
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



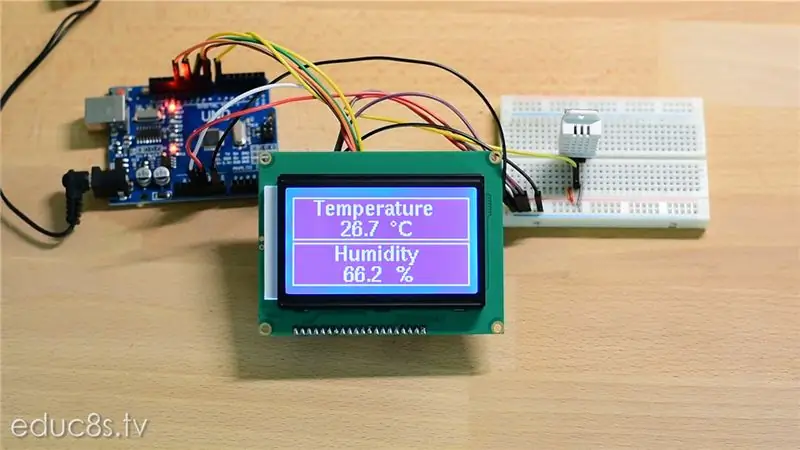
Дорогие друзья, добро пожаловать на очередной Инструктаж! В этом уроке мы впервые взглянем на этот большой ЖК-дисплей и построим на его основе монитор температуры и влажности.
Я всегда хотел найти дисплей, похожий на дисплей, который использует мой 3D-принтер, потому что он большой и недорогой, поэтому может быть очень полезен для многих проектов. Осмотревшись, я обнаружил, что мой принтер использует именно этот дисплей. Большой 3,2-дюймовый дисплей с драйвером ST7920 и разрешением 128x64 точки. Прохладный! Как видите, он намного больше, чем большинство дисплеев, которые мы использовали до сих пор в наших проектах, поэтому он будет полезен во многих будущих проектах. Это стоит всего около 6 долларов!
Вы можете получить его здесь →
Запасы
- ЖК-дисплей ST7920 →
- Arduino Uno →
- Датчик DHT22 →
- Макетная плата →
- Провода →
Шаг 1: подключение к Arduino



Давайте теперь посмотрим, как использовать его с Arduino. Сегодня я собираюсь использовать Arduino Uno, но он работает со многими платами Arduino.
Дисплей использует интерфейс SPI для связи с микроконтроллером, поэтому нам нужно подключить его к аппаратным контактам SPI платы Arduino.
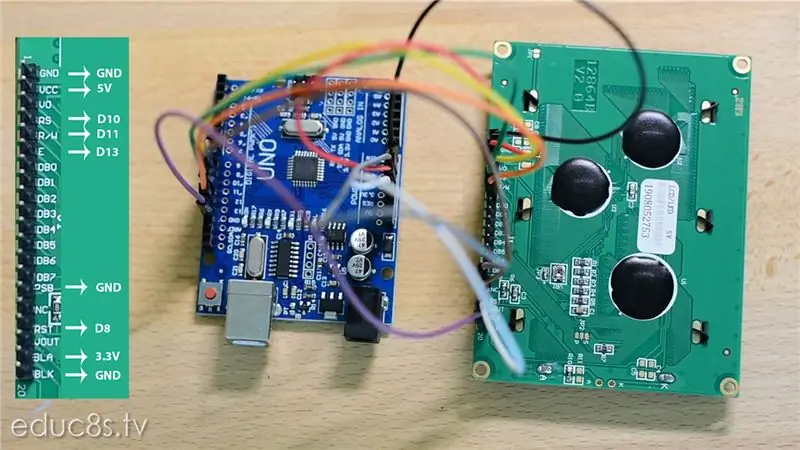
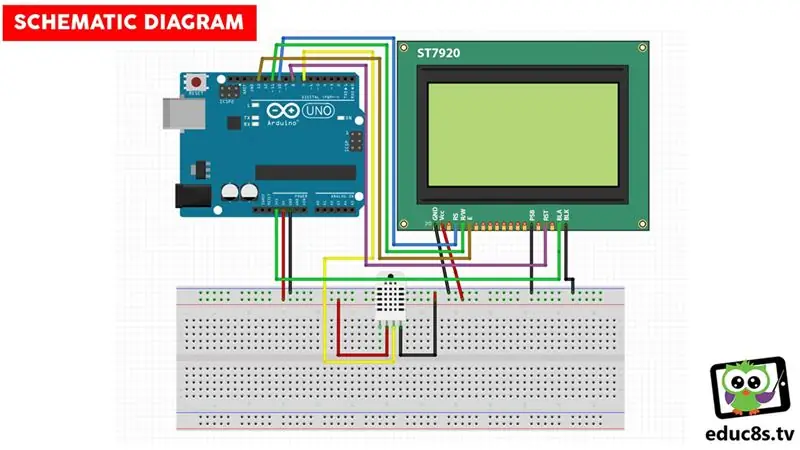
Как видите, у дисплея есть много контактов для подключения, но не беспокойтесь, нам не нужно подключать все эти контакты, только 9 из них и только 4 из них к цифровым контактам платы Arduino Uno.
Первый вывод, который является GND, идет на Arduino GND. Второй вывод Vcc идет на выход Arduino 5V. Вывод RS переходит к цифровому выводу 10. Вывод R / W переходит к цифровому выводу 11. Вывод E идет к цифровому выводу 13. Вывод PSB переходит к GND, вывод RST переходит к цифровому выводу 8, BLA переходит к выходу 3,3 В Arduino. и контакт BLK переходит в GND. Вот и все, наш дисплей готов к работе!
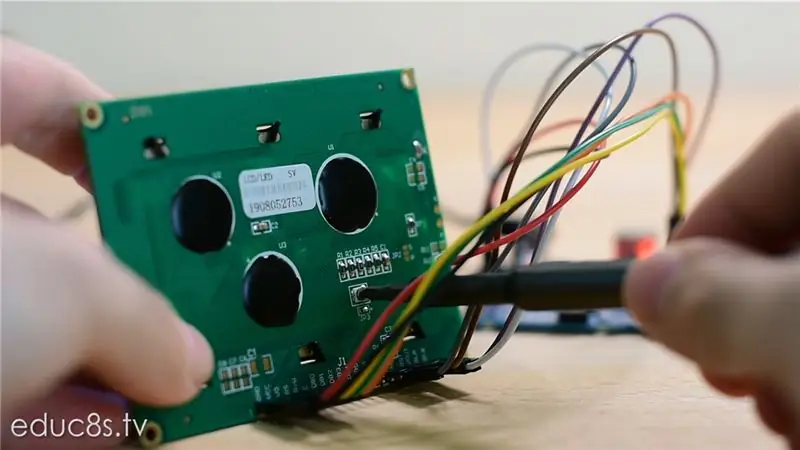
Мы можем облегчить себе жизнь, если соединим все контакты GND дисплея вместе.
Шаг 2: Библиотека для дисплея




