
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


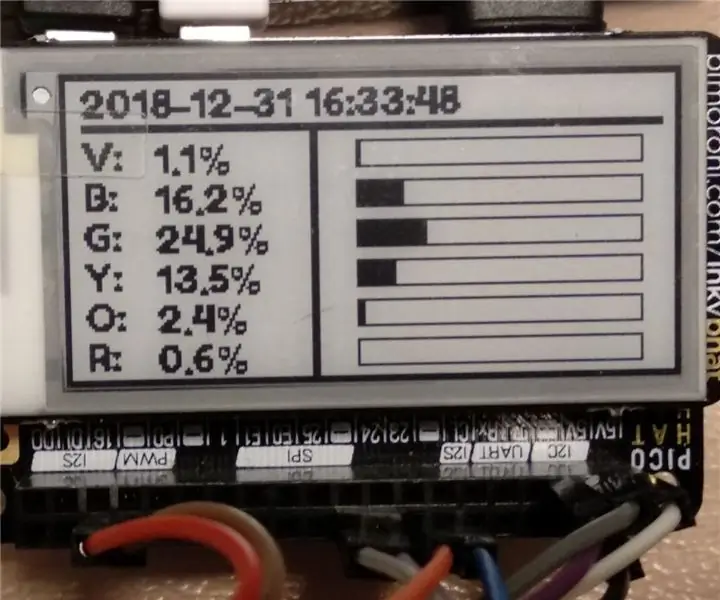
На дисплее E-Paper будет отображаться информация о погоде, синхронизированная с API OpenWeatherMap (через Wi-Fi). Сердце проекта - ESP8266 / 32.
Эй, как дела, ребята? Акарш из CETech. Сегодня мы собираемся создать проект, который представляет собой погодный монитор, который отображает всю связанную с погодой информацию на дисплее E-Paper от DFRobot.
Дисплей подключен к esp8266, вы также можете использовать esp32 с этим дисплеем. Esp8266 подключен к Интернету с помощью Wi-Fi, данные которого можно изменить с помощью кода, который я предоставил на GitHub.
Итак, приступим! Я также снял видео о создании этого проекта в деталях, рекомендую посмотреть его для лучшего понимания и детализации.
Шаг 1: Детали


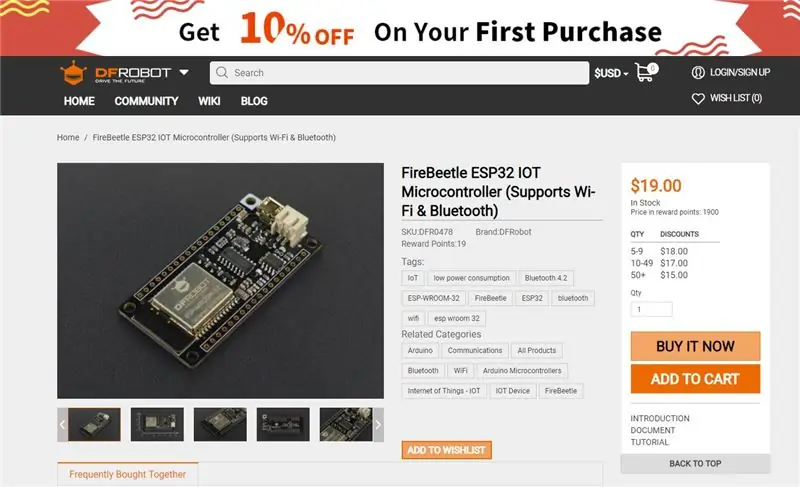
Для этого вам понадобится плата ESP8266 или ESP32, и вы также можете добавить батарею, если хотите.
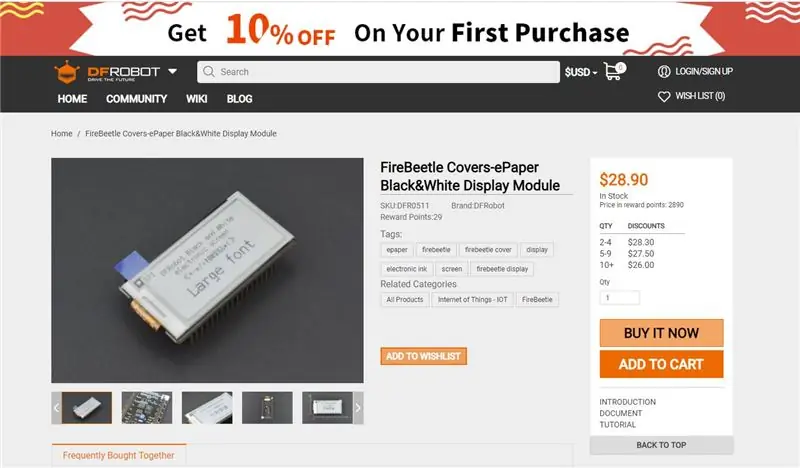
Для дисплея я использовал модуль EPaper Firebeetle.
Я предлагаю использовать плату от DFRobot с этим модулем, так как распиновка будет совместима, и у вас не возникнет никаких проблем, я использовал плату Firebeetle от DFRobot, поскольку она имеет встроенное решение для зарядки и мониторинга аккумулятора.
Шаг 2: Изготовьте печатные платы для вашего проекта

