
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Цель этого - создать игру на Raspberry Pi, используя музыку, кнопки, индикаторы и зуммер! игра называется Тузы, и цель состоит в том, чтобы максимально приблизиться к 21, не переходя
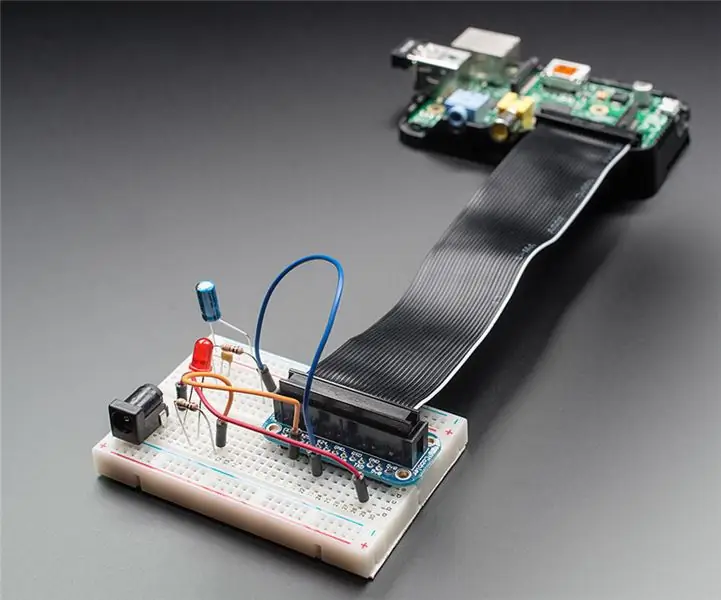
Шаг 1. Подготовка Raspberry Pi Получите Raspberry Pi и подключите клавиатуру, мышь, кабель Ethernet и монитор.
Теперь подключите шнур питания.
Теперь прикрепите ленточный кабель и макетную плату.
Запасы
Материалы
1 красный светодиод
1 желтый светодиод 1 зеленый светодиод 1 зуммер 1 raspberry pi Монитор Мышь Клавиатура Динамик 6 штекерных / штекерных проводов
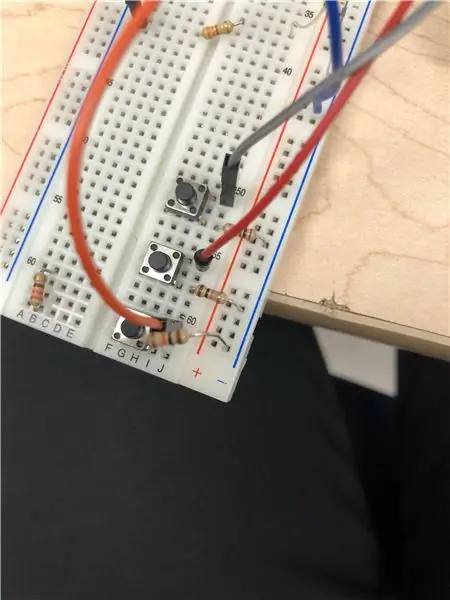
Шаг 1: Шаг 2: Подготовка кнопок

