
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


[Проиграть видео]
Добро пожаловать в мой новый проект Weather Widget.
Вы можете найти все мои проекты на:
Погодный виджет - это приложение, которое можно загрузить на свой компьютер, ноутбук или мобильное устройство, и оно выполняет работу по обеспечению легкого доступа к информации о погоде, но я всегда пытался сделать что-то другое, поэтому я захожу в Интернет, чтобы получить что-нибудь Идеи. После нескольких дней моей работы, наконец, я сделал это. Я делюсь этим, чтобы любой мог легко сделать это.
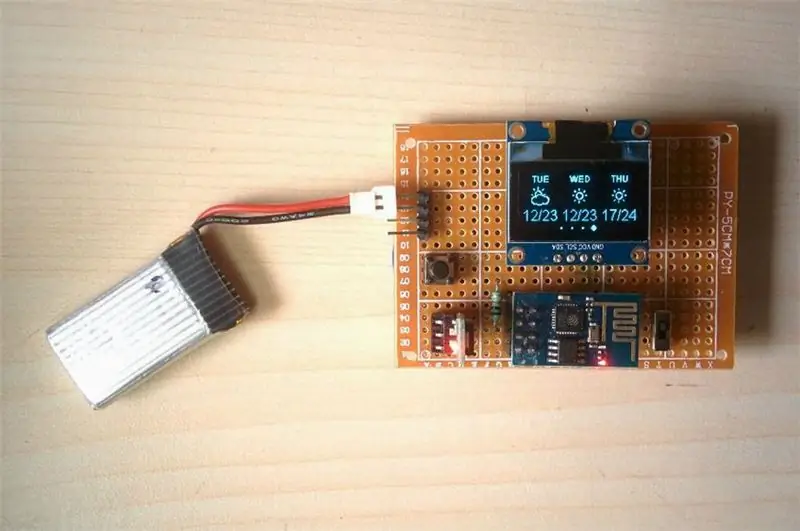
Это устройство отображения погоды на базе ESP8266, которое извлекает локализованную информацию о погоде с https://www.wunderground.com/ по WLAN и отображает ее на OLED-дисплее 128x64.
Виджет отображает следующие вещи
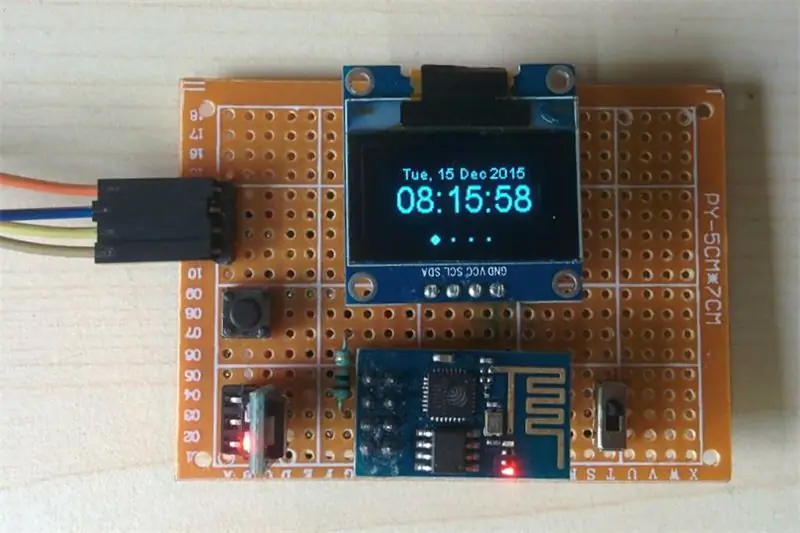
1. Текущее время с датой
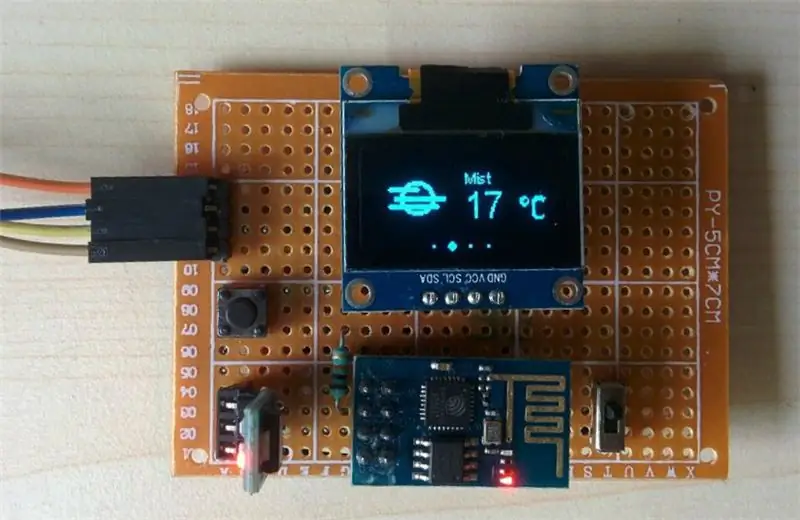
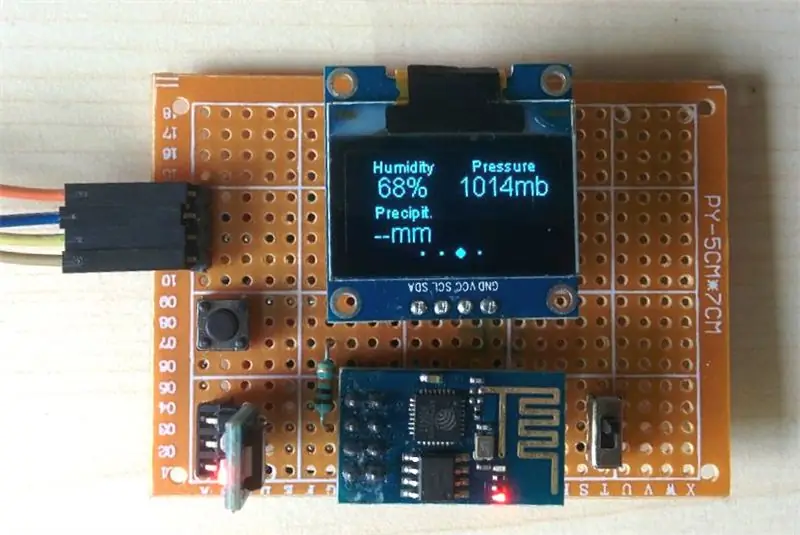
2. Информация о погоде за текущий день, такая как температура, давление, влажность и дождь.
