
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Стандарт 18
Студенты разовьют понимание и смогут выбирать и использовать транспортные технологии.
Контрольный показатель 18-J Транспорт играет жизненно важную роль в эксплуатации других технологий, таких как производство, строительство, связь, здоровье и безопасность и сельское хозяйство.
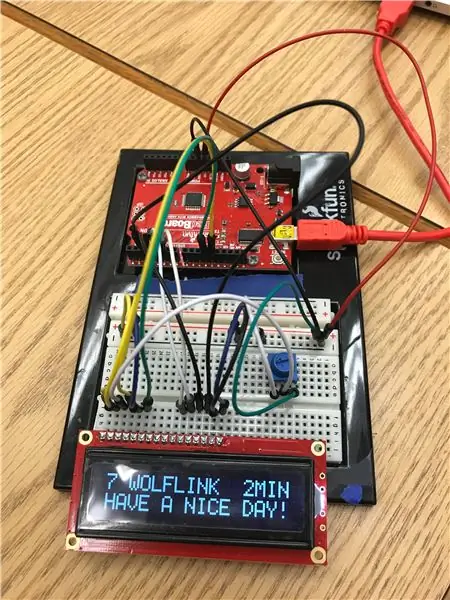
Вы когда-нибудь опоздали на автобус? Вы когда-нибудь хотели, чтобы у вас был удобный дисплей, показывающий ожидаемое прибытие автобусов в режиме реального времени? Тогда это руководство для вас! С помощью простого набора Arduino, ЖК-дисплея и некоторого простого программирования вы можете быстро создать забавный и новый способ никогда больше не пропустить автобус. Этот светодиодный дисплей можно связать с приложением маршрута автобуса с помощью API приложения, чтобы отображать прибытия по мере их возникновения, а также его можно отредактировать для отображения настраиваемого сообщения. Переходим к шагу 1!
Шаг 1: комплект

Для начала вам понадобится подходящее оборудование. В этом примере мы использовали SparkFun Inventor's Kit v 3.2; если у вас есть этот комплект, вам будет легче следить за ним. Тем не менее, возможно создать этот проект и без этого точного набора. Все, что вам понадобится, это Arduino, макет, несколько перемычек, потенциометр и ЖК-дисплей. Вам также необходимо загрузить программное обеспечение с открытым исходным кодом Arduino, которое можно найти на сайте www.arduino.cc. В комплект SparkFun входит инструкция по эксплуатации, которая в основном состоит из картинок. Мы добавим изображения, но также включим дальнейшие пояснения в виде текста. В качестве предупреждения, если вы в конечном итоге не воспользуетесь этим комплектом, соединительные контакты между Arduino и светодиодным дисплеем могут немного отличаться, поэтому постарайтесь получить как можно более похожее оборудование.
Шаг 2: понимание компонентов

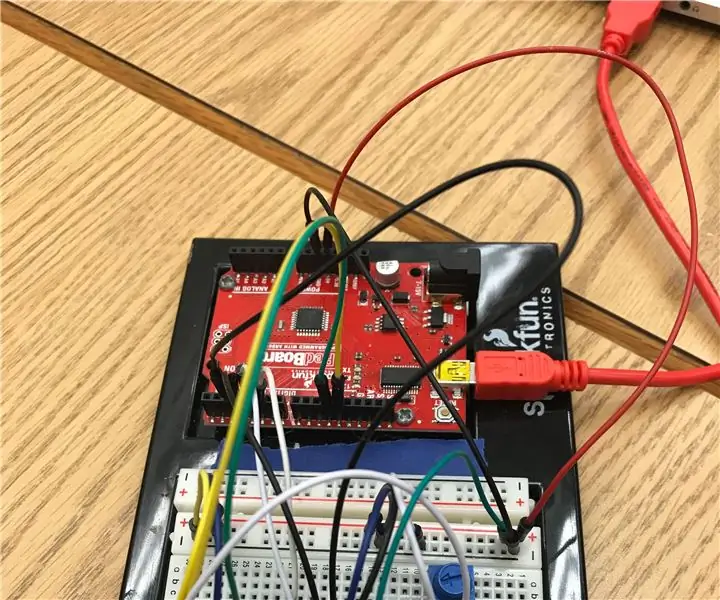
Как вы, наверное, уже догадались, нам нужно правильно подключить Aurdino к ЖК-дисплею, чтобы он отображал соответствующую информацию. Это требует ввода инструкций для Arduino и вывода Arduino на дисплей. Arduino действует как компьютерный чип, обрабатывая информацию, получаемую от программного обеспечения, и выводит соответствующие электрические сигналы на дисплей. Дисплей принимает эти сигналы и, в свою очередь, включает отдельные ЖК-дисплеи, которые создают сообщение. Макетная плата позволяет нам подключать дисплей к Arduino через перемычки. Потенциометр действует как регулятор напряжения, увеличивая или уменьшая сопротивление, которое, в свою очередь, изменяет величину напряжения, которое достигает дисплея; Вместо него можно использовать резистор, но потребуется больше проб и ошибок, чтобы найти правильную величину сопротивления. Вы можете думать о потенциометре как о регуляторе громкости на радио, поскольку он может повышать или понижать напряжение.
