
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Зима бывает грустной. Вы просыпаетесь, темно, и вам нужно встать с постели. Последнее, что вы хотите слышать, - это рев вашего будильника. Я живу в Лондоне, и мне трудно просыпаться по утрам. Кроме того, я скучаю по пробуждению от естественного света.
В этом уроке мы собираемся построить будильник с восходом солнца. Это будильник, как и любой другой, в котором вы можете установить час и минуту, когда хотите проснуться, но с дополнительным преимуществом использования света, чтобы украсить вашу спальню в течение определенного периода времени, как восход солнца, чтобы разбудить вас более естественно.
Лампы Sunrise существуют на рынке, но они могут быть дорогими (быстрый поиск на Amazon возвращает товары в диапазоне от 100 фунтов стерлингов), хрупкими и довольно клинически выглядящими. Мы собираемся сделать что-то намного дешевле и намного лучше.
Все детали будут перечислены на следующем шаге. Код можно скачать с моего репозитория Github gold-sunrise-clock. Все схемы и файлы сборки корпуса доступны для загрузки в этом руководстве.
Пойдем:)
Если у вас возникнут проблемы или вы хотите поздороваться, напишите мне на [email protected] или подпишитесь на меня в Instagram @celinechappert.
Шаг 1: Сбор компонентов

Для начала мы будем использовать часы в качестве входа и сверхъяркий светодиод в качестве выходного сигнала, чтобы имитировать восход солнца.
Для построения схемы нам потребуются:
- часы. Мы собираемся использовать RTC DS3231 (5 фунтов стерлингов).
- полевой МОП-транзистор для управления яркостью света (9 фунтов стерлингов)
- сверхъяркий светодиод (£ 1)
- батарея 9 В для питания светодиода (3 фунта стерлингов)
- макет для легкой сборки (3 фунта стерлингов)
- Arduino Uno (20 фунтов стерлингов)
- кнопка (необязательно - только для демонстрационных целей)
Общая стоимость = 41 £
Если у вас уже есть дома Arduino, макетная плата и батарея на 9 В, весь проект обойдется вам менее чем в 15 фунтов стерлингов.
Для изготовления акрилового футляра вам понадобятся:
- 2 листа акрила Perspex толщиной 0,3 мм, по 1 листу каждого цвета для солнца и корпуса.
- доступ к лазерному резчику.
Мне повезло, что у меня был доступ к мастерской моей школы, так что эти расходы по большей части были покрыты. Я купил дополнительный лист акрила, потому что мой дизайн требовал оранжевого оттенка для солнца, который стоил 14 фунтов стерлингов за лист (Perspex дорогой!).
Шаг 2: Сборка схемы




