
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Мне всегда нравилось строить вещи, и после того, как я обнаружил, что в моем новом общежитии колледжа ужасное освещение, я решил немного его оживить.
*** ПРЕДУПРЕЖДЕНИЕ *** Если вы создадите этот проект в том же масштабе, что и моя установка, вы будете работать с приличным количеством электроэнергии. БУДЬТЕ БЕЗОПАСНЫ, руководствуйтесь здравым смыслом, а если не уверены, СПРАШИВАЙТЕ! Не рискуйте сжечь свой дом.
Шаг 1. Получение материалов


Для этого проекта вам понадобятся:
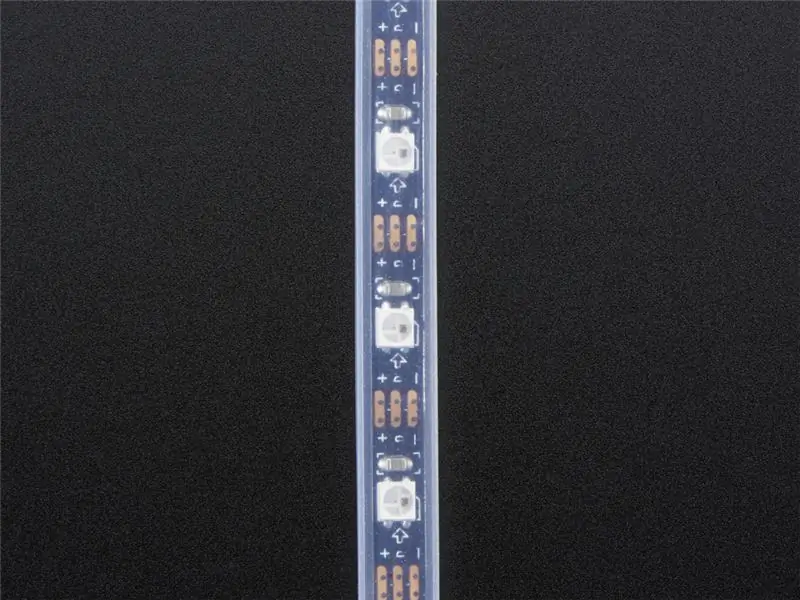
- Адресные светодиодные ленты WS2812B. 5V - безусловно, самый распространенный тип и очень предпочтительный в этом проекте. Этот проект разработан для светодиодов RGB, а не RGBW. Я настоятельно рекомендую NeoPixels от Adafruit. (~ 25 долларов за 60 светодиодов)
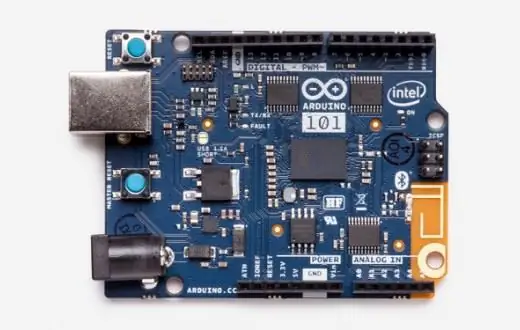
- CurieNano (все еще продается), Arduino 101 (снят с производства, но тот, который я использую) или другой микроконтроллер, который может получить доступ к BLE. (~ 35 долларов США)
- Смартфон (работают и Apple, и Android)
- Источник питания. Большинство адресуемых светодиодов на рынке - 5В. Необходимая сила тока зависит от размера вашей установки *. (~ 10-50 долларов в зависимости от вашей настройки)
- Проводка ** (вам также могут понадобиться соответствующие 3-контактные или 2-контактные разъемы JST и контакты Arduino) (~ 20-30 долларов США)
- Разъемы типа «цилиндрический» 2,1x5,5 мм, их можно найти здесь. (~ 5 долларов США)
- Небольшая отвертка Phillips
- Паяльник и припой (~ 20 долларов)
- Двусторонняя монтажная лента (ширина 1/4 дюйма). Я использую это. (~ 10 долларов США)
- (Рекомендуется) Микрофон для синхронизации музыки. (Чтобы синхронизировать рабочую музыку, она должна быть у вас). Вы можете найти ее от Adafruit здесь. (~ 7 долларов США)
- (Необязательно) Корпус Arduino, например этот. (~ 10 долларов США)
- (Необязательно) конденсатор емкостью не менее 10 мкФ (он защищает от скачков напряжения при первом включении источника питания. Обратите внимание, что некоторые из более крупных и изящных источников питания могут уже иметь встроенную защиту) (~ 5 долларов США).
