
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Новый коронавирус вызвал почти 80 тысяч подтвержденных случаев по всей стране, и в последние месяцы респираторы и респираторы испытывают дефицит. Не только это, но и ситуация за рубежом тоже не оптимистична. Общее количество подтвержденных случаев достигло трех миллионов пятисот тысяч случаев, число погибших - 240 тысяч. В результате растет спрос на иностранные вентиляторы.
Вот и решил сделать небольшой проект, связанный с вентилятором. Очень удобно разрабатывать с экраном последовательного порта STONE TFT LCD. Я использую его как интерфейс дисплея. Кроме того, мне нужен внешний главный контроллер для загрузки данных. Здесь я выбрал esp32, который также является популярным чипом, и его разработка относительно проста.
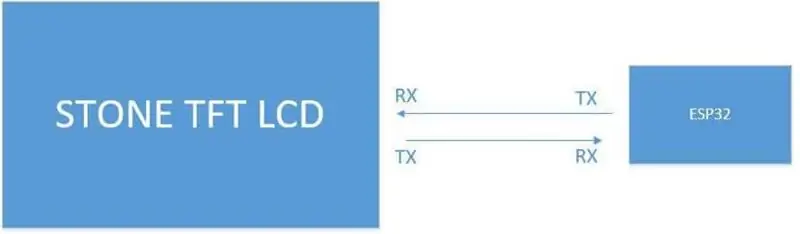
В этом руководстве вы создадите проект экрана последовательного порта. Экран может взаимодействовать с MCU, управлять и генерировать форму волны через esp32 и отображать ее на экране. Этот проект будет очень полезен для сбора кривой частоты дыхания пациента.
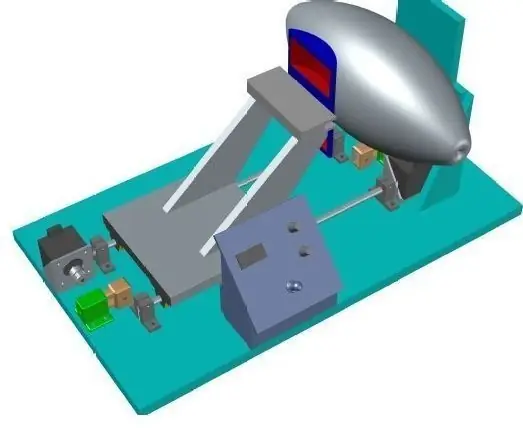
Шаг 1. Обзор проекта

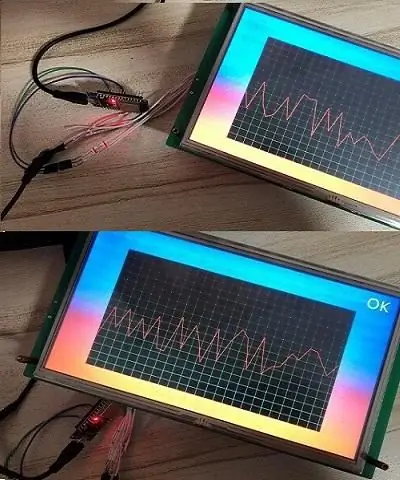
Здесь мы сделаем проект вентилятора. После того, как вентилятор будет включен и включен, появится интерфейс запуска и отобразится слово «открыть вентилятор». Нажатие на нее вызовет эффект щелчка, сопровождаемый голосовой подсказкой, свидетельствующей об успешном включении. Наконец, он перейдет к интерфейсу выбора функции. В этом интерфейсе мы можем выбрать режим вентилятора: CMV PCV SIMV PS CPAP PEEP. Если настройка неверна, вы можете нажать «Сброс», а затем - «ОК», чтобы вернуться. Затем нажмите кнопку «Осциллограммы поставщика», будет тот же эффект кнопки, а затем войдите в интерфейс отображения формы сигнала сердечного ритма. В это время ЖК-экран STONE TFT отправит последовательную команду, запускающую MCU esp32 для начала загрузки данных формы сигнала.
То есть, следующие функции: ① Экран последовательного порта STONE TFT LCD для реализации настройки кнопок ② Экран последовательного порта STONE TFT LCD реализует переключение страниц; ③ Экран последовательного порта STONE TFT LCD реализует выдачу команд последовательного порта; ④ Экран последовательного порта STONE TFT LCD для отображения формы сигнала. Модули, необходимые для проекта: ① STONE TFT LCD ② Arduino ESP32 ③ Модуль голосового воспроизведения.
Шаг 2: Введение в оборудование и принцип

