
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Я создал этот проект после того, как меня вдохновили неопиксели, управляемые смартфоном, в доме друзей, но его покупали в магазине. Я подумал: «Как же сложно сделать самому, ведь это было бы намного дешевле!»
Вот как.
Примечание:
Я предполагаю, что вы знакомы со средой arduino ide, если нет, то существует множество руководств.
ОБНОВИТЬ:
04.04.2019 - Добавлено использование zeRGBa в приложении.
Шаг 1: Соберите детали



1. NodeMCU (или другой тип esp8266, но лучше всего подойдет MCU)
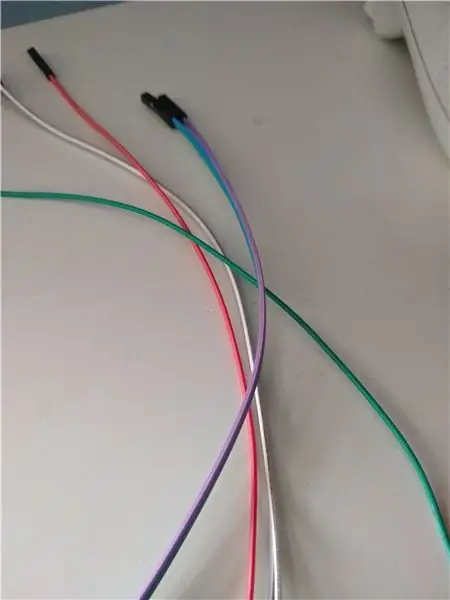
2. Провода перемычки (3 штекера-> розетка, 2 розетки-> розетка)
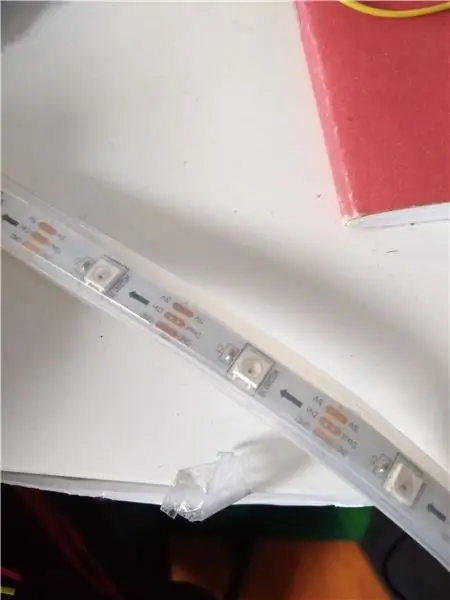
3. Неопиксели
4. Смартфон.
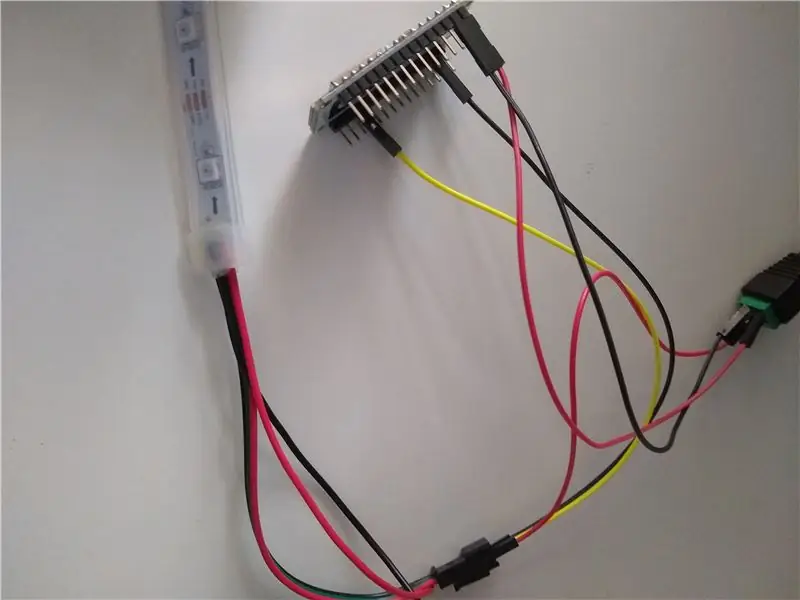
Шаг 2: Подключение

Подключите GND Neopixels к MCU GND.
Контакт D3 микроконтроллера Neopixel DATA.
Neopixel + 5V внешний источник питания 5V (вы должны подключить neopixel к внешнему источнику питания, иначе они будут потреблять большой ток от контроллера и жарить его, плюс MCU даже не имеет вывода 5v!).
Блок питания MCU GND GND.
Блок питания + MCU Vin pin.
Шаг 3. Загрузите библиотеки


