
Оглавление:
- Шаг 1: Сбор инструментов
- Шаг 2: Создание экрана TeaCelebration
- Шаг 3. Как создать учетную запись службы для Fusion Tables с помощью консоли разработчика Google
- Шаг 4: Как создавать таблицы для совместного использования
- Шаг 5. Определение URL-адреса и идентификатора таблицы Fusion Table
- Шаг 6: Создание блоков в MIT APP
- Шаг 7. Загрузка приложения в Google Play Store
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Вы когда-нибудь хотели создать собственное приложение, которое будет доступно в магазине Google Play !!! Если у вас есть бизнес, это руководство изменит вашу жизнь. Внимательно прочитав это, вы сможете создать свое собственное приложение. Перед тем, как приступить к изучению этой инструкции, вам необходимо прочитать еще две инструкции. Ссылки этих двух даны ниже. Эти инструкции представляют собой базовые руководства по разработке приложений.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Итак, для создания приложения мы предположили, что у нас есть небольшой магазин чая с 20 номерами сортов чая, а затем с помощью вашего собственного приложения клиенты могут заказать чай до прибытия в ваш магазин чая или для доставки на дом.
В этом руководстве предполагается, что вы знакомы с основами App Inventor, включая использование конструктора компонентов для создания пользовательского интерфейса и использование редактора блоков для определения поведения приложения. Если вы не знакомы с основами, попробуйте пройти несколько базовых руководств, прежде чем продолжить.
Перед тем, как сделать это руководство, мы рассмотрели так много разных идей. Например, мы создадим приложение для аптеки, ресторана, косметики, автомобильных запчастей, книжного магазина и т. Д. Наконец мы решили сделать приложение для чайного магазина. Название для этого приложения было решено называть «TeaCelebration».
Одно и то же приложение можно использовать для всех типов предприятий практически без вложений. Итак, приступим.
