
Оглавление:
- Запасы
- Шаг 1. Технический макет и концепция
- Шаг 2: создание черно-белых изображений
- Шаг 3: Электроника и сборка
- Шаг 4: сценарий
- Шаг 5: Версия тканевой маски и другие концепции применения
- Шаг 6: Сбор изображений - Рты и лица
- Шаг 7: Коллекция - Выкройки
- Шаг 8: Коллекция изображений - знаки, символы и текст
- Шаг 9: Альтернативный макет: перо Adafruit и дисплей электронной бумаги
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.




Вспышка вируса короны принесла в западный мир новую модную вещь: маски для лица. На момент написания они стали обязательными в Германии и других частях Европы для повседневного использования в общественном транспорте, для покупок и в различных других случаях. Моя дочь, обучающаяся акушерка, сделала много масок для своей семьи и коллег и подала мне идею этого проекта, указав мне на следующее:
Хотя маски для лица могут быть полезны для ограничения распространения вируса, а самодельные общественные маски теперь бывают разных форм, размеров и узоров и даже с подсветкой, у них есть общая проблема: они делают своего владельца безликим. По крайней мере, до определенной степени, так как рот и нос должны быть прикрыты. Что затрудняет невербальное общение, и все эти безликие лица пугают не только маленьких детей.
Далее я хотел бы описать новое решение этой проблемы: лицевую маску со встроенным дисплеем. Расположенный примерно в том месте, где должен быть ваш рот, он может позволить вам выразить ваше общее состояние настроения - счастливую улыбку, нормальное, напряженное, злое, раздраженное… - путем отображения изображения подходящего рта или эскиза рта, некоторые текстовое сообщение, символ или даже анимацию.
Не исключаю, что эту концепцию можно было бы применить на практике, но, по крайней мере, ее можно было бы очень весело носить на вечеринках. И может дать вам возможность носить улыбку любимой знаменитости, вампира, орка, акулы, кошки, собаки,….
Следующее описание прототипа предназначено для того, чтобы вы могли создать свою собственную версию устройства, надеюсь, улучшенную и приспособленную к вашим особым потребностям и пожеланиям. Поскольку компоновка проста и устройство в основном состоит из имеющихся в продаже деталей, для сборки требуются лишь ограниченные технические навыки и оборудование.
Пожалуйста, покажите нам свои версии, макеты, идеи по улучшению и изображения для отображения на устройстве.
Запасы
- WaveShare гибкий 2,9-дюймовый дисплей для электронной бумаги с драйвером HAT (33 евро на Amazon.de)
-
Компоненты я купил отдельно: гибкий дисплей WaveShare на 2,9 дюйма для электронной бумаги (через Eckstein, 19 евро), 296x128 пикселей ч / б.
Вики
Драйвер дисплея WaveShare eInk HAT (через Amazon.de, 9 евро)
- Raspberry Pi Zero, я использовал модель версии 1.3, вы также можете использовать Raspberry Pi Zero W (Pimoroni.com, 10,51 евро)
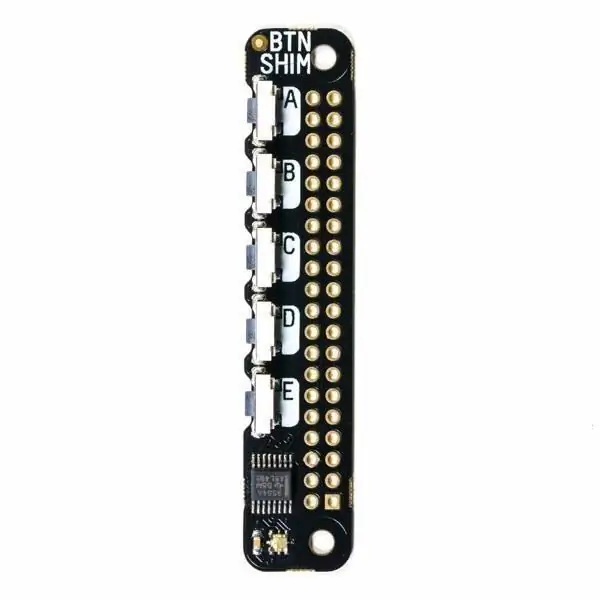
- Прокладка Pimoroni Button (8,55 евро на Pimoroni.co.uk)
- Тонкая, жесткая, но гибкая пластиковая пластина в качестве основы для дисплея (я использовал неиспользованный защитный лист для дисплея iPhone 5)
- Внешний аккумулятор USB и длинный кабель micro USB или в сочетании с прокладкой RPi Zero, Pimoroni Zero LiPo, LiPo и зарядным устройством LiPo
- Коммерческая или изготовленная на заказ маска для лица (плоского типа)
-
Необязательно: может быть полезен более длинный ленточный кабель (24-контактный FFC с шагом 0,5 мм), например 60 см - SAMTEC FJH-20-D-24.00-4 через Digi-Key (самый длинный из имеющихся на полке кабель, который я смог найти) или просто гирляндное соединение 20-сантиметровых элементов FFC с помощью переходников (как здесь)
По состоянию на конец мая 2020 года Adafruit предлагает 25-сантиметровые 24-контактные удлинительные кабели и соединители-удлинители: (кабель: https://www.adafruit.com/product/4230, 1,5 доллара США), разъем: (https:// www..adafruit.com / product / 4524).
- Дополнительно: патентованные застежки или сшиваемые ленты на липучке для крепления к дисплею на маске или тканевом конверте, резинки (некоторые из набора для ремонта бюстгальтера)
- Двусторонний скотч для фиксации положения дисплея в конверте (или вы можете пришить, чтобы зафиксировать его)
- Ремешок для шнурка для RPi Zero
Шаг 1. Технический макет и концепция