Я настоятельно рекомендую вам придерживаться связанных материалов в этом списке, поскольку я использовал их большую часть дня, каждый день, в течение месяцев без сбоев, особенно светодиоды. В противном случае вы можете столкнуться с неожиданной икотой или обнаружить, что вам не хватает определенных материалов или инструментов.
* Для очень маленьких полос (~ 30 пикселей или меньше) или у Arduino достаточно энергии для их работы, и вам не понадобится источник питания. (ЭТО НЕ РЕКОМЕНДУЕТСЯ ДЛЯ ДАННОГО РУКОВОДСТВА. Существует множество инструкций по созданию небольших адресуемых светодиодных установок, они будут более конкретными для вашей ситуации.)
Однако большинству из вас, вероятно, понадобится блок питания. Расчет: (Сила тока) = 0,075 * (Количество пикселей). Это со встроенным запасом безопасности (при полной потребляемой мощности ваш блок питания будет работать на ~ 75% мощности. Это позволит вашему блоку питания работать холодным и, следовательно, стабильно в течение длительных периодов времени). Снижение этого значения может привести к перегреву и даже возгоранию. Некоторые источники питания также потребуют от вас собственной розетки переменного тока. Для дисплеев, в которых используется несколько катушек с полным светодиодом, я настоятельно рекомендую вам использовать систему Power Inject. Об этом мы поговорим в следующем разделе.
** Правильно подбирайте размер провода! БЕЗОПАСНОСТЬ ПРЕЖДЕ ВСЕГО, потратив несколько дополнительных долларов, вы можете спасти ваш дом.
(Если вам интересно, я использую два источника питания 5 В каждый с двумя выходами 30 А и провод динамика 12 калибра. Это позволяет мне подавать достаточную мощность в четыре точки вдоль моей светодиодной ленты. Я использую ~ 21 метр с плотностью 60 светодиодов. / метр.)