3. Прогнозирование будущего на 3 дня.
Я хотел бы воздать должное моему другу Дэни Эйчхорну, который выполнил все части программирования. Он регулярно обновляет программное обеспечение на своей странице Github, добавляя новые функции. Вы можете посетить SquixTechBlog, чтобы увидеть больше проектов на ESP8266.
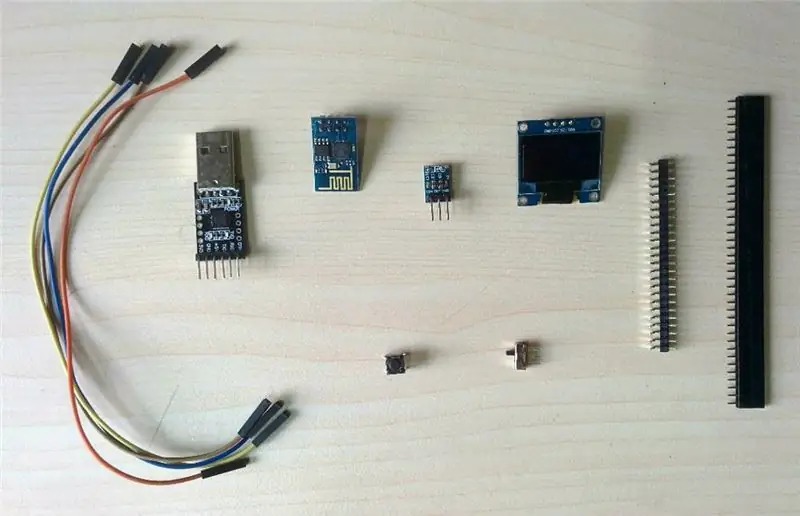
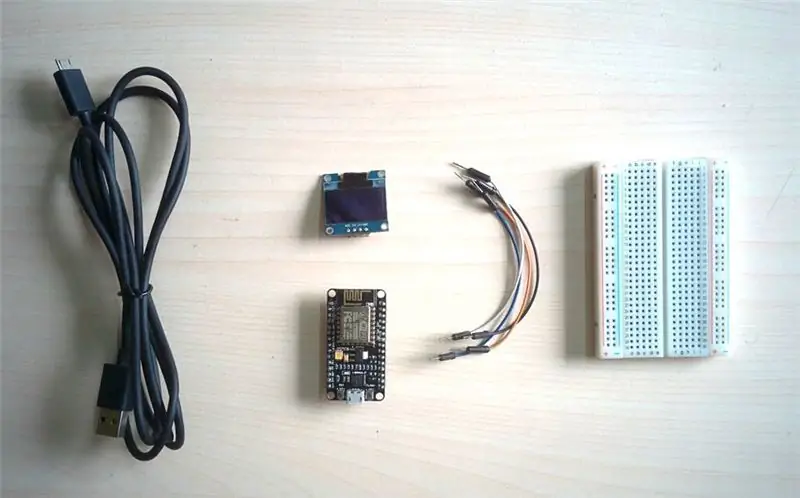
Шаг 1. Необходимые детали и инструменты

Требуется AmazonParts:
1. ESP8266 -01 (Amazon)
2. Дополнительный NodeMCU ESP8266-12 (Amazon)
3. OLED-дисплей (Amazon)
4. Регулятор напряжения AMS1117 (Amazon)
5. тактильный переключатель (Amazon)
6. ползунковый переключатель (Amazon)
7. резисторы (10К и 330R)
8. женский двухрядный прямой заголовок (Amazon)
9. Заголовок штыря под прямым углом с наружной резьбой (Amazon)
9. провода перемычки (Amazon)
10. прототип платы (Amazon)
Необходимые инструменты:
1. Паяльник (Amazon)
2. резак для проволоки (Amazon)
3. инструмент для зачистки проводов (Amazon)
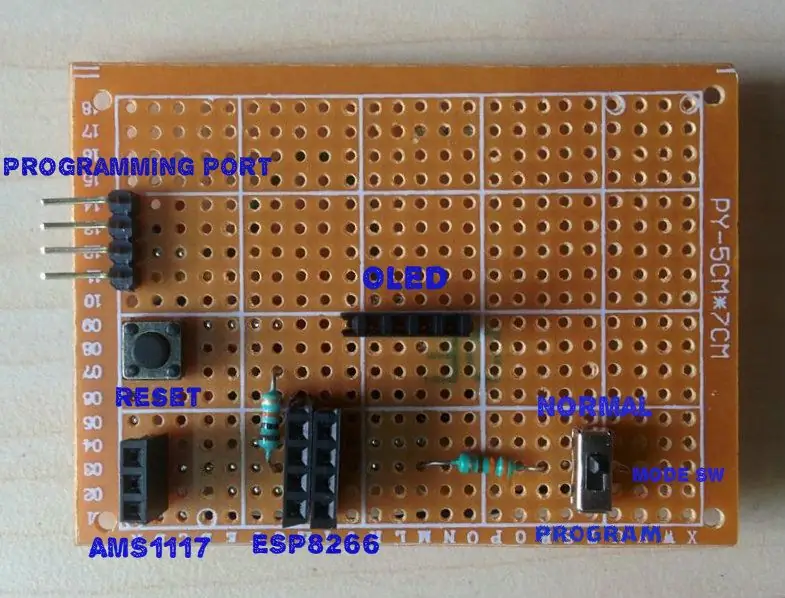
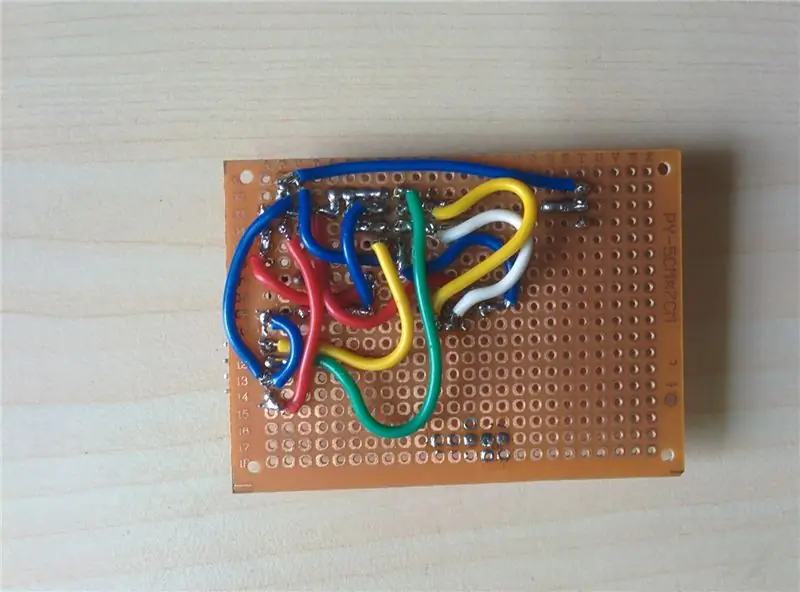
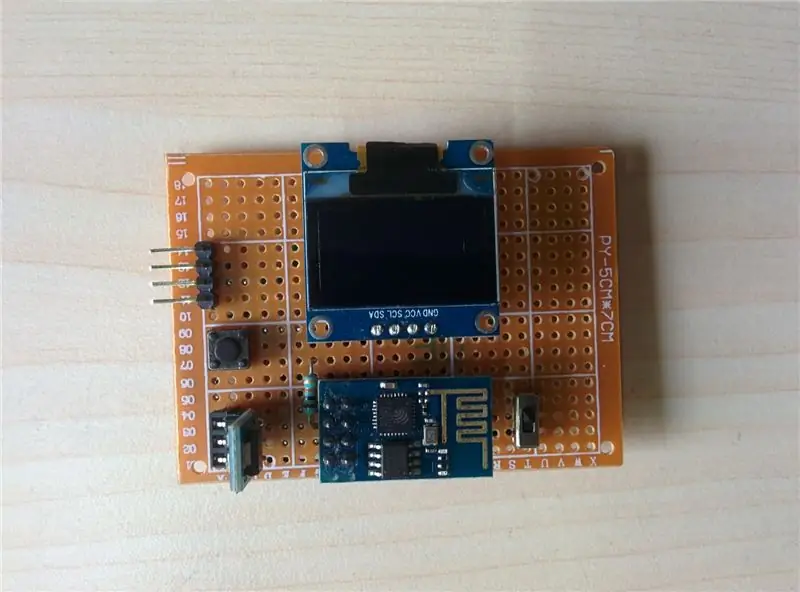