Громкоговоритель
Поскольку STONE TFT LCD имеет аудиодрайвер и зарезервированный соответствующий интерфейс, он может использовать самый распространенный магнитный динамик, широко известный как динамик. Громкоговоритель - это своего рода преобразователь, который преобразует электрический сигнал в акустический сигнал. Характеристики громкоговорителя сильно влияют на качество звука. Громкоговорители являются самым слабым компонентом звукового оборудования, а для звукового эффекта они являются наиболее важным компонентом. Есть много видов громкоговорителей, и цены сильно различаются. Звуковая электрическая энергия через электромагнитные, пьезоэлектрические или электростатические эффекты, так что это вибрация бумажного резервуара или диафрагмы и резонанс с окружающим воздухом (резонанс) и создание звука.
STONE STVC101WT-01l 10,1-дюймовая TFT-панель промышленного класса 1024x600 и 4-проводный сенсорный экран сопротивления; l яркость 300 кд / м2, светодиодная подсветка; l цвет RGB составляет 65К; l визуальная область 222,7 мм * 125,3 мм; l угол обзора 70/70/50/60; л срок службы 20000 часов. 32-битный процессор Cortex-M4 200 Гц; l Контроллер CPLD epm240 TFT-LCD; l флэш-память 128 МБ (или 1 ГБ); l USB-порт (диск U) загрузка; l набор инструментов для разработки графического интерфейса, простые и мощные шестнадцатеричные инструкции.
Шаг 3: Основные функции

Управление сенсорным экраном / отображение изображения / отображение текста / отображение кривой / чтение и запись данных / воспроизведение видео и аудио. Подходит для различных отраслей промышленности.
Интерфейс UART - RS232 / RS485 / TTL; напряжение 6В-35В; потребляемая мощность 3,0 Вт; рабочая температура - 20 ℃ / + 70 ℃; влажность воздуха 60 ℃ 90%. Модуль STONE STVC101WT-01 связывается с MCU через последовательный порт, который необходимо использовать в этом проекте. Нам нужно только добавить разработанное изображение пользовательского интерфейса через верхний компьютер через параметры строки меню к кнопкам, текстовым полям, фоновым изображениям и логике страницы, затем сгенерировать файл конфигурации и, наконец, загрузить его на экран дисплея для запуска.
Инструкцию можно скачать через официальный сайт:
Шаг 4: ESP32 EVB

Esp32 - это однокристальная схема, интегрированная с Wi-Fi 2,4 ГГц и двухрежимным Bluetooth. В нем используется технология TSMC со сверхнизким энергопотреблением 40 нм, обеспечивающая сверхвысокие радиочастотные характеристики, стабильность, универсальность и надежность, а также сверхнизкое энергопотребление, что соответствует различным требованиям к энергопотреблению и подходит для различных сценариев приложений. В настоящее время модели продуктов серии esp32 включают esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd и esp32-u4wdh. Esp32-d0wd-v3, esp32-d0wdq6-v3 и esp32-u4wdh - это модели микросхем, основанные на Eco v3.
Wi-Fi • 802.11 b / g / n • 802.11 n (2,4 ГГц) до 150 Мбит / с • беспроводное мультимедиа (WMM) • агрегирование кадров (TX / RX A-MPDU, Rx A-MSDU) • немедленное блокирование ACK • дефрагментация • автоматический мониторинг маяка (аппаратный TSF) • 4 виртуальных интерфейса Wi-Fi Bluetooth • Полный стандарт Bluetooth v4.2, включая традиционный Bluetooth (BR / EDR) и Bluetooth с низким энергопотреблением (BLE) • поддерживает стандарт класса 1, класса 2 и класс-3 без внешнего усилителя мощности • улучшенное управление мощностью Выходная мощность до +12 дБм • приемник nzif имеет чувствительность приема - 94 дБМ • адаптивная скачкообразная перестройка частоты (AFH) • стандартный HCI на основе интерфейса SDIO / SPI / UART • высокоскоростной UART HCI до 4 Мбит / с Поддержка Bluetooth 4.2 BR / EDR и двухрежимного контроллера BLE • ориентированное на синхронное соединение / расширенное синхронное соединение-ориентированное (SCO / ESCO) • Алгоритмы аудиокодеков CVSD и SBC • пикосеть и scatternet • несколько устройств соединение с традиционным Bluetooth и Bluetooth с низким энергопотреблением • поддержка одновременного вещания ул и сканирование
Шаг 5: Этапы разработки