Вы должны проверить JLCPCB, чтобы дешево заказать печатные платы в Интернете!
Вы получаете 10 печатных плат хорошего качества, изготовленных и отправленных к вашему порогу за 2 доллара и небольшую доставку. Вы также получите скидку на доставку первого заказа. Чтобы спроектировать свою собственную печатную плату, перейдите в easyEDA, как только это будет сделано, загрузите файлы Gerber в JLCPCB, чтобы они были изготовлены с хорошим качеством и в короткие сроки.
Шаг 3. Загрузите и установите IDE Arduino

Загрузите Arduino IDE отсюда.
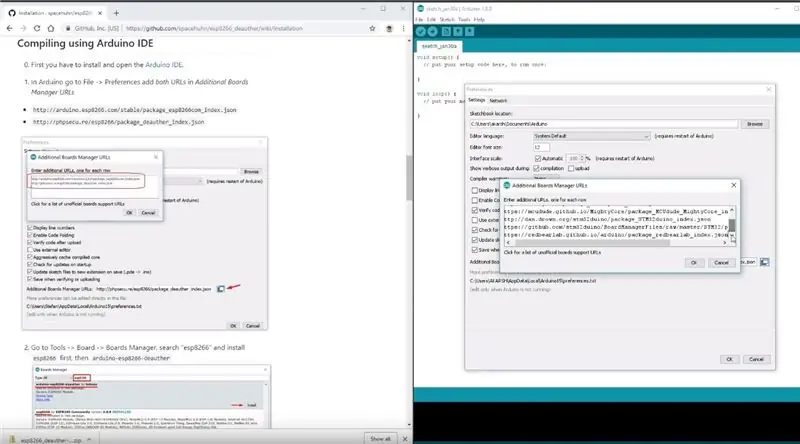
1. Установите Arduino IDE и откройте ее. 2. Выберите "Файл"> "Настройки".
3. Добавьте https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json в URL-адреса диспетчера дополнительных плат.
4. Перейдите в Инструменты> Доска> Диспетчер плат.
5. Найдите ESP8266 и установите плату.
6. Перезагрузите IDE.
Шаг 4: Подключите дисплей электронной бумаги к микроконтроллеру Firebeetle