Шаг 2: Изготовление схемы



Сделайте схему на макетной плате в соответствии со схемой, показанной выше.
Важно то, что эту плату можно использовать для программирования модуля ESP8266 -01 из Arduino IDE. Вы можете использовать его для любого вашего проекта.
Вся схема состоит из модуля ESP8266-01, OLED-дисплея и нескольких других компонентов.
1. AMS1117: это регулятор напряжения, который преобразует 5 В в 3,3 В, необходимые для модуля ESP8266.
2. Тактильный переключатель (S1): используется для сброса ESP8266.
3. ползунковый переключатель (S2): используется для изменения режима ESP8266. Есть два режима: нормальный и программный.
4. Резисторы: R1 - подтягивающий резистор, а R2 - токоограничивающий резистор.
5. Заголовок CP2102: используется для программирования.
6. Питание заголовка: Обеспечивает питание от LiPo батареи. Это необязательно, потому что вы можете использовать два контакта порта программирования для питания.
7. Заголовок OLED: подключение для OLED-дисплея.
Обновление от 13.03.2016: Новые файлы печатной платы
Спасибо моему другу Спилцу, который приложил все усилия, чтобы сделать эту красивую печатную плату. Теперь вы можете сделать это, скачав файлы gerber, прикрепленные ниже.
Компоненты печатной платы:
1. AMS: AMS1117-3.3
2. C1: 100 нФ
3. C2: 10 мкФ
4. C3: 100 нФ
5. C4: 10 мкФ
6. C5: 100 нФ
Примечание: на печатной плате добавлен дополнительный резистор R2 для защиты ESP8266.
Для улучшения, пожалуйста, предложите.
Шаг 3: Загрузите и установите программное обеспечение
1. Код Arduino
Метеостанция ESP8266
2. Библиотеки:
Парсер потоковой передачи Json
Драйвер ESP8266 Oled для дисплея SSD1306
После загрузки библиотеки разархивируйте ее и установите с помощью Менеджера библиотек Arduino в
Sketch> Включить библиотеку> Управление библиотеками…
3. Плата ESP8266 на Arduino IDE:
Чтобы установить плату ESP8266 в IDE Arduino, перейдите по следующей ссылке.
github.com/esp8266/Arduino
Обновление от 01.02.2016:
Судя по отзывам, многие люди сталкиваются с проблемами при компиляции кода, поэтому я думаю, что лучше поделиться кодом, который я использовал. Вы можете скачать файл.zip, прикрепленный ниже.