Шаг 1: Сбор инструментов

Основным инструментом для создания этого проекта является знакомство с MIT APP Inventor, Google Fusion Table, Google Console, Google Play store. Достаточно небольшого знания, нет необходимости углубляться в эту тему. Однако мы рассмотрели все необходимые шаги, чтобы легко построить этот проект.
Другие вещи, необходимые перед запуском этого проекта: -
- Подключение к Интернету.
- На мобильном телефоне установлено приложение MIT Inventor.
- Аккаунт Gmail
- Таблица Fusion - Таблица Fusion - это служба Google для поддержки сбора, управления, совместного использования и визуализации данных. Данные хранятся в облаке Google. Все данные хранятся в общедоступной таблице (или таблицах), к которой можно получить доступ через Google Диск, и позволяет различным пользователям добавлять информацию в таблицы.
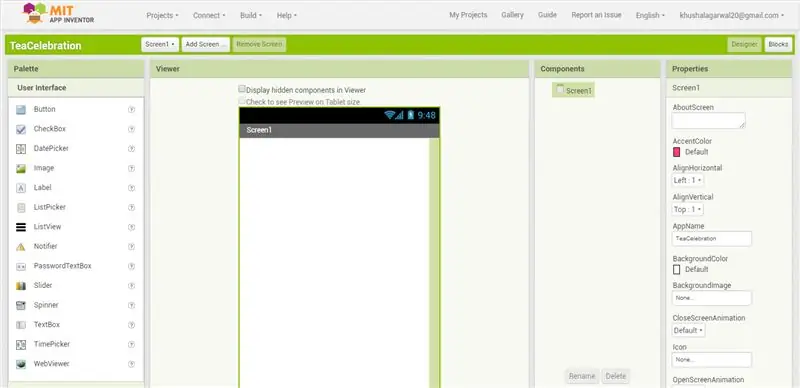
Шаг 2: Создание экрана TeaCelebration



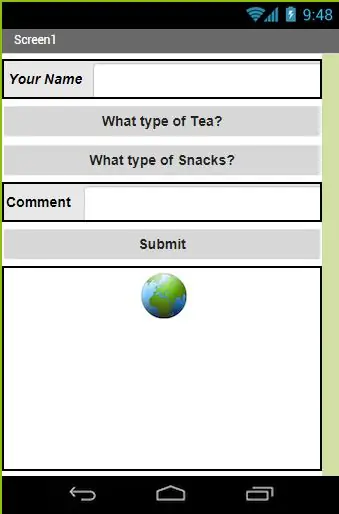
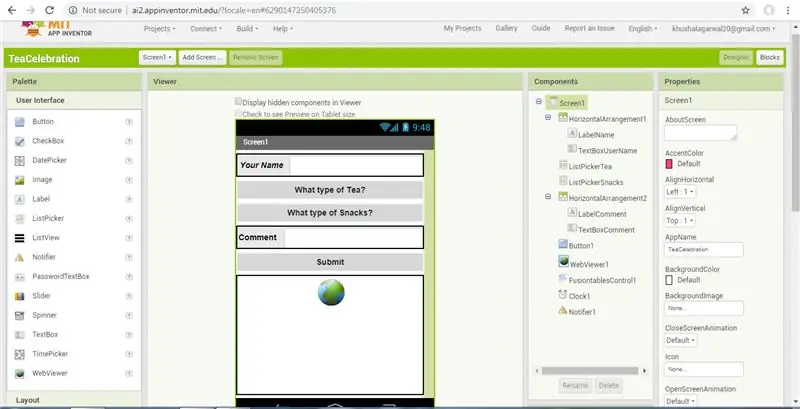
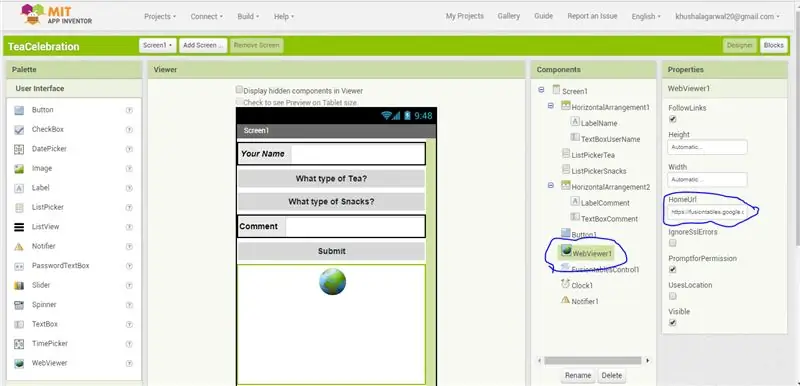
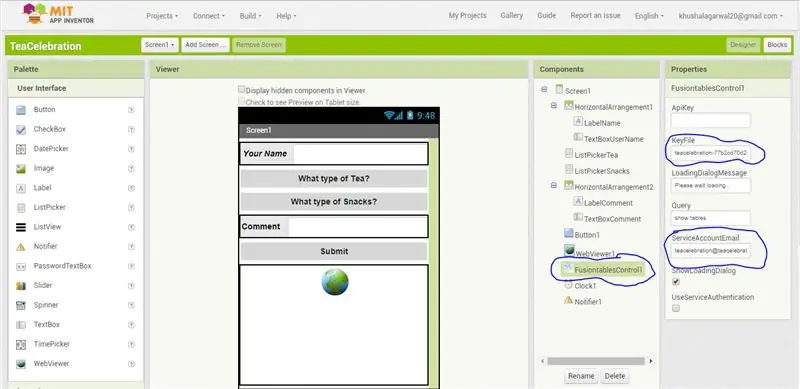
Приложение TeaCelebration использует несколько других типов компонентов. Предполагается, что вы узнали, как их использовать в ранее упомянутых руководствах. Используйте окно дизайнера, чтобы создать интерфейс для TeaCelebration. По завершении дизайнер должен выглядеть как прикрепленный рисунок с именем Screen1.
Надеюсь, вы знакомы с компонентами, использованными для создания этого экрана, и с тем, как они работают. Если у вас возникли проблемы с этим экраном, см. Рисунок: - Component1 & Component2.
Шаг 3. Как создать учетную запись службы для Fusion Tables с помощью консоли разработчика Google



Fusion Tables - отличный облачный способ хранения данных для вашего приложения App Inventor. Прежде чем вы сможете использовать Fusion Tables, вам нужно настроить несколько вещей.
1. Откройте console.developers.google.com.