Для начала нам понадобится библиотека adafruit neopixel для управления светодиодами. Его можно найти в диспетчере библиотек, просто найдите «adafruit neopixel», выберите показанный и установите его.
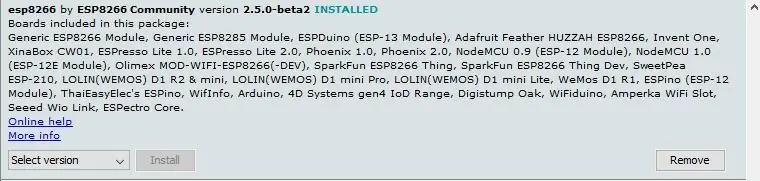
Затем, чтобы загрузить определения платы, откройте настройки и вставьте https://arduino.esp8266.com/stable/package_esp8266com_index.json в поле «URL-адреса дополнительных плат». Затем откройте менеджер плат и найдите «esp8266», он должен быть первым, нажмите на него и установите.
Шаг 4: Код
Создайте новый скетч и назовите его «neopixels on esp8266 with blynk» (или что-нибудь, что вы запомните). Вставьте код.
Измените yourAuthCode на код авторизации для вашего проекта. (находится в значке «орех» в приложении blynk)
Измените свое имя Wi-Fi и пароль на те, которые используются в вашей сети.
Установите количество неопикселей на длину вашей полоски.
Подключите MCU к компьютеру, выберите MCU в меню платы в ide, выберите COM-порт и скорость передачи (115200), но игнорируйте все остальное, это должно быть предварительно настроено. Тогда загружай!
Шаг 5: приложение Blynk


Установите приложение blynk из магазина приложений или магазина игр.
После установки откройте его и создайте учетную запись.
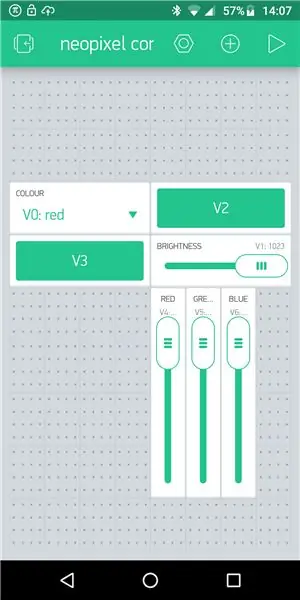
Создайте новый проект, затем перетащите 2 стилизованные кнопки, 1 меню, 1 горизонтальный ползунок и 3 вертикальных ползунка из окна виджета.
Нажмите на значок меню, затем измените заголовок на «Цвет», нажмите на поле с надписью «PIN», измените его на виртуальный контакт V0.
Создайте 9 пунктов меню:
красный, зеленый, синий, желтый, фиолетовый, бирюзовый, белый, нестандартный. (В этой последовательности!!).
Вернитесь, затем нажмите на одну из кнопок, установите ее PIN-код на виртуальный контакт V2, а метки «выключено» и «включено» - на «радуга».
Вернитесь и нажмите другую кнопку, установите его PIN-код на виртуальный контакт V3, а метки «on» и «off» - на «обновить».
Вернитесь, затем нажмите горизонтальный ползунок, назовите его «яркость» и установите его PIN-код на виртуальный контакт V1, включите «показывать значение», если хотите, и выключите «отправлять при выпуске», «интервал записи» должен составлять 100 мс..
Вернитесь, затем нажмите на один из вертикальных ползунков, назовите его «Красный», затем установите его PIN-код на виртуальный контакт V4, «показать значение» и «отправить при выпуске» в положение ВКЛ.
Сделайте то же самое для следующих двух вертикальных ползунков, но назовите их «Синий» и «Зеленый» с виртуальными контактами V5 и V6 соответственно.
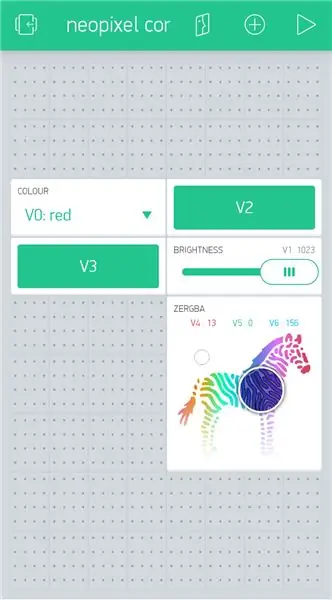
Если вы не хотите использовать ползунки, вы можете использовать вместо них плитку zeRGBa. Нажмите на значок, затем выберите булавки; V4, V5, V6 для красного, зеленого, синего соответственно. Убедитесь, что значения от 0 до 255.
Удерживайте и перетащите виджет, чтобы переместить его.
Щелкните значок воспроизведения в правом верхнем углу, чтобы использовать приложение.
ИСПОЛЬЗОВАНИЕ ВАШЕГО ПРИЛОЖЕНИЯ:
Убедитесь, что вы подключились к той же сети Wi-Fi, что и MCU.
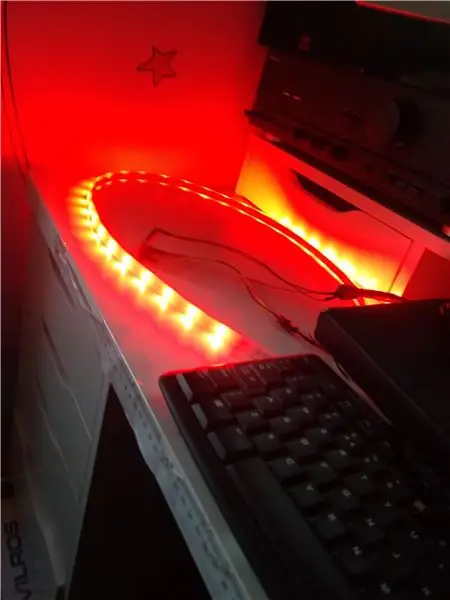
Выбор цвета в раскрывающемся меню установит этот цвет для полосы, используйте ползунок «яркость», чтобы изменить яркость, затем нажмите «Обновить». Нажатие кнопки «радуга» создаст узор радуги. Если вы выбрали «Custom», перетащите ползунки «Красный», «Зеленый» и «Синий», чтобы изменить количество, нажмите «Обновить», чтобы изменить цвет.
Шаг 6: Готово