Шаг 4. Получите ключ API погоды



Данные метеостанции в реальном времени получены с веб-сайта Weather Underground (https://www.wunderground.com). Итак, вам нужно получить ключ API Wunderground. Подача заявки на базовый ключ бесплатна, чего более чем достаточно для наших требований.
Следуйте инструкциям ниже:
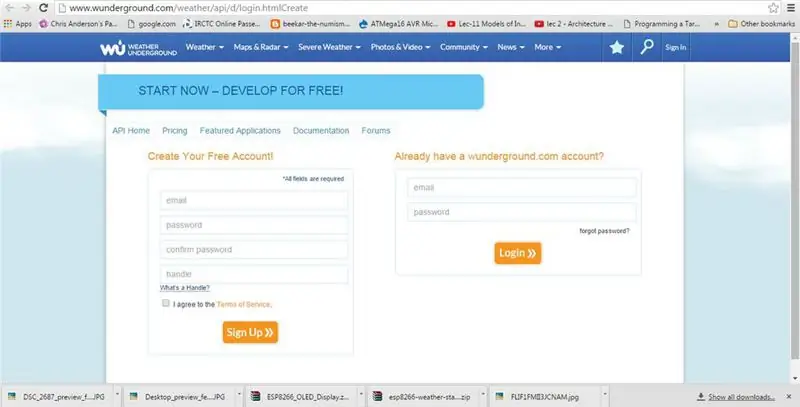
1. Перейдите на https://www.wunderground.com/weather/api/d/login.h … бесплатную учетную запись Weather Underground.
2. Введите свой адрес электронной почты, пароль и дескриптор (имя пользователя), затем нажмите кнопку «Зарегистрироваться».
3. Weather Underground немедленно отправит вам электронное письмо со ссылкой для активации. Вы должны щелкнуть эту ссылку в электронном письме, чтобы активировать свою учетную запись (вы вернетесь на экран входа в систему).
4. Войдите в Weather Underground, используя только что созданную и активированную учетную запись.
5. Нажмите кнопку «Изучить мои параметры». Нажмите кнопку «Купить» вверху или внизу страницы (вам не будет предложено указать способ оплаты).
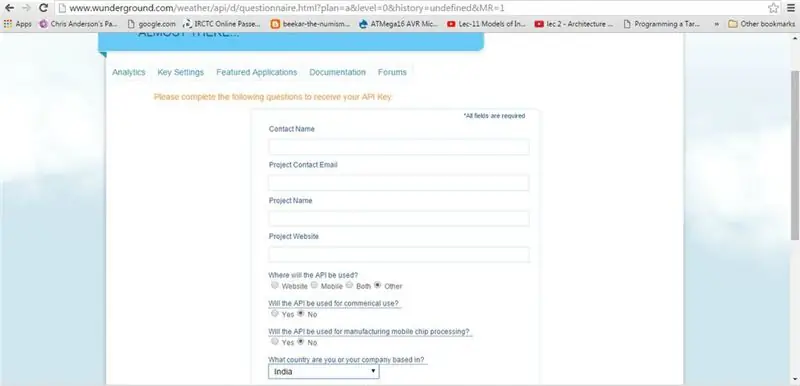
6. Weather Underground попросит вас заполнить простую форму для выполнения вашего запроса.
На вопрос, где будет использоваться API, ответьте «Другое».
На вопрос, предназначен ли API для коммерческого использования, ответьте «Нет».
На вопрос, предназначен ли API для обработки микросхем, ответьте «Нет».
