
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Я почти закончил сборку своего светодиодного куба 8x8x8, и вместе с ним пришло это программное обеспечение для ПК! Это помогает вам создавать анимацию и моделировать их на 2D-экране, прежде чем они будут загружены на 3D-экран. Нет поддержки (пока) для связи через COM-порт ПК с Arduino, однако он может генерировать исходный код, который жестко закодирован в микроконтроллер, управляющий кубом, одним нажатием кнопки. Если вы не так сильно любите читать, пропустите это руководство и загрузите программное обеспечение напрямую. Следующие шаги будут описывать только то, как его использовать. Важно! GeckoCube Animator 1.0 [BETA] является бета-версией, ход работы может быть потерян, а программа может неожиданно дать сбой. Для запуска файла.jar требуется Java.
Скачать
Новый выпуск - Quadrum (с последовательной поддержкой):
Старый выпуск:
Шаг 1: Создание вашей первой анимации

Прежде чем вы сможете начать анимацию, вы должны создать новую анимацию в меню File >> New Animation и выбрать разрешение стороны вашего куба, то есть 8x8x8, 3x3x3 или что-то от 2 до 16, если на то пошло. Если куб может отображать только один цвет, убедитесь, что установлен флажок «Одноцветный». Нажмите "Создать", и проект анимации будет создан.
Шаг 2: Инструменты анимации

В левой части экрана вы можете найти различные инструменты, доступные для создания анимации. Начиная сверху, это раздел предварительного просмотра генератора исходного кода (и нет, я не смог придумать для него более короткое название), здесь вы можете сгенерировать исходный код для анимации, как следует из названия. Если анимация длиннее 3 кадров, вам нужно будет использовать функцию «Экспорт исходного кода» в меню «Файл >> Экспорт исходного кода», которая вместо этого сгенерирует файл.txt с кодом. Возможно, самая важная часть рассмотрена, у нас есть цвет. палитра прямо под источником… что угодно… раздел. Выберите желаемый цвет и начните раскрашивать пиксели справа, расположенные слоями, вырезанными из куба.
Если вы предпочитаете настраиваемый цвет, вы можете ввести его в шестнадцатеричном формате (например: «FFAA00» означает оранжевый) в текстовое поле настраиваемого цвета и нажать клавишу ВВОД. Это изменит одну из кнопок настраиваемого цвета справа от текстового поля, выделит ее и начнет рисовать. Чтобы использовать другую кнопку настраиваемого цвета, вы выбираете ее перед вводом шестнадцатеричного значения.
Под цветовой палитрой находится поле со списком редактируемых слоев. Если ваш куб достаточно велик, именно так вы выбираете слои, которые будут отображаться справа от инструментов анимации. И, наконец, есть менеджер кадров. Кнопка «добавить» создает новый фрейм под текущим выбранным. Кнопка «удалить» удаляет текущий выбранный кадр. «Копировать» копирует текущий выбранный фрейм, а «Вставить» вставляет его в текущий выбранный фрейм. Чтобы выбрать рамку, щелкните ее в списке рамок. Над списком кадров вы можете ввести продолжительность текущего выбранного кадра в секундах. И не забудьте нажать Enter! Флажок «Цикл» будет окружать сгенерированный код в «while (true) {}». Теперь у вас есть знания, чтобы начать анимацию, и мы готовы перейти к шагу 2 или ждать, было ли это 3?…
Шаг 3: Сохранение и открытие проекта

Чтобы сохранить анимацию, перейдите в меню «Файл» >> «Сохранить» и выберите место сохранения, а также имя проекта. Это создаст файл.geca, обозначающий GeckoCube Animation, потому что… GECKOS! Когда вы позже закроете программу и захотите возобновить работу над анимацией, перейдите в меню «Файл >> Открыть» и выберите проект, заканчивающийся на.geca.
Шаг 4: Воспроизведение анимации

Когда вы закончите анимацию, вы можете смоделировать ее в программе. Перейдите в Simulator >> Play Animation, чтобы воспроизвести его. Чтобы вернуться к редактированию, перейдите в Simulator >> Stop Animation.
Шаг 5: Настройки генератора исходного кода