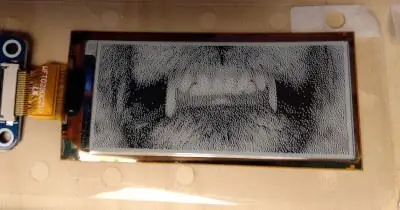
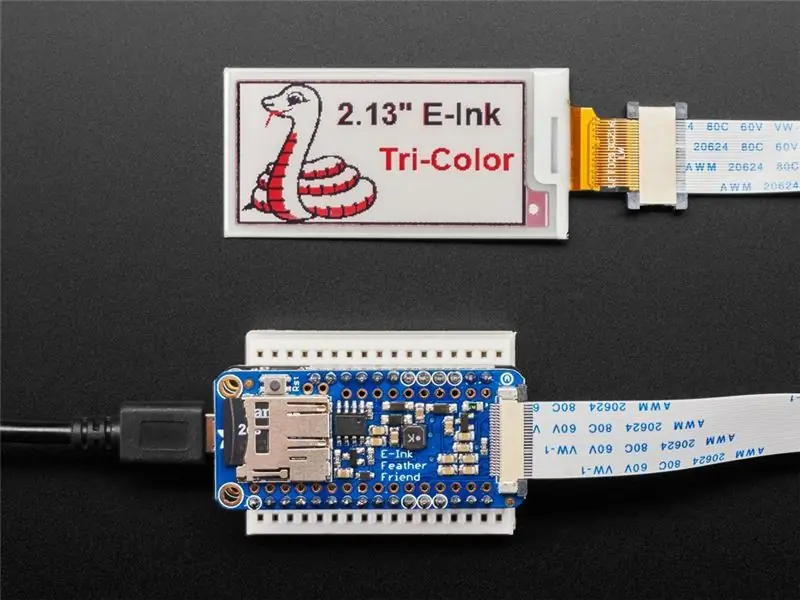
WaveShare предлагает гибкий 2,9-дюймовый дисплей для электронной бумаги размером 6,6 x 2,9 см и разрешением 296 x 128 пикселей, а также Raspberry Pi HAT для упрощения управления дисплеями с электронными чернилами. Размер и разрешение 2,9-дюймового дисплея позволяет отображать рот почти в полном размере и, будучи гибким, его можно размещать на изогнутых поверхностях. К дисплею необходимо подключить небольшой разъем, который затем необходимо подключить к RPi HAT с помощью 24-контактного плоского ленточного кабеля.
Использование Raspberry Pi Zero в качестве микроконтроллера предлагает широкий спектр возможностей для управления дисплеем. Для прототипа я выбрал прокладку для кнопок от Pimoroni, поскольку это простое и недорогое готовое решение, которое можно использовать в сочетании с другие HAT / pHAT и могут предложить достаточно вариантов контроля для большинства целей. Оптимизированное программирование (любая помощь приветствуется!) Может позволить снизить энергопотребление системы до минимума.
Простой способ создания требуемых черно-белых изображений будет описан позже. В принципе, вы можете отображать фильмы, похожие на «анимированные GIF», но имейте в виду, что частота обновления выше секунды на кадр, но может быть полезно частичное обновление изображения.
Ограничение текущей компоновки связано с относительно коротким кабелем, соединяющим RPi и дисплей. Кабель, поставляемый с HAT, имеет длину 20 см, самый длинный аналогичный кабель, который я смог найти, был длиной 60 см (но не доступен в мае 2020 года). Чтобы малина была в ваших руках, например в браслете можно было соединить несколько таких кабелей с соединителями между ними. на данный момент я прибег к варианту ношения RPI Zero в качестве шнурка (см. изображения).
Вы можете носить маску дисплея без RPi, так как экран e-Paper требует внешнего питания только для изменения, но не для отображения изображения. Таким образом, вы можете просто выбрать свое «сравнение дня», прикрепить RPi к дисплею, загрузить соответствующее изображение на дисплей, а затем отключить RPi.
Для детской версии вы можете использовать гибкий 2,13-дюймовый дисплей, предлагаемый WaveShare. Поскольку он имеет разрешение 212x104 пикселей, вы должны создавать файлы BMP этого размера. Адаптировать сценарий к этому дисплею очень просто.
Adafruit предлагает аналогичные гибкие дисплеи и плату водителя, подходящую к их семейству плат Feather. Это позволило бы использовать эту концепцию с микроконтроллером. Подробнее см. Шаг 9.
Шаг 2: создание черно-белых изображений



