
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


В последнее время у меня было много свободного времени, поэтому я работал над множеством проектов.
Этот проект позволит вам управлять светодиодами RGB через Google Home с помощью Raspberry Pi. Теперь есть 3 части проекта: настройка Raspberry Pi, настройка Google Home с помощью специальной команды с использованием IFTTT, а затем создание схемы для источников света. Я сам сделал схему, но держу пари, что вы можете получить от Adafruit что-нибудь, что сделает то, что вам нужно.
Материалы для Raspberry Pi Part
- Raspberry Pi - подойдет любой, но я использую Zero
- Беспроводной ключ - если Pi не имеет встроенного Wi-Fi
- Google Home - необязательно, если на вашем телефоне есть Google Assistant.
Материалы для Circuit Part - Пусть это вас не пугает… Это довольно просто
- Протоборд
- Проволока
- Светодиодная полоса
- Источник питания 12 В - все, что выше 2 А, должно быть в порядке
- Штекерное гнездо постоянного тока - того же размера, что и у вашего блока питания
- Силовые транзисторы NPN BJT (x3) - я использую TIP31C
-
Мужские и женские контактные заголовки - необязательно, но настоятельно рекомендуется
Шаг 1: загрузка Express для Pi

Я не собираюсь вдаваться в подробности настройки Pi, потому что существует очень много руководств по их настройке.
Что вам нужно сделать, я не буду рассказывать…
- Прошивка Raspberry Pi с помощью новейшего Raspbian
- Настройте сетевую карту, чтобы вы могли получить доступ к Интернету с Pi
- Установите статический IP-адрес на Raspberry Pi
Вот где начинается самое интересное! Нам нужно установить nodeJS, npm, express и express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Как только они будут установлены, запустите следующее
npm установить экспресс-экспресс-генератор
Express позволяет вам создать очень простой веб-сервер для использования Raspberry Pi. Экспресс-генератор просто автоматически генерирует файлы для экспресс-сервера.
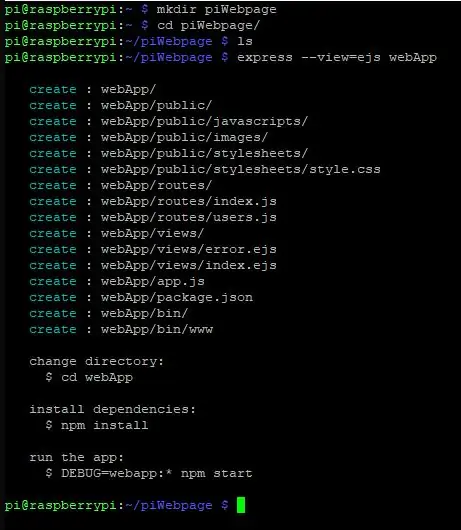
Создайте каталог и cd в каталог. Я назвал свою страницу piWebpage. Теперь запустите следующее (тоже видно на картинке)
mkdir piВеб-страница
cd piWebpage express --view = ejs webApp
Это создаст папку с именем webApp со всеми экспресс-файлами в ней. Если вы планируете сделать больше с этой веб-страницей позже и вам нравится PUG, замените --view = ejs на --view = pug. Мы не будем касаться веб-страницы, поэтому для этого приложения не имеет значения, что мы используем.
Шаг 2: Настройка Pi-сервера
Перейдите в новый каталог webApp.
cd webApp
npm install
Установка npm займет некоторое время, потому что она устанавливает все зависимости для express.
Вставьте setColor.py в папку webApp. В этом файле есть несколько предустановок для основных цветов. Не стесняйтесь добавлять больше, если хотите. Диапазон составляет от 0 до 255, где 255 - полноцветный. В какой-то момент я, вероятно, добавлю возможность приглушить свет, но пока они на полную яркость.
Двигаться по маршрутам
cd маршруты
Теперь замените index.js прикрепленным файлом. Это добавит несколько строк для получения команды POST, которую отправит Google Home. Из этого POST мы выберем цвет и скажем Pi запустить скрипт Python setColor для настройки освещения.
И последнее… Вернитесь в папку webApp.
cd ~ / piWebpage / webApp
Используя свой любимый редактор, вставьте и сохраните приведенный ниже код в свой webApp.js. В любом месте нормально, если оно находится до "module.exports = app;"
// Установка аппаратного драйвера светодиода const {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Ошибка загрузки драйвера светодиодов'); return;} else console.log ('Драйвер светодиодов успешно загружен'); });
Как говорится в комментарии, pigpiod - это аппаратный драйвер для сигналов ШИМ, который мы будем использовать для настройки цветов светодиодов. Я считаю, что он уже установлен в Raspbian, но если нет…
sudo apt-get install pigpiod
А теперь перейдем к настоящему испытанию! Запускаем сервер!
ОТЛАДКА = webapp: * запуск npm
Шаг 3: Настройка IFTTT (триггер)


