
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Если вам нужен быстрый и простой способ добавления пользовательского ввода и вывода в проект, эти модули отображения будут интересными и забавными.
Они содержат восемь 7-сегментных красных светодиодных цифр, восемь красных / зеленых светодиодов, а также восемь кнопок для ввода данных пользователем. Блоки также могут быть подключены гирляндой, что позволяет использовать до пяти одновременно, и в каждый модуль входит короткий кабель, а также несколько коротких прокладок и болтов, как показано на изображении.
Шаг 1:

Прокладки достаточно длинные, чтобы поднять печатную плату над поверхностью, однако для установки плат в любом удобном месте вам потребуются более длинные. Вы также можете удалить гнезда IDC, если хотите установить модуль близко к поверхности панели. Это будет простая задача по демонтажу, поскольку они представляют собой сквозные гнезда.
Шаг 2:

Плата управляется микросхемой TM1638.
Это микросхема драйвера светодиода и интерфейса от компании «Titan Micro Electronics». Вы также можете купить эти микросхемы в PMD Way. Вы также можете скачать техническое описание для получения более подробной информации.
Шаг 3. Начало работы - оборудование

Аппаратное обеспечение - подключение к Arduino-совместимой плате (или другому MCU) довольно просто. Распиновка показана на задней стороне печатной платы и соответствует фитингу на ленточном кабеле. Если посмотреть на конец кабеля как таковой.
Верхнее правое отверстие соответствует первому контакту, верхнее левое - второму, нижнему правому - девятому и нижнему левому - десятому. Следовательно, распиновка такова:
- Vcc (5 В)
- GND
- CLK
- ДИО
- STB1
- STB2
- STB3
- STB4
- STB5
- Нет соединения.
Для использования Arduino контакты 1 ~ 4 - это минимум, необходимый для использования одного модуля. Для каждого дополнительного модуля потребуется еще один цифровой вывод, подключенный к STB2, STB3 и т. Д. Подробнее об этом позже. Обратите внимание, что каждый модуль, настроенный на полную яркость с каждым включенным светодиодом, потребляет 127 мА, поэтому было бы разумно использовать внешнее питание с более чем одним модулем и другими соединениями с платами Arduino.
Шаг 4. Начало работы - программное обеспечение
Программное обеспечение - скачайте и установите библиотеку T1638 отсюда. Спасибо rjbatista на gmail dot com за библиотеку. Инициализировать модули в скетче очень просто. Включите библиотеку с:
#включают
затем используйте одно из следующих для каждого модуля:
Модуль TM1638 (x, y, z);
x - цифровой вывод Arduino, подключенный к выводу 4 кабеля модуля, y - цифровой вывод Arduino, подключенный к выводу 3 кабеля модуля, а z - вывод строба. Итак, если у вас есть один модуль с данными, часами и стробом, подключенный к контактам 8, 7 и 6, вы должны использовать:
Модуль TM1638 (8, 7, 6);
Если бы у вас было два модуля, со стробом первого модуля, подключенным к Arduino digital 6, и стробоскопом второго модуля, подключенным к цифровому 5, вы бы использовали:
Модуль TM1638 (8, 7, 6); модуль TM1638 (8, 7, 5);
и так далее, чтобы увидеть больше модулей. Теперь для управления дисплеем…
Шаг 5: двухцветные светодиоды

