
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Привет, ребята, я пишу это руководство, чтобы показать вам, как сделать метеостанцию на основе Iot
Который использует мини-доску Wemos D1 и использует Oled-дисплей 128 × 68 для отображения информации о погоде и температуре с карты OpenWeather
Шаг 1. Необходимые детали



Wemos D1 Mini
Oled Display
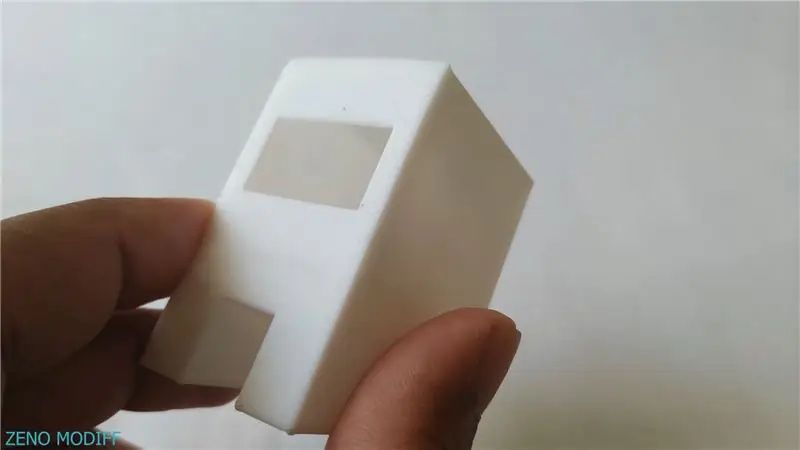
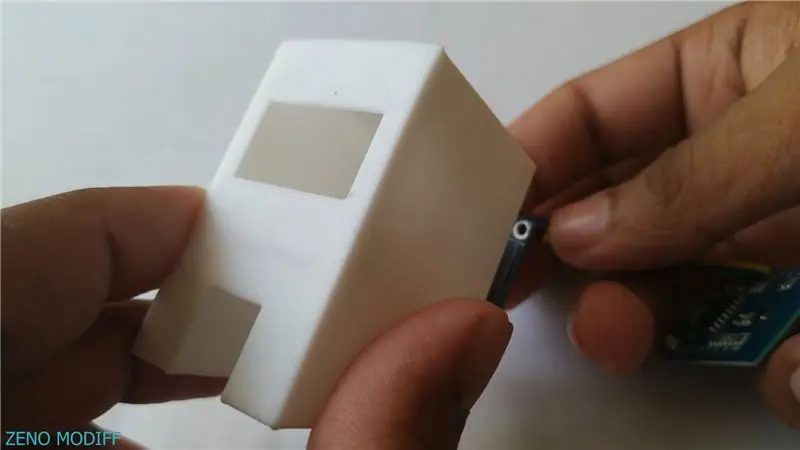
Корпус с 3D-печатью
Провода перемычки
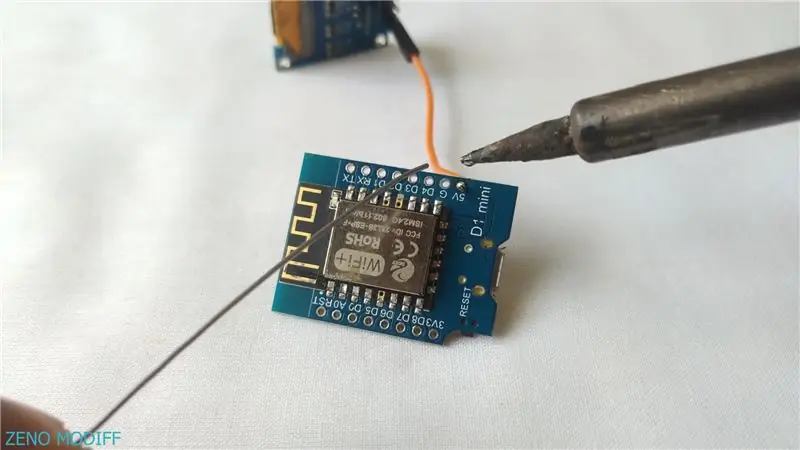
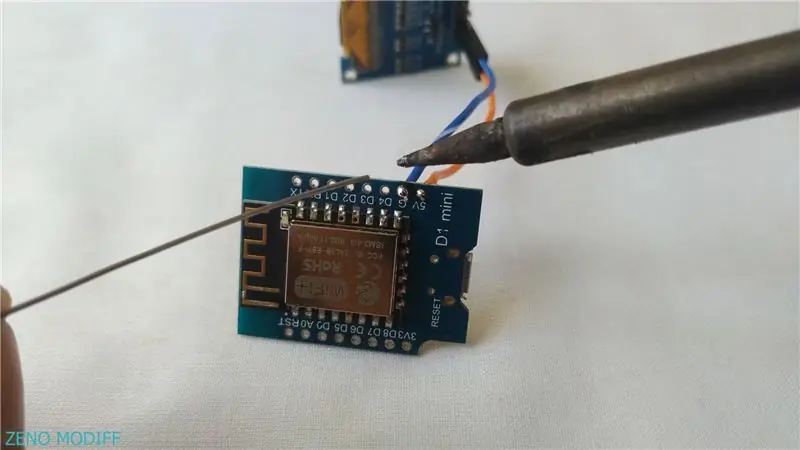
Шаг 2: Изготовление