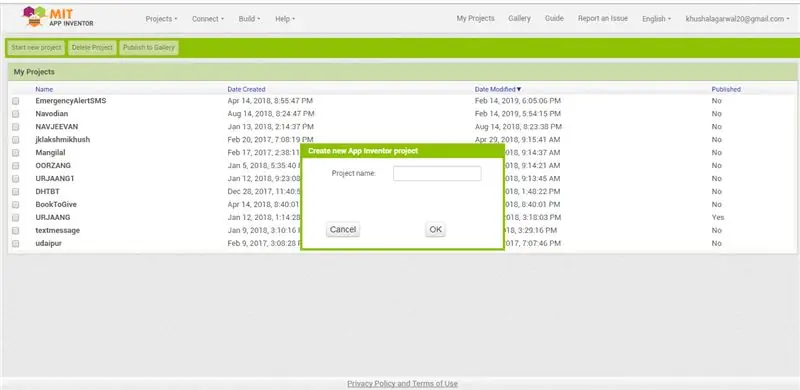
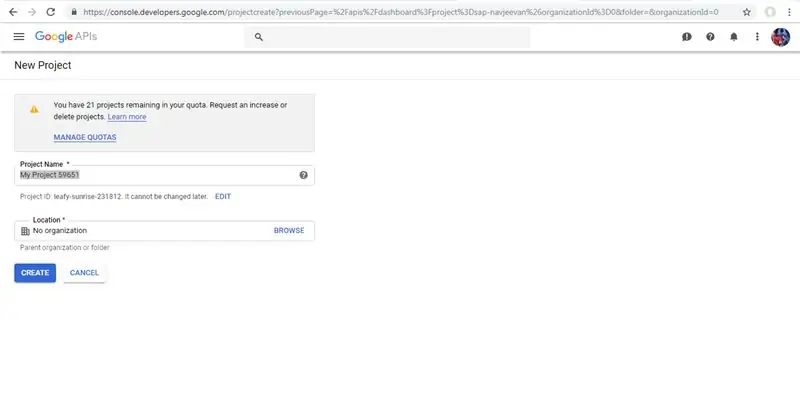
Нажмите «Создать новый проект» или выберите проект из раскрывающегося списка, если у вас уже есть проект. Google спросит у вас название проекта. Выберите имя без пробелов. Здесь мы выбрали название проекта TeaCelebration. Что видно на прилагаемом рисунке.
2. После создания проекта нажмите меню в верхнем левом углу консоли разработчика (три горизонтальные линии).
3. нажмите "Диспетчер API".
4. Если вы еще не просматриваете его, нажмите «Диспетчер API» в меню консоли разработчика.
5. найдите «Fusion Tables» в списке API и нажмите Fusion Tables API.
6. Нажмите «Включить».
После того, как он будет включен, кнопка изменится, и вам будет предложено создать учетные данные. (API включен только для текущего выбранного проекта. Если у вас только один, нет проблем)
7. Нажмите кнопку «Перейти к учетным данным», чтобы продолжить.
8. Если вы перешли с кнопки «Перейти к учетным данным» (7), найдите предложение, в котором говорится: «Если вы хотите, вы можете пропустить этот шаг и создать ключ API, идентификатор клиента или учетную запись службы». Нажмите на «сервисный аккаунт».
8.1 (Альтернатива 8). Если вы не перешли с кнопки «Перейти к учетным данным», выберите «Учетные данные» после выбора диспетчера API в меню консоли разработчика. Затем нажмите «Новые учетные данные», затем «Ключ служебной учетной записи».
9. Нажмите «Создать учетную запись службы».
10. Дайте ему простое имя без пробелов, например TeaCelebration.
Установите флажок "Включить делегирование доступа к домену Google Apps". Введите название вашего продукта, которое является названием приложения, которое вы создаете! Затем нажмите "Создать". Через мгновение появится сообщение «Сервисная учетная запись создана». Нажмите "закрыть"
11. Идентификатор учетной записи службы. Теперь вы должны увидеть страницу с названием «IAM & Admin», на которой показаны учетные записи служб для вашего проекта. Он должен выглядеть, как показано ниже, с указанием новой учетной записи службы и (длинным) адресом электронной почты, озаглавленным «ID учетной записи службы». Этот адрес электронной почты понадобится вам позже в App Inventor.