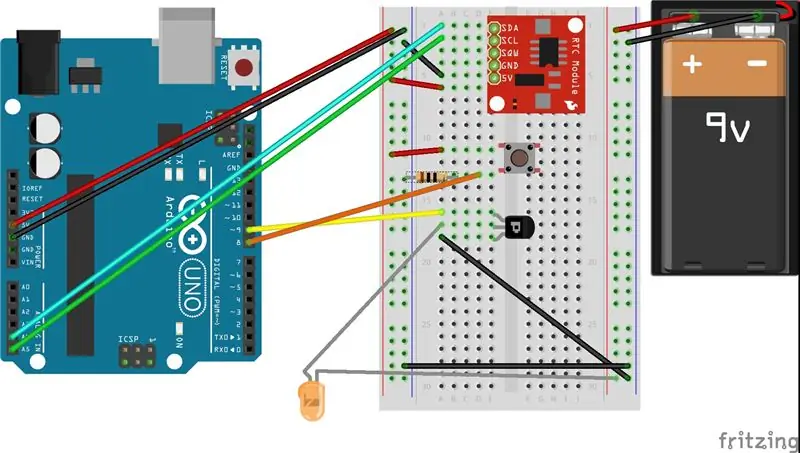
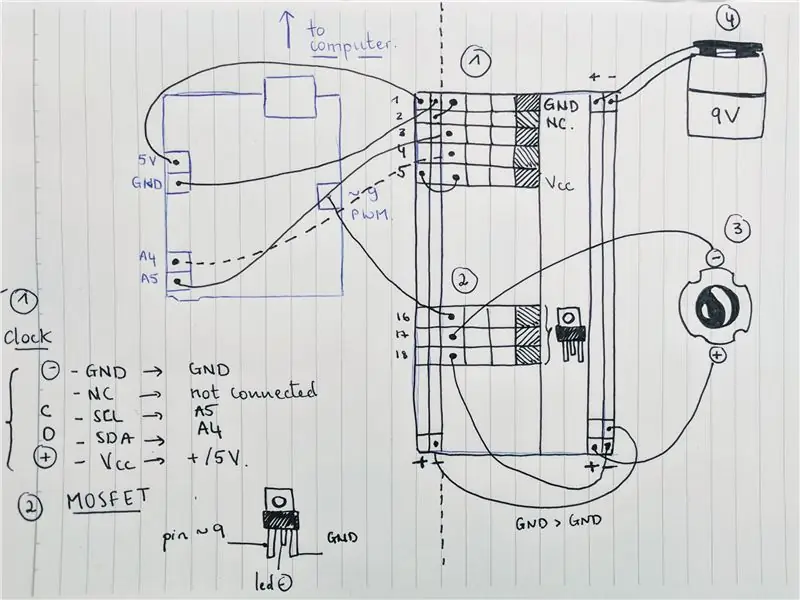
Вы можете обратиться к черно-белому эскизу моей схемы (извините за беспорядок) и к схеме с Arduino (выполненной с помощью Fritzing).
По сути, вот разбивка того, что с чем связано:
Часы:
(-) подключается к GND
NC расшифровывается как «Not Connected» и ни к чему не подключается.
C / SCL подключается к контакту A5 на Arduino
D / SDA подключается к контакту A4 на Arduino
(+) подключается к 5V на Arduino
МОП-транзистор
Вывод затвора идет на вывод ~ 9 на Arduino Uno, потому что это ШИМ.
Сливной штифт идет к отрицательной стороне светодиода
Вывод источника идет на GND на Arduino
ВЕЛ
Отрицательная сторона подключена к дренажному выводу на полевом МОП-транзисторе.
Положительная сторона подключена к 5В на макетной плате.
Аккумулятор 9В
(+) в (+) на макетной плате, то же самое с (-).
Ардуино Уно
Не забудьте подключить 5 В к (+) на макетной плате, а GND к (-). Не забудьте подключить (-) на одной стороне макетной платы к (-) на другой стороне.
Далее мы настроим наши часы с помощью библиотеки DS3231.
Шаг 3: Установка и настройка часов



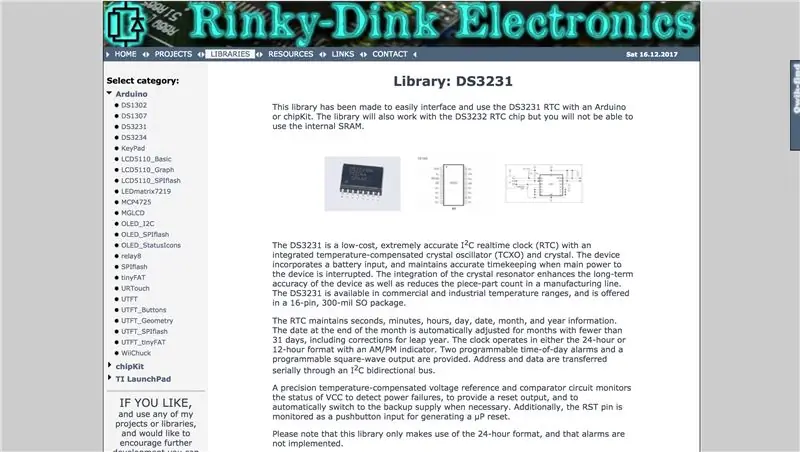
Библиотеку, которую я использую для запуска этих часов, можно найти в Rinky-Dink Electronics (скриншоты выше). Щелкните ссылку и убедитесь, что вы находитесь на странице DS3231. Загрузите zip-файл, сохраните его и поместите в папку / библиотеки Arduino.
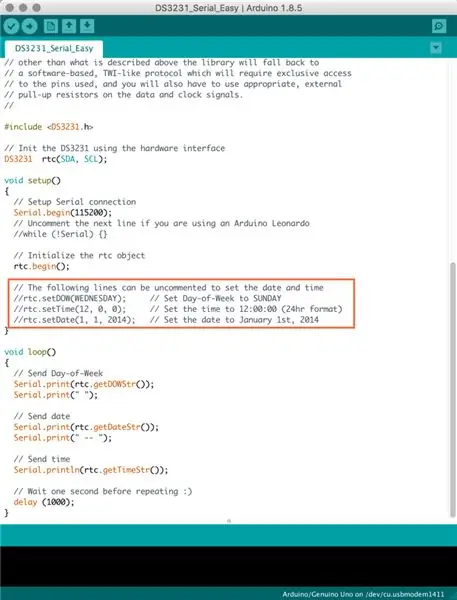
Теперь, чтобы установить правильное время на часах, откройте Arduino и перейдите в Примеры / DS3231 / Arduino / DS3231_Serial_Easy.
Раскомментируйте три строки кода (выделены оранжевым на скриншоте), проверьте время и поместите это правильное время в эти три строки кода в военном формате.
Нажмите Загрузить.
Теперь вы можете раскомментировать эти три строки и снова нажать «Загрузить».
Откройте Serial Monitor и убедитесь, что ваше время правильное.
Наши часы установлены! У нас есть схема, теперь приступим к кодированию. Опять же, репо доступно на Github.
Шаг 4: кодирование


