
Оглавление:
- Шаг 1. Что вам понадобится
- Шаг 2: Разработка интерфейса в редакторе Nextion
- Шаг 3: Схема
- Шаг 4. Запустите Visuino и выберите тип платы Arduino UNO
- Шаг 5: Добавьте компоненты в Visuino
- Шаг 6: Компоненты набора Visuino
- Шаг 7. В компонентах Visuino Connect
- Шаг 8: скопируйте файл Nextion на SD-карту
- Шаг 9: сгенерируйте, скомпилируйте и загрузите код Arduino
- Шаг 10: Играйте
- Шаг 11: Ресурсы
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



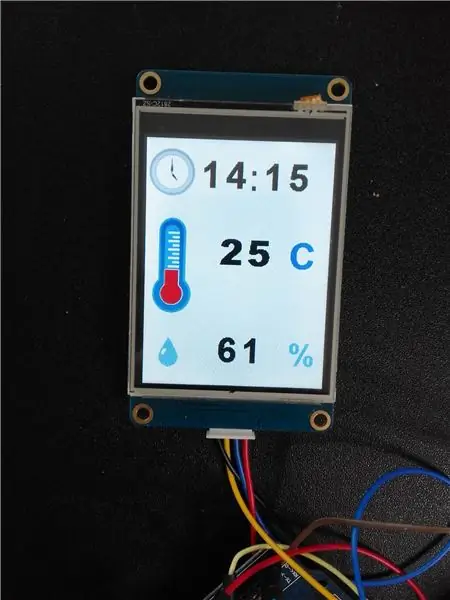
В этом руководстве мы будем использовать дисплей Nextion, модуль времени rtc1307, Arduino UNO и Visuino для отображения текущего времени, температуры и влажности.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится


- Arduino uno (или nano, мега-любой может использоваться)
- Nextion lcd 2.8 дюймов nx3224t028_011 (любой другой nextion lcd также подойдет)
- I2C RTC DS1307 24C32 Модуль часов реального времени для Arduino
- Провода перемычки
- Макетная плата
- Программа Visuino: Скачать Visuino
- Программа Nextion Editor: Скачать здесь
Шаг 2: Разработка интерфейса в редакторе Nextion



Сначала убедитесь, что SD-карта отформатирована в FAT32 (используйте какое-нибудь программное обеспечение, например, форматировщик карт).
- Запустите программу Nextion Editor, нажмите «Создать» и сохраните свой проект во что-то вроде «Погода».
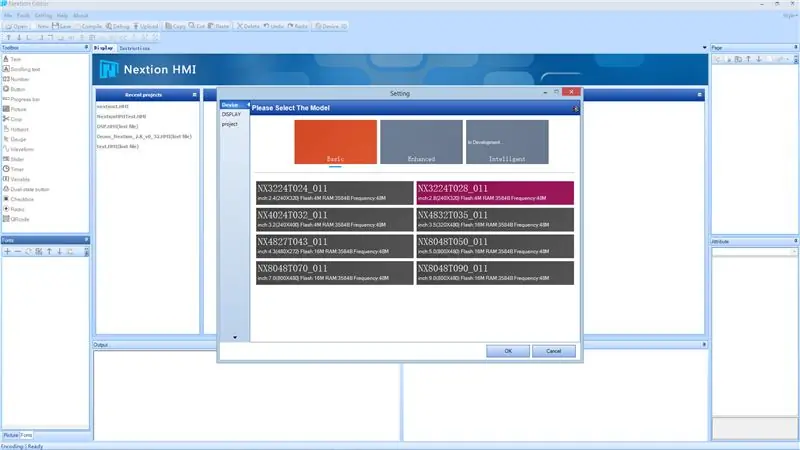
- Затем появится диалоговое окно «Настройки», выберите тип дисплея, который у вас есть.
- Будет создан чистый белый лист.
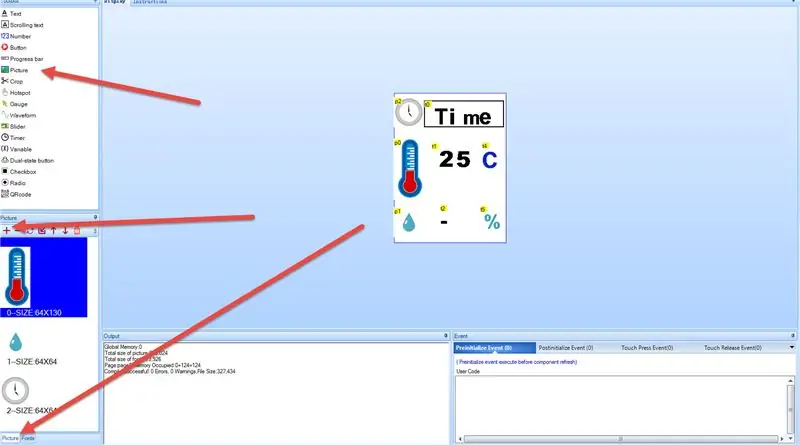
- Из Панели инструментов слева перетащите 3-кратное изображение.
- В левом нижнем углу выберите вкладку «Изображение», нажмите кнопку «+» и загрузите изображения. Вы можете загрузить из Интернета несколько красивых иконок для времени, температуры и влажности (например, на веб-сайте Iconarchive).
- Выберите каждый элемент изображения и в правом нижнем углу окна «Атрибут» дважды щелкните поле «pic» и выберите изображение, сделайте это для каждого элемента изображения (3x).
В меню выберите «Инструменты> Генератор шрифтов».
- Создайте шрифт, который будет использоваться для отображения времени, температуры и влажности, и задайте имя, например MyFont1.
- Нажмите «Создать шрифт» и сохраните его где-нибудь, когда спросят «Добавить сгенерированный шрифт?» нажмите Да.
- Закройте диалоговое окно, и сгенерированный шрифт появится в нижней части слева на вкладке «Шрифты» с идентификатором 0.
- Из панели инструментов слева перетащите 3 раза «текст», поместите его туда, где будут отображаться данные.
- Для каждого текстового элемента, установленного в правом нижнем окне «Атрибуты», шрифт равен 0 <ID шрифта, который вы сгенерировали ранее, вы можете использовать несколько шрифтов и установить идентификатор для каждого текстового элемента.
- Вы можете установить текстовое значение по умолчанию в поле «txt», например «Время», «C», «%».
- Вы можете установить цвет, щелкнув поле «pco». Обратите внимание, что каждый текстовый элемент имеет определенное имя объекта, например «t0» и т. Д., Это позже будет использоваться в Visuino.
- Вы можете найти каждое имя объекта в окне "Атрибуты"> имя объекта.
Когда вы разместили и разместили все элементы:
- нажмите кнопку "Скомпилировать"
- нажмите на меню «Файл»> «Открыть папку сборки», найдите файл в нашем случае «Weather.tft» и скопируйте его на SD-карту.
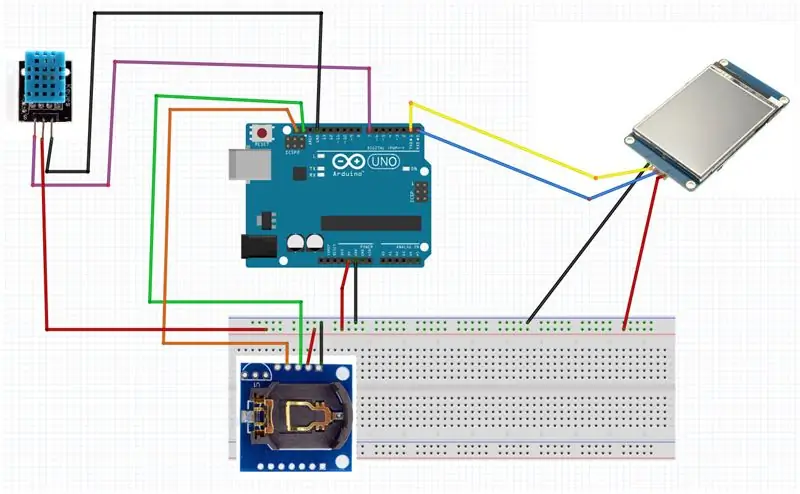
Шаг 3: Схема