Если вам нужно вернуться на эту страницу IAM & Admin, вы можете найти ее, перейдя в консоль разработчика https://console.developers.google.com и выбрав IAM & Admin в меню с тремя горизонтальными линиями в верхнем левом углу. Затем выберите либо Учетные записи служб, либо Разрешения, чтобы увидеть адрес электронной почты (идентификатор учетной записи службы).
12. Получите свой ключ. Теперь, когда настроена учетная запись службы, вы можете получить ключ для использования в App Inventor. На странице «Учетные данные диспетчера API» выберите свою учетную запись службы. нажмите «Создать учетные данные». Выберите, что вам нужен ключ учетной записи службы. Выберите, для какой учетной записи вы хотите получить ключ (у вас, вероятно, есть только один, тот, который мы только что создали - выберите его из раскрывающегося списка и выберите Тип ключа: P12. Нажмите «Создать».
Вы немедленно загрузите новый файл с расширением.p12. Это файл, который вам нужно будет загрузить в App Inventor. Если в имени файла есть пробелы, переименуйте его, чтобы удалить пробелы. App Inventor отклонит файл, если в его имени есть пробелы или странные символы, поэтому вы можете проверить его сейчас.
Вам также будет предложено создать пароль для ключа с начальным паролем notasecret. Вы можете оставить все как есть, если только не хотите сделать свою служебную учетную запись приложением App Inventor.
Ух! Это был долгий процесс. В конце концов, у вас должна быть учетная запись службы вместе с идентификатором учетной записи (адресом электронной почты) и ключом учетной записи службы p12
Шаг 4: Как создавать таблицы для совместного использования



Теперь у вас есть возможность совместно использовать таблицы Fusion. Здесь мы обсуждаем, как создавать таблицы для совместного использования.
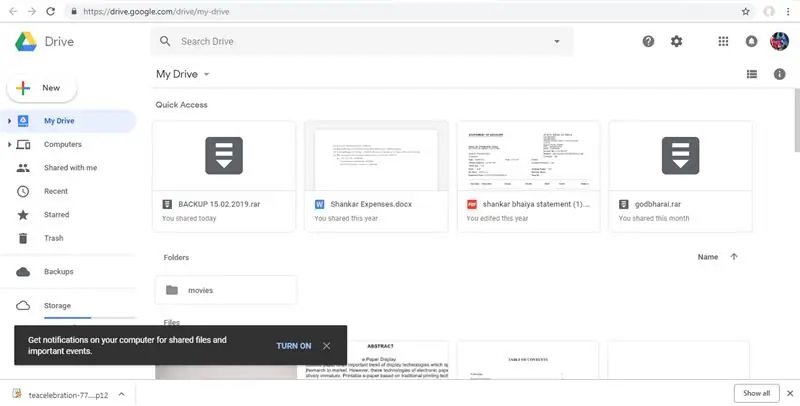
Откройте Google Диск на drive.google.com
1. «Подключение» Fusion Tables к приводу
Нажмите «NEW», затем «More», затем «Connect more apps» (Fusion Tables может уже быть доступен в этом меню, и в этом случае вы можете пропустить этот шаг).
Найдите «Fusion Tables» и нажмите «ПОДКЛЮЧИТЬ» на карточке Fusion Tables.
2. Создайте новую таблицу.
Нажмите «НОВЫЙ» на Диске, выберите «Еще» и нажмите «Google Fusion Tables».
Он спросит вас, хотите ли вы импортировать существующий файл данных или начать с полностью пустой новой таблицы. Выбор здесь за вами, и только за вами! После этого вы попадете в новую таблицу Fusion Table.
Как настроить данные и структуру таблицы, зависит от вашего приложения.