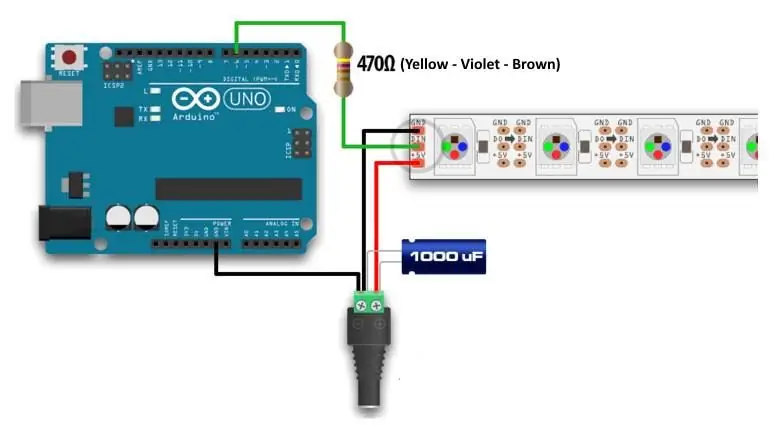
Шаг 2: мощность




"loading =" ленивый"






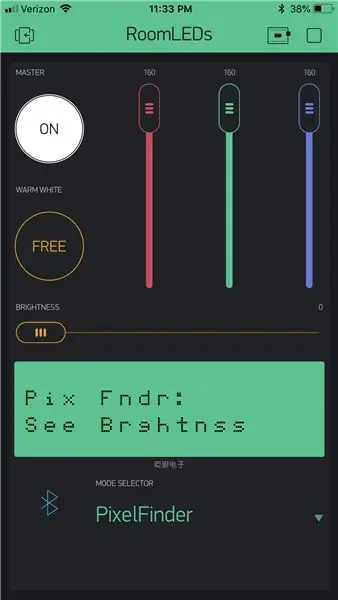
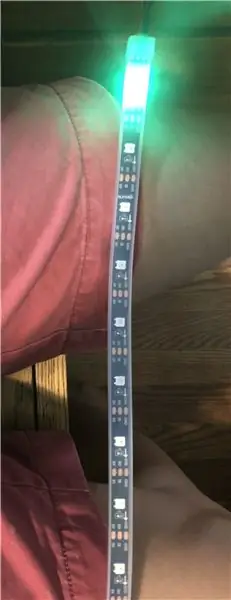
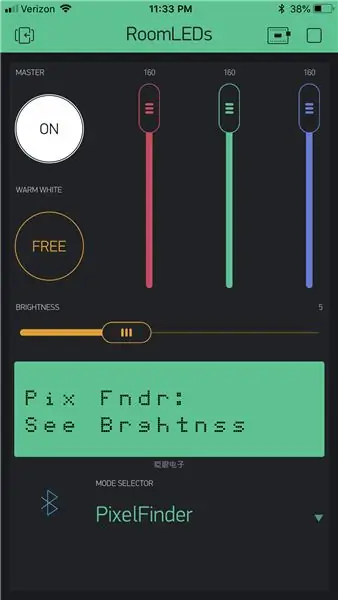
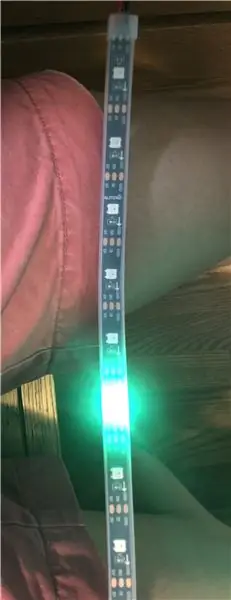
Есть два режима, которые запрашивают количество пикселей в начальных точках: режим 2 (вытеснение цвета) и режим 12 (синхронизация музыки). Если у вас много светодиодов, очень сложно рассчитывать, какой именно пиксель вы хотите для начала, поэтому я создал инструмент. В последнем пункте меню режима вашего приложения BLYNK вы найдете режим под названием «Pixel Finder». Чтобы использовать это, вам, вероятно, придется изменить настройки виджета.
- Сначала убедитесь, что вы находитесь в режиме редактирования
- Выберите ползунок
- Измените значения яркости так, чтобы число пикселей, которое вы ищете, находилось в пределах введенного диапазона яркости.
Когда вы используете этот режим Pixel Finder, номер пикселя вашего значения яркости светится зеленым. Таким образом, вы можете быстро перейти к нужному месту и прочитать номер пикселя со своего телефона
Вы можете увидеть это на рисунках [5 и 6] и [7 и 8]. (Вы можете заметить, что на этом снимке экрана я использую ползунки цвета вместо zeRGBra). Также обратите внимание, что индекс первого пикселя равен 0, а не 1.
Это должно помочь вам настроить шаблоны там, где вы хотите.
Еще я должен упомянуть, что «Яркость» в режимах Comet (режим 10) и Music Sync (режим 12) регулирует длину «хвостов». Вот как должен работать код, поскольку «Яркость» в этих режимах не имеет смысла.