Ваш проект должен быть готов к использованию!
Повеселись!
Рекомендуемые:
Бесконечные часы, управляемые смартфоном: 5 шагов (с изображениями)

Бесконечные часы, управляемые смартфоном: я видел много проектов Infinity Mirrors и Infinity Clocks на Instructables, поэтому я решил сделать свой. Возможно, он не сильно отличается от других … но я сделал это сам, так оно и есть! Если вы еще этого не знаете: что такое бесконечность
Управление Wi-Fi ESP8266 RGB LED STRIP - NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi - Управление смартфоном RGB LED STRIP: 4 шага

Управление Wi-Fi ESP8266 RGB LED STRIP | NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi | Управление смартфоном RGB LED STRIP: Привет, ребята, в этом уроке мы узнаем, как использовать nodemcu или esp8266 в качестве ИК-пульта дистанционного управления для управления светодиодной лентой RGB, а Nodemcu будет управляться смартфоном через Wi-Fi. Таким образом, вы можете управлять светодиодной полосой RGB со своего смартфона
Светодиодные индикаторы Bluetooth, управляемые смартфоном (с синхронизацией живой музыки): 7 шагов

Управляемые смартфоном светодиоды Bluetooth (с синхронизацией живой музыки): мне всегда нравилось строить вещи, после того, как я обнаружил, что в моем новом общежитии колледжа было ужасное освещение, я решил немного оживить его. *** ПРЕДУПРЕЖДЕНИЕ *** Если вы строите этот проект в том же масштабе, что и моя установка, вы будете работать с приличным количеством элементов
Wi-Servo: серводвигатели, управляемые через браузер (с Arduino + ESP8266): 5 шагов

Wi-Servo: серводвигатели, управляемые через браузер через Wi-Fi (с Arduino + ESP8266): в этом руководстве показано, как удаленно управлять некоторыми серводвигателями в сети Wi-Fi с помощью обычного интернет-браузера (например, Firefox). Это могло быть использовано в нескольких приложениях: игрушки, роботы, дроны, панорамирование / наклон камеры и т. Д. Двигатели были
Управление Arduino с помощью смартфона через USB с приложением Blynk: 7 шагов (с изображениями)

Управление Arduino с помощью смартфона через USB с помощью приложения Blynk: в этом руководстве мы узнаем, как использовать приложение Blynk и Arduino для управления лампой, комбинация будет через последовательный порт USB. простейшее решение для удаленного управления вашим Arduino или c