Шаг 5: Установите программное обеспечение




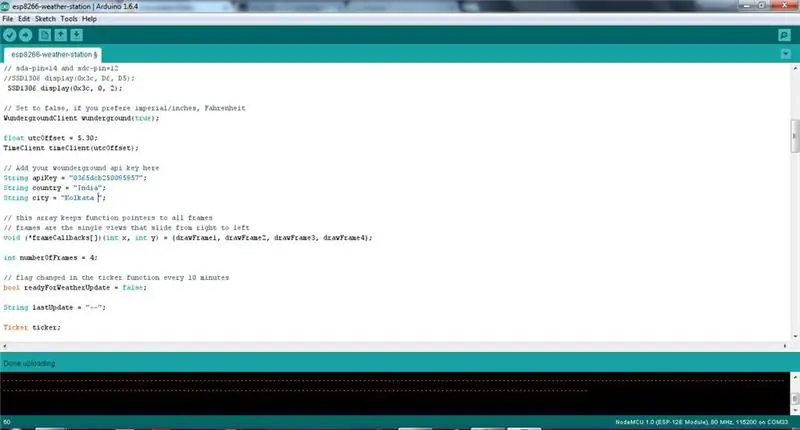
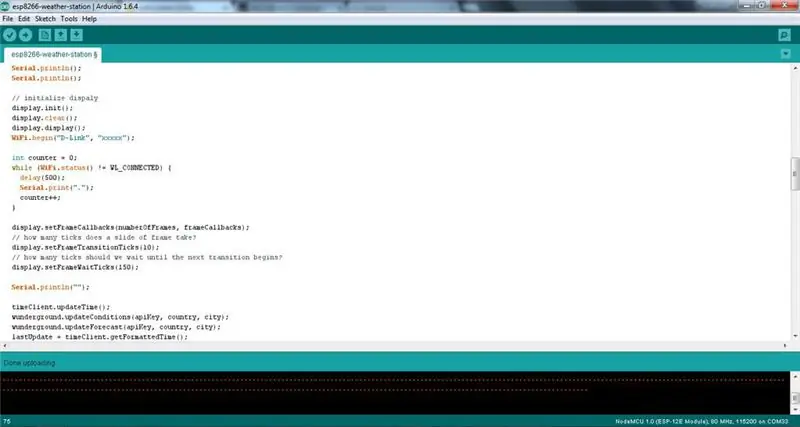
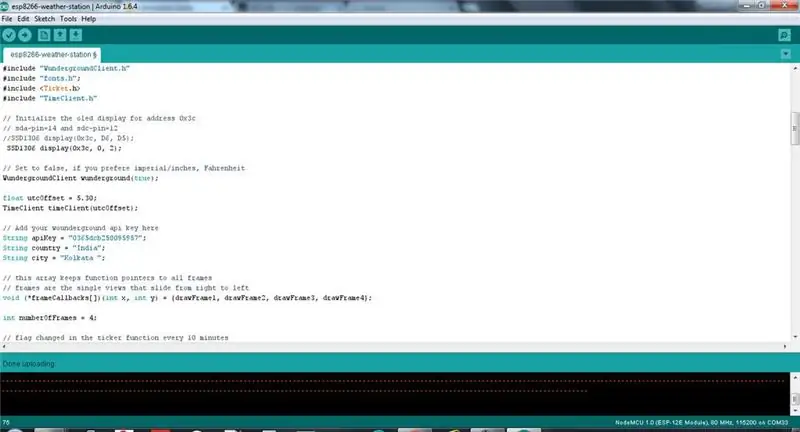
После загрузки кода Arduino вам необходимо изменить следующие вещи
1. Откройте скетч в Arduino IDE.
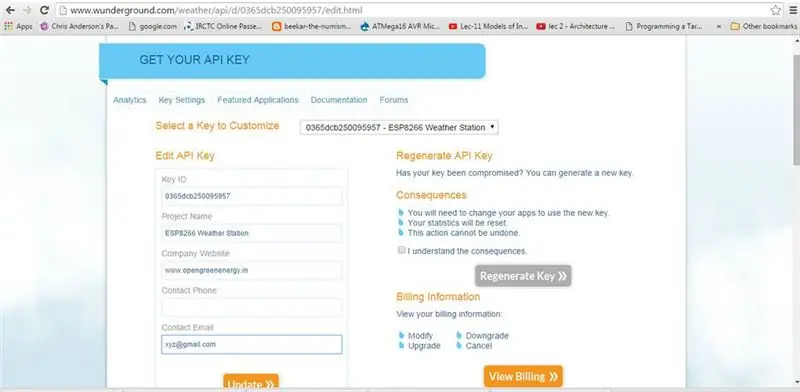
2. введите ключ API Wunderground
3. введите свои учетные данные Wi-Fi
4. Отрегулируйте местоположение в соответствии с Wunderground API, например Индия, Калькутта
5. Отрегулируйте смещение UTC.
