
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Привет, я собираюсь показать вам, как можно создать цифровые часы с помощью YAKINDU Statechart Tools и запустить на Arduino, который использует экран LCD Keypad Shield.
Оригинальная модель цифровых часов была взята у Дэвида Харела. Он опубликовал статью о
«[…] Широкое расширение обычного формализма конечных автоматов и диаграмм состояний».
В этой статье он использовал для своего исследования пример цифровых часов. Я использовал его как источник вдохновения и перестроил часы с помощью YAKINDU Statechart Tools (инструмент для создания графических моделей конечных автоматов и генерации кода C / C ++ с их помощью) и вернул их к жизни на Arduino.
Запасы
Аппаратное обеспечение:
- Arduino Uno или Mega
- Экран ЖК-клавиатуры
Программное обеспечение:
- Инструменты диаграммы состояний YAKINDU
- Eclipse C ++ IDE для Arduino
Шаг 1. Как работают цифровые часы


Начнем с определения того, как должны работать цифровые часы. Вы помните эти… скажем так… «ультра крутые» цифровые часы, которые были у всех в 90-х? Встроенный секундомер, различные будильники и раздражающий звуковой сигнал каждый полный час. Если нет, взгляните: цифровые часы 90-х годов.
По сути, это настраиваемые часы с разными режимами. В основном будет отображаться текущее время, но есть и другие особенности. В качестве входных данных у вас есть кнопка включения / выключения, режима и кнопки настройки. Дополнительно вы можете включать и выключать свет. С помощью кнопки режима вы можете различать режимы и включать / отключать функции часов:
- Отображение времени (Часы)
- Отображение даты (Дата)
- Установите будильник (Будильник 1, Будильник 2)
- Включение / отключение звонка (Установить звонок)
- Используйте секундомер (Stop Watch)
В меню вы можете использовать кнопку включения / выключения для настройки режима. Кнопка установки позволяет вам установить время - например, для часов или будильника. Секундомером можно управлять - запускать и останавливать - с помощью кнопки включения и выключения света. Вы также можете использовать встроенный счетчик кругов.
Кроме того, есть звонок, который звонит каждый полный час, и встроенная управляемая подсветка. На первом этапе я не подключал их к Arduino.
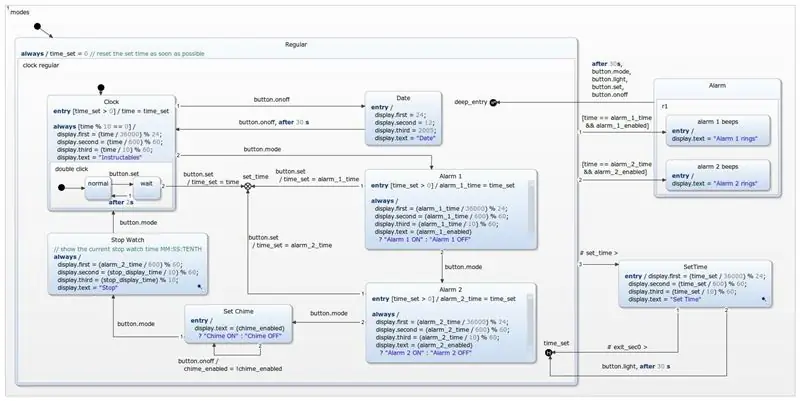
Шаг 2: конечный автомат

