
Оглавление:
- Шаг 1: Процесс:
- Шаг 2: Дизайн пользовательского интерфейса:
- Шаг 3: Новый проект с дисплеем STONE :
- Шаг 4: Добавьте изображение пользовательского интерфейса в КАМЕННЫЕ ИНСТРУМЕНТЫ:
- Шаг 5: Добавьте набор слов в КАМЕННЫЕ ИНСТРУМЕНТЫ
- Шаг 6: Добавьте кнопку :
- Шаг 7: Добавьте отображение текста :
- Шаг 8: кнопка с возвращаемым значением:
- Шаг 9: Связь через последовательный порт
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Введение в проект В следующем руководстве показано, как использовать модуль сенсорного дисплея STONE STVC050WT-01 для создания простой системы управления бытовой техникой. STONE STVC050WT - 01 модуль поддержки сенсорного дисплея составляет 5 дюймов, разрешение 480 * 272 на модуле был интегрирован дисплей и драйвер сенсорного экрана, необходимые чипы, разработчикам нужен только STONE, официальное программное обеспечение для проектирования VGUS, связанное с дизайном интерфейса пользовательского интерфейса и создание файл программирования, загруженный в модуль дисплея STONE, а затем через последовательный порт (RS232 / RS485 / TTL), связанный с ним, вы можете выполнять сложные аспекты проектирования пользовательского интерфейса.
Шаг 1: Процесс:

На изображениях показаны некоторые параметры модуля дисплея STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Этот модуль дисплея - лишь один из многих в этой линейке продуктов. Есть много других модулей дисплея, доступных в различных конфигурациях. www.stoneitech.com
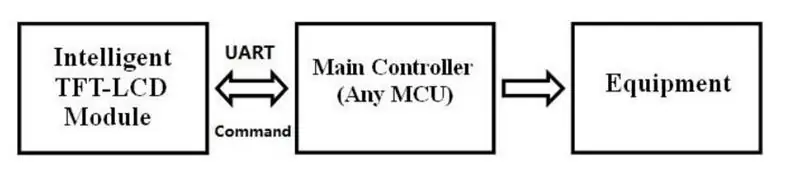
Разработка модуля дисплея STONE в три этапа: 1. Разработал пользовательский интерфейс с помощью программного обеспечения STONE TOOL и загрузил файл дизайна в модуль дисплея. 2. MCU связывается с модулем дисплея STONE через последовательный порт. 3. MCU выполняет другие действия на основе данных, полученных на шаге 2.
Шаг 2: Дизайн пользовательского интерфейса:

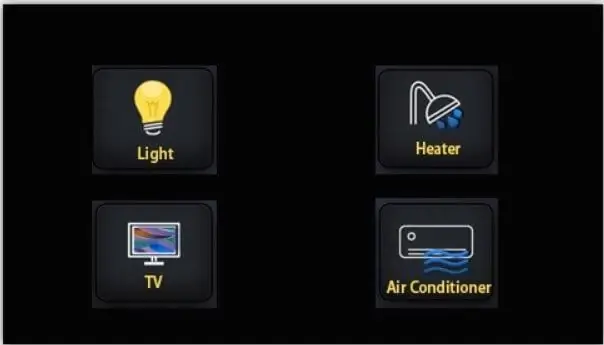
Сегодня мы сделали простое управление бытовой техникой. С помощью Photoshop я разработал следующий простой интерфейс:
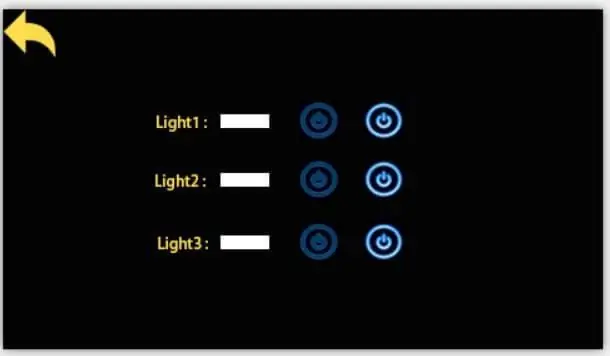
Функция: при нажатии кнопки освещения страница переходит на 2, показывая состояние переключателя трех индикаторов. При нажатии кнопки включения / выключения света последовательный порт модуля экрана выдает протокол сигнала переключателя. Внешний MCU может отправлять данные непосредственно на экранный модуль через последовательный порт. Позвольте экрану напрямую отображать состояние переключателя света.
Шаг 3: Новый проект с дисплеем STONE :