Вы можете создавать изображения для отображения с помощью векторной графики (например, InkScape) или пиксельной графики (например, GIMP), но конечный результат должен быть черно-белым bmp-файлом размером 296 x 128 пикселей.
Итак, чтобы цветное изображение отображалось на экране электронной бумаги, оно должно быть преобразовано в черно-белое изображение.
Вы можете использовать изображения в формате BMP из коллекции (последний шаг) или создать свои собственные. как описано ниже. Могут быть разные способы достижения цели, но я использовал очень простую и понятную процедуру с помощью GIMP:
- Просто получите файл с изображением рта размером не менее 296 пикселей в ширину и 128 пикселей в высоту. Для этого может потребоваться фронтальный портрет с высоким разрешением.
- Выберите область с отношением ширины к высоте примерно 2,32: 1 и используйте Image - Shrink to selection *.
- Затем, используя Image - Scale image *, уменьшите изображение до 296 пикселей в ширину (или 128 пикселей в высоту).
- Далее выберите большую область 296 x 128 пикселей и обрежьте изображение для выделения, как указано выше.
- Поскольку размер должен быть точно 296x128 пикселей, используйте Image-Adjust Canvas Size *, чтобы исправить, если необходимо.
- Теперь конвертируйте изображение в оттенки серого, используя Image - Mode - Grayscale. Этот шаг не является обязательным, но может быть весьма полезен для настройки и оптимизации (см. Шаг 9).
- Затем преобразуйте в черно-белое растровое изображение с помощью Image - Mode - Indexed * с параметрами «1 бит» и «дизеринг Флойда-Штейнберга».
- Наконец, экспортируйте растровое изображение как BMP в соответствующую папку.
- Вы можете попытаться оптимизировать результаты, изменив такие параметры, как контраст или яркость полутонового изображения. Цвет - Компоненты - Извлечение компонентов - Зеленый канал RGB - это простой вариант для улучшения изображений и усиления красных компонентов, таких как рот. Вернитесь к шагу 7.
- Для фильма, подобного «анимированному GIF», вы можете подготовить ряд последовательных изображений, как указано выше, а также назвать и пронумеровать BMP логическим образом. Затем вы можете выводить их на дисплей один за другим.
- Поместите файлы в подпапку pic в папке с примером электронной бумаги, при необходимости переименуйте их (например, image_1.bmp,…)
- Замените имена bmp-файлов, приведенные в примере сценария, на имена ваших файлов.
Примечания:
- Я не уверен, правильно ли я понял английские названия всех команд GIMP, поскольку я использую немецкую версию.
- Для некоторых примеров изображений использовались выбранные изображения, взятые из Интернета, поэтому их нельзя использовать в публикациях или в каких-либо коммерческих целях.
Шаг 3: Электроника и сборка