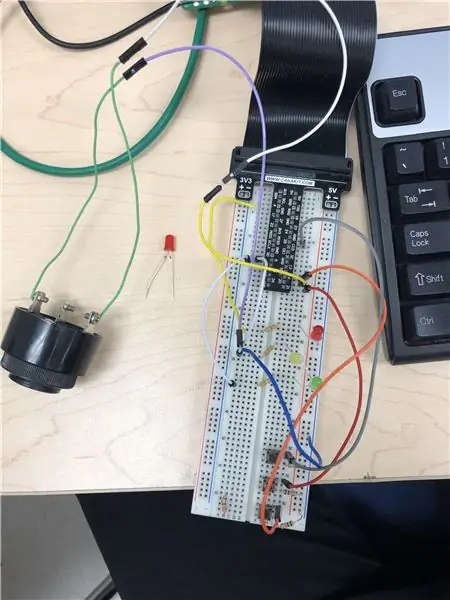
Возьмите 3 кнопки и выровняйте их в самом конце макета.
Затем прикрепите резистор к каждой кнопке и заземлите резистор. Затем прикрепите провод к каждой кнопке (кабели должны быть подключены к контактам GPIO)
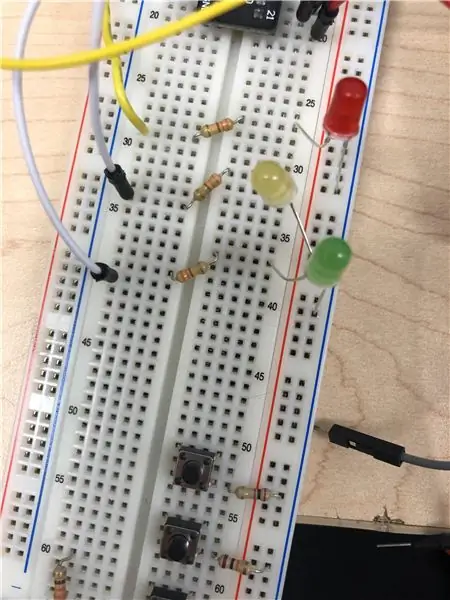
Шаг 2: Шаг 3: Подготовка светодиодов

Вы устанавливаете светодиоды в ряд
Убедитесь, что светодиоды красные, желтые и зеленые, чтобы изображение выглядело более привлекательно.
Подключите резистор к каждой цепи
Подключите провода к контактам gpio, а затем к резистору / светодиоду (при необходимости, заземляющим контактам)
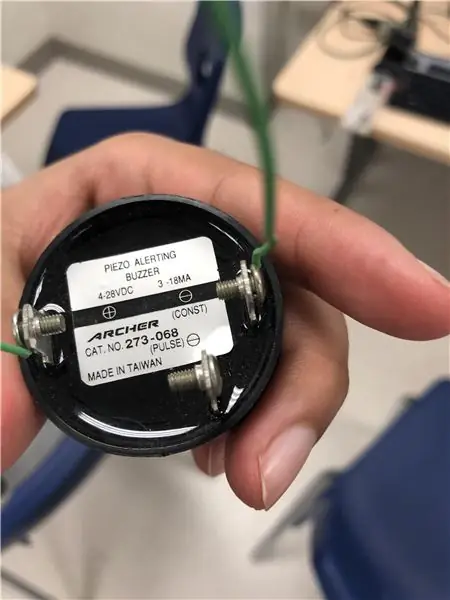
Шаг 3: Шаг 4: Подготовка зуммера / музыки

Посмотрите на нижнюю часть зуммера и определите положительный и отрицательный кабель.
Подключите положительный кабель к gpio, а отрицательный к контакту заземления.
При необходимости добавьте дополнительные кабели типа папа / мама
(По желанию)
-Подключите устройство Bluetooth к raspberry pi в разделе Bluetooth, чтобы слушать музыку
Шаг 4: Шаг 5: Подготовка кода