Шаг 3: Использование макета

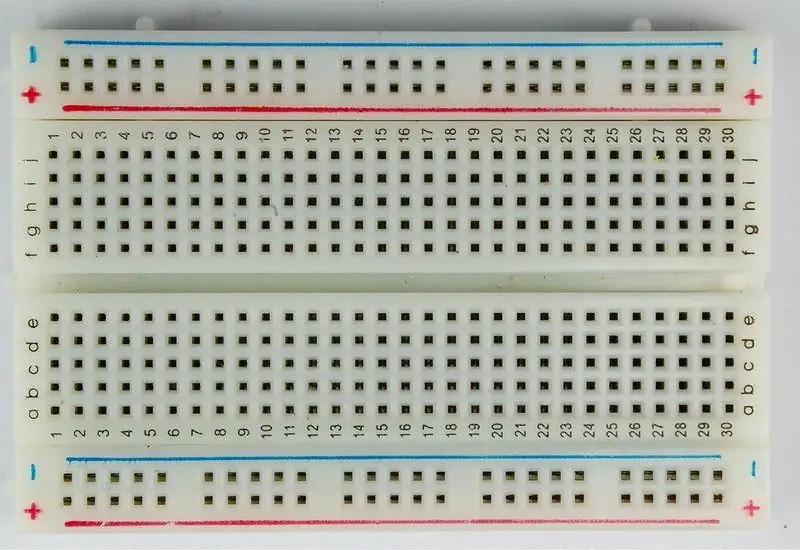
Возможно, вас уже смутила или запугала макетная плата. Если вы используете его впервые, возможно, вы не знаете, как сигналы передаются через терминалы. На макетной плате есть два типа шин: шины питания, которые обозначены знаком + или - и имеют красные и синие полосы, идущие вдоль них, и контактные шины, по которым передаются сигналы. Чтобы упростить задачу, вы должны ориентировать свою макетную плату так же, как и на этой картинке, как и наша. Для работы макета питание подается от источника питания на + шину питания, а земля подключается от шины - к земле. Электропитание проходит горизонтально по шине питания, так что если бы провод питания и заземления были подключены к нижним левым шинам + и -, нижние правые шины + и - выдавали бы эту мощность. Однако клеммные рейки передают сигналы вертикально, так что кабель, подключенный к клемме A1, будет передавать сигнал по всей первой колонке; то есть клеммы B1, C1, D1 и E1 будут выводить тот же сигнал, который вводится с A1. Это очень важно, так как если вы поместите два входа в один столбец, вы можете не получить ожидаемый результат. Как видите, макетная плата разделена горизонтально посередине гребнем; этот выступ разделяет две половины макета, так что сигнал от A1 будет полностью передаваться на E1, но не на F1. Это позволяет разместить на одной макетной плате больше входов и выходов. Электропитание также должно быть подключено от шины питания к клеммной шине, которая нуждается в питании, поскольку шина питания является только источником питания, и мощность должна приниматься с шины и передаваться любому компоненту, которому требуется питание.