Сборка электронных компонентов относительно проста. Прокладка кнопки, если она используется непосредственно для присоединения к RPi, должна быть припаяна к GPIO RPi, как указано в инструкциях производителя. Поскольку прокладка очень тонкая, на GPIO можно поставить шляпу с прикрепленной прокладкой. Используйте как можно меньше припоя и постарайтесь не загрязнить контакты GPIO над областью прокладки, при необходимости снимите припой. В сочетании с WaveShare e-Paper HAT вы можете даже добавить прокладку Pimoroni ZeroLiPo к GPIO в дополнение к прокладке кнопки, что может позволить использовать небольшой LiPo в качестве источника питания. Затем поместите шляпу e-Paper HAT на GPIO, используя стойки, входящие в комплект HAT.
Подключите дисплей для электронной бумаги и плоский соединительный кабель к адаптеру для электронной бумаги, а затем к шляпе для электронной бумаги, как описано производителем (синие индикаторы на конце кабеля FFC снизу). Установите два переключателя на HAT в соответствии с требованиями используемого дисплея, для гибкого 2,9-дюймового дисплея установите значения «A» и «0».
Убедитесь, что у вас установлено все необходимое программное обеспечение и библиотеки.
Вы можете сначала использовать примеры сценариев, предоставленные Pimoroni и WaveShare, чтобы проверить функциональность компонентов, а затем протестировать код конкретного проекта (показанный на более позднем этапе).
Поскольку оборудование и программное обеспечение работают, теперь вы можете прикрепить дисплей и адаптер электронной бумаги к конверту дисплея или маске. Я бы посоветовал закрепить дисплей и адаптер на какой-нибудь гибкой, но достаточно жесткой подложке, я использовал тонкий пластиковый лист и двусторонний скотч. Теперь подложку можно использовать для крепления дисплея к маске или к большей защитной оболочке, например. пришивая или используя двусторонний скотч, патентные застежки или небольшие магниты.
Поскольку кабель FFC, соединяющий RPI и дисплей, имеет длину всего 20 см, я использовал шнур, обернутый вокруг стоек HAT, чтобы Raspberry Pi можно было носить близко к лицу. Как уже говорилось, под рукой будет более длинный кабель или удлинитель.
Для прототипа я использовал карманный кусок пластиковой ткани (20x9,5 см), фактически какой-то упаковочный материал, который был под рукой. Затем я вырезал отверстие для дисплея и закрепил в нем дисплей / опорную пластину. Затем я прикрепил четыре пластиковых защелки по углам, см. Изображения. Чтобы все это закрепилось на лице, я использовал две полупрозрачные резинки с крючками из набора для ремонта бюстгальтера. Таким образом, они идут вокруг вашей головы, а регулировка длины очень проста.
Шаг 4: сценарий
Пример сценария представляет собой слияние демонстрационных сценариев, предоставленных WaveShare для дисплея HAT (см. Github здесь) и Pimoroni для Button Shim (см. Здесь). Любая похвала достанется им, я возьму на себя любую вину. Приветствуются любые замечания и предложения по оптимизации.
Для сценария WaveShare необходимо установить несколько библиотек, как указано в документации на GitHub. То же самое и со сценарием Pimoroni, но здесь есть инструмент, который сделает эту работу за вас.
Лучше всего использовать только что прошитую SD-карту с Raspian, а затем добавить инструмент Pimoroni с помощью
sudo apt-get install pimoroni
и используйте его для установки кодов прокладки кнопок (находятся в разделе «другие») и зависимостей.
Для части WaveShare скопируйте их пакеты драйверов и примеров со страницы GitHub и установите его и все зависимости, как описано там (!). Большинство зависимостей могут быть уже выполнены.
Поместите сценарий в папку примеров python программного обеспечения отображения WaveShare и скопируйте файлы bmp в подпапку pic.
Использовать сценарий относительно просто. На всякий случай измените имена bmp-файлов в списках BMP на те, которые вы хотите отобразить. Вы можете подготовить списки резервных копий и просто заменить тот, который требуется в активном списке, путем копирования.
Запускаем скрипт. Проверьте, все ли в порядке. Затем вы можете удалить адаптеры HDMI и USB (в некоторых USB-концентраторах удаление может остановить RPi) и надеть маску дисплея на лицо и на шнурок на шее. Посмотрите в зеркало и поиграйте, чтобы проверить, все ли в порядке.
Скрипт был размечен до минимума, необходимого для чтения кнопок и отображения BMPS. Поэтому, если вы хотите отобразить текст, линии или геометрические фигуры, добавьте необходимые элементы из примера сценария 2in9d.
Изображения, которые должны находиться в папке «pic», перечислены в списке «BMP», который состоит из 5 подсписок с именами по 5 изображений в каждом, или всего 25 изображений. Первое изображение в каждом подсписке связано с кнопкой A, второе - с кнопкой B и так далее. Подсписки можно выбрать долгим нажатием кнопок от A до E, то есть панель 1 выбирается с помощью кнопки A, панель 2 - с помощью кнопки B и т.д. кратковременно или удерживаться дольше 2 секунд, что приводит к смене флаговых переменных. Цикл основной программы просто определяет, была ли нажата / удержана кнопка, считывая флаги button_was_held и button_was_pressed, и какие флаги (panel_flag, button_flag) были подняты. Затем он устанавливает соответствующие переменные (панель или изображение) соответственно. Наконец, изображение, соответствующее «BMP [панель] [изображение]», выбирается из списка и записывается на дисплей. Затем флаги сбрасываются в их основное состояние «ноль» или «ложь».
Остальная часть скрипта в основном связана с установкой переменных, запуском отображения и некоторой обработкой ошибок. Вы можете запустить сценарий из IDE или из консоли, используя «python3 Button_shim_2in9_1.py». В качестве альтернативы вы можете запустить сценарий сразу после загрузки.
Сценарий все еще оптимизируется, поэтому проверяйте наличие обновлений.
Последняя версия (2020-May-10) содержит функцию для отображения изображений в списке BMP, display_gallery (), и одну для отображения изображений в списках collection_x, display_collections (). Не включено в список ниже, см. Прикрепленный файл.
Имейте в виду, что во избежание появления "ореолов" сотрите любое изображение, если дисплей не используется в течение нескольких дней.
#! / usr / bin / env python
# из скрипта прокладки кнопки Pimoroni время импорта import signal import buttonshim # import and start display # from WaveShare-paper script # - * - coding: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') if os.path.exists (libdir): sys.path.append (libdir) import logging from waveshare_epd import epd2in9d time import from PIL import Image, ImageDraw, ImageFont import traceback # Установить уровень выходного журнала logging.basicConfig (level = logging. DEBUG) '' '# здесь не требуется font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set список BMP BMPs =
Шаг 5: Версия тканевой маски и другие концепции применения