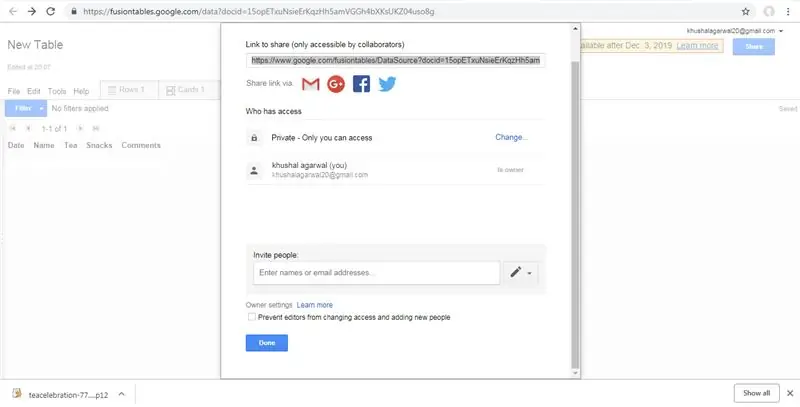
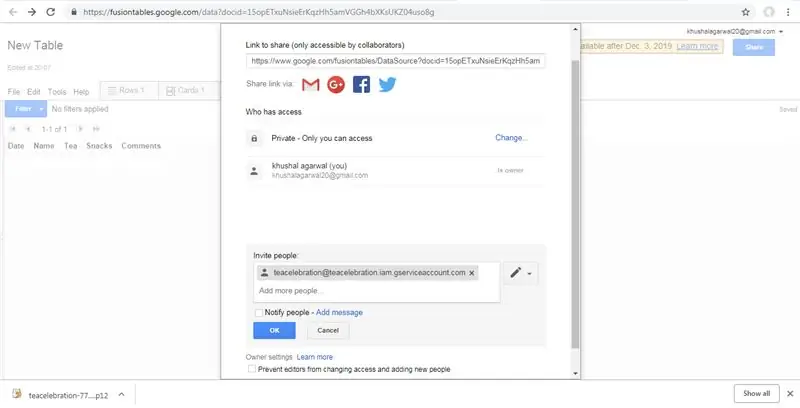
3. Поделитесь таблицей с учетной записью службы.
Чтобы App Inventor мог получить доступ к этой таблице, к ней должен быть предоставлен доступ к электронной почте учетной записи службы, которую вы создали. В таблице Fusion нажмите «Поделиться». В разделе «Пригласить людей» введите адрес электронной почты учетной записи службы в консоли разработчика (например, myservice …@Developer.gserviceaccount.com) Убедитесь, что выбрано «Может редактировать». Снимите флажок "уведомлять людей" (учетная запись службы не является реальным человеком, поэтому уведомления не нужны). Нажмите "ОК", и когда появится сообщение "Пропустить отправку уведомления?" нажмите «ОК». Нажмите «Готово».
Шаг 5. Определение URL-адреса и идентификатора таблицы Fusion Table


В редакторе блоков вы установите свойство HomeURL компонента WebViewer так, чтобы оно указывало на URL-адрес вашей таблицы. Чтобы найти URL-адрес Fusion Table:
1. В браузере перейдите к только что созданной таблице Fusion Table.
2. Перейдите в меню и выберите Инструменты> Опубликовать.
3. Вы увидите уведомление: «Эта таблица является частной и не будет видна».
4. Щелкните синюю ссылку с надписью «Изменить видимость». В списке «У кого есть доступ» щелкните синюю ссылку «Изменить…» рядом с «Личное - только перечисленные ниже люди…»
5. Выберите «Для всех в Интернете» или «Для всех, у кого есть ссылка». Любой из этих параметров будет работать в этом руководстве. В будущем вам следует выбирать этот параметр в зависимости от конфиденциальности ваших данных.
6. Нажмите зеленую кнопку «Сохранить», затем синюю кнопку «Готово».
7. Вернувшись на страницу Fusion Table, перейдите в строку меню и выберите «Инструменты»> «Опубликовать». Выберите URL-адрес в верхнем текстовом поле (с надписью «Отправить по электронной почте или в мгновенном сообщении»), скопируйте URL-адрес и вернитесь в App Inventor. Вы вставите URL-адрес в блок определения для TABLE_URL.
8. Вы можете найти идентификатор таблицы, перейдя к своей таблице и выбрав в меню «Файл»> «Об этой таблице».
Загрузите ключевой файл.p12
В дизайнере загрузите файл ключа, который вы скачали из консоли разработчика. Загрузите его в Media, точно так же, как вы загрузили бы файл изображения. Щелкните компонент FusiontablesControl1 и найдите свойство KeyFile. Щелкните там, где написано «нет» в разделе KeyFile, и выберите файл.p12, который вы ранее загрузили.