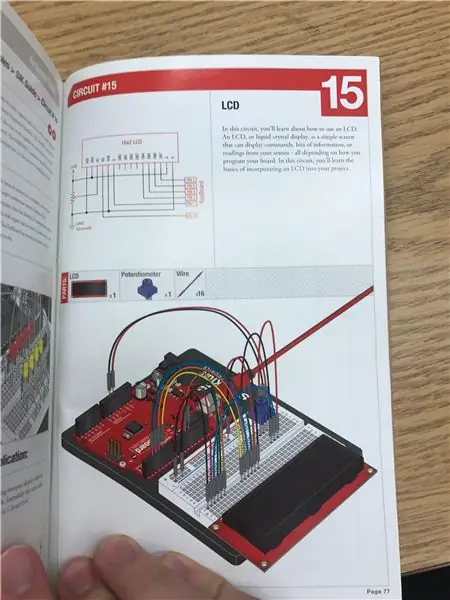
Шаг 4: Сборка дисплея


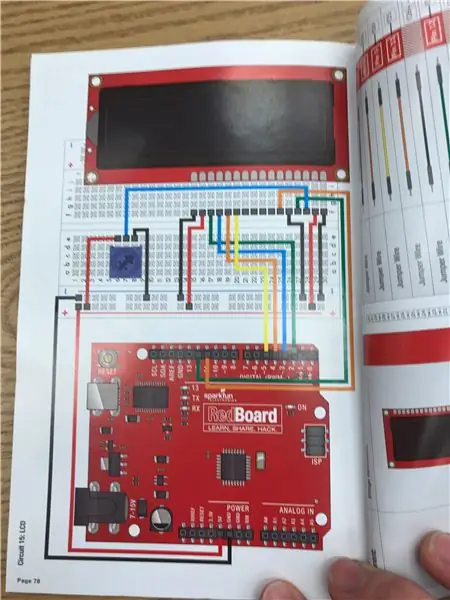
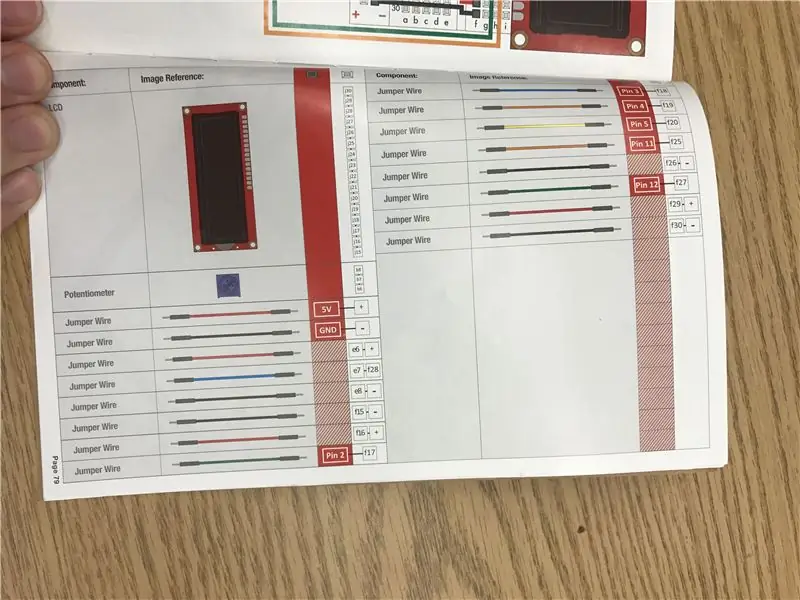
Пришло время собрать ЖК-дисплей! Начните с ориентации вашего дисплея так же, как у нас, с номерами столбцов, увеличивающимися слева направо. Вы можете использовать первое изображение в качестве руководства и выполнять соединения в любом порядке, или вы можете следовать второму изображению, чтобы соединить отдельные компоненты и провода. Как мы видим, мощность 5 В, которая выводится из Arduino, подается на шину питания макета, и к этой мощности получают доступ два контакта на ЖК-дисплее, а также потенциометр. Остальные клеммы подключаются к выходам на Arduino, и выходной сигнал этих контактов основан на коде, который вы пишете для Arduino. После того, как вы все подключили, пора писать код!
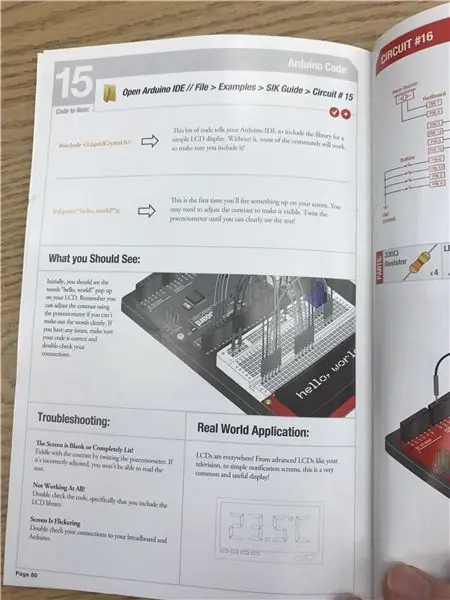
Шаг 5: Код


При написании кода для вашего Arduino вам необходимо убедиться, что вы используете правильное программное обеспечение. Чтобы загрузить программное обеспечение, перейдите на сайт www.arduino.cc. На вкладке «Программное обеспечение» вы можете либо использовать веб-клиент, либо загрузить программное обеспечение для программирования прямо на свой компьютер. Мы рекомендуем загрузить программное обеспечение, так как код будет легче редактировать, поскольку он локальный и не требует подключения к Интернету.