В текущей версии прототипа дисплей можно носить либо над обычной отметкой на лице, либо прикреплять к существующим маскам с помощью лент на липучках или магнитов. Но на самом деле вы хотели бы интегрировать дисплей в маску с возможностью быстрого размещения и удаления.
До сих пор я использовал маску, которую я купил в местной ателье (Schneiderei Schmargendorf), сделанную из довольно толстой ткани, определил правильную область, в которой следует разместить дисплей, а затем вырезал отверстие во внешнем слое маски. маска. Для кабеля дисплея на внутренней стороне в соответствующем месте прорезана прорезь. Опорная пластина была обрезана до минимально необходимого размера и проделано несколько небольших отверстий для шитья. Затем дисплей был закреплен на опорной пластине с помощью двухстороннего скотча, также был нанесен на края, чтобы прикрепить пластину и дисплей к слою ткани. Затем дисплей помещался в маску, кабель продвигался к прорези и ткань прикреплялась к опорной пластине. Возможно, перед этим полезно укрепить обрезанные края ткани, например, с помощью небольшого количества суперклея. На всякий случай закрепите опорную пластину с помощью шитья после того, как вы проверили, что все хорошо подходит. Подключите кабель к шляпе и запустите Pi.
Ограничение этого подхода состоит в том, что вы не можете мыть маску с фиксированным встроенным дисплеем. Но было бы несколько других способов прикрепить дисплей к маске. Одним из вариантов может быть добавление еще одного съемного тканевого слоя к маске и удержание дисплея на месте с помощью лент на липучках или патентных застежек. Таким образом, его можно будет легко удалить для стирки маски или перенести на другую маску.
Позже улучшенные версии могут включать специальный держатель дисплея для достижения более профессионального вида.
---------------------------- В то время как первоначальная идея заключалась в создании маски для лица с дисплеем, очень похожий макет можно было бы использовать и для именных тегов., или дисплей, встроенный в одежду или браслеты.
Или подумайте о версии «Кто я» с повязкой на голову со встроенным дисплеем, отображающей изображения или термины, случайно выбранные из более крупной коллекции.
Идея, которую я считаю довольно смешной, но не хочу оставлять без внимания, - это Никаб с таким дисплеем.
У вас есть дополнительные идеи? Пожалуйста, дай мне знать!
Поскольку весь проект все еще продолжается, время от времени проверяйте обновления.
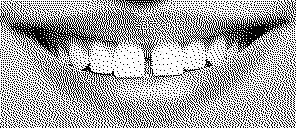
Шаг 6: Сбор изображений - Рты и лица




