
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Пару недель назад мы узнали, как создать онлайн-систему отображения погоды, которая получает информацию о погоде для конкретного города и отображает ее на OLED-модуле. Для этого проекта мы использовали плату Arduino Nano 33 IoT, которая представляет собой новую плату, которая имеет множество функций, но немного дороже и больше по сравнению с альтернативами. В этом посте мы узнаем, как создать этот компактный и симпатичный маленький онлайн-виджет для отображения погоды, который похож на предыдущий проект.
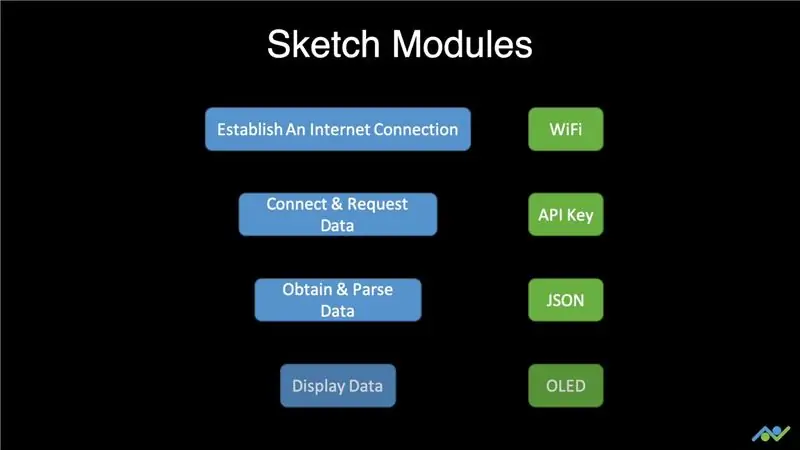
Видео выше охватывает все, что вам нужно знать, а также объясняет, как составляется эскиз.
Шаг 1. Соберите электронику

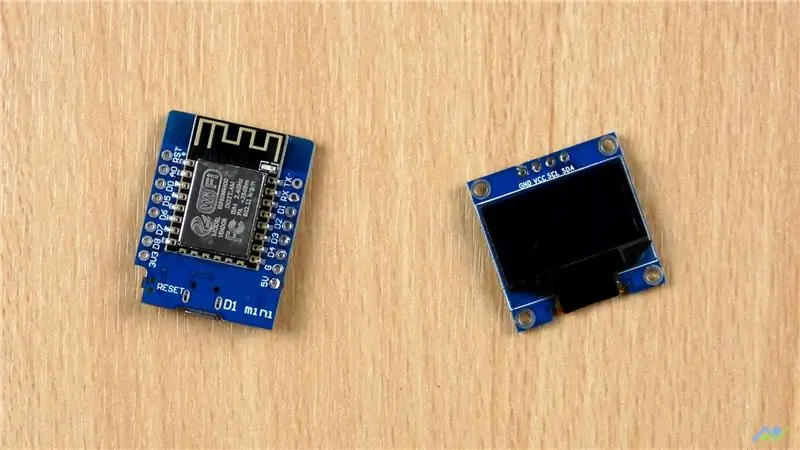
Мы будем использовать мини-плату WeMos D1, которая использует набор микросхем ESP8266, и мы будем использовать 0,96-дюймовый OLED-модуль для дисплея.
Шаг 2. Загрузите, обновите и загрузите эскиз