Загрузите код и убедитесь, что библиотека для DS3231 правильно установлена.
Прежде всего, мы хотим определить наши настройки.
fadeTime - это время, в течение которого свет будет угасать от 0 до максимальной яркости в минутах. setHour / setMin соответствуют времени, к которому мы хотим проснуться (примечание: здесь читается военный формат, поэтому требуется 24 часа). Мы также определяем вывод 9 на Arduino как наш ВЫХОД.
В setup () убедитесь, что номер SerialBegin (здесь 96000 бод) соответствует номеру Serial Monitor.
В loop () оператор if проверяет, не пора ли просыпаться. Код запускается в цикле, каждый раз проверяя, соответствуют ли значения часа и минуты, возвращаемые часами, нашим переменным setHour / setMin. В этом случае оператор if возвращает функцию active ().
Функция active () состоит из двух частей. Сначала мы начинаем постепенно гасить свет: здесь есть функции задержки, чтобы светодиод не стал слишком ярким слишком рано на «ранних» стадиях fadeTime. Затем цикл for контролирует скорость, с которой свет должен становиться все ярче и ярче в зависимости от fadeTime. Наконец, мы выключаем свет, передавая значение 0 нашему светодиоду в функции analogWrite ().
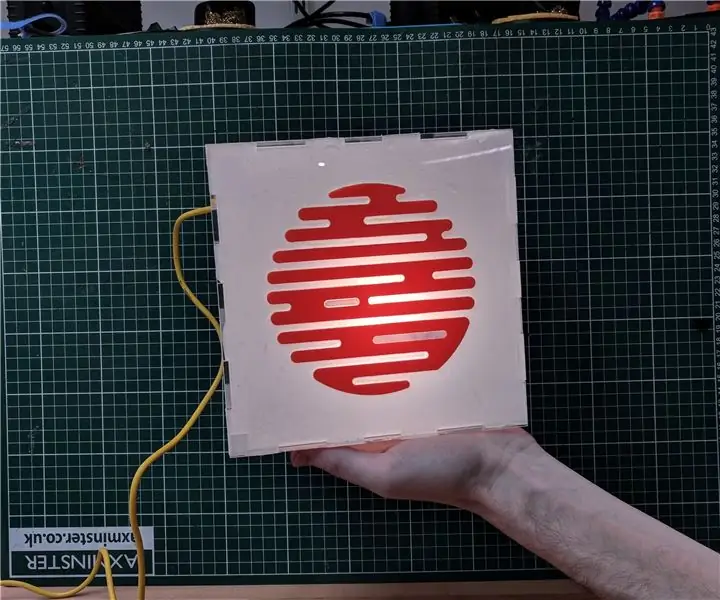
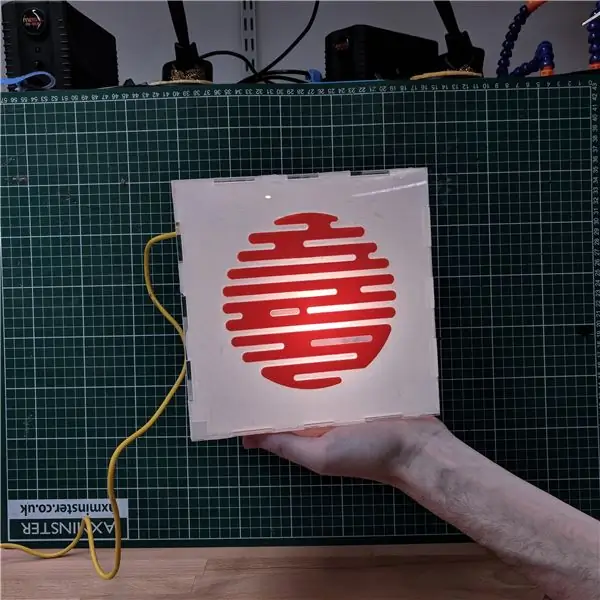
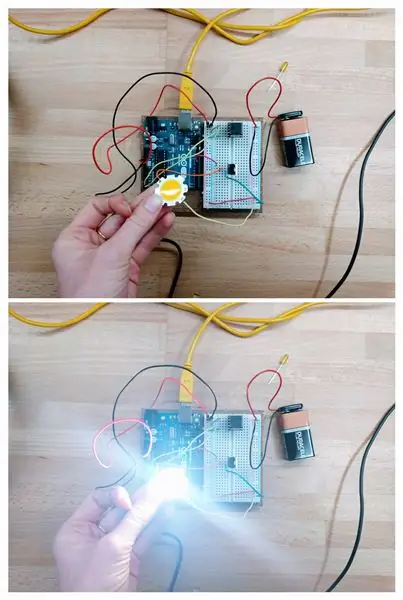
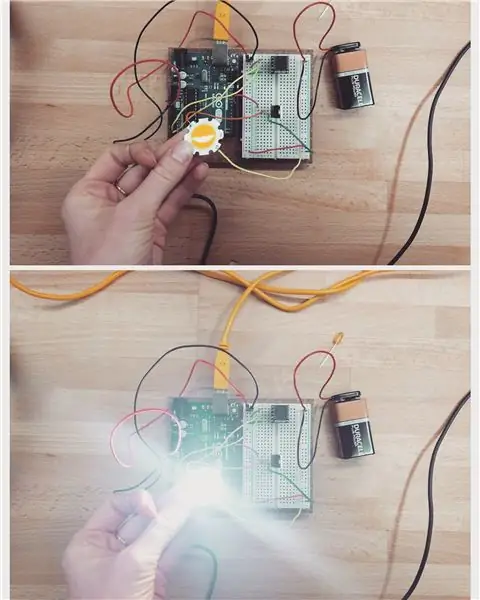
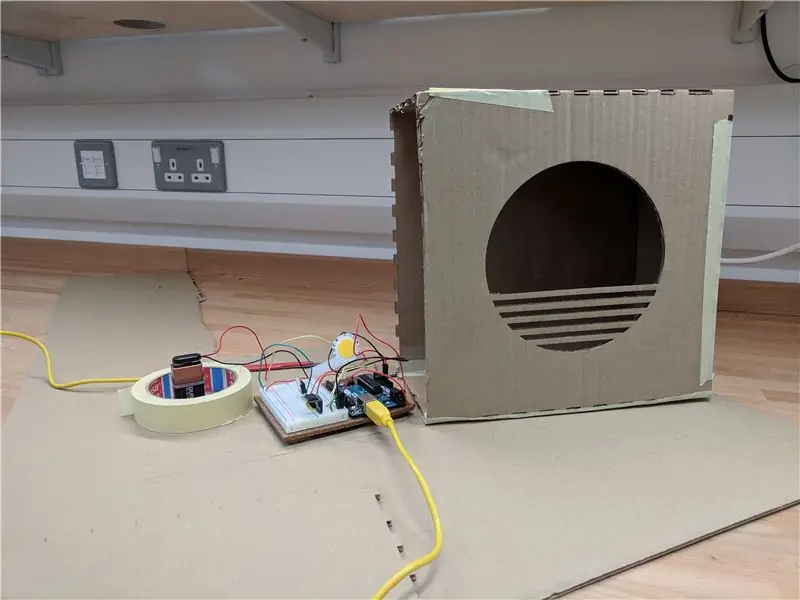
На видео выше показана схема, работающая в одном из прототипов акриловых корпусов.
Шаг 5: Картонный прототип (необязательно)