Управлять красными / зелеными светодиодами очень просто. Для справки они пронумерованы от нуля до семи слева направо. Чтобы включить или выключить один светодиод, используйте следующее:
module.setLED (TM1638_COLOR_RED, x); // установить номер светодиода x на redmodule.setLED (TM1638_COLOR_GREEN, x); // установить номер светодиода x на зеленый module.setLED (TM1638_COLOR_RED + TM1638_COLOR_GREEN, 0); // устанавливаем номер светодиода x на красный и зеленый
Использование описанного выше метода может быть простым, но несколько неэффективным. Лучше всего обратиться ко всем светодиодам в одном операторе. Для этого мы отправляем на дисплей два байта данных в шестнадцатеричном формате. MSB (старший значащий байт) состоит из восьми битов, каждый из которых представляет один зеленый светодиод, который горит (1) или не горит (0). Младший бит (младший значащий байт) представляет собой красные светодиоды.
Легкий способ определить шестнадцатеричное значение для управления светодиодами прост: представьте, что у вас есть один ряд светодиодов - первые восемь зеленых, а вторые восемь красных. Установите каждую цифру на 1 для включения и 0 для выключения. Преобразуйте два двоичных числа в шестнадцатеричное и используйте эту функцию:
module.setLEDs (0xgreenred);
Где зеленый - шестнадцатеричное число для зеленых светодиодов, а красный - шестнадцатеричное число для красных светодиодов. Например, если первые три светодиода загорятся красным цветом, а последние три - зеленым, двоичное представление будет следующим:
00000111 11100000, что в шестнадцатеричном формате E007.
Итак, мы будем использовать:
module.setLEDs (0xE007);
который производит изображение, как показано выше.
Шаг 6: 7-сегментный дисплей

Чтобы очистить числовой дисплей (но не светодиоды ниже), просто используйте:
module.clearDisplay ();
или чтобы включить каждый сегмент И все светодиоды, используйте следующие
module.setupDisplay (истина, 7); // где 7 - интенсивность (от 0 ~ 7)
Для отображения десятичных чисел используйте функцию:
module.setDisplayToDecNumber (a, b, false);
где a - целое число, b - позиция десятичной точки (0 - нет, 1 - цифра 8, 2 - цифра 7, 4 - цифра 6, 8 - цифра 4 и т. д.), и последний параметр (истина / false) включает или выключает начальные нули. Следующий рисунок демонстрирует использование этой функции:
#include // определить модуль на выводе данных 8, выводе 9 синхронизации и выводе 7 строба TM1638 module (8, 9, 7); беззнаковый длинный a = 1; void setup () {} void loop () {for (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 4, false); задержка (1); } for (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 0, true); задержка (1); }}
… С результатами, показанными на видео.
Шаг 7:

Одна из самых интересных функций - это возможность прокручивать текст на одном или нескольких дисплеях. Для этого не нужно объяснять, как прилагаемый демонстрационный эскиз:
tm_1638_scrolling_modules_example.pde
входящий в состав библиотеки TM1638, легко отслеживается. Просто вставьте текст в строку const char , убедитесь, что модули подключены в соответствии с определением модуля в начале скетча, и вы настроены. Чтобы увидеть доступные символы, посетите страницу функций. Обратите внимание, что дисплей состоит только из семи сегментов, поэтому некоторые символы могут выглядеть не идеально, но в контексте даст вам хорошее представление - см. Видео в этом шаге.
Шаг 8:
Наконец, вы также можете индивидуально адресовать каждый сегмент каждой цифры. Рассмотрим содержимое этого массива:
байтовые значения = {1, 2, 4, 8, 16, 32, 64, 128};
каждый элемент представляет собой цифры 1 ~ 8. Значение каждого элемента определяет, какой сегмент цифры включается. Для сегментов a ~ f, dp значения равны 1, 2, 4, 6, 16, 32, 64, 128. Итак, результаты использования массива выше в следующей функции:
module.setDisplay (значения);
будет в соответствии с изображением.
Шаг 9:

Естественно, вы можете комбинировать значения для каждой цифры, чтобы создавать свои собственные символы, символы и так далее. Например, используя следующие значения:
байтовые значения = {99, 99, 99, 99, 99, 99, 99, 99};
мы создали согласно изображению на этом шаге.
Шаг 10: кнопки