IFTTT может многое, и я настоятельно рекомендую изучить некоторые приложения.
Во-первых, вам нужно создать учетную запись. Используйте ту же учетную запись Google, которая связана с вашим Google Home, иначе они не будут синхронизироваться друг с другом. После завершения и входа в систему щелкните в правом верхнем углу страницы IFTTT, где отображаются ваше имя и аватар. Затем щелкните «Новый апплет» в раскрывающемся списке.
Если вам интересно, IFTTT означает IF This Then That, если вы не заметили на всплывающем экране. Итак, что мы хотим, это если Google Assistant, то Webhook в качестве наших вариантов.
Нажмите +, чтобы загрузить строку поиска. В поиске введите Google Assistant и щелкните значок под поиском.
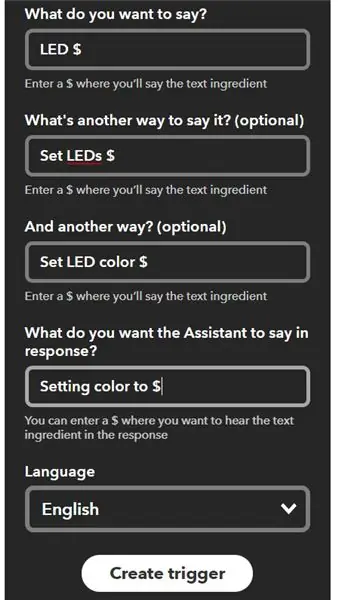
В разделе «Выбор триггера» выберите 3-й вариант под названием «Произнесите фразу с текстовым ингредиентом». Теперь у вас есть 3 команды, которые будут выполнять одно и то же действие. Вы добавляете $ во фразу, в которой упоминаете цвет. Например, если бы я, естественно, сказал: «Привет, Google, установите светодиоды синим» (так же естественно, как кричать на устройство), то я бы ввел в поле «Установить светодиоды $». Сделайте это для всех 3 полей с разными версиями команды.
Я использовал 3
Светодиоды $
Установить светодиоды $
Установить цвет светодиода $
Последнее поле - это то, что вы хотите, чтобы ваш Google Home ответил после произнесения вашей команды. Это может быть что угодно, но я использовал «Установить цвет» на $. Значок $ означает, что она повторит цвет обратно.
Нажмите "Создать триггер".
Шаг 4: Настройка IFTTT (действие)


