
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

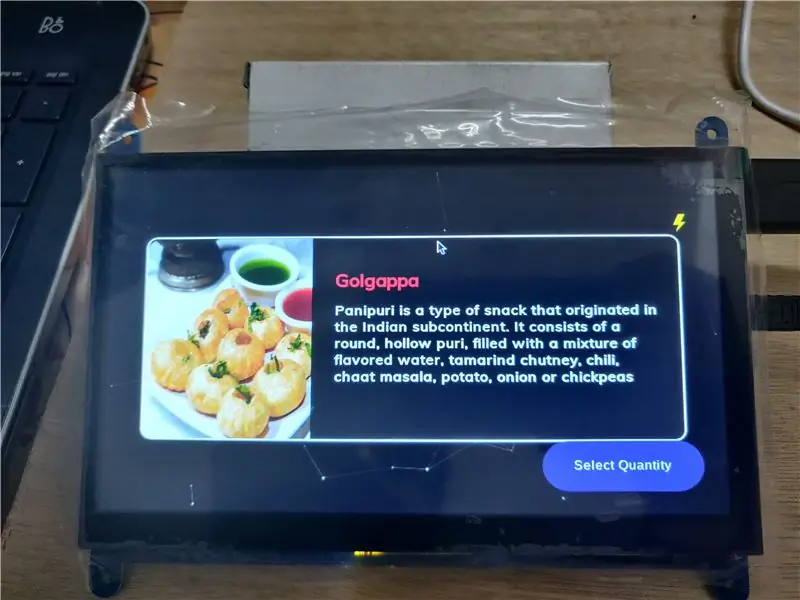
Можем ли мы создать современный графический интерфейс с использованием веб-языков для торгового автомата?
Ответ на этот вопрос - да, мы можем. Мы можем использовать их для торговых автоматов в режиме киоска. Следующая идея, которую я уже применил в моем существующем проекте, работает нормально, и мы много тестировали. Вы также можете создать красивый современный графический интерфейс с помощью существующие знания css и HTML, JavaScript. Взаимодействие между выводами Django и GPIO объяснено максимально четко. Если вы хотите сделать то же самое, продолжайте читать.
Запасы
Требуются следующие предварительные условия:
- Raspberry pi с установленной в нем raspian OS
- Сенсорный дисплей, совместимый с raspberry pi
- Немного знаний об основах веб-языков (CSS, HTML, JavaScript)
Шаг 1. Установка Django и необходимых компонентов для Project
- обновить существующий Python 2 до 3 с помощью терминала. Вы можете выполнить действия, описанные в видео.
- Установите Django на Raspberry pi с помощью команды Pip в строке терминала.
- (необязательно) Установите необходимые библиотеки для сенсорного дисплея. Для этого перейдите на веб-страницу производителя дисплея.
Шаг 2. Настройка приложения Django


