
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
By bmazingFollow Другие материалы автора:






О себе: у меня бессонница, и я стараюсь делать это. Подробнее о bmazing »
Это руководство поможет вам создать движущиеся изображения, называемые анимированными гифками. Это не фильмы, а изображения, которые были объединены и отображаются в режиме слайд-шоу, чтобы изображение выглядело как фильм.
Шаг 1: Создание фото

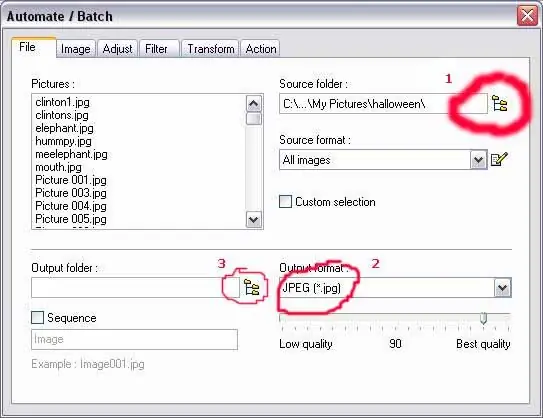
Первым шагом в нашем процессе будет получение изображений, которые вы хотите использовать, в формате.gif. Это означает, что вам придется либо конвертировать изображения, которые у вас уже есть на жестком диске, либо вы будете делать снимки с цифровой камеры и переносить их на жесткий диск, а затем, возможно, конвертировать их в GIF, или вы будете снимать кадры из фильма, иначе знаете как снимки экрана или снимки. Также вы можете изменить размер изображения, которое вы будете использовать, особенно если вы будете использовать изображения в моем разделе или блогах, аватарах и т. Д., Потому что готовый файл может быть очень большим, если вы сохраните файлы, скажем, с размером 640 x 480 который является нормальным размером, с которым цифровая камера будет делать снимки. Чтобы выполнить преобразование любого типа фотографии в-g.webp
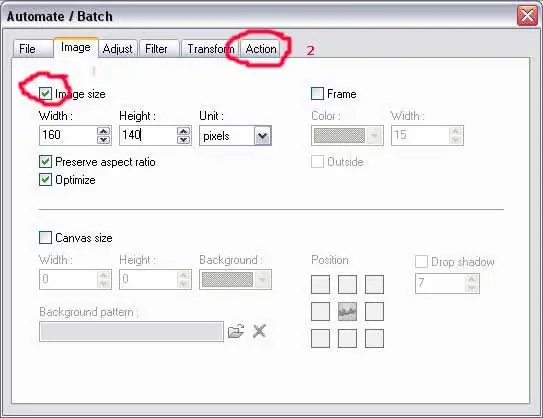
Шаг 2. Измените размер изображений

1-й. Щелкните поле изменения размера изображения, а затем установите желаемый размер изображений. Я рекомендую 160 x 140. 2. Перейдите на вкладку «Действие», затем нажмите «ОК», чтобы выполнить преобразование и / или изменение размера.
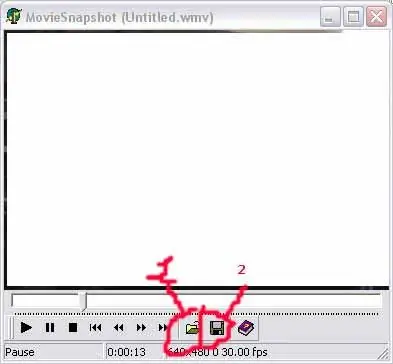
Шаг 3: Шаг в сторону при использовании видео

Это скорее побочный шаг к первому шагу, но он важен, если анимированный gif, который вы хотите создать, взят из видеоисточника. Для начала нам нужно создать картинки из видео. Я использую программу под названием Moviesnapshot https://www.cd2html.de/moviesnapshot.en.html. С помощью этой программы вы можете открыть любой фильм в формате avi или wmv (извините, нет quicktime). откройте файл фильма, из которого вы хотите сделать снимок экрана 2. сохраните изображения с желаемыми интервалами 3. Начните с первого шага, чтобы начать преобразование / изменение размера.
Шаг 4: Собираем все вместе

