
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Как создать веб-сайт с помощью нового редактора страниц Google Labs. (Как сделать простой веб-сайт размером 100 МБ бесплатно и запустить его днем.) Включая инструкции, ссылки на страницу формы на страницу, ссылку на другие страницы, ссылку на загруженные файлы HTML, включение изображений и встраивание флеш-игр и гаджетов.
ВНИМАНИЕ! Google Page Creator - это пробная версия, предоставляемая Google Labs. Он находится в стадии тестирования. (Пробный период может закончиться, Google может принять решение о взимании за него денег или Page Creator может быть закрыт.) Конечно, в лучшем случае он может стать завершенным веб-сайтом под управлением Google.
Шаг 1. Войдите в Page Creator

Перейдите на https://www.pages.google.com и введите свое имя пользователя и пароль Gmail. Если у вас нет учетной записи Gmail, перейдите по ссылке, чтобы зарегистрироваться здесь. При первом входе на экран появится страница, рассказывающая вам немного о функциях Page Creator. Чтобы попасть внутрь, вам нужно спуститься вниз и согласиться с условиями.
Шаг 2: добавление и редактирование текста

Веб-страница по умолчанию имеет 4 редактируемых поля: заголовок, подзаголовок, текст и нижний колонтитул. Вы можете ввести текст в любой из них, просто щелкнув внутри красной пунктирной рамки поля, в котором вы хотите ввести текст, и набрав.
Слева находятся элементы управления для редактирования текста внутри каждого поля. Вы можете сделать текст полужирным, курсивом, обозначить его маркерами, изменить цвет, изменить шрифт и изменить размер формы здесь. ПРИМЕЧАНИЕ: Вы должны выделить текст, чтобы редактировать его, а также после того, как вы нажали одну из этих кнопок, его настройка продолжится во всем остальном поле. Например, если вы установите курсивом первое слово, которое вы вводите, а затем продолжите вводить остальной текст, который вы вводите, этот мир будет курсивом, если вы не отмените выделение курсивом, нажав кнопку еще раз.
Шаг 3. Изменение внешнего вида страницы


Справа есть две опции -Изменить внешний вид- и -Изменить макет-.
Каждый параметр открывает меню, в котором вы можете предварительно выбрать другой вариант.
Шаг 4: Добавление изображений и ссылок




Слева есть две кнопки, которые нам еще предстоит изучить: кнопка изображения и кнопка ссылки.
Чтобы добавить изображение, нажмите кнопку изображения, найдите изображение, которое вы хотите загрузить на свой сайт, и нажмите -Добавить изображение-. После добавления изображения к изображению будет прикреплено меню, которое позволит вам повернуть, обрезать или улучшить изображение. Чтобы добавить ссылку, нажмите кнопку ссылки, выберите то, что вы хотите связать (страницу, файл, веб-сайт, адрес электронной почты), и нажмите ОК. Когда у вас есть ссылка, к ней прикрепляется меню, в котором вы можете изменить или протестировать ссылку. ПРИМЕЧАНИЕ. Вы можете ссылаться на загруженный HTML-файл, что означает, что вы можете ссылаться на страницу, созданную вами вне Page Creator, которая не соответствует макету Page Creator.
Шаг 5: Дополнения Baby !




Перейдите по ссылке, чтобы перейти -Назад к диспетчеру страниц-.
Диспетчер страниц позволяет вам видеть все ваши страницы, домашнюю страницу и так далее. Справа вы можете увидеть файлы, которые вы загрузили в свою учетную запись. Теперь перейдите в -Site Settings-, войдя внутрь нажмите -Enable Experimental Settings-. Появится еще одна страница, на которой вам нужно будет подтвердить свой выбор. После того, как вы это сделаете, вернитесь к Page Manager и выберите веб-сайт, который вы хотите отредактировать. Теперь внутри окна редактора страницы вы увидите ранее сформированные кнопки изображения и ссылок, а также кнопку с круговой диаграммой на ней, которая позволит вам изучить новые функции. При нажатии на эту кнопку открывается меню, в котором вы можете выбрать стандартные или сторонние гаджеты. Выберите гаджет и нажмите «Добавить гаджет». ПРИМЕЧАНИЕ. Make имеет гаджет, который вы можете найти, выполнив поиск среди стандартных гаджетов.
Шаг 6: Последний шаг


Нажмите кнопку публикации вверху, чтобы опубликовать его в Интернете. Затем вы просматриваете его, щелкнув -Просмотреть в веб-ссылке вверху. Теперь у вас есть бесплатный веб-сайт со 100 МБ пространства без рекламы, который легко редактировать.
АГА!!!!!
Рекомендуемые:
Создание веб-камеры для аквариума онлайн!: 8 шагов (с изображениями)

Создание веб-камеры для аквариума онлайн!: Пошаговое руководство по модификации корпуса IP-камеры так, чтобы ее можно было прикрепить непосредственно к аквариуму. Причина, по которой это необходимо, заключается в том, что веб-камеры обычно предназначены для размещения перед объектом или нуждаются в подставке. Однако с Fish Ta
Создание Android-приложения для малого бизнеса с помощью MIT APP и Google Fusion Table: 7 шагов

Создание Android-приложения для малого бизнеса с использованием MIT APP и Google Fusion Table: Вы когда-нибудь хотели создать свое собственное приложение, которое будет доступно в магазине Google Play !!! Если у вас есть бизнес, это руководство изменит вашу жизнь. Внимательно прочитав это, вы сможете создать свое собственное приложение. Бефо
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
Объедините свою веб-страницу (Google Page Creator) с альбомом Picasa on Line: 5 шагов

Объедините свою веб-страницу (Google Page Creator) с альбомом Picasa on Line: Здравствуйте, вот мое первое руководство, наслаждайтесь! продолжая эту инструкцию Настройка веб-сайта с помощью Google Page Creator
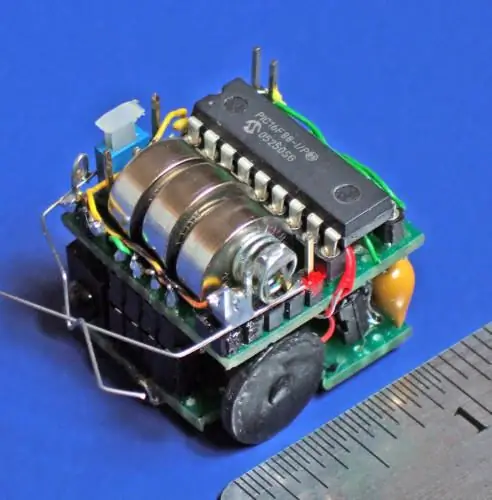
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