Ардуино ESP32
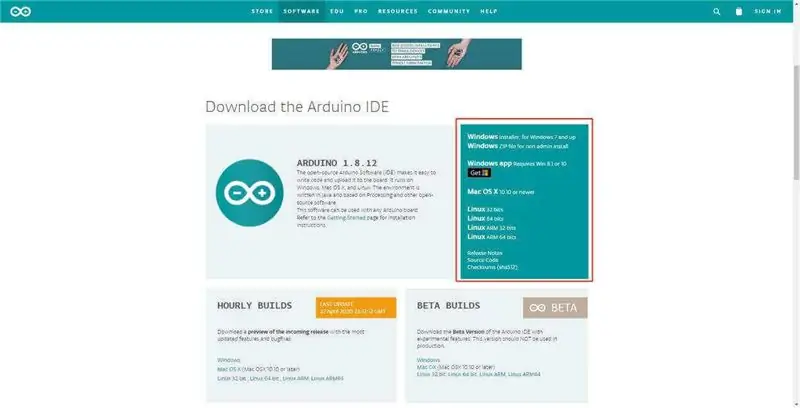
Прежде всего, разработка программной части требует установки IDE. Esp32 поддерживает разработку и компиляцию в среде Arduino, поэтому нам нужно сначала установить инструмент разработки Arduino. Загрузить IDE IDE Ссылка:
Здесь мы выбираем в соответствии с реальной операционной системой компьютера, загружаем и устанавливаем. Установка Arduino После загрузки дважды щелкните, чтобы установить его. Следует отметить, что Arduino ide зависит от среды разработки Java и требует ПК для установки Java JDK и настройки переменных. Если запуск двойным щелчком завершился неудачно, возможно, ПК не поддерживает JDK.
Шаг 6: Код

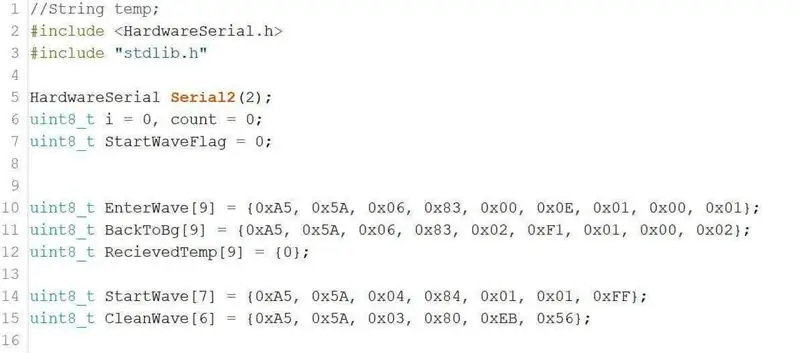
Команда редактирования такая, как показано выше, и
Interweave - это команда кнопки для ввода осциллограммы, отправляемой с экрана идентификации. Backlog - это команда для выхода из кнопки осциллограммы, отправляемой с экрана распознавания. Start wave - это исходные данные формы сигнала, отправляемые на экран. Затем нажмите «Скомпилировать», сначала нажмите первую галочку, а затем нажмите вторую, чтобы загрузить плату разработки esp32.
Шаг 7: ИНСТРУМЕНТ 2019

Добавить картинку
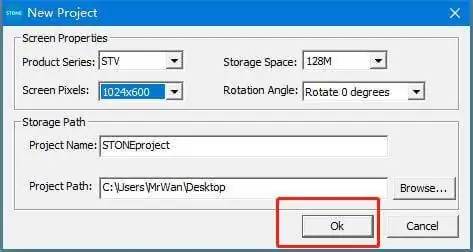
Используйте установленный инструмент 2019, щелкните новый проект в верхнем левом углу и нажмите кнопку ОК.
После этого будет сгенерирован проект по умолчанию с синим фоном по умолчанию. Выберите его и щелкните правой кнопкой мыши, затем выберите «Удалить», чтобы удалить фон. Затем щелкните файл изображения правой кнопкой мыши и выберите Добавить, чтобы добавить свой собственный фон изображения, как показано ниже:
Шаг 8: Установите функцию изображения