Значения кнопок возвращаются функцией как байтовое значение:
module.getButtons ();
Поскольку имеется восемь кнопок, каждая из них представляет один бит двоичного числа, возвращаемого в виде байта. Кнопка слева возвращает десятичную единицу, а правая - 128. Она также может возвращать одновременные нажатия, поэтому нажатие первой и восьмой кнопок возвращает 129. Рассмотрим следующий эскиз, который возвращает значения нажатий кнопок в десятичной форме, а затем отображает Значение:
#include // определить модуль на выводе данных 8, выводе 9 синхронизации и выводе 7 строба TM1638 module (8, 9, 7); байтовые кнопки; void setup () {} void loop () {кнопки = module.getButtons (); module.setDisplayToDecNumber (кнопки, 0, ложь); }
и результаты в видео.
Эти информационные табло полезны и, надеюсь, найдут применение в ваших проектах. Этот пост доставлен вам pmdway.com - предлагает все для производителей и любителей электроники с бесплатной доставкой по всему миру.
Рекомендуемые:
Программное обеспечение для моделирования светодиодных кубов: 5 шагов

Программное обеспечение для моделирования светодиодного куба: я почти закончил сборку своего светодиодного куба 8x8x8, и вместе с ним пришло это программное обеспечение для ПК! Это помогает вам создавать анимацию и моделировать их на 2D-экране, прежде чем они будут загружены на 3D-экран. Нет поддержки (пока) для общения через
Подключение светодиодных чипов: 7 шагов

Электромонтаж светодиодных чипов: Комплектующие: SMD светодиодные диодные световые чипы https://www.amazon.com/gp/product/B01CUGADNK/ref=p… Паяльник Тонкая проволока для пайки Жидкая паста https://www.amazon.com/gp /product/B007Z82SHI/ref=p… Тонкий картон или пластик для крепления микросхем Магнитный провод (настоящий
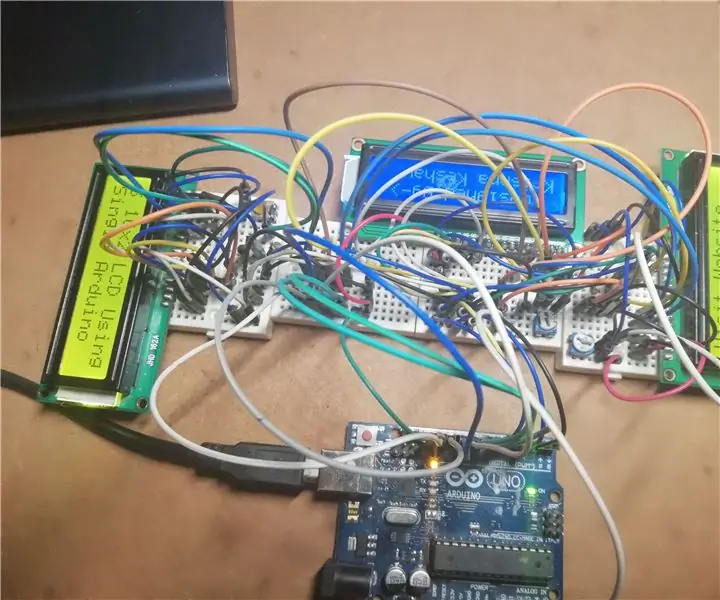
Интерфейс нескольких ЖК-дисплеев с Arduino Uno с использованием общей линии передачи данных: 5 шагов

Интерфейс нескольких ЖК-дисплеев с Arduino Uno с использованием общей линии передачи данных: Сегодня в этой инструкции я собираюсь показать вам, как подключить несколько ЖК-модулей 16x2 к плате Arduino Uno, используя общую линию данных. Самое интересное в этом проекте то, что он использует общую строку данных и отображает разные данные в электронном
Использование ЖК-дисплеев на Raspberry Pi: 4 шага

Использование ЖК-дисплеев на Raspberry Pi: в этом руководстве я покажу вам, как использовать ЖК-экран 16x2 с Raspberry Pi, используя мой специализированный код. Мой код - это модифицированная версия кода ЖК-сервера Мэтта Хокинса, которая упрощает отправку текста на экран. Все, что нужно: беги
Ряд светодиодных ламп Charlieplexed для Arduino: 9 шагов (с изображениями)

Charlieplexed Row of LED Lights для Arduino: Это мое руководство по объединению ряда / цепочки светодиодов с помощью Arduino. Я заметил, что не так много инструкций по Charlieplexing с использованием Arduino, поэтому я сделал это. Я старался сделать проект простым, но это не сработало
