
Оглавление:
- Шаг 1: STONE STVC050WT - 01 Модуль ЖК-дисплея TFT
- Шаг 2: На следующем изображении показаны некоторые параметры модуля дисплея STONE STVC050WT-01:
- Шаг 3. Три этапа разработки модуля дисплея STONE
- Шаг 4: Дизайн пользовательского интерфейса:
- Шаг 5: Функция:
- Шаг 6: Новый проект с каменным дисплеем :
- Шаг 7: STONE TOOL - программа для проектирования графического интерфейса
- Шаг 8: Щелкните правой кнопкой мыши папку «Изображение» и удалите 0.jpg
- Шаг 9: Добавьте изображение пользовательского интерфейса в КАМЕННЫЕ ИНСТРУМЕНТЫ:
- Шаг 10: Добавьте набор слов в КАМЕННЫЕ ИНСТРУМЕНТЫ
- Шаг 11: добавьте кнопку
- Шаг 12: Свойства кнопок перечислены на панели свойств справа от программного обеспечения STONE TOOL
- Шаг 13: «Создание файла конфигурации» в «Инструменте», а затем «Экран виртуального последовательного порта»
- Шаг 14: Затем мы идем вперед и меняем стрелку в верхнем левом углу страницы 2 на кнопку:
- Шаг 15: Добавьте отображение текста :
- Шаг 16: Затем щелкните только что добавленную текстовую переменную, и справа от программного обеспечения STONE TOOL появится интерфейс свойств, в основном изменив следующие параметры:
- Шаг 17: кнопка с возвращаемым значением:
- Шаг 18: Панель свойств настроена следующим образом:
- Шаг 19: Загрузите файл дизайна пользовательского интерфейса в модуль дисплея :
- Шаг 20: Связь через последовательный порт
- Шаг 21: нажмите кнопку, чтобы выключить свет
- Шаг 22: запись данных регистра
- Шаг 23: Считайте данные регистра
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Введение в проект
В следующем руководстве показано, как использовать модуль сенсорного дисплея STONE STVC050WT-01 для создания простой системы управления бытовой техникой.
Шаг 1: STONE STVC050WT - 01 Модуль ЖК-дисплея TFT

STONE STVC050WT - 01 модуль поддержки сенсорного дисплея составляет 5 дюймов, разрешение 480 * 272 на модуле был интегрирован дисплей и драйвер сенсорного экрана, необходимые чипы, разработчикам нужен только STONE, официальное программное обеспечение для проектирования VGUS, связанное с дизайном интерфейса пользовательского интерфейса и создание файл программирования, загруженный в модуль дисплея STONE, а затем через последовательный порт (RS232 / RS485 / TTL), связанный с ним, вы можете выполнять сложные аспекты проектирования пользовательского интерфейса. Процесс выглядит следующим образом:
Шаг 2: На следующем изображении показаны некоторые параметры модуля дисплея STONE STVC050WT-01:

КАМЕНЬ STVC050WT-01 :
Этот модуль дисплея - лишь один из многих в этой линейке продуктов. Есть много других модулей дисплея, доступных в различных конфигурациях. www.stoneitech.com
Шаг 3. Три этапа разработки модуля дисплея STONE
1. Разработал пользовательский интерфейс с помощью программного обеспечения STONE TOOL и загрузил файл дизайна в модуль дисплея.
2. MCU связывается с модулем дисплея STONE через последовательный порт.
3. MCU выполняет другие действия на основе данных, полученных на шаге 2.
Шаг 4: Дизайн пользовательского интерфейса:

Сегодня мы сделали простое управление бытовой техникой. С помощью Photoshop я разработал следующий простой интерфейс:
Шаг 5: Функция:

при нажатии кнопки освещения страница переходит на 2, показывая состояние переключателя трех индикаторов. При нажатии кнопки включения / выключения света последовательный порт модуля экрана выдает протокол сигнала переключателя. Внешний MCU может отправлять данные непосредственно на экранный модуль через последовательный порт. Позвольте экрану напрямую отображать состояние переключателя света.
Шаг 6: Новый проект с каменным дисплеем :
На веб-сайте STONE мы можем загрузить последнюю версию программного обеспечения STONE TOOLS 2019, с помощью которого мы можем создавать пользовательский интерфейс:
www.stoneitech.com/support/download/software
Шаг 7: STONE TOOL - программа для проектирования графического интерфейса