Шаг 6: Создание блоков в MIT APP



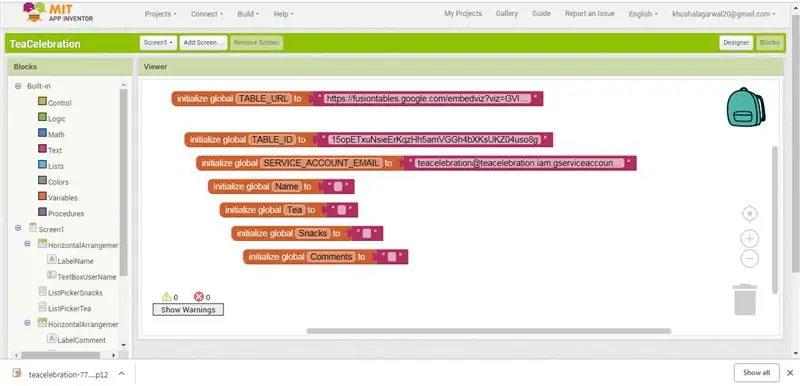
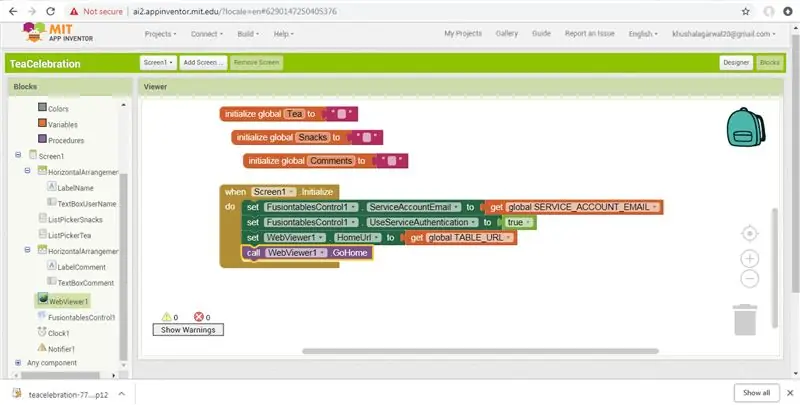
Откройте редактор блоков, чтобы вы могли запрограммировать поведение приложения. Перед чтением этого шага просмотрите все прикрепленные снимки экрана, потому что я уверен, что вы можете легко создавать блоки, как показано на снимке экрана, не читая приведенную ниже процедуру.
1. При каждом запуске приложения важно выполнять некоторые шаги инициализации. Это делается в блоке «Screen1. Initialize». Для этого приложения нам нужно установить начальные значения для свойства учетной записи службы компонента FusionTable (установленное на глобальное значение SERVICE_ACCOUNT_EMAIL) и свойства HomeURL компонента WebViewer (установлено на глобальное значение TABLE_URL). Пожалуйста, обратитесь к приложенному скриншоту для лучшего понимания.
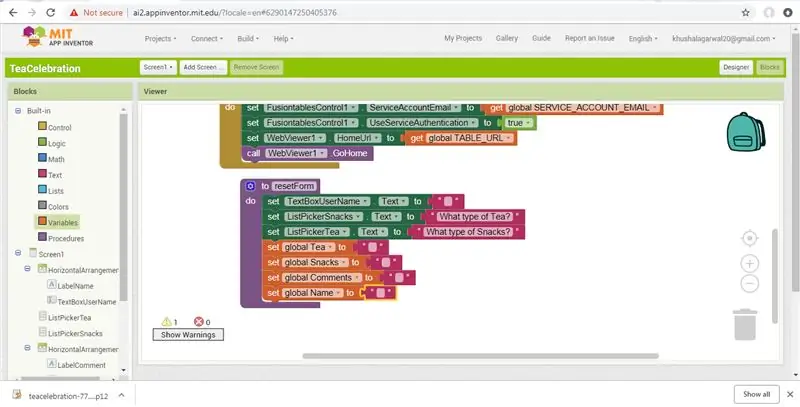
2. Настройте процедуру "resetForm", как показано ниже. После записи записи эта процедура возвращает интерфейс в исходное состояние.