1. Просто совместите и выровняйте белые углы обоих модулей и сложите модули друг на друга.
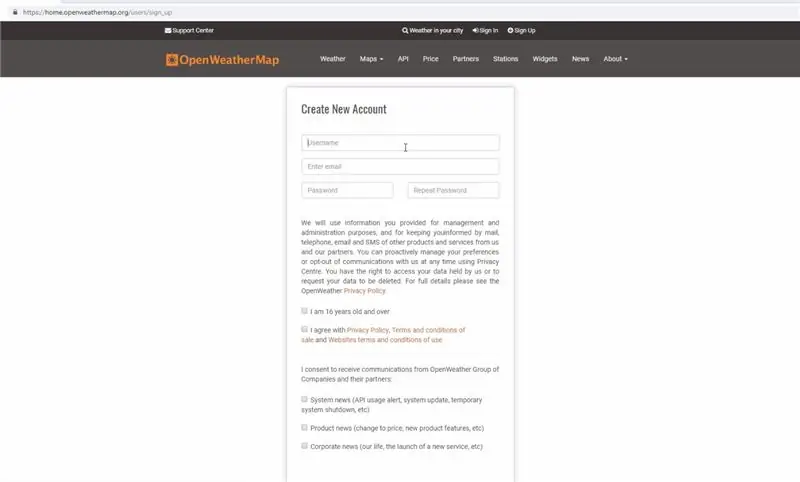
Шаг 5: Зарегистрируйтесь на OpenWeatherMap.org


1. Зайдите на сайт.
2. Зарегистрируйтесь, указав свой адрес электронной почты и другие учетные данные (БЕСПЛАТНО).
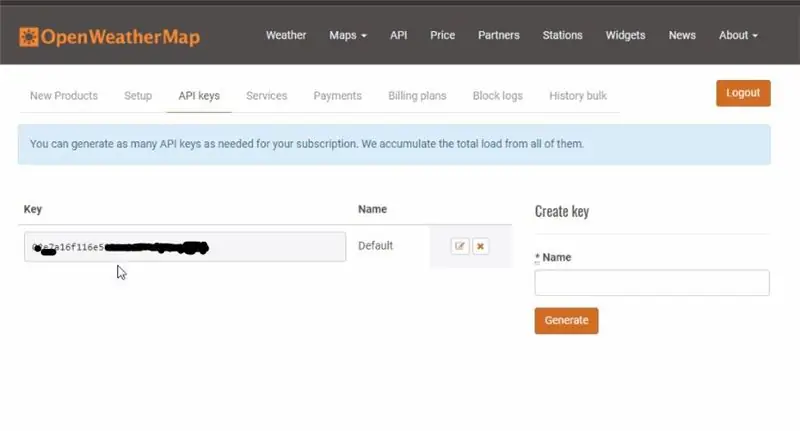
3. После входа в систему перейдите на вкладку «Ключи API» и скопируйте свой уникальный ключ API, который нам понадобится на следующем шаге.
Шаг 6: Кодирование модуля