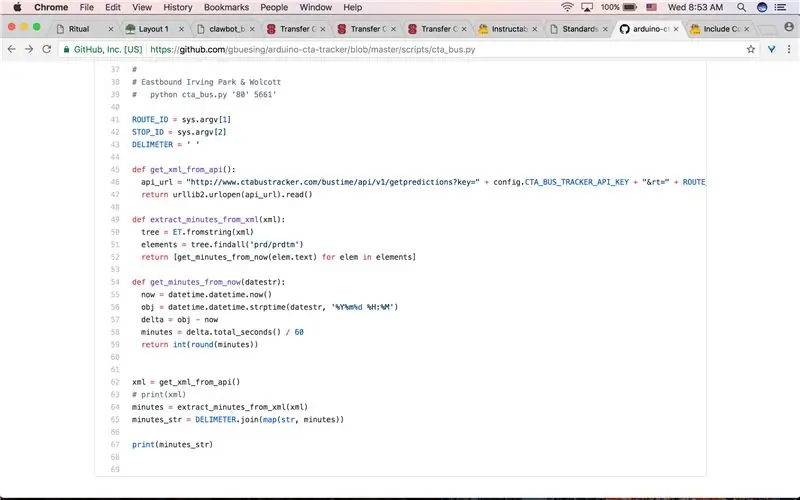
Это пример отображения времени прибытия CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Однако это построено на платформе Python.
Шаг 6. Подключение к API для обновлений в реальном времени



На этом последнем шаге мы подключим модуль Arduino к приложению, которое позволит дисплею отображать обновления расписаний автобусов в реальном времени. Для этого мы воспользуемся API приложения и интегрируем его в нашу систему.
Что такое API? (Application Programming Interface) API - это аббревиатура от Application Programming Interface, которая является программным посредником, позволяющим двум приложениям взаимодействовать друг с другом. Каждый раз, когда вы используете такое приложение, как Facebook, отправляете мгновенное сообщение или проверяете погоду на своем телефоне, вы используете API.
Что такое пример API? Когда вы используете приложение на своем мобильном телефоне, оно подключается к Интернету и отправляет данные на сервер. Затем сервер извлекает эти данные, интерпретирует их, выполняет необходимые действия и отправляет их обратно на ваш телефон. Затем приложение интерпретирует эти данные и представляет вам нужную информацию в удобном для чтения виде. Вот что такое API - все это происходит через API.
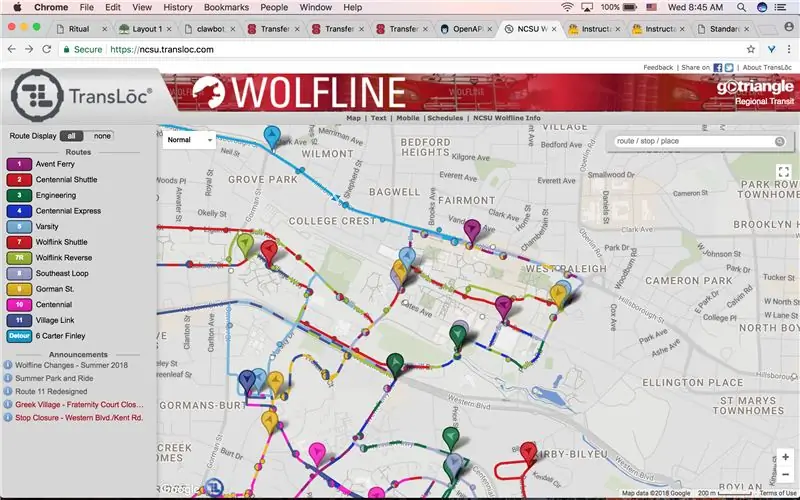
Мы будем использовать веб-сайт Transloc для отслеживания расписания автобусов, поэтому рекомендуем использовать этот источник, чтобы было легче следить за ходом движения.