Теперь давайте посмотрим, какое программное обеспечение нам нужно для управления этим дисплеем.
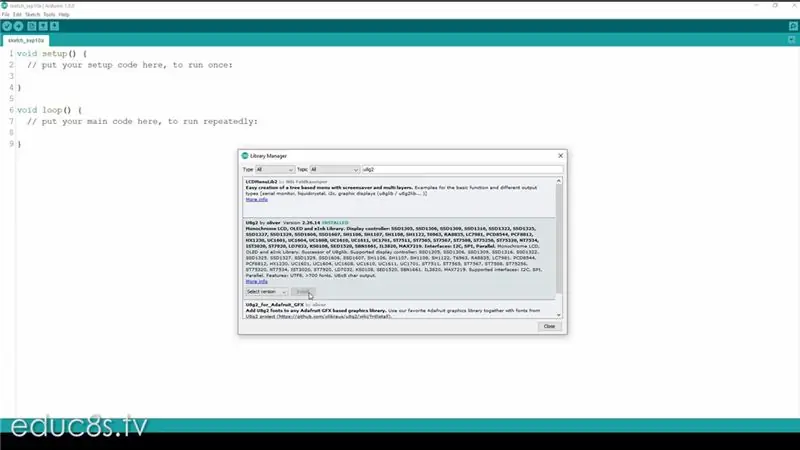
Я собираюсь использовать библиотеку u8g для управления этим дисплеем. Прежде всего, давайте установим библиотеку. Мы открываем IDE Arduino и в меню выбираем Sketch → Include Library → Manage Libraries и ищем библиотеку U8G2. Выбираем его и жмем установить! Вот и все, наша библиотека готова к использованию.
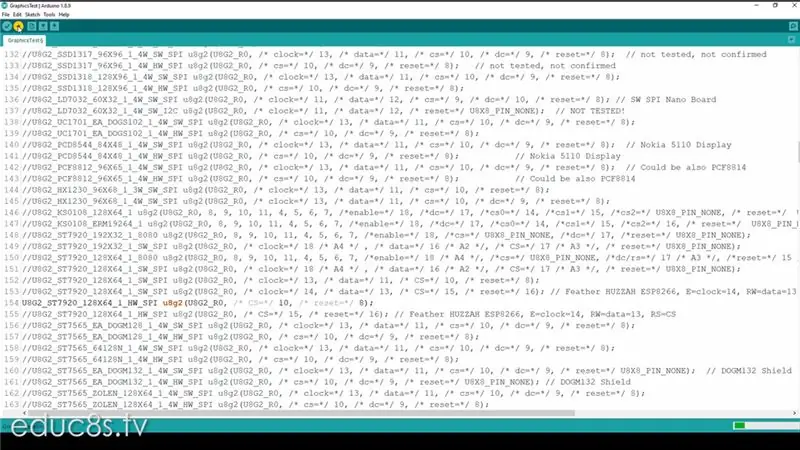
Теперь перейдем в Файл → Примеры и из примеров, предоставленных с библиотекой, запустим пример GraphicsText. Нам нужно внести только одно изменение в эскиз, прежде чем загружать его на доску. Поскольку библиотека U8G поддерживает множество дисплеев, мы должны выбрать соответствующий конструктор для нашего дисплея. Итак, мы ищем код для «ST7920» и из доступных конструкторов выбираем использование HW_SPI. Раскомментируем эту строку вот так, и мы готовы загрузить скетч в Arduino. Через несколько секунд скетч готов к работе.
Если вы ничего не видите на дисплее, вам необходимо отрегулировать контрастность дисплея с помощью этого небольшого потенциометра, который расположен на задней стороне дисплея
Теперь давайте посмотрим демонстрационный набросок в течение нескольких секунд. Как видите, этот пример эскиза демонстрирует возможности библиотеки и дисплея. С этим дисплеем мы можем добиться крутых анимаций, это вполне под силу. Вот почему он используется во многих 3D-принтерах.
Шаг 3. Давайте построим метеостанцию