Я не хочу вдаваться в подробности объяснения этого примера. Это не потому, что он слишком сложен, он просто слишком велик. Я постараюсь объяснить основную идею того, как это работает. Выполнение должно быть самоочевидным, если взглянуть на модель или загрузить и смоделировать ее. Некоторые части конечного автомата суммируются в субрегионах, например, в заданном временном диапазоне. При этом должна быть обеспечена читаемость конечного автомата.
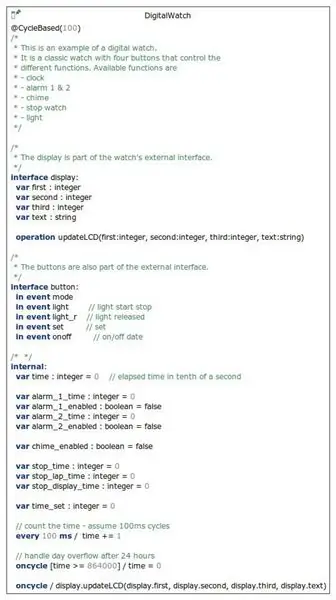
Модель разделена на две части - графическую и текстовую. В текстовой части будут определены события, переменные и т. Д. В графической части - диаграмме состояний - указано логическое выполнение модели. Чтобы создать конечный автомат, который выполняет указанное поведение, требуются некоторые входные события, которые можно использовать в модели: onoff, set, mode, light и light_r. В разделе определения используется внутреннее событие, которое увеличивает значение времени каждые 100 мс:
каждые 100 мс / раз + = 1
На основе шагов 100 мс текущее время будет рассчитано в формате ЧЧ: ММ: СС:
display.first = (время / 36000)% 24;
display.second = (время / 600)% 60; display.third = (время / 10)% 60;
Значения будут подключены к ЖК-дисплею с помощью ЖК-дисплея операции update каждый раз, когда будет вызван конечный автомат:
display.updateLCD (display.first, display.second, display.third, display.text)
Базовое выполнение конечного автомата уже определено в разделе «Как работают цифровые часы». В этом инструменте я использовал некоторые «специальные» элементы моделирования, такие как CompositeState, History, Sub-Diagrams, ExitNodes и т. Д. Подробное описание можно найти в Руководстве пользователя.
Шаг 3: Экран ЖК-клавиатуры
Экран LCD Keypad Shield довольно хорош для простых проектов, требующих экрана для визуализации и некоторых кнопок в качестве ввода - типичного простого HMI (человеко-машинного интерфейса). Экран ЖК-клавиатуры содержит пять пользовательских кнопок и еще одну для сброса. Все пять кнопок подключены к контакту A0 Arduino. Каждый из них подключен к делителю напряжения, что позволяет различать кнопки.
Вы можете использовать analogRead (0), чтобы найти конкретные значения, которые, конечно, могут отличаться в зависимости от производителя. Этот простой проект отображает текущее значение на ЖК-дисплее:
#include "Arduino.h"
#include "LiquidCrystal.h" LiquidCrystal lcd (8, 9, 4, 5, 6, 7); void setup () {lcd.begin (16, 2); lcd.setCursor (0, 0); lcd.write («Измеренное значение»); } void loop () {lcd.setCursor (0, 1); lcd.print (""); lcd.setCursor (0, 1); lcd.print (analogRead (0)); задержка (200); }
Вот мои результаты измерений:
- Нет: 1023
- Выбрать: 640
- Осталось: 411
- Вниз: 257
- Вверх: 100
- Справа: 0
С этими порогами можно прочитать кнопки:
#define NONE 0 # определить SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define RIGHT 5 static int readButton () {int result = 0; результат = analogRead (0); если (результат <50) {вернуть ВПРАВО; } если (результат <150) {вернуть ВВЕРХ; } если (результат <300) {вернуть ВНИЗ; } если (результат <550) {return LEFT; } если (результат <850) {return SELECT; } return NONE; }
Шаг 4: взаимодействие с конечным автоматом