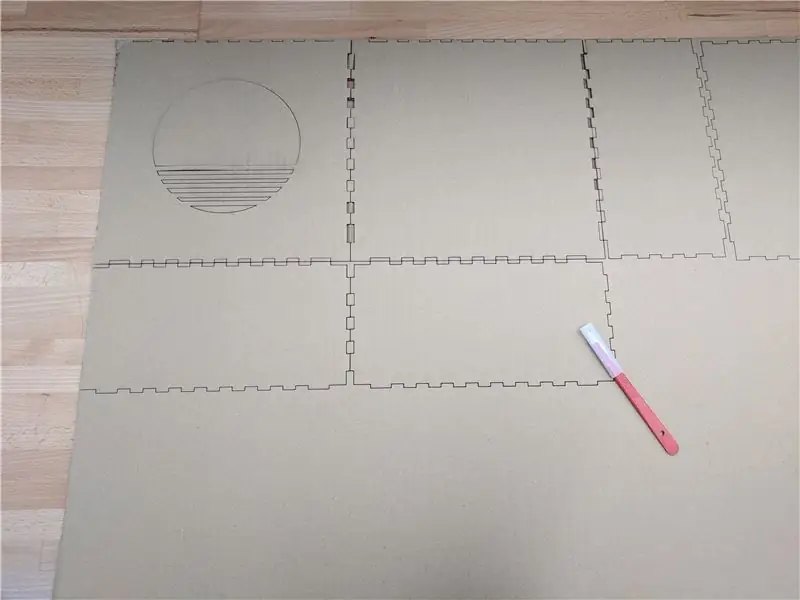
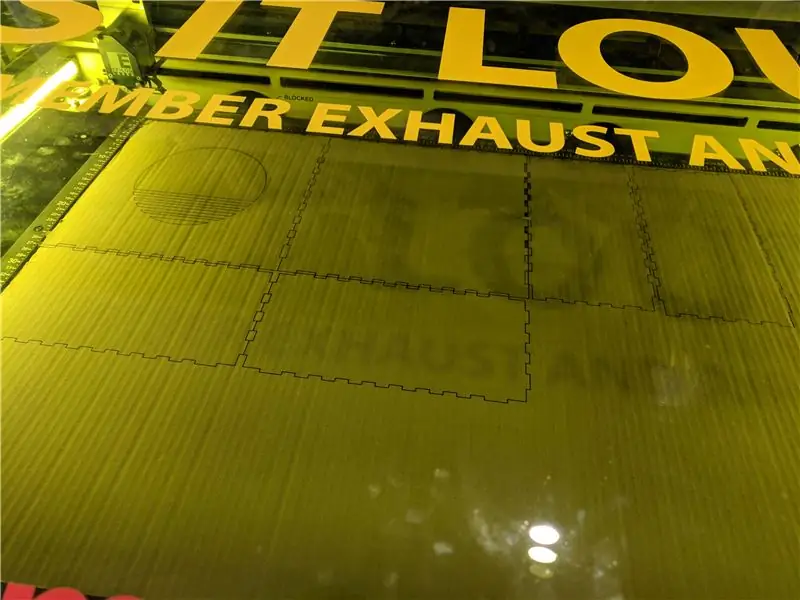
До этого проекта я никогда не работал с лазерным резаком. Изготовление картонного прототипа позволило мне познакомиться с машиной во время тестирования того, насколько хорошо объект выглядит (размер, внешний вид и т. Д.) В реальном пространстве. Планы кейсов для скачивания.
Рекомендуемые:
Будильник Twin Bell из банок с газировкой: 7 шагов (с изображениями)