Здесь вы найдете коллекцию изображений, которые можно использовать на 2,9-дюймовом дисплее с фокусом на лицах, обычно ограниченных ртом. Среди прочего, в нем есть Ее Величество Королева (2 раза), Президент Обама, Ганди, Далай-лама, Сталин, Пол Ньюман, Паваротти и мой кот.
Имейте в виду, что, поскольку я использовал изображения из Интернета в качестве источника для некоторых из них, защита авторских прав все еще может применяться, и они могут не использоваться в коммерческих целях.
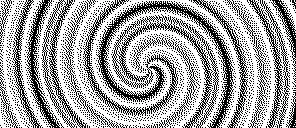
Шаг 7: Коллекция - Выкройки



Вот несколько шаблонов, которые можно отобразить, большинство из которых сгенерированы с помощью GIMP.
Шаг 8: Коллекция изображений - знаки, символы и текст



Еще примеры изображений для дисплея 293x128:
Знаки и символы, тексты.
Опять же: некоторые изображения или символы (например, Raspberry, Apple, Instructables) могут быть защищены авторским правом и не должны использоваться в коммерческих целях.
Шаг 9: Альтернативный макет: перо Adafruit и дисплей электронной бумаги


Сегодня (21 мая 2020 г.) я понял, что Adafruit также предлагает гибкие дисплеи для электронной бумаги того же размера и размеров (https://www.adafruit.com/product/4262, 27 долларов США), а также 25 см. 24-контактные удлинительные кабели с шагом 0,5 мм (https://www.adafruit.com/product/4230, 1,5 долл. США) и соединители-удлинители (https://www.adafruit.com/product/4524).
У них есть драйвер электронной бумаги для своего семейства плат Feather (Adafruit eInk Feather Friend с 32 КБ SRAM, https://www.adafruit.com/product/4446, 9 долларов США), который поставляется с держателем SD-карты для хранения всех этих изображений.
Я предполагаю, что это может обеспечить более компактную и энергоэффективную компоновку, чем версия Raspberry Zero, описанная здесь, и будет идеальным решением, если вы предпочитаете использовать платформу STM32F405, 32u4 или nRF52840. К сожалению, объединение дисплеев Adafruit eInk Feather Friends и WaveShare кажется нетривиальным.
Мне очень нравится видеть версию с BLE и приложение для управления отображаемыми изображениями.
WaveShare предлагает экран драйвера дисплея Arduino и драйверы дисплея на основе ESP3266, если вы их предпочитаете.
Рекомендуемые:
ГОЛОСОВАЯ МАСКА ДЛЯ ЛИЦА: 3 шага