После нажатия кнопки «Создать триггер» вы снова загрузитесь в представление «Если это, то это значит», но оно было заменено логотипом Google Assistant. Продолжите, нажав +, что
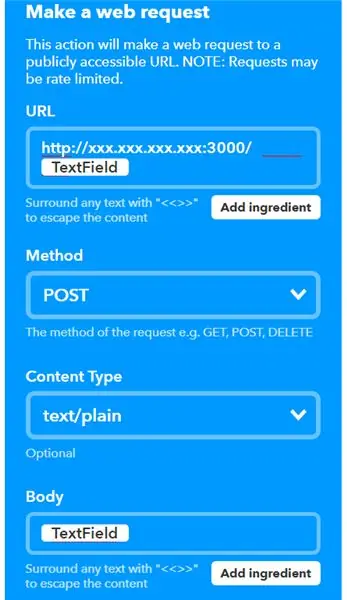
То же, что и раньше, когда вы попадаете в строку поиска. Введите Webhooks и щелкните значок webhook под строкой поиска. В разделе «Выбрать действие для веб-перехватчиков» есть только один вариант, поэтому нажмите «Сделать веб-запрос».
Здесь все становится немного сложнее. Поскольку Google - это не еще один компьютер в вашем доме, вам понадобится внешний IP-адрес. Это потребует переадресации портов, но мы коснемся этого позже. Чтобы получить внешний IP-адрес, перейдите на
В поле URL введите https://xxx.xxx.xxx.xxx:3000/{{TextField}} (где x - ваш внешний IP-адрес). Если вам интересно, TextField будет иметь цвет, выбранный вами при выполнении команды. Причина, по которой мы используем 3000, заключается в том, что это порт, на котором работает сервер Raspberry Pi Express. (Вы можете изменить порт в коде, но мы просто используем настройки по умолчанию для Express)
В качестве метода выберите POST.
В качестве типа содержимого выберите текст / обычный.
В поле "Тело" введите {{TextField}}.
Те из вас, кто знает, как работает команда POST, могут подумать, что если вы проанализируете свойство тела запроса, вы получите цвет. По какой-то причине в поле тела запроса ничего не помещается, поэтому я фактически анализирую URL-адрес на предмет цвета. Надеюсь, что это скоро будет исправлено, так как это упростило бы мой код в маршруте index.js. Но я отвлекся.
Наконец, нажмите «Создать действие», а затем «Готово» на следующей странице. (Я отключил уведомления, но это предпочтение)
Шаг 5: перенаправление портов


Тут сложно объяснить, потому что все роутеры разные …
Теперь у нас есть Google, отправляющий команду в наш дом через порт 3000, но он не знает, к какому устройству в локальной сети ему нужно перейти. Чтобы исправить это, нам нужно перенаправить порт 3000 на локальный IP-адрес вашего Raspberry Pi.
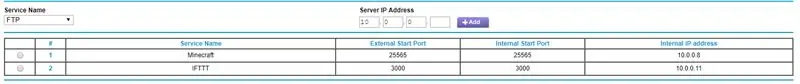
Войдите в свой маршрутизатор, используя 10.0.0.1 или 192.168.1.1 (я также видел его, где последняя цифра - 254) и найдите переадресацию портов. При переадресации портов, аналогично изображению, вы назовете новое устройство (IFTTT) и перенаправите порт (3000) на IP-адрес Pi (в моем случае 10.0.0.11).
Сохраните новые настройки, перезагрузите маршрутизатор и убедитесь, что ваш сервер Raspberry Pi все еще работает. Если он не работает, запустите его снова.
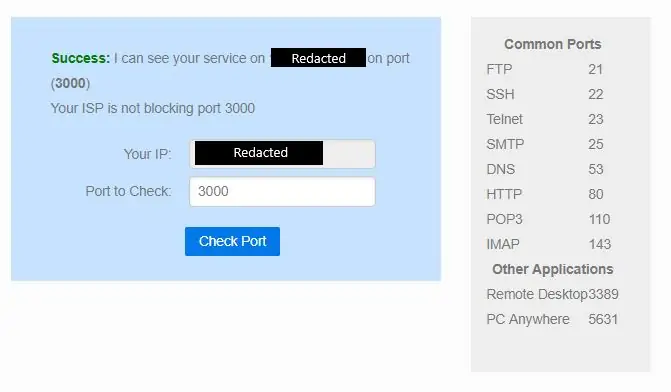
Вернитесь на этот удобный сайт https://canyouseeme.org/. Под вашим IP-адресом есть средство проверки портов. Предполагая, что перенаправление вашего порта правильное, введите 3000 и нажмите «Проверить порт». Он должен вернуться с успехом.
Шаг 6: проверка вашей работы на данный момент