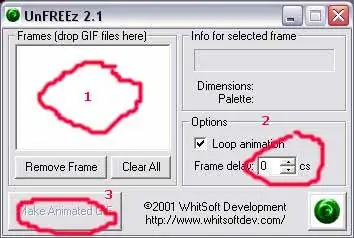
ОК Итак, теперь у нас должна быть папка с изображениями в формате-g.webp
Шаг 5: последний, но не последний
Существует несколько бесплатных, условно-бесплатных программ и т. Д., Которые выполняют либо несколько этапов создания файлов gf, либо все за вас, просто введите в Google термин avi gifhttps://www.google.com/search? Hl = en & q = avi +-g.webp
Рекомендуемые:
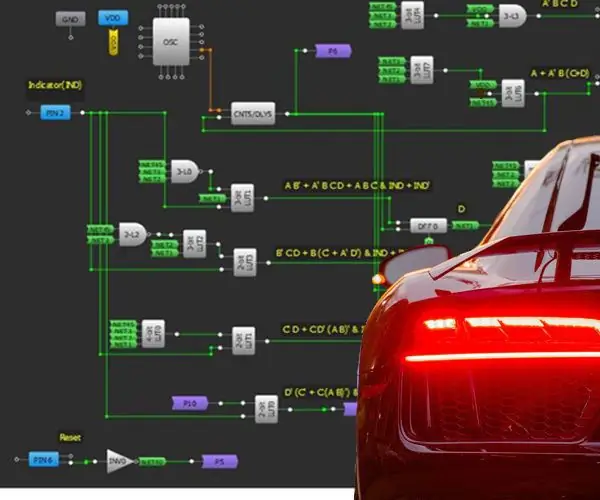
Автомобильный указатель поворота с анимацией своими руками: 7 шагов

Сделай сам автомобильный поворотник с анимацией: в последнее время анимированные передние и задние светодиодные индикаторы стали нормой в автомобильной промышленности. Эти бегущие светодиодные узоры часто представляют собой товарный знак производителей автомобилей и также используются для визуальной эстетики. Анимация
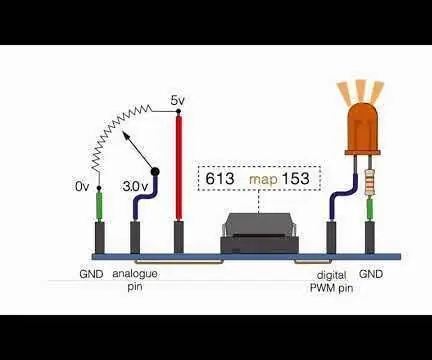
Контроль яркости, Arduino (с анимацией): 7 шагов

Контроль яркости, Arduino (с анимацией): за последние несколько лет я построил две машины для игры в пинбол (pinballdesign.com) и две головы роботов (grahamasker.com), каждая из которых контролируется Arduinos. Проработав карьеру инженером-механиком, я хорошо разбираюсь в конструкции механизмов, но
Создание файлов с помощью команд Windows DOS: 16 шагов

Создание файлов с помощью команд Windows DOS: это научит вас использовать некоторые основные команды Windows DOS. Мы перейдем на наш рабочий стол, создадим папку и создадим файл в этой папке
Создание файлов значков Windows с помощью Photoshop: 5 шагов

Создание файлов значков Windows с помощью Photoshop: вот как создать файлы значков Windows с помощью Photoshop. Это простой процесс, похожий на создание изображения, но вам нужен подключаемый модуль. Прилагается подключаемый модуль. Как создать курсор: узнать сделать собственный курсор
Создание самораспаковывающихся файлов Zip и Rar: 3 шага

Создание самораспаковывающихся файлов Zip и Rar: создание самораспаковывающихся файлов zip и rar Сначала получите копию winrar. Просто скачайте и установите в Google