Обратитесь к схемам перед подключением, чтобы было проще
Используйте небольшие провода или разрежьте перемычки на более короткие длины, чтобы они могли поместиться в корпусе. Как только проводка будет завершена, приклейте Oled-дисплей к корпусу с 3D-печатью, затем правильно закрепите провода внутри, используйте клей или горячий клей, чтобы правильно закрепить детали в корпусе, затем закройте корпус с задней панелью. Файл STL с 3D-печатью корпуса Можно загрузить из последнего шага инструкций. Имейте в виду, что нужно использовать провода небольшого размера, чтобы уменьшить A
Шаг 3:



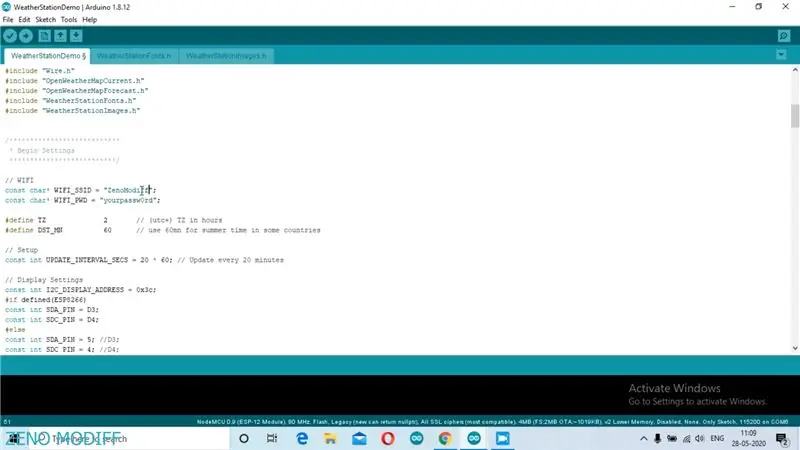
Откройте код Arduino и выберите Com-порт и название платы
Затем в диспетчере плат введите библиотеку Esp8266, затем нажмите, чтобы установить библиотеку платы Esp8266 в Arduino IDE
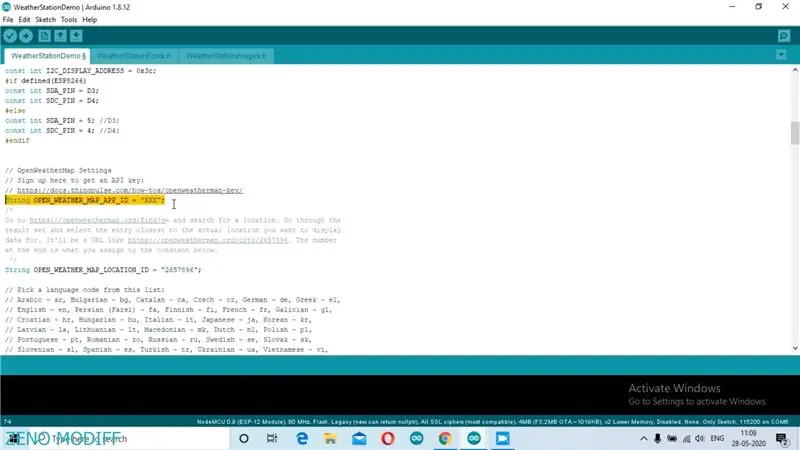
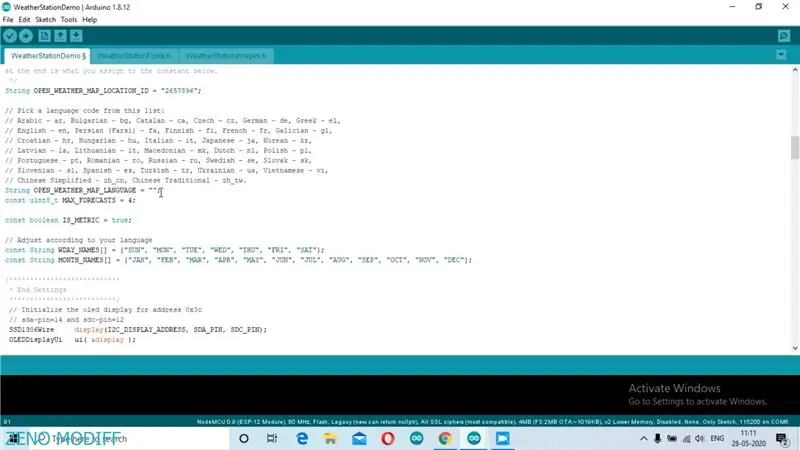
После этого установите библиотеку Oled SSD1306, библиотеку Json, библиотеку погоды Esp8266. Как только это будет сделано, перезапустите Arduino IDE, откройте Arduino IDE, перейдите к Примеры файлов Esp8266 Weather Station Demo После выбора правильного имени платы и Com-порта, затем откройте OpenWeather Map Register для новой учетной записи, затем скопируйте API и вставьте его в Arduino Код, затем также найдите код города, после этого введите имя Wi-Fi и пароль, затем нажмите Загрузить, чтобы прошить код на доску Wemos D1
Шаг 4:



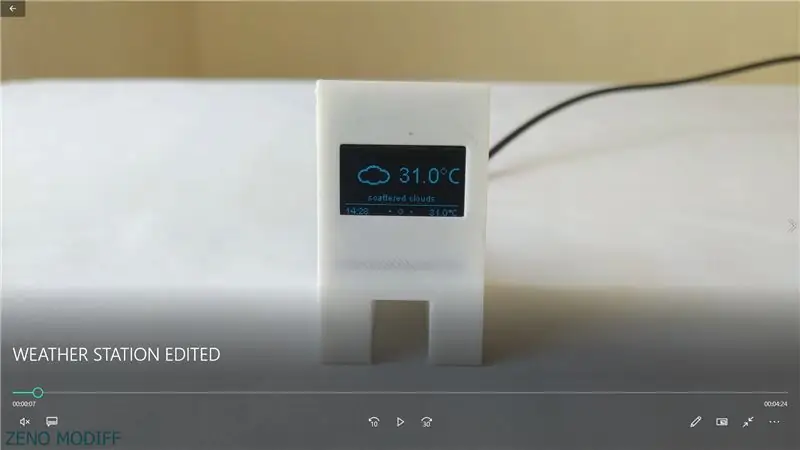
Вот как вы можете создать свою собственную метеостанцию, которая может показывать время, дату, погоду
Шаг 5: Файлы и документы
Закрытие с 3D-печатью: -
Принципиальная схема: -
Карта OpenWeather: -
Рекомендуемые:
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Метеостанция на базе IoT ESP8266: 6 шагов

Метеостанция на основе IoT ESP8266: хотите создать проект метеостанции без использования какого-либо датчика и получать информацию о погоде со всего мира? Используя OpenWeatherMap, это становится реальной задачей
Персональная метеостанция Particle Photon IoT: 4 шага (с изображениями)

Персональная метеостанция Particle Photon IoT:
ESP8266 NodeMCU + LM35 + Blynk (метеостанция IOT / цифровой датчик температуры): 4 шага

ESP8266 NodeMCU + LM35 + Blynk (метеостанция IOT / цифровой датчик температуры): Привет, ребята! В этом руководстве мы узнаем, как подключить датчик LM35 к NodeMCU и отображать эту информацию о температуре через Интернет на смартфоне с помощью приложения Blynk. (Также в этом проекте мы будем использовать виджет SuperChart в Bl
Интеллектуальная метеостанция Meteo Node IoT: 6 шагов

Meteo Node IoT Smart Meteo Station: я хочу сделать устройство для мониторинга температуры и влажности в моем офисе. Есть много плат, совместимых с LUA или Arduino IDE. Есть много плат, которые имеют подключение к Интернету через Wi-Fi. Я люблю Adafruit, и мне нравятся все продукты этой бр