Теперь … момент, которого вы ждали … Сообщите Google команду, например, синие светодиоды (если вы последовали моему примеру).
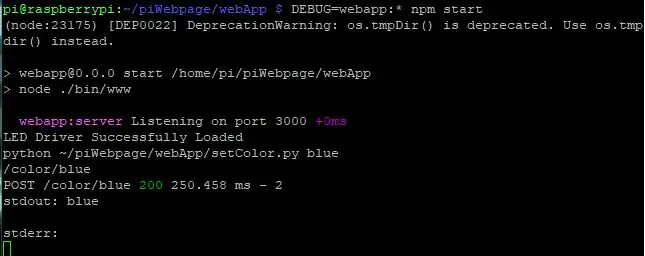
Предполагая, что все прошло правильно, вы получите результат, показанный на картинке. У нас еще нет схемы, поэтому все, что вы увидите, это текст на экране. Обычно есть секунда или две задержки, прежде чем он будет обработан от Google и появится на Pi.
(Переходите к следующему шагу, если получилось так, как на картинке)
Теперь есть несколько вещей, на которые стоит обратить внимание, если это не сработало …
На картинке есть строка с надписью
POST / цвет / синий 200250,458 мс - 2
200 - важная часть. Если вы не видите 200, значит, произошла ошибка POST, что означает, что ваш сервер не знает, что делать с данными. Вернитесь к шагу 2 и проверьте файл index.js.
Также на картинке
stdout: синий
stderr:
Это результат работы файла python, в котором работают светодиоды. Если вы видите там ошибку, возможно, у вас не установлен драйвер на шаге 2.
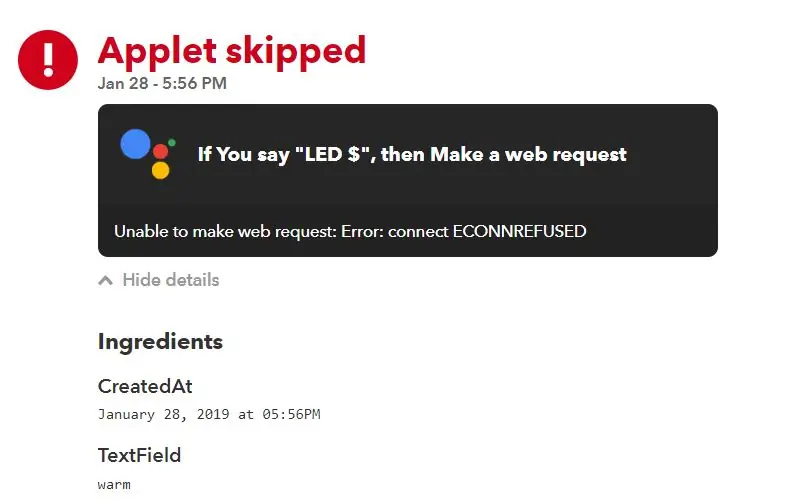
Наконец, если вообще ничего не появилось … возможно, ваш IFTTT был неправильно настроен или не смог подключиться к серверу. Вернитесь на страницу IFTTT и на верхней панели навигации щелкните «Активность». Там вы можете видеть каждый раз, когда ваше приложение запускалось, и, если произошла ошибка, вы можете увидеть, что это было. Я сделал команду Google с выключенным сервером Pi и получил ошибку на картинке.
Шаг 7: построение схемы