Пример:
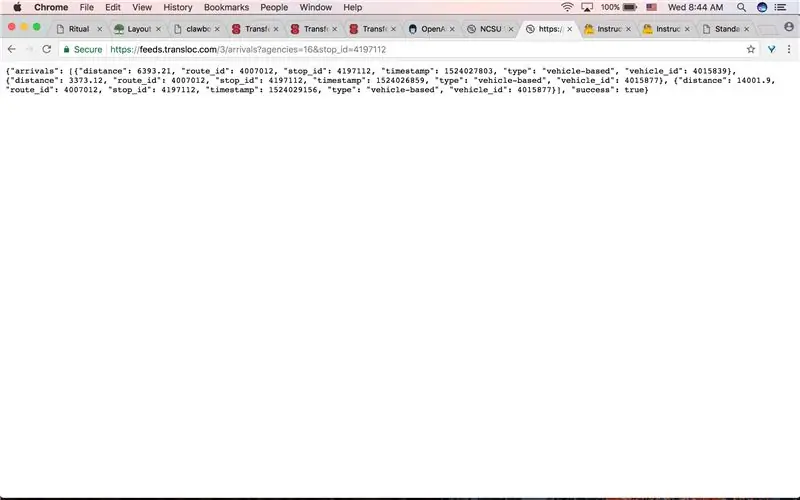
1. Перейдите на сайт TransLoc Wolfline, чтобы определить, какую остановку и маршрут вы хотите отслеживать.
feeds.transloc.com/3/arrivals?agencies=16&…
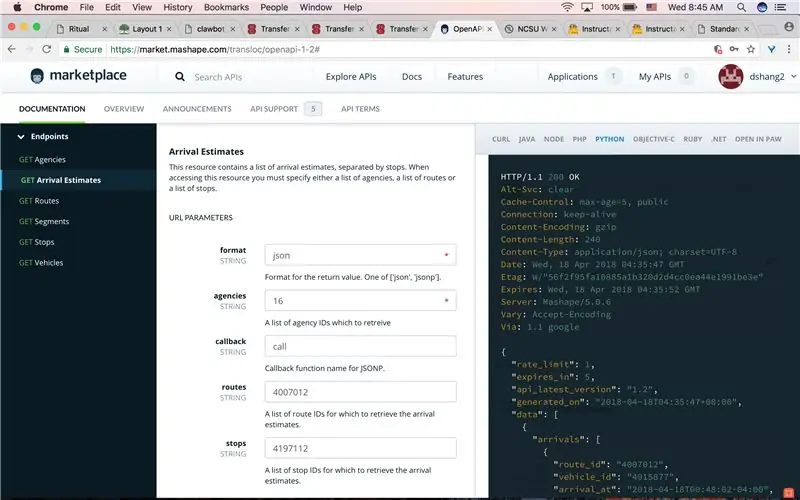
2. Перейдите в mashape, выберите Transloc, создайте учетную запись и получите доступ к API.
market.mashape.com/transloc/openapi-1-2#
Шаг 7. Устранение неполадок

Что ж, если ваш дисплей работает нормально, то этот шаг вам не понадобится! Если ваш дисплей не работает должным образом или не отображает правильную информацию, может потребоваться простое устранение неполадок. Во-первых, убедитесь, что все компоненты совместимы друг с другом, и убедитесь, что программное обеспечение, которое вы используете, является либо последней версией, либо версией, совместимой с вашим Arduino. Затем убедитесь, что все подключения правильные, и что Arduino получает питание и данные с вашего компьютера. Чтобы проверить, получает ли Arduino питание и данные, вы можете создать текст-заполнитель для ЖК-дисплея, который будет отображаться в вашем коде; на дисплее должен появиться текст-заполнитель. Вы также можете использовать тестер напряжения или мультиметр, чтобы убедиться в наличии питания. Если вы используете мультиметр, проверьте напряжение на шинах питания и найдите 5 В. Если напряжение очень низкое, возможно, у вас поврежден или неисправен Arduino или входной кабель. Если все подключения правильные, и на дисплее не отображается сообщение, вам может потребоваться отрегулировать потенциометр до тех пор, пока дисплей не загорится до желаемой яркости. Убедитесь, что ни одна из перемычек не порвана и не повреждена, а также убедитесь, что ЖК-дисплей и Arduino находятся в рабочем состоянии и не повреждены. Если вы знаете, что ЖК-дисплей получает питание, но не отображает правильное сообщение, дважды проверьте код, чтобы убедиться, что он правильный. Наконец, если на вашем дисплее не отображается правильное расписание автобусов в реальном времени, вам может потребоваться проверить добавленный API, чтобы он был правильным и совместимым с вашим кодом.