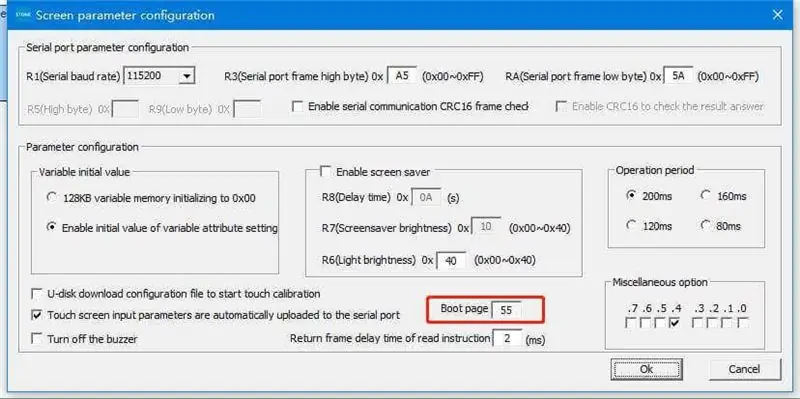
Во-первых, установите загрузочный образ, инструмент -> конфигурация экрана, как показано ниже.
Затем вам нужно добавить элемент управления видео для автоматического перехода после остановки страницы включения.
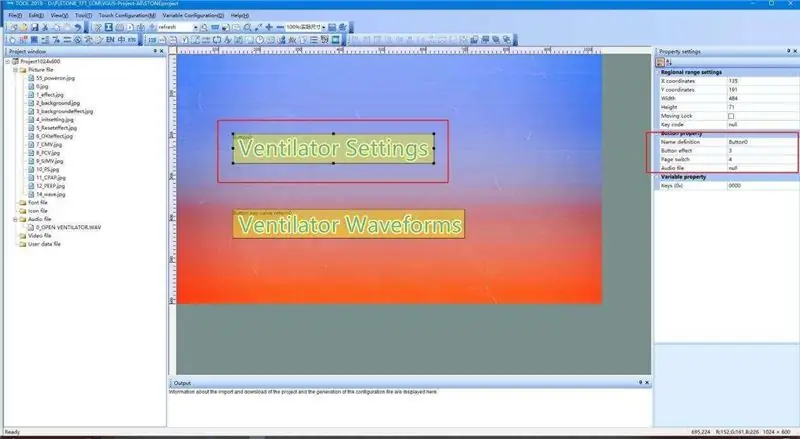
Шаг 9: Настройка интерфейса выбора

Здесь возьмем первый в качестве примера, установите эффект кнопки на страницу 3 и перейдите на страницу 4.
Здесь вам нужно установить эффект замораживания кнопки для каждого параметра, чтобы указать значок выбранного параметра.
Рекомендуемые:
Вентилятор DIY с кнопкой ВКЛ-ВЫКЛ - M5StickC ESP32: 8 шагов

Вентилятор DIY с кнопкой включения-выключения - M5StickC ESP32: в этом проекте мы узнаем, как использовать модуль FAN L9110 с помощью платы M5StickC ESP32
Создание системы управления умным домом на STONE HMI Disp: 23 шага

Создание системы управления умным домом на STONE HMI Disp: Введение в проект В следующем руководстве показано, как использовать модуль сенсорного дисплея STONE STVC050WT-01 для создания простой системы управления бытовой техникой
Медицинский вентилятор + STONE LCD + Arduino UNO: 6 шагов

Медицинский вентилятор + STONE LCD + Arduino UNO: с 8 декабря 2019 года в городе Ухань, провинция Хубэй, Китай, было зарегистрировано несколько случаев пневмонии неизвестной этиологии. За последние месяцы по всей стране было зарегистрировано около 80000 подтвержденных случаев заболевания, а последствия эпидемии
ИСПОЛЬЗУЙТЕ STONE HMI Создайте систему управления домом: 9 шагов

ИСПОЛЬЗУЙТЕ STONE HMI Создайте систему управления домом: Введение в проект В следующем руководстве показано, как использовать модуль сенсорного дисплея STONE STVC050WT-01 для создания простой системы управления бытовой техникой. STONE STVC050WT - 01 модуль поддержки сенсорного дисплея 5 дюймов, разрешение 480 * 272 на
Дешевый вентилятор ESP32 своими руками: 4 шага

Дешевый вентилятор DIY ESP32: Всем привет! Как мы все знаем, COVID19 - единственная тема в наши дни. Здесь, в Испании, болезнь очень сильно поражает. Хотя кажется, что ситуация постепенно контролируется, отсутствие дыхательных аппаратов в больницах - действительно серьезная проблема