Будильник с двумя звонками из банок с содовой: в этом руководстве показано, как сделать будильник с двумя звонками из банок с газировкой. В проекте используются банки из-под газировки, из которых были удалены чернила (Ссылка: Удаление чернил из банок из-под газировки). Чтобы сделать этот будильник полностью функциональным, был интегрирован модуль DIY Quartz Clock
Умный будильник: умный будильник на Raspberry Pi: 10 шагов (с изображениями)

Умный будильник: умный будильник на Raspberry Pi: вы когда-нибудь хотели умные часы? Если да, то это решение для вас! Я сделал Smart Alarm Clock, это часы, в которых вы можете менять время будильника в соответствии с веб-сайтом. При срабатывании будильника раздастся звуковой сигнал (зуммер) и загорятся 2 лампочки
Двоичный будильник DIY Arduino: 14 шагов (с изображениями)

Двоичный будильник DIY Arduino: это снова классические двоичные часы! Но на этот раз с еще большей дополнительной функцией! В этом руководстве я покажу вам, как создать двоичный будильник с Arduino, который может показывать вам не только время, но и дату, месяц, даже с таймером и будильником
Будильник Sunrise с ЖК-дисплеем и приложением Bluetooth: 8 шагов

Будильник с восходом солнца с ЖК-дисплеем и приложением Bluetooth: Зима может быть грустной. Вы просыпаетесь, темно, и вам нужно встать с постели. Последнее, что вы хотите слышать, - это раздражающий звук будильника. Если вам, как и мне, сложно просыпаться по утрам, этот будильник - то, что вам нужно. В
Двоичный будильник на базе Arduino: 13 шагов (с изображениями)

Двоичный будильник на основе Arduino: Привет, сегодня я хотел бы показать вам, как создать один из моих последних проектов, мой двоичный будильник. В Интернете есть масса различных двоичных часов, но на самом деле это может быть первый, сделанный из полосы разноцветных адресуемых светодиодов