Шаг 7: Ура! Готово! (Прочтите дополнительные сведения о коде)
Чтобы использовать светодиоды:
- Будьте в пределах досягаемости вашего Arduino
- Коснитесь значка BLE
- Найдите свое устройство (ответьте на deviceName ) и выберите его.
Теперь вы сможете использовать свой пульт.
Иди, наслаждайся своей тяжелой работой!
**************************** Расширенный (о коде) *************** *****************
Я попытался сделать код хорошо прокомментированным, он, вероятно, не оптимизирован каким-либо образом, но я знаю, что он достаточно быстро запускает мои 1200+ источников света. В оглавлении код разделен по номерам строк.
Части кода, содержащие режимы и пользовательский интерфейс, вполне разделимы, технически вы можете отказаться от Bluetooth и использовать проводной коммутатор или простой таймер, который циклически переключает все режимы. Вам просто нужно заполнить массив cmdArr, чтобы дать инструкции.
- Индекс 0 хранит информацию о включении / выключении полосы,
- Индекс 1 сохраняет номер режима из меню.
- Индикаторы 2, 3 и 4 хранят значения R, G и B из палитры цветов соответственно.
- Индекс 5 сохраняет яркость в процентах
- Другие индикаторы в настоящее время не используются
Многие замечают, что в коде есть много строк, которые читают «SetPixelColorAdj (…», несмотря на то, что функция просто «setPixelColor (…». Это потому, что это небольшой оставшийся код, используемый для отображения частей светодиодной ленты вокруг). Например, если вы используете одну полосу для создания двух петель, было бы сложно устранять шаблоны с разрывом до тех пор, пока петля не сольется обратно в себя. С помощью этого вы можете искусственно соединить внутреннюю часть светодиодной полосы до конца. а также объединить основной цикл обратно вместе, чтобы работать с ним было интуитивно понятно.
Я также объясню, как работают некоторые из более сложных режимов. Некоторые из них (Rainbow, Color Wipe и Fade [1, 2, 3]) уже есть в библиотеке NeoPixel в качестве примера кода.
- Lava, Canopy, Ocean [4, 5, 6] - в этих режимах используются направляющие точки, как упоминалось ранее, каждая направляющая точка получает случайный цвет в пределах назначенной ей области. Лава в основном красная, Канопи в основном зеленый, а Океан в основном синий. Шаблон Fade [3] уже обеспечивает отличный алгоритм линейного затухания. Это изменено так, чтобы переходить от цвета одной направляющей точки к другой, используя пиксели между ними, создавая плавное колебание. В трех массивах затухания хранятся шаги временного затухания направляющих точек (начальное, переходное и конечное состояния). Когда направляющие точки со временем исчезают, пиксели рядом с ними также обновляют свои цвета. Когда временной цикл завершается, только что достигнутая конечная точка становится новой начальной точкой. Таким образом, узор остается плавным во времени.
- Цветовая волна [7] - похож на предыдущие режимы, но цвета для направляющих точек выбираются по-другому. Имеется отклонение от основного цвета, которое со временем исчезает на цветовом круге.
- Fireflies [8] - 2D-массив хранит местоположение и направление для 90 выбранных светлячков. На каждом временном шаге он решает, будет ли светлячок двигаться влево, вправо или вообще не двигаться. Их общая яркость следует за циклом постепенного исчезновения.
- Конфетти [9] - Здесь нельзя повторно использовать части светлячка, хотя они кажутся похожими - это потому, что вы предпочитаете общую постоянную яркость, чтобы лучше видеть изменение цвета. Однако идея не слишком отличается. Я добился равномерного освещения, назначив 1/3 всех искр конфетти на 3 копериодических синусоидальных функции, разделенных сдвигом на 1/3 периода каждая.
- Комета [10] - очень похожа на сканер Adafruit, разница в том, что направление теперь генерируется случайным образом каждый раз и не меняется, есть небольшое изменение цвета по мере того, как пиксель перемещается, создавая более "огненный" эффект на хвост. Вызов затемнения при каждом обновлении - это то, что создает затухание или «хвост» паттерна.