Причина, по которой нам нужно это сделать, заключается в том, что Raspberry Pi не обладает достаточной мощностью … Итак, решение … БОЛЬШЕ МОЩНОСТИ (Тим, инструментальщик, Тейлор, ворчит вдалеке). АКА другой блок питания (12В 2А)
Материалы для схемной части
- Протоборд
- Проволока
- Светодиодная лента RGB
- Источник питания 12 В - все, что выше 2 А, должно подойти
- Штекерное гнездо постоянного тока - того же размера, что и у вашего блока питания
- Силовые транзисторы NPN BJT (x3) - я использую TIP31C
- Мужские и женские контактные заголовки
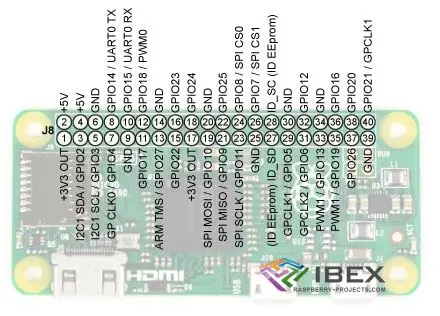
Используя удобную картинку, которую я украл из сети с GPIO Pi Zero, вы можете увидеть, что GPIO17, GPIO18 и GPIO 27 находятся рядом друг с другом с GND. Мы будем использовать этот квадрат из 4 контактов (контакты 11, 12, 13, 14).
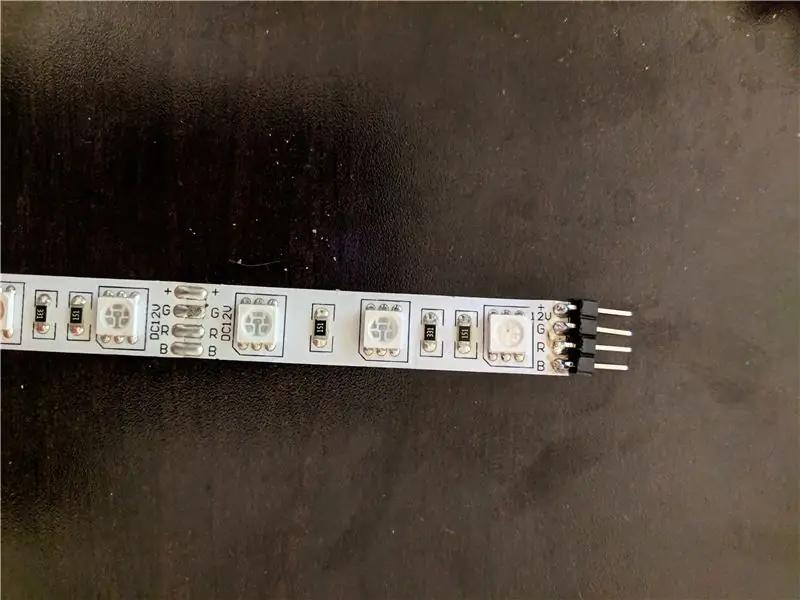
Во-первых, я бы порекомендовал припаять штекерные разъемы к светодиодной ленте, как показано на изображении (не моя лучшая работа). Это позволяет легко отключиться, если вам когда-нибудь понадобится. Я использовал женские разъемы для подключения светодиодной ленты к моей прототипной плате и мужские разъемы от прототипной платы к Raspberry Pi. (Всегда используйте розетки для питания / источника сигнала). Вам не нужно перемещать все контакты Pi рядом друг с другом, как я… Я просто хотел, чтобы он выглядел чистым, но это было много работы.
Описание схемы
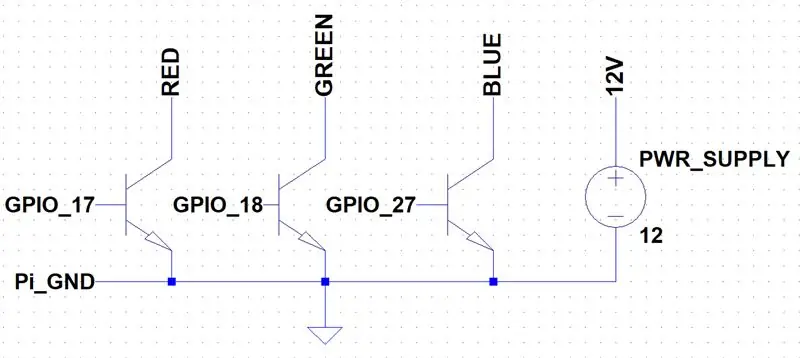
Для тех из вас, кто не знаком с транзисторами, транзисторы - это, по сути, цифровой переключатель. Контакты GPIO от Pi запускают три переключателя (красный, зеленый и синий). Если посмотреть конкретно на КРАСНЫЙ цвет на принципиальной схеме, когда GPIO_17 включен, переключатель «замыкается», соединяя КРАСНЫЙ цвет с GND, в результате чего загораются красные индикаторы. Когда GPIO_17 выключается, значит, переключатель разомкнут, и свет не горит.
База - GPIO
Коллекционер - Цвета (КРАСНЫЙ, ЗЕЛЕНЫЙ, СИНИЙ)
Эмиттер - Земля (как источника питания, так и Pi)
Обязательно подключите заземление Pi к заземлению источника питания. Свет по-прежнему будет работать, но будет казаться очень тусклым, пока не будет подключено заземление.
У меня на моей прототипной плате есть 4-е устройство, похожее на транзистор. Это L7805CV, который используется для преобразования 12 В в 5 В, чтобы я мог питать Pi от той же цепи. Он работал, но продолжал нагреваться, поэтому я удалил его соединения.
Шаг 8: Проверьте это