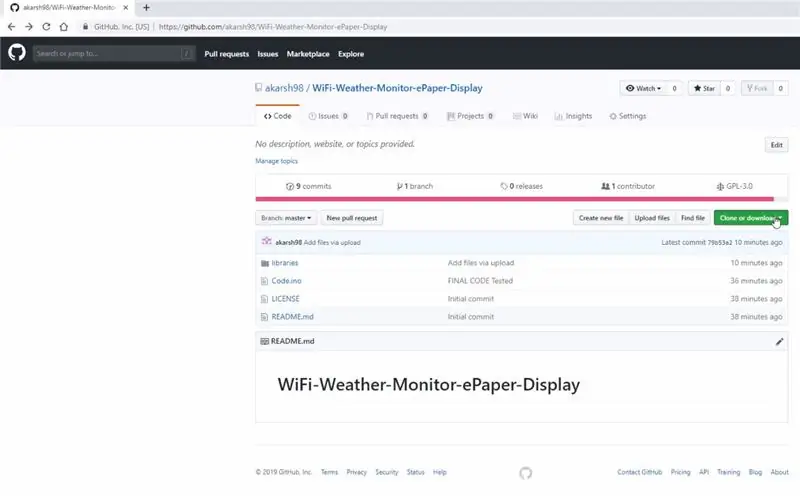
1. Загрузите репозиторий GitHub:
2. Распакуйте загруженный репозиторий.
3. Скопируйте библиотеки из загруженного репозитория в папку Library в папке скетчей Arduino.
4. Откройте скетч Code.ino в среде Arduino IDE.
5. Измените SSID и пароль Wi-Fi в скетче.
6. Добавьте ключ API из шага 4 в строку 44 кода вместо хэштегов.
7. Перейдите в Инструменты> Доска. Выберите подходящую плату, которую вы используете, в моем случае Firebeetle ESP8266.
8. Выберите правильную связь. порт, выбрав Инструменты> Порт.
9. Нажмите кнопку загрузки.
10. Когда на вкладке появится надпись Done Uploading, вы будете готовы использовать погодный монитор.
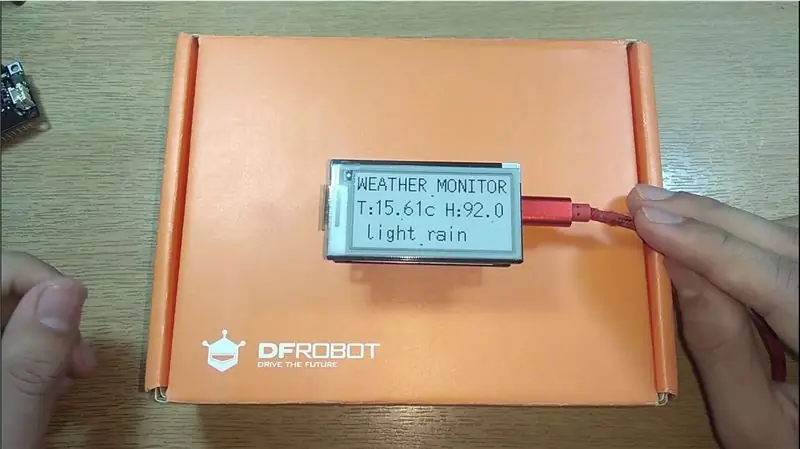
Шаг 7: игра с монитором

Как только модуль подключится к сети Wi-Fi, дисплей начнет обновляться, и вы увидите, как проект оживает.
Рекомендуемые:
Система капельного орошения с подключением к Интернету (ESP32 и Blynk), управляемая с обратной связью по влажности почвы: 5 шагов

Система капельного орошения, управляемая с обратной связью по влажности почвы (ESP32 и Blynk): беспокойтесь о своем саду или растениях, когда вы уезжаете в отпуск, или забывайте ежедневно поливать растение. Что ж, вот решение. Это система капельного орошения с контролируемой влажностью почвы и глобально подключенная система, управляемая ESP32 на программном уровне i
Маска для лица с дисплеем на электронной бумаге: 9 шагов (с изображениями)

Маска для лица с дисплеем на электронной бумаге: Вспышка вируса короны принесла в западный мир новый предмет моды: маски для лица. На момент написания они стали обязательными в Германии и других частях Европы для повседневного использования в общественном транспорте, для покупок и различных других
Колориметр Raspberry Pi с дисплеем на электронной бумаге: 8 шагов (с изображениями)

Колориметр Raspberry Pi с дисплеем на электронной бумаге: я начал работать над этой идеей в 2018 году, являясь продолжением предыдущего проекта - колориметра. Я стремился использовать дисплей на электронной бумаге, чтобы колориметр можно было использовать в качестве автономного решения без требований к внешнему
Потрясающая теплица с автоматическим поливом, подключением к Интернету и многим другим: 7 шагов (с изображениями)

Потрясающая теплица с автоматическим поливом, подключением к Интернету и многим другим: добро пожаловать в эту инструкцию. В начале марта я была в садовой лавке и увидела теплицы. И так как я уже давно хотел создать проект с заводами и электроникой, я пошел дальше и купил его: https://www.instagram.com/p
Вентилятор с подключением к Интернету для Zwift: 7 шагов (с изображениями)

Вентилятор с подключением к Интернету для Zwift: я сделал вентилятор, подключенный к Интернету, для использования с Zwift, виртуальной гоночной игрой / системой обучения. Когда вы едете быстрее в Zwift, вентилятор вращается быстрее, чтобы имитировать внешние условия катания .;) Я получил удовольствие, создавая это, надеюсь, вам понравится