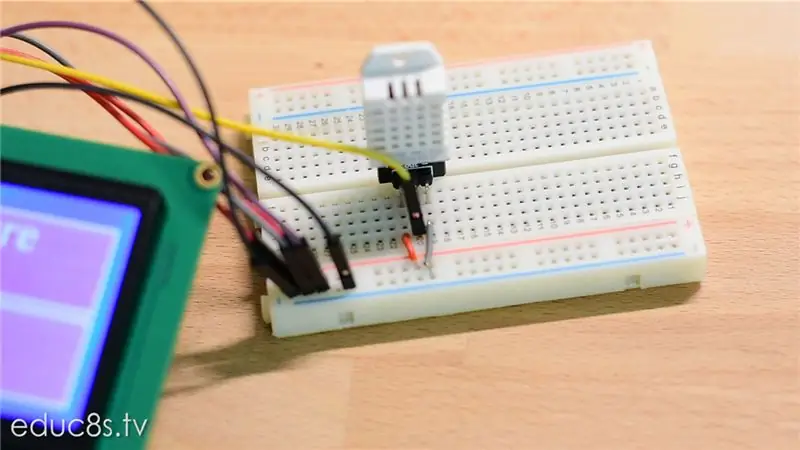
А теперь построим что-нибудь полезное. Давайте подключим датчик температуры и влажности DHT22 к Arduino. Нам нужно только питание и сигнальный провод, который я подключаю к цифровому контакту 7. Чтобы упростить задачу, я также использовал небольшую макетную плату. Здесь вы можете найти схематическую диаграмму.
Как видите, проект работает нормально и отображает температуру и влажность в режиме реального времени.
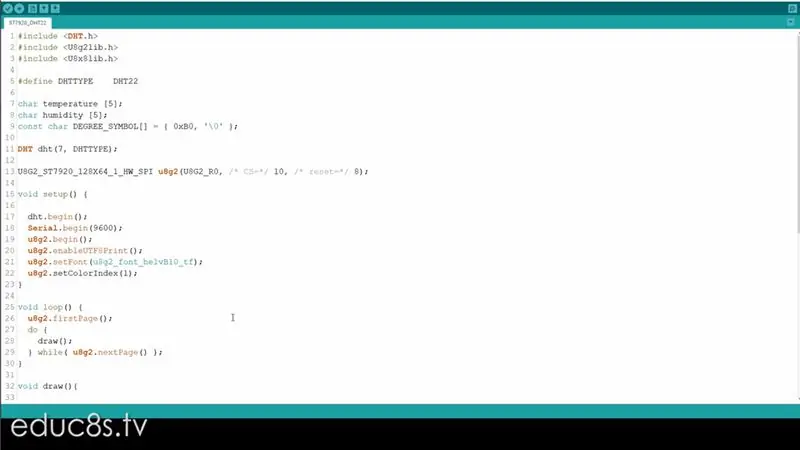
Давайте теперь бегло посмотрим на код проекта. С помощью всего 60 строк кода мы можем создать такой проект! Как это круто! Все, что нам нужно сделать, чтобы использовать дисплей, - это использовать этот конструктор:
U8G2_ST7920_128X64_1_HW_SPI u8g2 (U8G2_R0, / * CS = * / 10, / * сброс = * / 8);
инициализировать дисплей в функции настройки:
u8g2.begin (); u8g2.enableUTF8Print (); u8g2.setFont (u8g2_font_helvB10_tf); u8g2.setColorIndex (1);
а затем все, что мы делаем, это рисуем рамки и строки для температуры и влажности:
u8g2.drawFrame (0, 0, 128, 31);
u8g2.drawFrame (0, 33, 128, 31); u8g2.drawStr (15, 13, «Температура»);
Последнее, что нам нужно сделать, это считать температуру и влажность с датчика, а также отобразить показания на экране.
void readTemperature ()
{float t = dht.readTemperature (); dtostrf (t, 3, 1, температура); }
Как всегда, вы можете найти здесь код проекта.
Шаг 4: Заключительные мысли