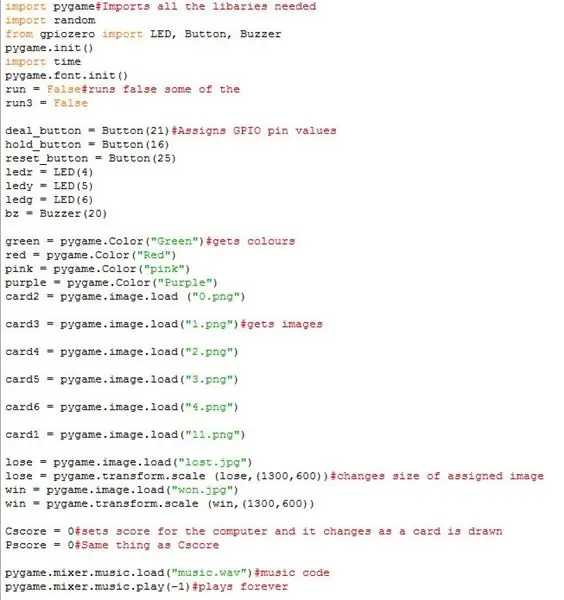
Импортируйте необходимые библиотеки, показанные ниже на изображении
Назначьте светодиодам, кнопкам и зуммеру значение вывода gpio
Подготовьте изображения, которые вы хотите использовать, сохранив их в том же месте, где вы сохранили свой код Python.
Добавьте изображение в код с помощью pygame.image.load и назначьте его переменной
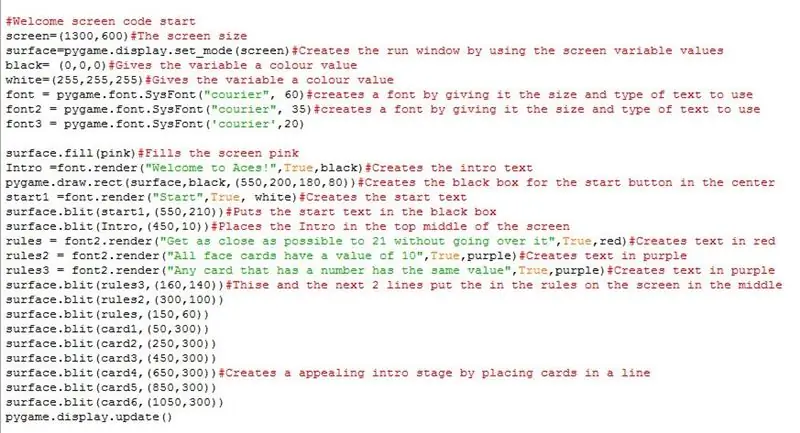
Шаг 5: Шаг 6: Создание экрана приветствия

Скопируйте код, показанный в, и прочтите комментарии о том, что делает каждая строка.
Отрегулируйте координаты в команде surface.blit в том месте, где вы хотите разместить изображения. (в идеале лучше всего подойдут аналогичные координаты)
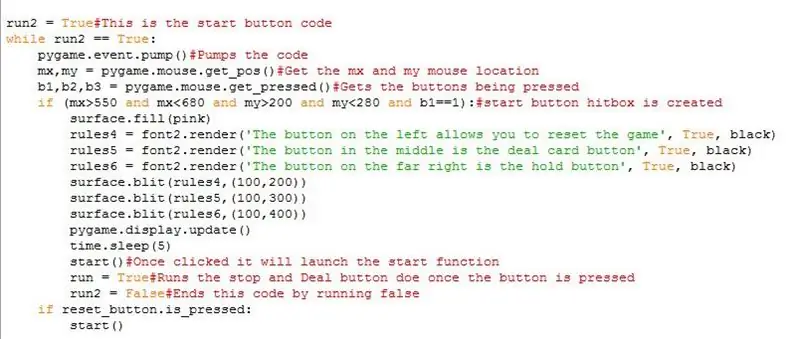
Шаг 6: Шаг 7: Создание истинных утверждений


Хотя истинные утверждения необходимы, чтобы всегда проверять, нажата ли кнопка
В приведенном ниже заявлении while true показано run2, которое создает хитбокс для экрана приветствия, который позволяет пользователям продолжить карточную игру.
Не обращайте внимания на start (), это нам понадобится позже.
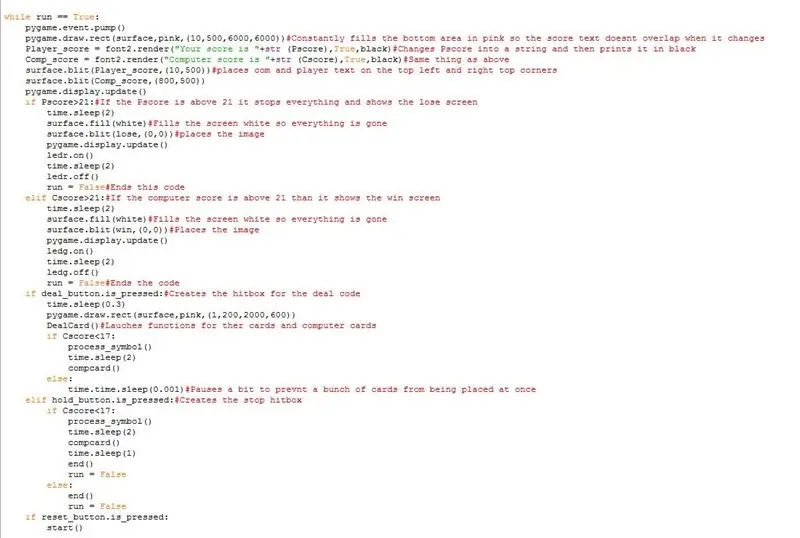
После нажатия цифровой кнопки мы переходим к основному утверждению while true.
Ниже приведен основной код оператора while true, который вам нужно скопировать, который взаимодействует с кнопками и функциями.
Шаг 7: Шаг 8: Создание функций



