
Оглавление:
- Шаг 1. Шаг 1. Перейдите на Flickgame.org
- Шаг 2: Шаг 2: Используя разные цвета, нарисуйте изображение для вашего первого кадра, кадра 1
- Шаг 3: Шаг 3: Теперь вы можете назначать ссылки на некоторые из использованных вами цветов, поэтому, если игрок нажимает на что-либо из этого цвета, он переводит их в соответствующий фрейм. Свяжите один из использованных вами цветов с рамкой 2
- Шаг 4: Шаг 4: Откройте кадр 2, нарисуйте новое изображение, назначьте ссылку на цвет, который вы использовали, чтобы он ссылался на кадр 1
- Шаг 5: Шаг 5: Попробуйте сыграть в свою игру
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Flick - это действительно простой способ создать игру, особенно что-то вроде головоломки, визуального романа или приключенческой игры.
Шаг 1. Шаг 1. Перейдите на Flickgame.org

Шаг 2: Шаг 2: Используя разные цвета, нарисуйте изображение для вашего первого кадра, кадра 1

Шаг 3: Шаг 3: Теперь вы можете назначать ссылки на некоторые из использованных вами цветов, поэтому, если игрок нажимает на что-либо из этого цвета, он переводит их в соответствующий фрейм. Свяжите один из использованных вами цветов с рамкой 2

Шаг 4: Шаг 4: Откройте кадр 2, нарисуйте новое изображение, назначьте ссылку на цвет, который вы использовали, чтобы он ссылался на кадр 1




Шаг 5: Шаг 5: Попробуйте сыграть в свою игру




Пока это немного, но с помощью этой системы можно построить множество вещей. Может быть, вы могли бы создать игру по исследованию пещер, в которой игроку нужно выбраться из лабиринта. Или, может быть, вы могли бы составить головоломку, в которой неправильный ответ приводит к экрану игры.
Если у вас есть навык Flick и вы хотите работать с чем-то более сложным, почему бы не попробовать Bitsy Адама Ле Ду или Candle Flicksy, которые дополняют и то, и другое.
Рекомендуемые:
Игры !!! - Введение: 5 шагов

Игры !!! - Вступление: Привет! Я научу вас создавать три разные игры на code.org. Под каждым учебником по игре я буду размещать шаблон, который вы можете ремикшировать и использовать во время просмотра моего видео. Надеюсь, вы хорошо проведете время !! Если вы, ребята, хотите просто посмотреть мои игры в
(ОБНОВЛЕНИЕ - ЕСТЬ НЕБОЛЬШАЯ ПРОБЛЕМА) USB-КОНТРОЛЛЕР ИГРЫ ДЛЯ ПК: 10 шагов (с изображениями)

(ОБНОВЛЕНИЕ - ЕСТЬ НЕБОЛЬШАЯ ПРОБЛЕМА) USB-КОНТРОЛЛЕР ИГРЫ ДЛЯ ПК: ИГРОВОЙ КОНТРОЛЛЕР ДЛЯ ЛЮБОЙ ИГРЫ (ПОЧТИ)
Создание скретч-игры: 6 шагов

Создание игры с нуля: в этом уроке мы собираемся создать игру с нуля, в которой игрок будет прыгать, уворачиваясь от красного и пытаясь добраться до конца, развлекайтесь, если у вас есть проблемы, пожалуйста, прокомментируйте и проголосуйте за меня
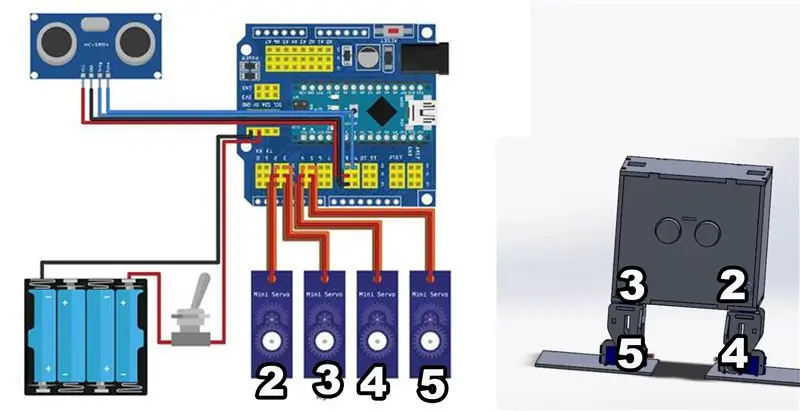
Создание музыкального инструмента с помощью Arduino и Flick Large: 9 шагов

Сделайте музыкальный инструмент с помощью Arduino и Flick Large: слушайте энергию и вибрации своего внутреннего тела. В Project описывается, как создать электронный инструмент, который преобразует волны рук в музыку. Arduino запрограммирован на преобразование размахивания руками над трехмерной жестовой доской Flick в музыкальные ноты, а затем синтезирует
Симулятор игры для смартфона - играйте в игры для Windows, используя IMU для управления жестами, акселерометр, гироскоп, магнитометр: 5 шагов

SmartPhone Game Simulator - играйте в игры для Windows, используя IMU управления жестами, акселерометр, гироскоп, магнитометр: поддержите этот проект: https://www.paypal.me/vslcreations, сделав пожертвование на программы с открытым исходным кодом & поддержка дальнейшего развития