И напоследок. Я считаю, что этот дисплей очень полезен в проектах, где нам нужен большой дисплей и не нужен цвет. Это недорого и удобно. Думаю, я собираюсь использовать его в некоторых будущих проектах.
Хотелось бы узнать ваше мнение об этом дисплее. Как вы думаете, для каких приложений им будет полезен такой дисплей? Спасибо за ваши идеи и за чтение этого руководства. Увидимся в следующий раз!
Рекомендуемые:
Метеостанция ESP8266 / ESP32 с ЖК-дисплеем TFT: 8 шагов

Метеостанция ESP8266 / ESP32 с ЖК-дисплеем TFT: Здравствуйте! В этой короткой инструкции я хотел бы представить свой второй проект Esp8266 WS. Поскольку я опубликовал свой первый проект ESP, я хотел сделать себе второй. Так что у меня было немного свободного времени, чтобы переделать старый исходный код под свои нужды. Так что, если вы не против, я
Всем нужна автоматизация с большим дисплеем !: 16 шагов

Все хотят автоматизацию с большим дисплеем !: Да, еще одно видео о ДИСПЛЕЯХ, тема, которая мне очень нравится! Знаете ли вы, почему? Потому что с его помощью можно улучшить пользовательский интерфейс. Пользователи автоматизации нуждаются в хорошей визуальной индикации. Итак, я привожу вам пример с 7-дюймовым дисплеем с емкостью
Простая метеостанция своими руками с DHT11 и OLED-дисплеем: 8 шагов

Простая метеостанция своими руками с DHT11 и OLED-дисплеем: в этом уроке мы узнаем, как создать простую метеостанцию с использованием Arduino, датчика DHT11, OLED-дисплея и Visuino для отображения температуры и влажности. Посмотрите демонстрационное видео
Метеостанция DIY с дисплеем Nextion и Arduino: 11 шагов

Метеостанция DIY с дисплеем Nextion и Arduino: в этом уроке мы будем использовать дисплей Nextion, модуль времени rtc1307, Arduino UNO и Visuino для отображения текущего времени, температуры и влажности. Посмотрите демонстрационное видео
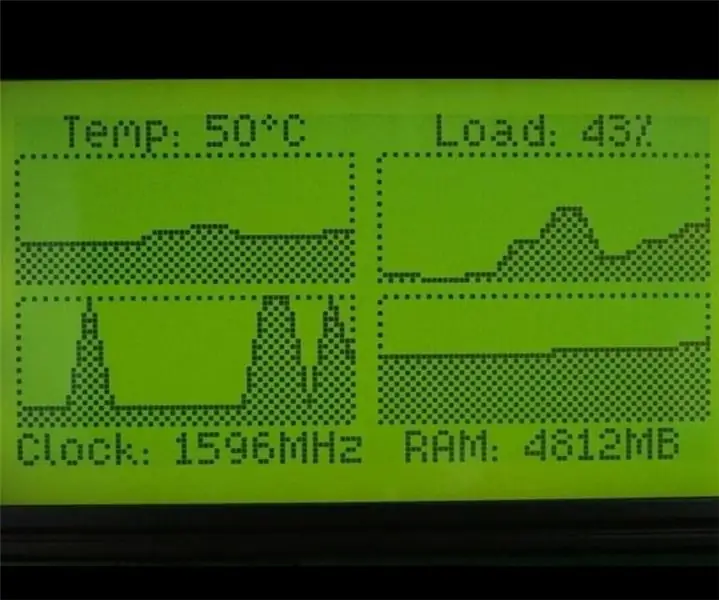
Аппаратный монитор ПК с Arduino и ЖК-дисплеем ST7920: 4 шага

Монитор оборудования ПК с Arduino и ЖК-дисплеем ST7920: существует 2 версии проекта: 4 числовых файла и 1 график для загрузки процессора или часов 4 независимых графика для температуры процессора, нагрузки, тактовой частоты и используемой оперативной памяти Части: Arduino Nano или Arduino Pro Mini с USB к последовательному адаптеру ST7920 128x64 LCD