Рекомендуемые:
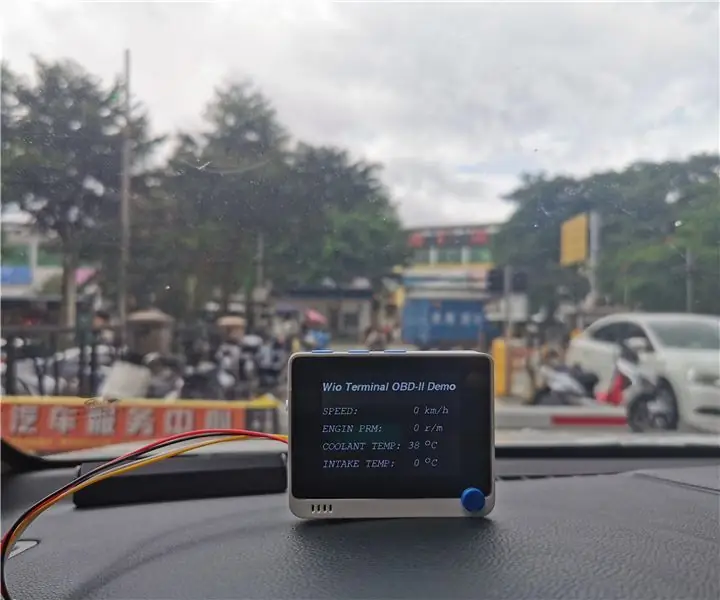
Тахометр / сканер с использованием Arduino, OBD2 и шины CAN: 8 шагов

Тахометр / датчик сканирования с использованием Arduino, OBD2 и CAN-шины: любой владелец Toyota Prius (или другого гибридного / специального транспортного средства) будет знать, что на их приборных панелях может отсутствовать несколько циферблатов! У моего Prius нет ни оборотов двигателя, ни датчика температуры. Если вы любитель производительности, вам может быть интересно узнать о таких вещах, как опережение по времени и
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Взломайте машину с помощью терминала Wio и CAN-шины: 7 шагов

Взломайте свой автомобиль с помощью терминала Wio и CAN-шины: если вы имеете некоторое представление о программировании CAN-шины и Arduino и хотите взломать свой автомобиль, то эти инструкции могут предоставить вам решение. Что касается того, почему вы хотите взломать свою машину, я не знаю, но это действительно интересная вещь. Это пр
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
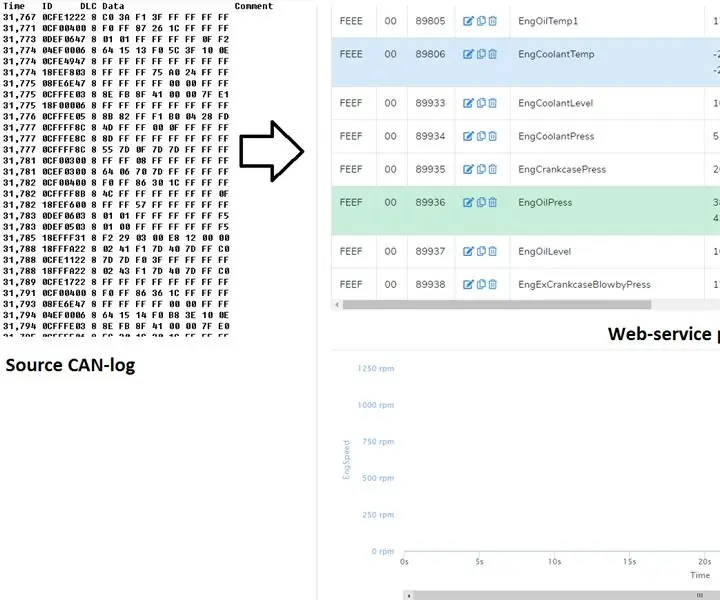
Как расшифровать данные CAN-шины автомобиля: 8 шагов

Как декодировать данные шины CAN автомобиля: в этом руководстве мы будем записывать данные шины CAN автомобиля или грузовика и преобразовывать записанные данные журнала шины CAN в читаемые значения. Для декодирования воспользуемся бесплатным облачным сервисом can2sky.com. Мы можем вести журнал с помощью адаптеров CAN-USB, но платим