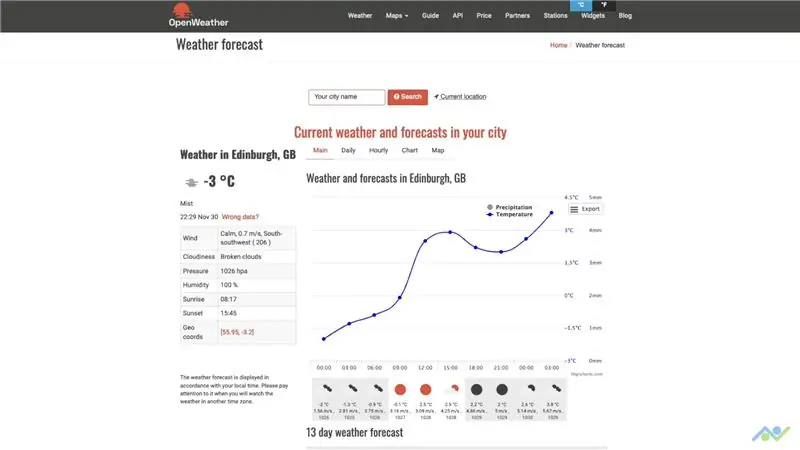
Как и в предыдущем проекте, мы будем получать информацию о погоде из сервиса OpenWeatherMap. Загрузите скетч по следующей ссылке:
Сначала нам нужно получить ключ API, чтобы использовать сервис OpenWeatherMap. У службы OpenWeatherMap есть бесплатный план, который позволяет выполнять до 60 вызовов API в минуту. Это означает, что мы можем запрашивать информацию о погоде с максимальной частотой один раз в секунду, что больше, чем нам нужно. В видео рассказывается обо всем процессе, но вот текстовая версия того, что нужно сделать:
Начните с регистрации или входа в службу OpenWeatherMap и перейдите в раздел API. Введите имя для нового ключа и нажмите кнопку сгенерировать. Запишите этот ключ, но никому не сообщайте его. Для активации этого ключа требуется некоторое время, поэтому вам придется немного подождать. Это может занять до часа, но мой ключ был активирован в течение 10 минут.
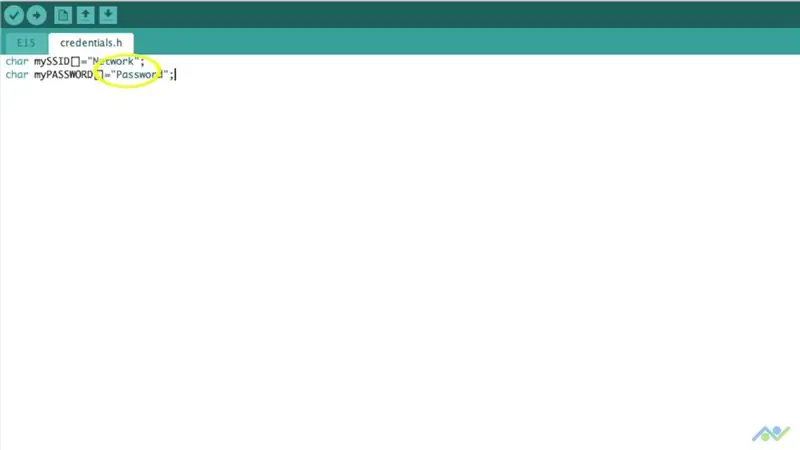
Начните обновление скетча, добавив свои учетные данные WiFi, так как нам нужно подключиться к сети, чтобы это работало. Еще одна вещь, которую вам нужно сделать в скетче, - это обновить вызов API, указав информацию о вашем городе и ключ API. Убедитесь, что у вас установлен правильный пакет поддержки для платы ESP8266. Вам также потребуется установить библиотеки ArduinoJSON и u8g2, чтобы скетч работал. Видео проведет вас через процесс установки всего этого.
После завершения подключите плату, убедитесь, что вы выбрали правильные настройки платы, и нажмите кнопку загрузки. После загрузки плата распечатает статус вместе с информацией о погоде на последовательный терминал. Вы можете просмотреть это, чтобы убедиться, что все работает должным образом, прежде чем переходить к следующему шагу.
Шаг 3. Подключите модуль OLED и проверьте


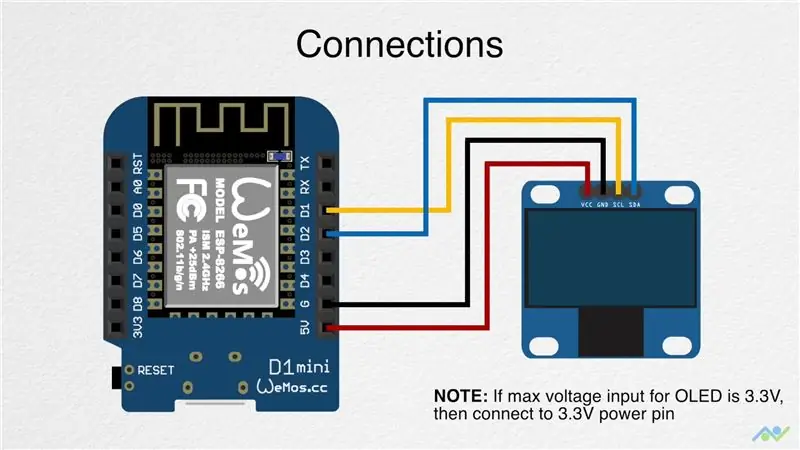
Теперь, когда у нас есть эскиз, работающий правильно, нам нужно подключить модуль OLED. Используйте схему подключения, показанную выше, и убедитесь, что вы подключаете правильное напряжение источника питания к OLED-модулю, поскольку некоторые из них принимают только 3,3 В.
После подключения включите плату, и вы должны увидеть приветственное сообщение. Дайте плате несколько секунд, чтобы получить информацию о погоде, и она распечатает ее на OLED-модуле.
Шаг 4: используйте корпус