После завершения схемы перезапустите Pi, прежде чем выполнять какие-либо подключения. Это связано с тем, что контакты, вероятно, все еще активны после тестирования сервера. Как вариант, вы можете убить сервер и службу pigpiod.
Подключите светодиоды и перемычки от прототипной платы к Pi. Перед подачей питания дважды проверьте все соединения. Если вы подключили его неправильно, вы можете поджарить свой Pi (без давления).
Контрольный список
- Проверить провода
- Мощность Пи
- Цепь питания
- Запустить сервер (DEBUG = webapp: * npm start в каталоге ~ / piWebpage / webApp)
- Скажите Google сделать вашу ставку!
ПОЗДРАВЛЯЕМ, что вы ничего не взорвали, и теперь вы можете управлять своими светодиодами из Google Home.
Оставляйте комментарии, если у вас возникли проблемы, и я постараюсь ответить вам!
Рекомендуемые:
Простые светодиодные ленты (обновите светодиодные ленты): 4 шага (с изображениями)

Простые светодиодные ленты (обновите свои светодиодные ленты): я использую светодиодные ленты довольно давно, и мне всегда нравилась их простота. Вы просто отрезаете кусок от роли, припаиваете к нему несколько проводов, подключаете блок питания и получаете источник света. С годами я нашел
Индикаторы уровня воды / корма: 10 шагов (с изображениями)

Индикаторы уровня воды / корма: в этой инструкции я покажу вам, как я сделал индикатор уровня воды без использования микропроцессоров, микроконтроллеров, Raspberry Pi, Arduino и т. Д. Когда дело доходит до электроники, я полный " манекен ". Я использую некоторые электронные компоненты
Дистанционные индикаторы: 5 шагов

Дистанционные индикаторы: для моей работы с навыками Alexa мне понадобилось простое (не добавляющее сложности) устройство обратной связи; визуальный и звуковой. Кроме того, мой процессор находится в моем "коммутационном шкафу". и мне нужно, чтобы результат был на видном месте, но в остальном ненавязчивым. Я решаю
Светодиодные индикаторы Bluetooth, управляемые смартфоном (с синхронизацией живой музыки): 7 шагов

Управляемые смартфоном светодиоды Bluetooth (с синхронизацией живой музыки): мне всегда нравилось строить вещи, после того, как я обнаружил, что в моем новом общежитии колледжа было ужасное освещение, я решил немного оживить его. *** ПРЕДУПРЕЖДЕНИЕ *** Если вы строите этот проект в том же масштабе, что и моя установка, вы будете работать с приличным количеством элементов
Светодиодные индикаторы со звуком - Карманная дискотека: 11 шагов (с изображениями)

Светодиоды с управлением звуком - Карманная дискотека: сделайте свою собственную карманную дискотеку с помощью светодиодов, управляемых музыкой. Все, что вам нужно, это немного музыки или звука, и светодиоды будут танцевать под звук. Это действительно небольшая схема, которую нужно построить, и для ее изготовления требуется всего несколько компонентов. Главный б