STONE TOOL - это программное обеспечение для проектирования с графическим интерфейсом, которое не требует установки. После загрузки его можно сразу открыть и запустить распаковкой. Следует отметить, что это программное обеспечение должно работать совместимым образом в системах Windows8 и Windows10.
Шаг 8: Щелкните правой кнопкой мыши папку «Изображение» и удалите 0.jpg

Поскольку я использую STVC050WT-01 с разрешением 480 * 272 и размером флэш-памяти по умолчанию 128 Мбайт (с возможностью расширения до 1024 Мбайт), я выбрал 128 Мбайт.
Задайте имя проекта и путь к хранилищу и нажмите «ОК» для завершения. Щелкните правой кнопкой мыши каталог «Изображение» и удалите 0.jpg:
Шаг 9: Добавьте изображение пользовательского интерфейса в КАМЕННЫЕ ИНСТРУМЕНТЫ:



Щелкните правой кнопкой мыши папку с изображениями и добавьте в проект две ИКОНЫ пользовательского интерфейса, которые мы подготовили:
Шаг 10: Добавьте набор слов в КАМЕННЫЕ ИНСТРУМЕНТЫ

Щелкните правой кнопкой мыши «Файл шрифта», выберите соответствующий шрифт для добавления в проект.
Здесь я выбрал ASCII 24 на 48.
Шаг 11: добавьте кнопку

Нам нужно установить функцию для кнопки «Light» в первом пользовательском интерфейсе программного обеспечения STONE TOOL:
когда мы нажимаем кнопку «Light», мы переходим на вторую страницу.
Как это сделать?
Щелкните значок «Кнопка», чтобы нарисовать область кнопки:
Шаг 12: Свойства кнопок перечислены на панели свойств справа от программного обеспечения STONE TOOL

Желтая область представляет собой область кнопки, которую нарисовал пользователь. Свойства кнопки перечислены на панели свойств справа от программы STONE TOOL:
Просто установите для параметра «переключение страниц» значение 1, чтобы переключаться на вторую страницу при нажатии кнопки.
Шаг 13: «Создание файла конфигурации» в «Инструменте», а затем «Экран виртуального последовательного порта»

Шаг 14: Затем мы идем вперед и меняем стрелку в верхнем левом углу страницы 2 на кнопку:

Когда пользователь нажимает эту кнопку, он возвращается на первую страницу.
Шаг 15: Добавьте отображение текста :


Используя элемент управления текстовой переменной, обведите пустое пространство после "light1":
Шаг 16: Затем щелкните только что добавленную текстовую переменную, и справа от программного обеспечения STONE TOOL появится интерфейс свойств, в основном изменив следующие параметры:

Среди них «адрес переменной памяти» относится к адресу памяти, где хранится отображаемый контент. Один адрес может хранить два байта. По умолчанию отображаемое содержимое выключено, что требует трех байтов памяти. Это означает, что мы сохраняем «OFF» в адресах 0020 и 0021.
Шаг 17: кнопка с возвращаемым значением:

Выше мы использовали элемент управления «Кнопка». Этот элемент управления «Button» не возвращает значение, что означает, что, когда пользователь нажимает кнопку, последовательный порт модуля дисплея не отправляет данные в MCU.
Если пользователь нажал кнопку и хочет, чтобы экранный модуль возвращал данные в MCU, мы можем использовать элемент управления «вернуть нажатую клавишу-значение»:
Шаг 18: Панель свойств настроена следующим образом:

Шаг 19: Загрузите файл дизайна пользовательского интерфейса в модуль дисплея :

1. Подключите флешку к компьютеру.
2. Нажмите кнопку «Загрузить на u-диск» в окне «КАМЕННЫЙ ИНСТРУМЕНТ» 3. Вытащите флешку
4. Вставьте USB-диск в USB-интерфейс модуля дисплея и дождитесь завершения обновления. Когда обновление будет завершено, раздастся звуковой сигнал.
5. тест
Шаг 20: Связь через последовательный порт

Возврат "ключ-значение"
После загрузки программы в модуль дисплея, включите его, подключите компьютер через последовательный порт через USB-TTL, нажмите кнопку освещения Light1 и верните данные последовательного порта: a55a 06 83 00 26 01 00 A8
Шаг 21: нажмите кнопку, чтобы выключить свет