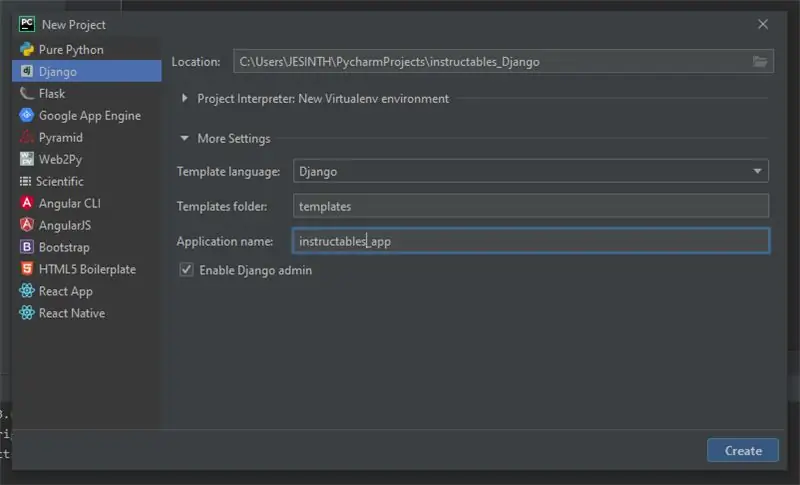
Если вам комфортно с IDE на raspberry pi, сделайте это, но я рекомендую создать приложение Django на ПК. Лучше использовать PyCharm или Visual Studio для разработки приложений Django. Я закончу с Pycharm. Перейдите в Pycharm и создайте новый проект под этим Select Django. Дайте новое имя для проекта и в Enable Template и создайте имя для вашего приложения, и если вы работаете с базами данных, включите Django admin и нажмите start. Он установит необходимые пакеты. После этого выполните следующие действия.
- Проверьте, запущен ли сервер или нет, используя команду - python manage.py runserver на терминале
- Если вы не знаете об основах Django, перейдите на сайт приложения «Опросы», где вы сможете легко разобраться в основах Django.
Шаг 3: Создание графического интерфейса и соединение с серверной частью
- Для создания графического интерфейса я сделаю это с помощью Html 5 и CSS 3. Вы можете создать несколько страниц по вашему желанию, а значки и изображения попробуйте загрузить и использовать, если вы работаете с автономным торговым автоматом и для онлайн-использования URL-ссылок. Я сохранил эти файлы.html в каталоге шаблонов, который мы только что включили.
- Используйте статическую папку для хранения изображений, видео и файлов CSS соответственно
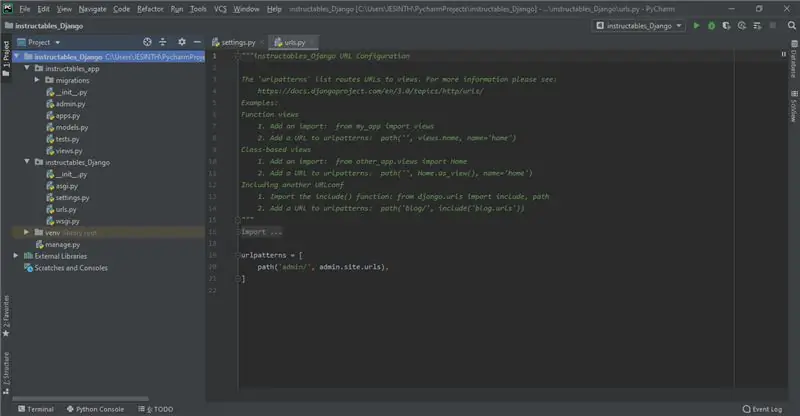
- После этого используйте urls.py в Django, чтобы связать файлы с внутренним прогрессом.
(или)
clone или Скачать репозиторий в GitHub - Raspberry-pi-Gui-Django
Шаг 4: Замена файлов в Raspberry-pi и настройка


Поздравляем, если вы выполнили шаги до сих пор, самое время протестировать графический интерфейс на raspberry pi.
- создать приложение Django с тем же именем, что и на вашем ПК или ноутбуке
- Создание шаблонов и статических папок на вашем Pi
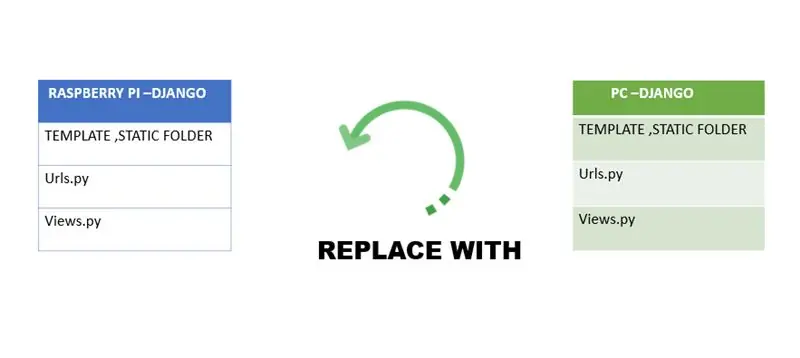
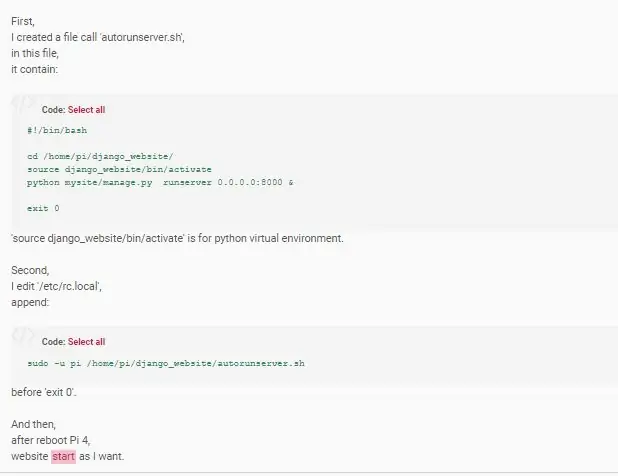
- Замените новые файлы фактическими файлами, которые вы создали. Для получения более подробной информации обратитесь к изображениям.
- Следующим шагом является создание сценария автозапуска для запуска сервера во время загрузки в фоновом режиме.
- Последнее, что нужно сделать - включить режим киоска в raspberry pi для получения дополнительных сведений. Посетите мою страницу Github и, если вы хотите показать хром в полноэкранном режиме.
Рекомендуемые:
Сканер карт для торгового автомата: 13 шагов (с изображениями)