Маска для лица с голосовой активацией: несколько месяцев назад парень по имени TYLER GLAIEL сделал маску для лица с голосовой активацией, которая стала вирусной … После этого многие из них сделали ее, но ни один из них не предоставил ВСЕ ДЕТАЛИ, НЕОБХОДИМЫЕ ДЛЯ ЕГО. ТАЙЛЕР САМ ПОЛУЧИЛ РУКОВОДСТВО «Сделай сам» и GITHUB CO
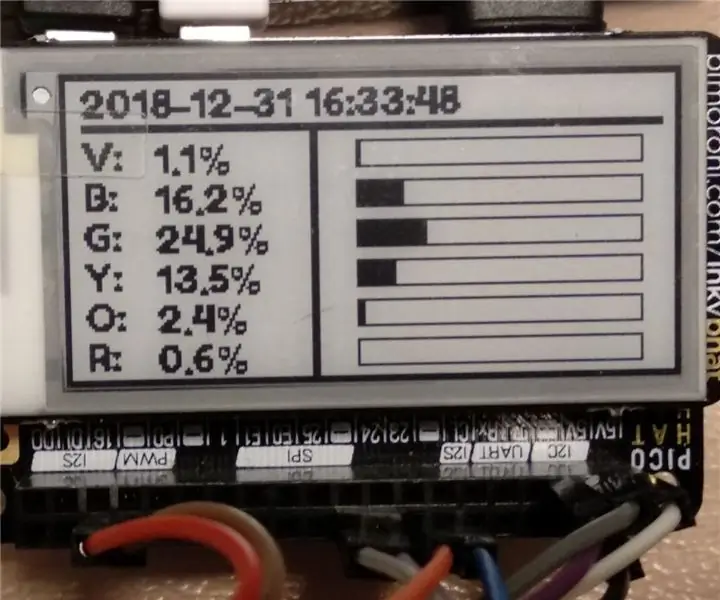
Колориметр Raspberry Pi с дисплеем на электронной бумаге: 8 шагов (с изображениями)

Колориметр Raspberry Pi с дисплеем на электронной бумаге: я начал работать над этой идеей в 2018 году, являясь продолжением предыдущего проекта - колориметра. Я стремился использовать дисплей на электронной бумаге, чтобы колориметр можно было использовать в качестве автономного решения без требований к внешнему
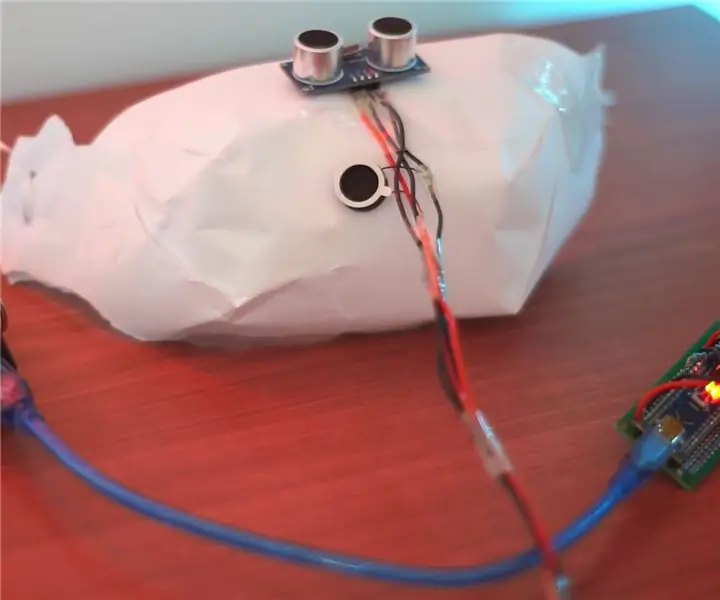
Маска Covid-19, которая кричит на вас, если вы дотронетесь до лица: 4 шага

Маска Covid-19, которая кричит на вас, если вы касаетесь лица: не можете перестать касаться вашего лица? Наклейте эту электронику на имеющуюся у вас маску, и вам будут постоянно напоминать не делать этого
Маска для изменения лица - будь кем угодно: 14 шагов (с изображениями)

Маска для изменения лица - будь кем угодно: Что вы делаете, когда не можете решить, кем хотите стать на Хэллоуин? Будь всем. Проекционная маска состоит из белой маски, напечатанной на 3D-принтере, малинового пи, крошечного проектора и батарейного блока. Он способен проецировать все и вся
Дисплей на электронной бумаге для монитора погоды IoT - ESP8266 с подключением к Интернету: 7 шагов

Дисплей на электронной бумаге для монитора погоды IoT | ESP8266 с подключением к Интернету: на дисплее E-Paper будет отображаться информация о погоде, синхронизированная с API OpenWeatherMap (через Wi-Fi). Сердце проекта - ESP8266 / 32. Эй, как дела, ребята? Акарш из CETech. Сегодня мы собираемся сделать проект, который будет погодным монитором, который