Возврат последовательных данных:
A5 5A 06 83 00 26 01 00 A9
A5 5A: заголовок кадра 06: длина байта команды, 83 00 26 01 00 A9 всего 6 байтов (исключая заголовок кадра данных)
83: инструкция чтения переменной памяти
00 26: адрес хранения переменной
01: длина слова данных, 00 A9 : 1 слово (2 байта) 00 A9: содержимое пользовательских данных, в зависимости от набора ключей.
Шаг 22: запись данных регистра
Эта инструкция записывает 55 aa по адресу 0x0020 в области хранения данных:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Поскольку мы установили адрес хранения текстового дисплея Light1 на 0x0020, запись данных на этот адрес с использованием последовательного порта эквивалентна изменению содержимого текстового поля дисплея Light1.
Шаг 23: Считайте данные регистра
Последовательный порт отправляет на дисплейный модуль следующую команду:
0xA5 0x5A 0x03 0x83 0x00 0x20 Представляет значение чтения 0x0020, а в проекте изменения представляет состояние переключателя лампы чтения.
Рекомендуемые:
Создание собственной фотоэлектрической системы 5 В: 4 шага (с изображениями)

Создание собственной фотоэлектрической системы 5 В: в ней используется понижающий преобразователь в качестве выхода 5 В для зарядки аккумулятора (Li Po / Li-ion). И повышающий преобразователь для батареи 3,7 В на выход 5 В USB для устройств, требующих 5 В. Подобно оригинальной системе, которая использует свинцово-кислотную батарею в качестве заряда для хранения энергии, e
КАМЕННЫЙ ЖК-дисплей с умным домом: 5 шагов

STONE LCD с умным домом: сегодня у меня есть дисплей привода последовательного порта STONE, который может обмениваться данными через последовательный порт MCU, и логический дизайн пользовательского интерфейса этого дисплея может быть разработан напрямую с помощью программного обеспечения VGUS, представленного на официальном веб-сайте STONE, что очень удобно. Удобство
ИСПОЛЬЗУЙТЕ STONE HMI Создайте систему управления домом: 9 шагов

ИСПОЛЬЗУЙТЕ STONE HMI Создайте систему управления домом: Введение в проект В следующем руководстве показано, как использовать модуль сенсорного дисплея STONE STVC050WT-01 для создания простой системы управления бытовой техникой. STONE STVC050WT - 01 модуль поддержки сенсорного дисплея 5 дюймов, разрешение 480 * 272 на
Использование микроконтроллеров для управления и контроля удаленной системы орошения: 4 шага

Использование микроконтроллеров для управления и контроля удаленной системы орошения: фермеры и операторы теплиц для недорогой автоматической системы орошения. В этом проекте мы интегрируем электронный датчик влажности почвы с микроконтроллером для автоматического полива растений, когда почва слишком сухая, без вмешательства человека
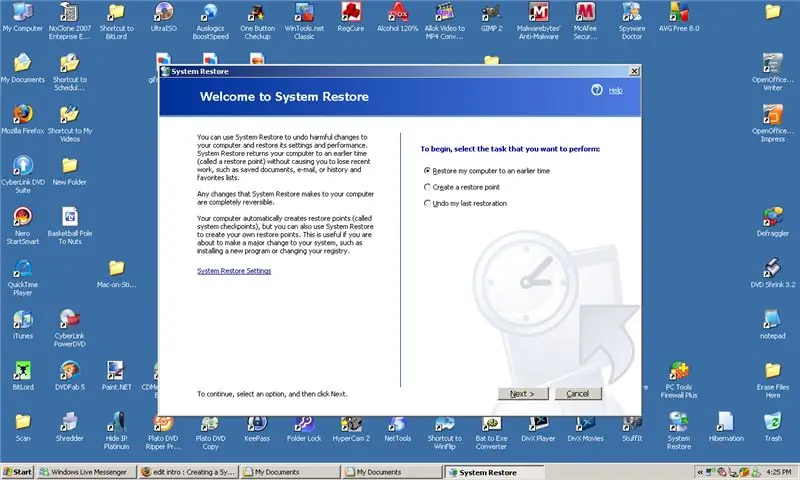
Создание точки восстановления системы: 3 шага

Создание точки восстановления системы: это замечательно, если вы собираетесь просматривать веб-страницы, чтобы найти что-то, что вам не нравится (например, кейгены, серийные номера и т. Д.), Потому что, если вы получите вирус, вы можете восстановить свой компьютер до более раннего времени и вируса у тебя не будет: D