На веб-сайте STONE мы можем загрузить последнюю версию программного обеспечения TOOLS 2019, с помощью которого мы можем создавать пользовательский интерфейс:
www.stoneitech.com/support/download/softwa… STONE TOOL - это программное обеспечение для проектирования графического интерфейса пользователя, которое не требует установки. После загрузки его можно сразу открыть и запустить распаковкой. Следует отметить, что это программное обеспечение должно работать совместимым образом в системах Windows8 и Windows10.
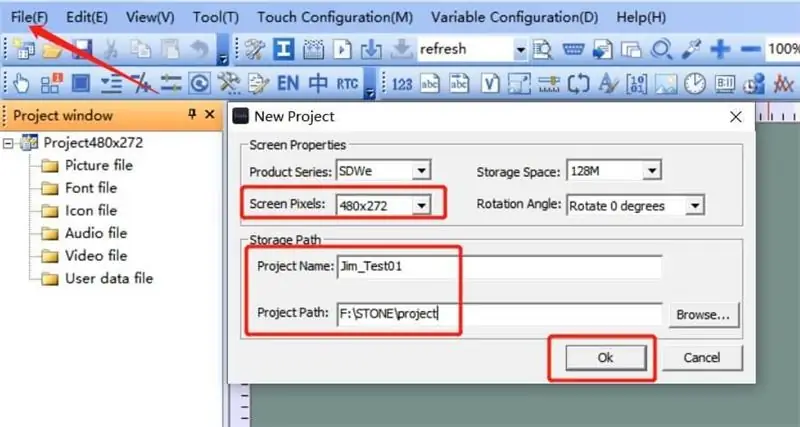
Поскольку я использую STVC050WT-01 с разрешением 480 * 272 и размером флэш-памяти по умолчанию 128 МБ (с возможностью расширения до 1024 МБ), я выбрал 128 МБ. Задайте имя проекта и путь к хранилищу и нажмите «ОК» для завершения.. Щелкните правой кнопкой мыши каталог «Изображение» и удалите 0.jpg.
Шаг 4: Добавьте изображение пользовательского интерфейса в КАМЕННЫЕ ИНСТРУМЕНТЫ:

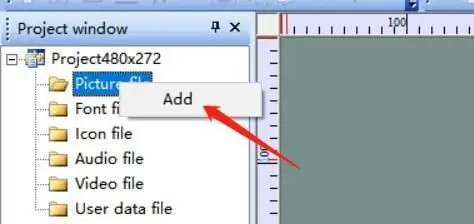
Щелкните правой кнопкой мыши каталог «picture» и добавьте две ИКОНКИ пользовательского интерфейса, которые мы подготовили для проекта:
Шаг 5: Добавьте набор слов в КАМЕННЫЕ ИНСТРУМЕНТЫ