- Music Sync [12] - два параметра рассчитываются на основе громкости (напряжение от A0): цвет и длина. Затем музыкальная синхронизация исчезает с центрального цвета до расчетного, одновременно переходя в черный цвет на заданной длине. Центральный цвет вокруг цветового круга плавно исчезает, поэтому вы получаете эффект яркости и плавность, поэтому это не раздражает.
Кредиты изображений
cdn.shopify.com/s/files/1/0176/3274/produc…
store-cdn.arduino.cc/usa/catalog/product/c…
cdn.mos.cms.futurecdn.net/aSDvUGkMEbyuB9qo…
images-na.ssl-images-amazon.com/images/I/6…
www.amazon.com/Speaker-GearIT-Meters-Theat…
www.powerstream.com/z/adapter-2-1-to-screw…
www.amazon.com/Hobbico-HCAR0776-Soldering-…
images-na.ssl-images-amazon.com/images/I/7…
cdn-shop.adafruit.com/970x728/1063-03.jpg
cdn-learn.adafruit.com/assets/assets/000/0…
www.adafruit.com/product/2561
www.adafruit.com/product/2964?length=1
cdn.sparkfun.com//assets/parts/4/6/8/4/102…
www.holidaycoro.com/v/vspfiles/assets/image…
www.circuitspecialists.eu/5-volt-enclosed-s…
d3vs3fai4o12t3.cloudfront.net/media/catalo…
Рекомендуемые:
Сделай сам - Светодиодные плафоны RGB, управляемые Arduino: 5 шагов (с изображениями)

Сделай сам | Светодиодные плафоны RGB под управлением Arduino: Сегодня я собираюсь научить вас, как создавать свои собственные светодиодные очки RGB очень легко и дешево Это всегда было одной из моих самых больших мечтаний, и она наконец сбылась! Огромный привет NextPCB за спонсорство этот проект. Они производитель печатных плат
Бесконечные часы, управляемые смартфоном: 5 шагов (с изображениями)

Бесконечные часы, управляемые смартфоном: я видел много проектов Infinity Mirrors и Infinity Clocks на Instructables, поэтому я решил сделать свой. Возможно, он не сильно отличается от других … но я сделал это сам, так оно и есть! Если вы еще этого не знаете: что такое бесконечность
Управляемые смартфоном неопиксели (светодиодная лента) с приложением Blynk через Wi-Fi: 6 шагов

Неопиксели, управляемые смартфоном (светодиодная лента) с приложением Blynk через Wi-Fi: Я создал этот проект после того, как меня вдохновили неопиксели, управляемые смартфоном, в доме друзей, но его были куплены в магазине. Я подумал: `` Как сложно сделать самому, это было бы намного дешевле! '' Вот как. Примечание: я предполагаю, что вы
Светодиодные индикаторы Google Home: 8 шагов

Светодиоды, управляемые Google Home: в последнее время у меня было много свободного времени, поэтому я работал над множеством проектов. Этот проект позволит вам управлять светодиодами RGB через Google Home с помощью Raspberry Pi. Теперь есть 3 части проекта, настройка Raspberry Pi, настройка
DIY MusiLED, светодиоды с синхронизацией музыки с приложением Windows и Linux одним щелчком (32- и 64-разрядные версии). Легко воссоздать, легко использовать, легко переносить: 3 ш

DIY MusiLED, светодиоды с синхронизацией музыки с приложением Windows и Linux одним щелчком (32- и 64-разрядные версии). Легко воссоздать, легко использовать, легко переносить: этот проект поможет вам подключить 18 светодиодов (6 красных + 6 синих + 6 желтых) к плате Arduino и проанализировать сигналы звуковой карты вашего компьютера в реальном времени и передать их на светодиоды, которые загораются в соответствии с эффектами битов (Snare, High Hat, Kick)