3. Список блоков средства выбора
В дизайнере вы устанавливаете варианты для типов чая и закусок, заполняя свойство «Выбор» списками, разделенными запятыми. Эти предварительно запрограммированные варианты будут отображаться в пользовательском интерфейсе, чтобы пользователь мог выбирать чай и закуски. Их выбор хранится в переменных Tea и Snacks.
4. Вставка данных в Fusion Table
Компонент FusiontablesControl используется для отправки данных в Fusion Table. Это действие создаст новую строку в Fusion Table, установив значения различных задействованных столбцов. App Inventor упрощает это, но вы должны быть осторожны, чтобы запрос на вставку был отформатирован правильно. Сначала идет список имен столбцов, а затем список значений. Порядок имен столбцов и имен значений должен быть одинаковым, чтобы они совпадали. Пример того, как это может выглядеть, прилагается. Сначала настройте новую процедуру с результатом, которая принимает строку в качестве аргумента и возвращает ту же строку, заключенную в одинарные кавычки. Процедура quotify используется в процедуре InsertDataInTable для помещения в кавычки всех значений в запросе. Он также заботится о «экранировании» одинарных кавычек или апострофов, вводимых пользователем. Вы можете отправлять отдельные апострофы как часть значения в запросе, поэтому блок «заменить все» добавляет дополнительную одинарную кавычку. Две одинарные кавычки подряд интерпретируются как одна одинарная кавычка. На рисунках ниже показано, как произвести процедуру. Обратите внимание, что вы должны указать блоку процедуры добавить параметр. Вы делаете это с помощью синего значка, который открывает небольшое окно, в котором вы указываете, сколько элементов вам нужно действовать в качестве параметров. В этом случае он вам просто необходим. App Inventor автоматически назовет параметр «x», но вы можете переименовать его в «str», щелкнув x и введя непосредственно в блок. Точно так же вы можете переименовать процедуру из «procedure» в «quotify», введя непосредственно в блок.
Используйте блок InsertRow компонента Fusion Table. Для создания списка значений мы используем текстовый блок соединения App Inventor.
Для этого приложения имена столбцов должны совпадать с именами столбцов таблицы, которую мы создали ранее. Их соответствующие значения берутся из глобальных переменных процедуры. Примечание. Если вы не использовали эти точные слова для столбцов таблицы, обязательно используйте имена столбцов таблицы при построении запроса.
5. После того, как пользователь введет свое имя, варианты чая и комментарии, он нажмет кнопку «Отправить». Приложение проверяет наличие значений в полях name, Tea и Snacks и предлагает пользователю повторить попытку, если какой-либо из требуемых ответов отсутствует. Обратите внимание, что используется блок сравнения текстов (его можно найти в разделе «Встроенная палитра», «Панель текста»). Этот блок сравнивает две строки текста, чтобы убедиться, что они равны. Если вся необходимая информация присутствует, вызывается процедура InsertDataInTable (см. Прилагаемый рисунок).
6. Обработка ответа от службы Fusion Tables
Событие FusiontablesControl. GotResult будет запущено, когда приложение получит ответ от службы Google Fusion Tables. Для запроса на вставку служба вернет идентификатор новой строки, которая была вставлена, или сообщение об ошибке, если что-то пошло не так. В этом простом примере мы используем блок «содержит» (найдите его в разделе «Встроенная палитра», «Панель текста»), чтобы проверить, есть ли в строке результата rowID. Если да, то мы знаем, что rowID был получен, и затем вызываем процедуру WebViewer. GoHome, которая перезагружает «HomeURL», как указано в свойствах WebViewer. Обратите внимание, что этот набор блоков также вызывает процедуру resetForm. После записи записи он сбрасывает интерфейс обратно в исходное состояние.
Готово! Упакуйте приложение, выбрав Пакет для телефона в конструкторе. Теперь вы можете протестировать приложение для целей TeaCelebration. Как только вы поймете это руководство, вы будете готовы создавать новые таблицы Fusion Tables и изменять приложение для сбора данных различных типов от пользователей.