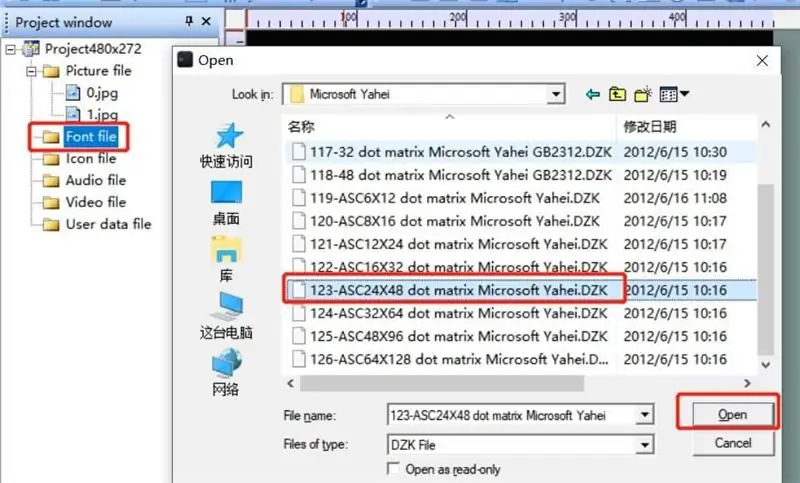
Щелкните правой кнопкой мыши «Файл шрифта», выберите соответствующий шрифт для добавления в проект. Здесь я выбрал ASCII 24 на 48.
Шаг 6: Добавьте кнопку :




Нам нужно установить функцию для кнопки «Light» в первом пользовательском интерфейсе программного обеспечения STONE TOOL:
когда мы нажимаем кнопку «Light», мы переходим на вторую страницу. Как это сделать?
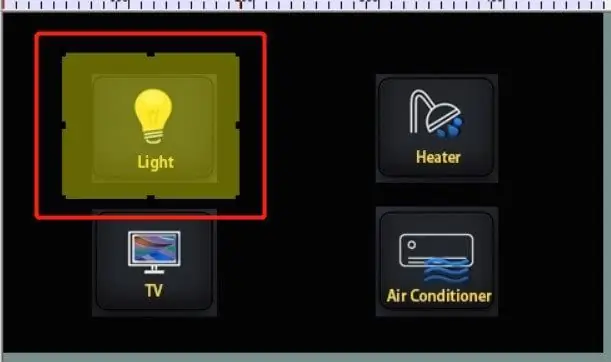
Щелкните значок «Кнопка», чтобы нарисовать область кнопки:
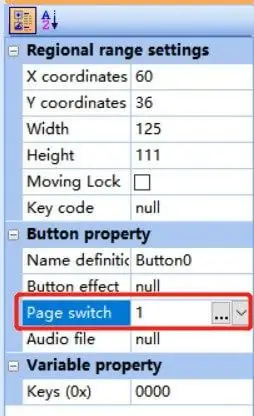
Желтая область представляет собой область кнопки, которую нарисовал пользователь. Свойства кнопки перечислены на панели свойств справа в программном обеспечении STONE TOOL: просто установите для параметра «Страницы ведьм» значение 1, чтобы переключаться на вторую страницу при нажатии кнопки.
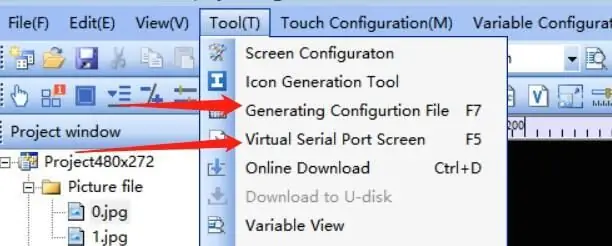
«Создание файла конфигурации» в «Инструменте», а затем «Экран виртуального последовательного порта».
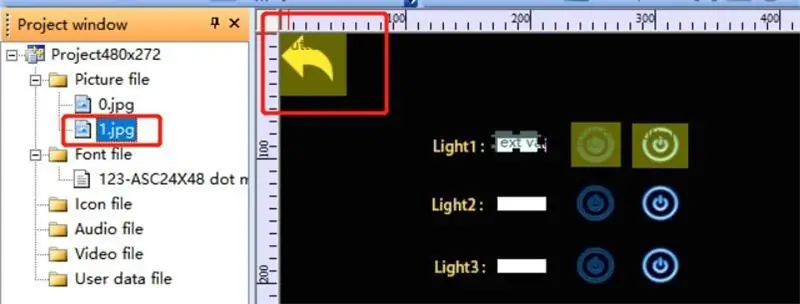
Затем мы меняем стрелку в верхнем левом углу страницы 2 на кнопку:
Когда пользователь нажимает эту кнопку, он возвращается на первую страницу.
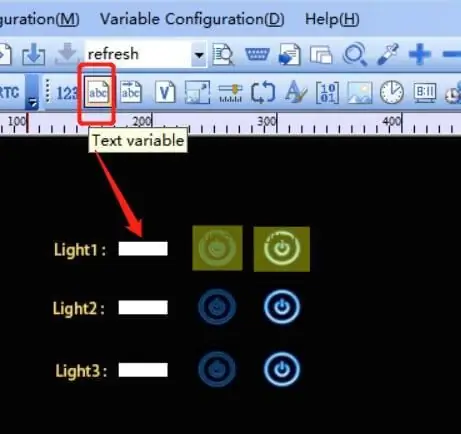
Шаг 7: Добавьте отображение текста :