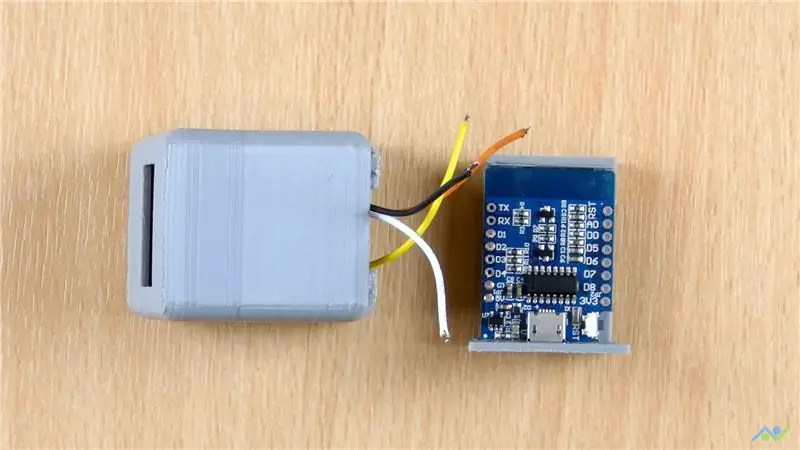
Все, что осталось сделать, это добавить подходящий корпус, и я буду использовать эту модель от Thingiverse (https://www.thingiverse.com/thing:857858). Это тот же самый, что использовался для проекта сетевого времени, и мне он очень нравится.
Добавьте провод подходящей длины к модулю OLED вместе с двусторонним скотчем. Поставьте его на место и используйте немного горячего клея рядом с проводами, чтобы удерживать его на месте. Затем поместите плату на лоток / заднюю крышку и припаяйте к ней модуль OLED, как раньше. Наконец, надавите на крышку и добавьте немного клея, чтобы зафиксировать ее.
Если вам понравилась эта сборка, подумайте о подписке на наш канал YouTube и следите за нами в социальных сетях. Это ничего не стоит, но ваша поддержка очень поможет нам в продолжении создания подобных проектов.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- Сайт BnBe:
Спасибо за поддержку!
Рекомендуемые:
Время отображения Arduino на светодиодном дисплее TM1637 с использованием часов реального времени DS1307: 8 шагов

Отображение времени Arduino на светодиодном дисплее TM1637 с использованием RTC DS1307: в этом руководстве мы узнаем, как отображать время с помощью модуля RTC DS1307 и светодиодного дисплея TM1637 и Visuino
Простое отображение погоды с использованием Raspberry PI и Cyntech WeatherHAT: 4 шага

Простое отображение погоды с использованием Raspberry PI и Cyntech WeatherHAT: * В 2019 Yahoo изменила свой API, и это перестало работать. Я не знал об изменении. В сентябре 2020 года этот проект был обновлен для использования API OPENWEATHERMAP. См. Обновленный раздел ниже, остальная информация по-прежнему актуальна, однако
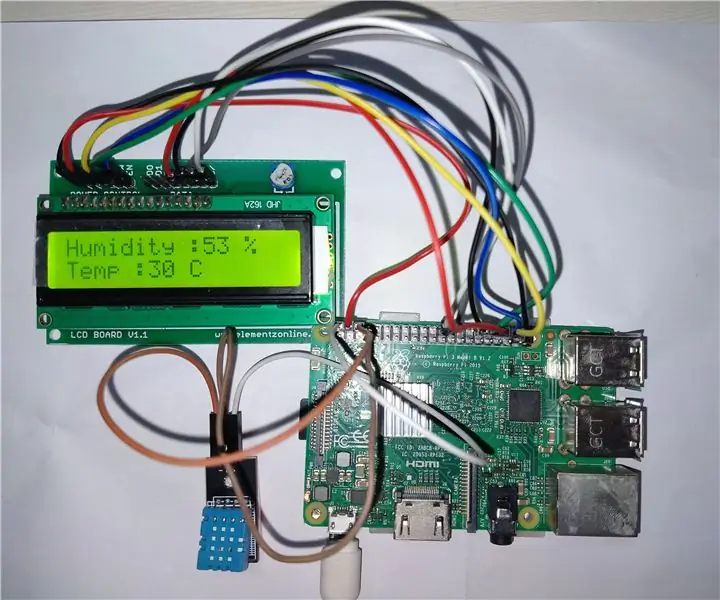
Система мониторинга погоды с использованием датчика Raspberry Pi3 и DHT11: 4 шага

Система мониторинга погоды с использованием датчика Raspberry Pi3 и DHT11: в этом руководстве я покажу вам, как подключить DHT11 к Raspberry Pi и вывести показания влажности и температуры на ЖК-дисплей. Датчик температуры и влажности DHT11 - это красивый маленький модуль. который обеспечивает цифровую температуру и влажность
Виджет погоды ESP8266: 9 шагов (с изображениями)

ESP8266 Weather Widget: [Play Video] Добро пожаловать в мой новый проект Weather Widget Project. Вы можете найти все мои проекты на: https://www.opengreenenergy.com/ Виджет погоды - это приложение, которое можно загрузить на свой компьютер или ноутбук. или мобильное устройство и выполнять работу по обеспечению
Температура отображения на модуле светодиодного дисплея P10 с использованием Arduino: 3 шага (с изображениями)

Отображение температуры на модуле светодиодного дисплея P10 с использованием Arduino: в предыдущем руководстве было рассказано, как отображать текст на модуле светодиодного дисплея P10 с точечной матрицей с использованием Arduino и разъема DMD, которые вы можете проверить здесь. В этом руководстве мы дадим простое руководство по проекту с использованием модуля P10 в качестве средства отображения