Сканер карточек для автомата с коллекционными картами: Сканер карточек для автомата с коллекционными картами Журнал изменений можно найти на последнем шаге. Предыстория Я объяснил основную мотивацию моего проекта во вступлении к устройству подачи карточек. Но короче говоря, мы с детьми накопили большое количество Коллекционных карточек b
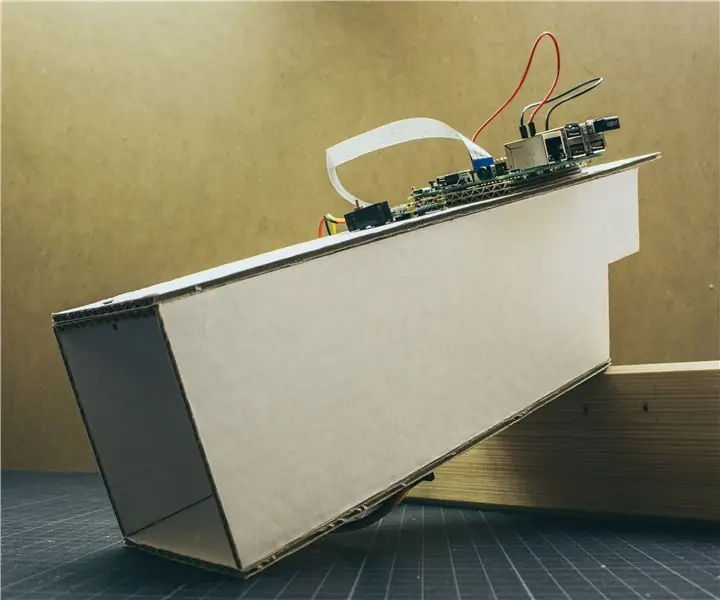
Устройство подачи карточек для торгового автомата: 10 шагов (с изображениями)

Устройство подачи карточек для автомата с коллекционными картами: устройство подачи карточек для автомата с коллекционными картами Предыстория Когда я был молод, я собирал тонны коллекционных карточек, но в течение нескольких лет страсть к коллекционированию уменьшалась. А пока у меня есть дети, и медленно, но верно они тоже начинают
Цифровые часы на Arduino с использованием конечного автомата: 6 шагов

Цифровые часы на Arduino с использованием конечного автомата: Привет, я собираюсь показать вам, как цифровые часы могут быть созданы с помощью YAKINDU Statechart Tools и запускаться на Arduino, который использует экран LCD Keypad Shield. часы были взяты у Дэвида Харела. Он опубликовал статью о
ДОМАШНЯЯ АВТОМАТИЗАЦИЯ НА ОСНОВЕ ЛОКАЛЬНОГО MQTT-СЕРВЕРА С ИСПОЛЬЗОВАНИЕМ МАЛИНЫ PI И NODEMCU BOARD: 6 шагов

ДОМАШНЯЯ АВТОМАТИЗАЦИЯ НА ОСНОВЕ ЛОКАЛЬНОГО MQTT-СЕРВЕРА С ИСПОЛЬЗОВАНИЕМ МАЛИНЫ PI И NODEMCU BOARD: До сих пор я сделал несколько обучающих видео по управлению приборами через Интернет. И для этого я всегда предпочитал сервер Adafruit MQTT, так как он был прост в использовании и удобен для пользователя. Но все это было основано на Интернете. Это означает, что мы
Сортировщик карточек для торгового автомата (обновление 2019-01-10): 12 шагов (с изображениями)

Сортировщик карточек для автомата для коллекционных карточек (обновление 2019-01-10): сортировщик карточек для автомата для коллекционных карточек Журнал изменений можно найти на последнем шаге. Предыстория Я уже объяснил мотивацию моего проекта в статье "Устройство подачи карточек". Но короче говоря, мы с детьми накопили большое количество Коллекционных карточек