Используя элемент управления текстовой переменной, обведите пустое пространство после "light1":
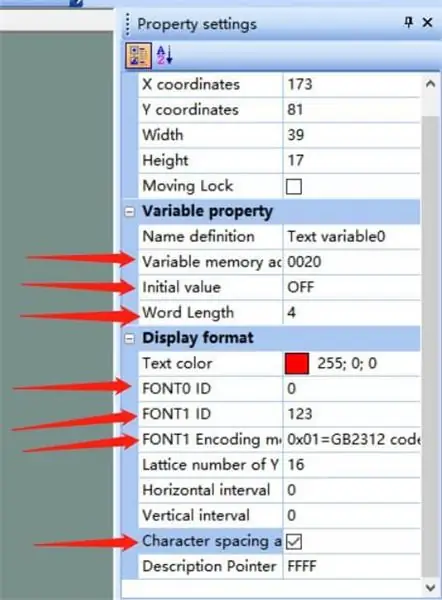
Затем щелкните только что добавленную текстовую переменную, и справа от программного обеспечения STONE TOOL появится интерфейс свойств, в основном изменяющий следующие параметры:
Среди них «адрес переменной памяти» относится к адресу памяти, где хранится отображаемый контент. Один адрес может хранить два байта. По умолчанию отображаемое содержимое выключено, что требует трех байтов памяти. Это означает, что мы сохраняем «OFF» в адресах 0020 и 0021.
Шаг 8: кнопка с возвращаемым значением:



Выше мы использовали элемент управления «Кнопка». Этот элемент управления «Button» не возвращает значение, что означает, что, когда пользователь нажимает кнопку, последовательный порт модуля дисплея не отправляет данные в MCU.
Если пользователь нажал кнопку и хочет, чтобы экранный модуль возвращал данные в MCU, мы можем использовать элемент управления «вернуть нажатую клавишу-значение»:
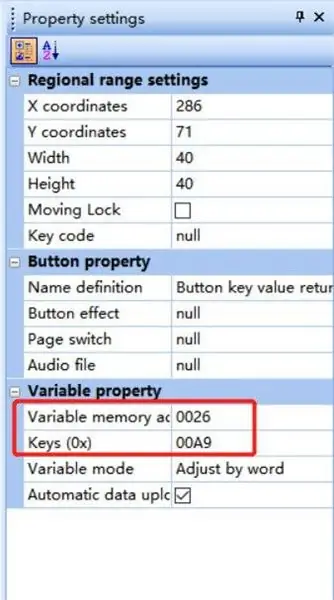
Панель свойств настроена следующим образом:
Загрузите файл дизайна пользовательского интерфейса в модуль дисплея : 1. Подключите флешку к компьютеру
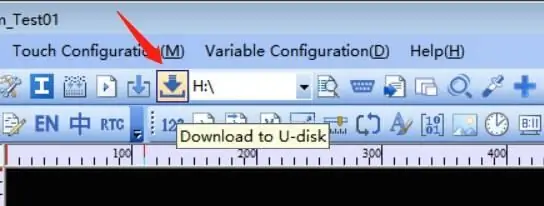
2. Нажмите кнопку «Загрузить на u-диск» в STONE TOOL.
3. Вытащите USB-накопитель 4. Вставьте USB-диск в USB-интерфейс модуля дисплея и дождитесь завершения обновления. Когда обновление будет завершено, раздастся звуковой сигнал 5. Тест.
Шаг 9: Связь через последовательный порт