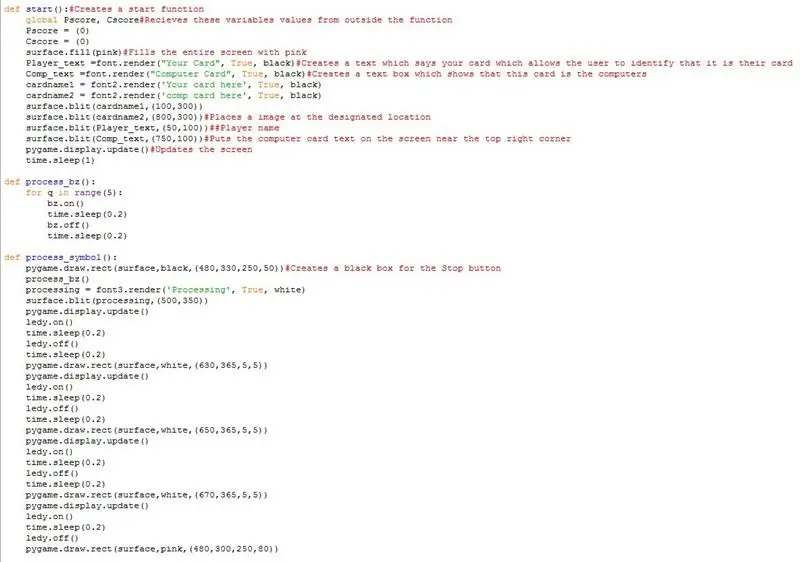
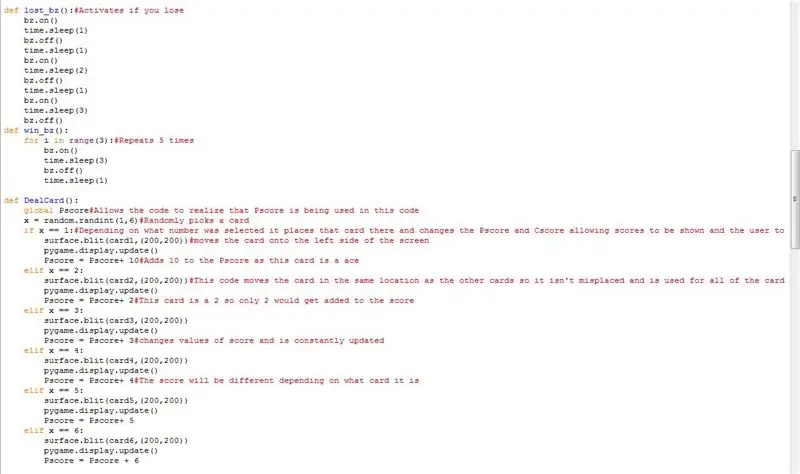
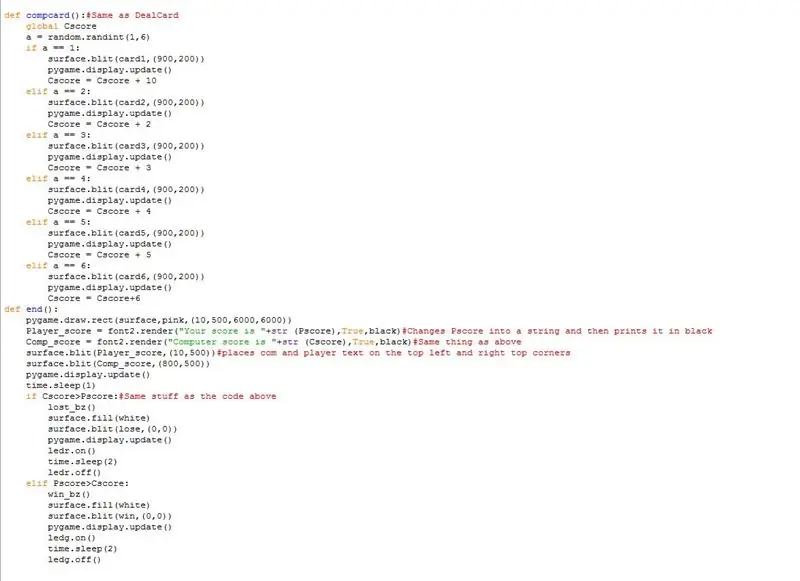
Вам нужно создать множество функций, включая start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard и end.
Эти функции показаны на изображениях ниже и снабжены комментариями.
Скопируйте код и поместите его над кодом экрана приветствия загрузки, но под кодами переменных.
-Скопируйте ВСЕ функции, указанные выше, поскольку все они играют жизненно важную роль в игре. -Каждая функция снабжена комментариями, объясняющими, что делает код.
Шаг 8: Шаг 10: Беги