В разделе «Настройки» >> «Генератор исходного кода» вы можете выбрать способ создания кода генератором. Идея состоит в том, что вы реализуете функцию типа setPixel в коде куба, который принимает координаты пикселей и цвет в RGB в качестве входных данных, чтобы установить этот пиксель в переданный цвет. Используйте что-то вроде «update» после каждого кадра, чтобы сделать куб отображают отредактированные пиксели. Генератор использует следующий синтаксис: Для многоцветного и одноцветного: @x - Заменить координатой x пикселя. @ Y - Заменить координатой y пикселя. @ Z - Заменить координатой z пикселя. Только для многоцветного: @r - Заменить значением красного цвета. @ g - Заменить значением зеленого цвета. @ b - Заменить значением синего цвета. Только для одноцветного: @bool - Заменить на 'true', если пиксель должен быть включен, и 'false', если пиксель должен быть выключен. Только для задержки: @s - Заменить задержкой в секундах. @ ms - Заменить задержкой в миллисекундах. @ us - Заменить задержкой в микросекундах. См. для примера настройки по умолчанию. 'установите флажок, если вы хотите, чтобы генератор создавал новую строку после каждого вызова пикселя (setPixel). «Относиться как одноцветный» заставляет генератор игнорировать тот факт, что проект настроен для многоцветного режима, и генерирует код, как если бы он был одноцветным.
Рекомендуемые:
Радиочастотный передатчик Flysky с питанием от USB + проводное подключение сигнала к ПК + бесплатное программное обеспечение для моделирования: 6 шагов

Радиочастотный передатчик Flysky с питанием от USB + проводное соединение сигнала с ПК + бесплатное программное обеспечение для симулятора: если вы похожи на меня, вам захочется протестировать свой радиочастотный передатчик и узнать, прежде чем разбить свой дорогой радиочастотный самолет / дрон. Это доставит вам дополнительное удовольствие, сэкономив при этом кучу денег и времени. Для этого лучше всего подключить радиопередатчик к вам
Как загрузить бесплатное программное обеспечение, будучи студентом ISU (Microsoft, Adobe и программное обеспечение для обеспечения безопасности: 24 шага

Как загрузить бесплатное программное обеспечение в качестве студента ISU (Microsoft, Adobe и программное обеспечение для обеспечения безопасности: для Adobe: перейдите к шагу 1, для Microsoft: перейдите к шагу 8. Для безопасности: перейдите к шагу 12. Для Azure: перейдите к шагу 16
Как использовать программное обеспечение для моделирования Delta WPL Soft? (Начинающие): 15 шагов

Как использовать программное обеспечение для моделирования Delta WPL Soft? (Начинающие): Smart Thinkers предоставят учебные пособия для тех, кто хочет изучить программирование ПЛК с использованием моделирования ПЛК Delta с помощью программного обеспечения WPLSoft 2.41
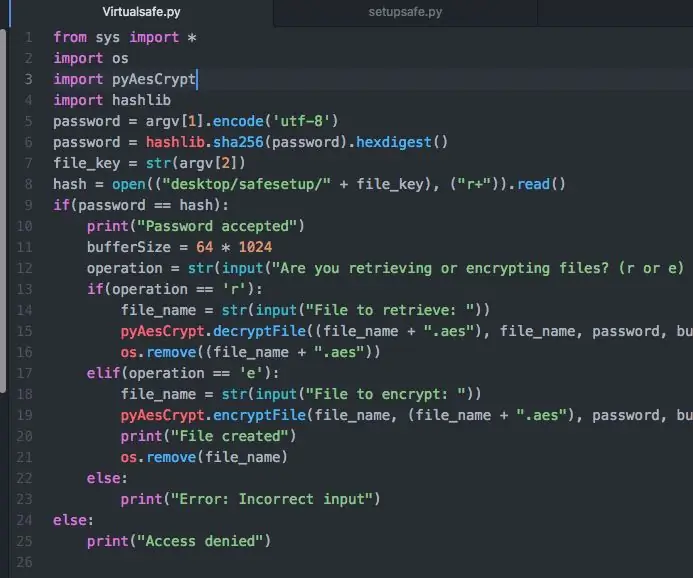
Программное обеспечение для шифрования / дешифрования безопасности Python: 3 шага

Программное обеспечение для шифрования / дешифрования безопасности Python: в этом руководстве я покажу вам, как с помощью некоторого простого Python вы можете защитить свои файлы с помощью отраслевого стандарта AES. Требования: - Python 3.7 - библиотека PyAesCrypt - библиотека hashlib Если у вас нет этих библиотек, вы можно легко установить
Компьютер для RE Systems (часть 2 из 2) (программное обеспечение): 6 шагов

Компьютер для RE Systems (часть 2 из 2) (программное обеспечение): в первой части данного руководства, расположенного здесь https://www.instructables.com/id/Computer-for-RE-Systems-Part-1-of-2 -Hardware /, я добавил все оборудование, которое я хотел получить для хорошей настольной системы. Теперь для программного обеспечения, но до программного обеспечения