Шаг 6. Загрузите код

Подключите программатор FTDI следующим образом
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Сдвиньте переключатель в сторону режима программирования.
В Arduino IDE выберите плату как «Универсальный модуль ESP8266».
Затем загрузите код.
Шаг 7: Тестирование





Теперь удалите программатор и его подключение.
Установите переключатель в нормальное положение.
Подключите блок питания. Я использовал для него LiPo аккумулятор.
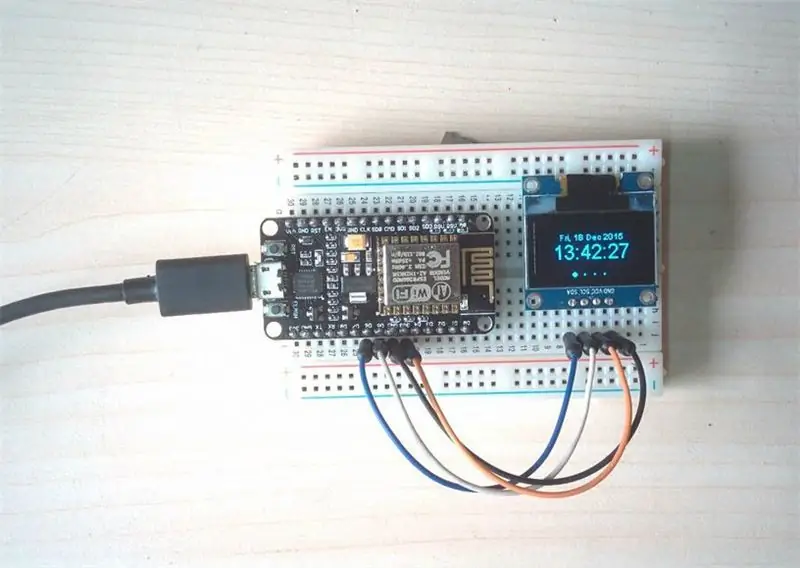
Через несколько секунд на OLED-экране отобразятся все параметры погоды.
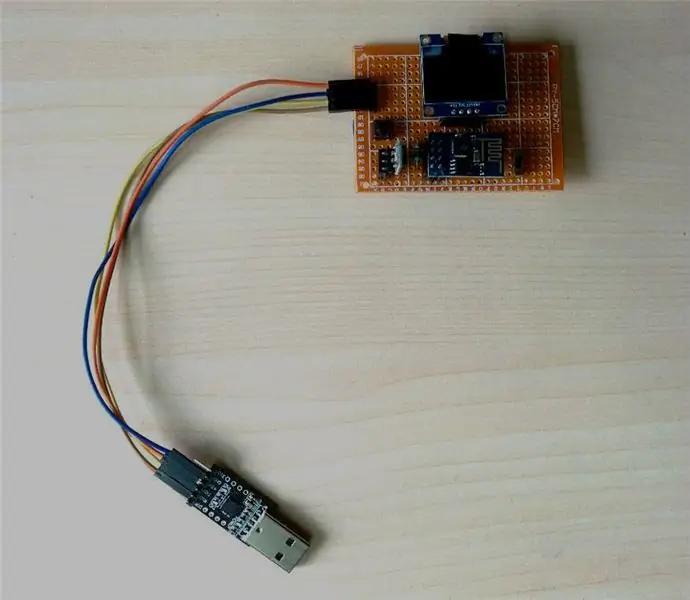
Шаг 8: Создание с помощью узла MCU




Если вас не интересует создание схемы с использованием модуля ESP8266-01, то это альтернатива для вас. Вы можете сделать тот же виджет погоды, используя плату Node MCU. NodeMCU - это платформа IoT с открытым исходным кодом, которая включает прошивку, которая работает на ESP8266 Wi-Fi SoC, и оборудование, основанное на модуле ESP-12. Вы по-прежнему можете использовать вашу любимую Arduino IDE и код Arduino для его программирования. в том, что для его программирования не нужен отдельный программатор FTDI. Для этого достаточно кабеля micro USB. Для этого можно использовать кабель зарядного устройства для смартфона / планшета.
Следуйте шагам:
Сначала обновите NodeMCU до последней версии прошивки. Вы можете посмотреть видео, сделанное TornTech для справки.