Возврат "ключ-значение"
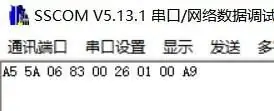
После загрузки программы в модуль дисплея, включите его, подключите компьютер через последовательный порт через USB-TTL, нажмите кнопку освещения Light1 и верните данные последовательного порта: a55a 06 83 00 26 01 00 A8
Нажмите кнопку, чтобы выключить свет Возврат серийных данных: A5 5A 06 83 00 26 01 00 A9
A5 5A: заголовок кадра 06: длина байта команды, 83 00 26 01 00 A9 всего 6 байтов (исключая заголовок кадра данных) 83: инструкция чтения переменной памяти 00 26: адрес хранения переменной 01: длина слова данных, 00 A9, длина 1 слово (2 байта) 00 A9: содержимое пользовательских данных в зависимости от набора ключей.
Запись данных регистра Эта инструкция записывает 55 aa по адресу 0x0020 в области хранения данных: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Поскольку мы установили адрес хранения текстового дисплея Light1 на 0x0020, запись данных на этот адрес с использованием последовательного порта эквивалентна изменение содержимого текстового поля отображения Light1. Чтение данных регистра Последовательный порт отправляет следующую команду на дисплейный модуль: 0xA5 0x5A 0x03 0x83 0x00 0x20 Представляет значение чтения 0x0020, а в проекте изменения представляет состояние переключателя лампы чтения.
Чтобы узнать больше о проекте, посетите:
Рекомендуемые:
Создание системы управления умным домом на STONE HMI Disp: 23 шага

Создание системы управления умным домом на STONE HMI Disp: Введение в проект В следующем руководстве показано, как использовать модуль сенсорного дисплея STONE STVC050WT-01 для создания простой системы управления бытовой техникой
Создайте свою низкобюджетную музыкальную систему с Bluetooth: 5 шагов (с изображениями)

Создайте свою низкобюджетную музыкальную систему с Bluetooth: в этом проекте я покажу вам, как я "слил" грязно дешевый музыкальный приемник bluetooth со старым моим динамиком. Основное внимание будет уделено разработке недорогой схемы усилителя звука на базе LM386 и NE5534. Получен bluetooth
Создайте свою собственную систему слежения за безопасностью SMS с помощью GPS: 5 шагов (с изображениями)

Создайте свою собственную систему слежения за безопасностью SMS с помощью GPS: в этом проекте я покажу вам, как объединить модуль 3G SIM5320 с Arduino и пьезоэлектрическим преобразователем в качестве датчика удара, чтобы создать систему слежения за безопасностью, которая отправит вам местоположение вашего драгоценный автомобиль по SMS, когда я
Как правильно подключить и настроить полочную систему Mini HiFi (звуковую систему): 8 шагов (с изображениями)

Как правильно подключить и настроить полочную систему Mini HiFi (звуковую систему): Я человек, которому нравится изучать электротехнику. Я учусь в старшей школе при школе Энн Ричардс для молодых женщин-лидеров. Я делаю это поучительно, чтобы помочь всем, кто хочет наслаждаться своей музыкой из системы Mini LG HiFi Shelf Syste
Используйте любую акустическую систему 5.1 с ЛЮБЫМ MP3-плеером или компьютером по дешевке!: 4 шага

Используйте любую акустическую систему 5.1 с ЛЮБЫМ MP3-плеером или компьютером по дешевке!: (Это моя первая инструкция, и английский не является моим родным языком). Раньше я дешево купил комплект динамиков Creative Inspire 5100. Я использовал его на своем рабочем столе со звуковой картой 5.1 (PCI). Затем он использовал его с моим ноутбуком, у которого был
