом руководстве я собираюсь показать вам, как я создал модуль измерения мощности Интернета вещей, который вычисляет количество энергии, вырабатываемой моими солнечными панелями, которая используется моим контроллером заряда солнечной батареи t