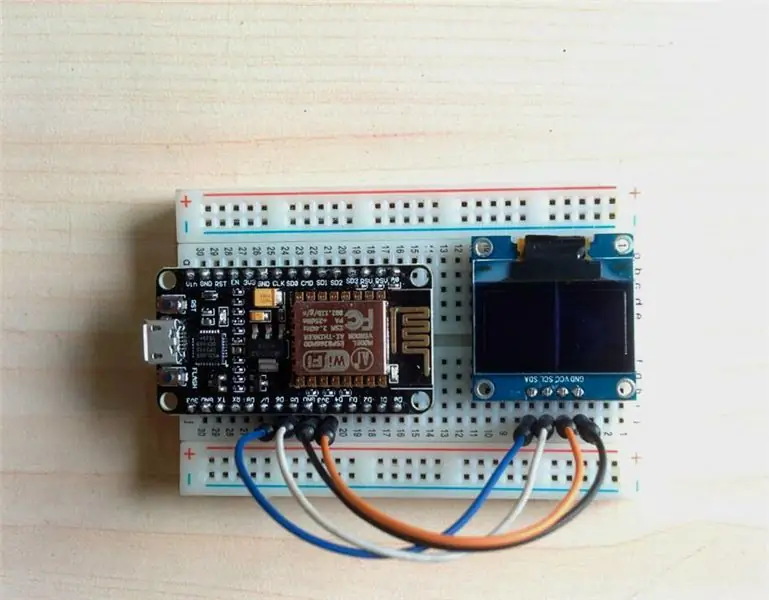
1. Сделайте схему на макетной плате
Узел MCU OLED
3,3 В -Vcc
GND GND
D5 - ПДД
D6 - SCL
2. Подключите кабель micro USB.
3. Подключите к USB-порту ноутбука / ПК.
4. Настройте программное обеспечение, как указано в предыдущих шагах.
5. Установите плату на «NodeMCU 1.0 (модуль ESP-12E)».
6. Загрузите код
Вы сделали !!!
Шаг 9: сделайте корпус




Вы можете сделать свой вольер самостоятельно по своему выбору.
Но я предлагаю взглянуть на красивый корпус, напечатанный на 3D-принтере, разработанный smily77. Я распечатал свой корпус, но осталось мало работ. Я обновлю его, как только закончу. Оставайтесь с нами …
Загрузите файлы. STL с Thingiverse.
Следуйте инструкциям, чтобы распечатать Приложение.
Затем вставьте все компоненты внутрь. Виджет погоды готов !!!
Если вам понравилась эта статья, не забудьте передать ее!
Следуйте за мной, чтобы узнать больше о проектах и идеях своими руками. Спасибо !!!
Рекомендуемые:
Дисплей прогноза погоды в стиле ар-деко: 9 шагов (с изображениями)

Дисплей прогноза погоды в стиле ар-деко: Здравствуйте, друзья, в этом руководстве мы увидим, как создать этот дисплей прогноза погоды. Он использует мини-доску Wemos D1 вместе с 1,8-дюймовым цветным TFT-экраном для отображения прогноза погоды. Я также спроектировал и напечатал на 3D-принтере корпус для
Виджет отображения погоды в Интернете с использованием ESP8266: 4 шага

Виджет онлайн-отображения погоды Используя ESP8266: пару недель назад мы узнали, как создать онлайн-систему отображения погоды, которая получает информацию о погоде для конкретного города и отображает ее на OLED-модуле. Для этого проекта мы использовали плату Arduino Nano 33 IoT, которая является новой платой
Цифровой виджет температуры / Домашний термометр: 7 шагов

Цифровой виджет температуры / Домашний термометр: небольшой и красивый цифровой термометр, использующий цифровой датчик Dallas DS18B20 и Arduino Pro Micro на 3,3 В. Все разработано, чтобы точно соответствовать и защелкиваться, не требуются винты или клей! Не так уж и много, но выглядит круто
Создайте свой собственный виджет: 6 шагов

Создайте свой собственный виджет: это руководство научит вас, как создать простой виджет Yahoo! Виджет. К концу этого руководства вы изучите JavaScript и XML
Создайте свой собственный виджет RSS для Mac !: 5 шагов

Создайте свой собственный виджет RSS для Mac! В этом непростом уроке я покажу вам, как создать собственный виджет для Mac! Это не очень сложно. В качестве примера я сделаю виджет «Конкурс инструкций». Это покажет вам, когда закончатся последние конкурсы