Сгенерированный код C ++ конечного автомата предоставляет интерфейсы, которые должны быть реализованы для управления конечным автоматом. Первый шаг - это соединение событий in с клавишами Keypad Shield. Я уже показал, как читать кнопки, но для их взаимодействия с конечным автоматом требуется отключение кнопок - в противном случае события будут возникать несколько раз, что приведет к непредсказуемому поведению. Концепция противодействия программному обеспечению не нова. Вы можете посмотреть документацию Arduino.
В своей реализации я обнаруживаю спад (отпускание кнопки). Я читаю значение кнопки, жду 80 мс (лучше с 80 вместо 50), сохраняю результат и читаю новое значение. Если oldResult не был NONE (не нажат), а новый результат - NONE, я знаю, что кнопка была нажата раньше, а теперь отпущена. Затем я вызываю соответствующее событие ввода конечного автомата.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); задержка (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {переключатель (oldState) {case SELECT: {stateMachine-> getSCI_Button () -> raise_mode (); перерыв; } case LEFT: {stateMachine-> getSCI_Button () -> raise_set (); перерыв; } case DOWN: {stateMachine-> getSCI_Button () -> raise_light (); перерыв; } case UP: {stateMachine-> getSCI_Button () -> raise_light_r (); перерыв; } case RIGHT: {stateMachine-> getSCI_Button () -> raise_onoff (); перерыв; } по умолчанию: {перерыв; }}}}
Шаг 5: соединяем все вместе
Основная программа состоит из трех частей:
- Государственный автомат
- Таймер
- Обработчик дисплея (типичный lcd.print (…))
DigitalWatch * stateMachine = новый DigitalWatch (); CPPTimerInterface * timer_sct = новый CPPTimerInterface (); DisplayHandler * displayHandler = новый DisplayHandler ();
Конечный автомат использует обработчик отображения и получил таймер, который будет обновляться для управления синхронизированными событиями. После этого конечный автомат инициализируется и вводится.
void setup () {stateMachine-> setSCI_Display_OCB (displayHandler); stateMachine-> setTimer (timer_sct); stateMachine-> init (); stateMachine-> ввод (); }Цикл выполняет три функции:
- Поднять входные события
- Рассчитайте прошедшее время и обновите таймер
- Вызов конечного автомата
long current_time = 0; длинный last_cycle_time = 0; void loop () {raiseEvents (); last_cycle_time = текущее_время; current_time = миллис (); timer_sct-> updateActiveTimer (stateMachine, current_time - last_cycle_time); stateMachine-> runCycle (); }
Шаг 6. Получите пример
Вот и все. Я, наверное, не упомянул все детали реализации, но вы можете посмотреть пример или оставить комментарий.
Добавьте пример в работающую среду IDE с помощью: Файл -> Создать -> Пример -> Примеры диаграмм состояний YAKINDU -> Далее -> Arduino - Цифровые часы (C ++)
> Вы можете скачать IDE здесь <<
Вы можете начать с 30-дневной пробной версии. После этого вы должны получить лицензию, которая бесплатна для некоммерческого использования!
Рекомендуемые:
Цифровые часы с использованием Arduino и светодиодного матричного дисплея: 6 шагов

Цифровые часы с использованием Arduino и светодиодного точечного матричного дисплея: в настоящее время производители и разработчики предпочитают Arduino для быстрой разработки прототипов проектов. Arduino - это электронная платформа с открытым исходным кодом, основанная на простом в использовании аппаратном и программном обеспечении. У Arduino очень хорошее сообщество пользователей. В этом проекте
Цифровые часы с использованием внутреннего RTC STM32L476: 5 шагов

Цифровые часы с использованием внутренних часов реального времени STM32L476: в этом руководстве рассказывается, как создать цифровые часы в домашних условиях, которые могут работать до тех пор, пока они питаются от источника питания. В нем используются внутренние регистры микроконтроллера и не требуются внешние часы реального времени
«Простые» часы Digilog (цифровые аналоговые) с использованием переработанных материалов !: 8 шагов (с изображениями)

«Простые» часы Digilog (цифровые аналоговые) с использованием переработанного материала!: Всем привет! Итак, в этой инструкции я расскажу, как сделать эти цифровые + аналоговые часы, используя дешевый материал! Если вы думаете, что этот проект "отстой", вы можете уйти и не читать эту инструкцию. Мир! Мне очень жаль, если
Простые цифровые часы с использованием Arduino: 6 шагов

Простые цифровые часы с использованием Arduino: создайте простые цифровые часы с помощью Arduino и простой печатной платы
Цифровые часы с использованием 4026 и 4060: 5 шагов (с изображениями)

Цифровые часы с использованием 4026 и 4060: Этим летом я прошел курс под названием «Цифровая электроника». в моем колледже. Я узнал о шлепанцах, счетчиках и многом другом. Так что я подумал, что было бы здорово, если бы я сделал проект, связанный с цифровой электроникой, а оттуда - проект digital cloc