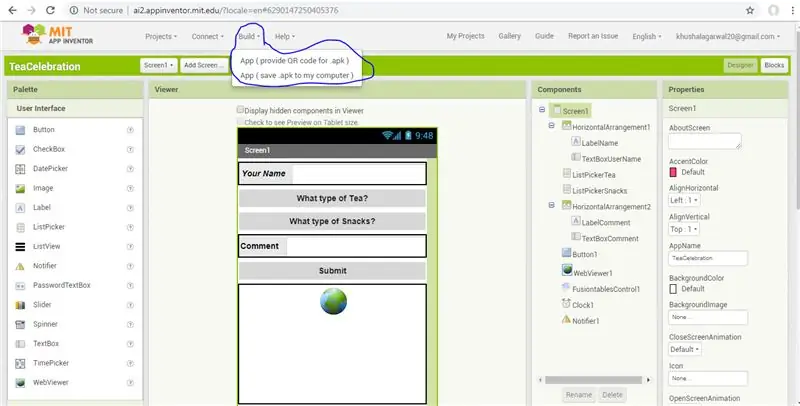
Шаг 7. Загрузка приложения в Google Play Store

Загрузить приложение в магазине Google Play очень просто. Просто введите в Google «Как загрузить приложение в Google Play Store», и вы получите всю информацию от самого Google. Ниже ссылка Google: -
support.google.com/googleplay/android-deve…
Вам нужно только загрузить файл APK в Play Console.
Чтобы сохранить файл APK, перейдите в раздел «Сборка в приложении MIT» и выберите вариант «Сохранить.apk на моем компьютере».
Наконец, после выполнения всех этих действий ваше приложение готово к использованию. Если вы не хотите загружать приложение в магазин Google Play, просто поделитесь им с друзьями / клиентами и т. Д.
Это только для учебных целей, и теперь у вас есть так много опций для увеличения, уменьшения, отображения, скрытия таблицы Fusion.
Эта инструкция очень уникальна. Теперь вам нужно использовать эту процедуру. Встретимся в Next Instructable.
Спасибо за прочтение.
Рекомендуемые:
Soft Toy Bluetooth Dice и разработка игры для Android с помощью MIT App Inventor: 22 шага (с изображениями)

Мягкие игрушки Bluetooth Dice и разработка игры для Android с помощью MIT App Inventor: игра в кости имеет другой метод1) Традиционная игра с деревянными или латунными кубиками. 2) Играйте на мобильном устройстве или компьютере со случайным значением кубика, созданным мобильным устройством или компьютером, с помощью этого другого метода. играть в кости физически и перемещать монету на мобильном телефоне или ПК
Skype для бизнеса Status WS2812 RGB LED Подсветка стола: 6 шагов

Статус Skype для бизнеса WS2812 RGB LED Подсветка стола: я далеко не первый, кто изменил цвет подсветки в зависимости от статуса вашей учетной записи Skype для бизнеса, но я думаю, что я первый, кто напишет учебное пособие с использованием адресации Светодиодные ленты WS2812. Я предпочитаю эти огни, потому что с минимальным
CityCoaster - Создайте свою собственную подставку с дополненной реальностью для своего бизнеса (TfCD): 6 шагов (с изображениями)

CityCoaster - Создайте свой собственный каботажник с дополненной реальностью для своего бизнеса (TfCD): город под вашей чашей! CityCoaster - это проект, рожденный с мыслью о продукте для аэропорта Роттердам-Гаага, который мог бы выразить идентичность города, развлекая клиентов зоны отдыха с помощью дополненной реальности. В такой
Создание веб-сайта с помощью Google Page Creator: 6 шагов

Создание веб-сайта с помощью Google Page Creator: Как создать веб-сайт с помощью нового Page Creator от Google Labs. (Как бесплатно создать простой веб-сайт размером 100 МБ и запустить его днем.) Включая инструкции, ссылку на страницу формы на страницу, ссылку на другие страницы, ссылку на загруженные файлы html, включая изображения
Детектор движения малого радиуса действия: 5 шагов

Детектор движения малого радиуса действия: это руководство научит вас, как сделать детектор движения малого радиуса действия из дешевых деталей, которые вы можете получить в Radioshack. С помощью этого изящного проекта вы можете изменять яркость детектора. Это моя первая инструкция, поэтому обратите внимание на простоту