Запустите игру и наслаждайтесь
Рекомендуемые:
Как сделать игру Buzz Wire: 4 шага

Как сделать Buzz Wire Game: Несомненно, Arduino используется во многих электронных проектах, включая игры. В этом проекте мы придумали специальную игру, известную как игра с жужжанием или игра с устойчивой рукой. В этом проекте используется стальная проволока, которую нужно преобразовать в петлю
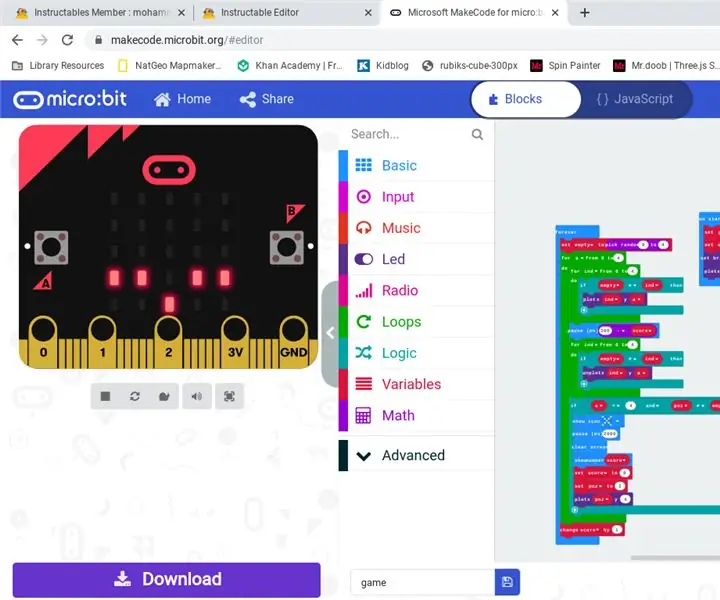
Как сделать игру Microbit: 25 шагов

Как сделать микробитную игру: Привет, меня зовут Мохаммед, и в этой инструкции я собираюсь показать вам, как шаг за шагом кодировать микробитную игру с помощью редактора блоков, игра немного похожа на Тетрис
Как сделать игру в крестики-нолики с помощью Swift и Xcode: 5 шагов

Как создать игру в крестики-нолики с помощью Swift и Xcode: В этом уроке по Swift я покажу вам, как создать приложение «Крестики-нолики». Это приложение очень простое и подойдет любому новичку. Я разделю руководство на три этапа: 1. Создание объектов 2. Связывание объектов в код 3. С
Как сделать игру CMD! Бесплатная загрузка и копирование кода !: 6 шагов

Как сделать игру CMD! Бесплатная загрузка и копирование кода !: Я сделал эту удивительную игру в формате CMD / BATCH. Бесплатная загрузка и копирование кода
Как сделать игру в PowerPoint (не касайтесь стен): 11 шагов

Как создать игру в PowerPoint (не трогайте стены): в этой инструкции я покажу вам, как легко сделать игру PowerPoint «Не касайтесь стен». Вы можете создать столько уровней, сколько захотите, но я покажет вам, как сделать один с 2 уровнями