- Подключите вывод Arduino [5 В] к положительному выводу макетной платы [красный]
- Подключите вывод Arduino [GND] к отрицательному выводу макетной платы [синий]
- Подключите контакт датчика DHT11 [-] к контакту Arduino [GND].
- Подключите контакт датчика DHT11 [-] к положительному контакту макетной платы [красный]
- Подключите сигнальный контакт датчика DHT11 [S] к цифровому контакту Arduino [7].
- Подключите вывод модуля Time DS1307 [Vcc] к положительному выводу макетной платы [красный]
- Подключите вывод модуля Time DS1307 [GND] к отрицательному выводу макетной платы [синий]
- Подключите вывод модуля Time DS1307 [SDA] к выводу Arduino [SDA].
- Подключите вывод модуля Time DS1307 [SCL] к выводу Arduino [SCL].
- Подключите контакт дисплея Nextion [VCC] к положительному контакту макетной платы [красный]
- Подключите контакт дисплея Nextion [GND] к отрицательному контакту макетной платы [синий]
- Подключите вывод Nextion Display [RX] к выводу Arduino [TX]
- Подключите вывод Nextion Display [TX] к выводу Arduino [RX].
Шаг 4. Запустите Visuino и выберите тип платы Arduino UNO


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
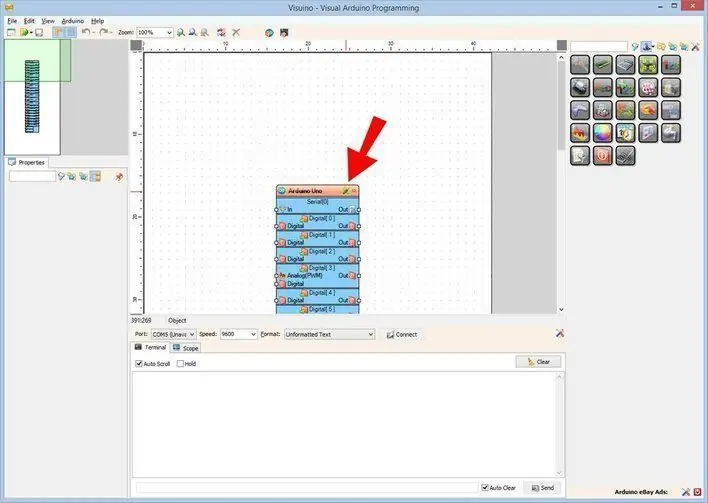
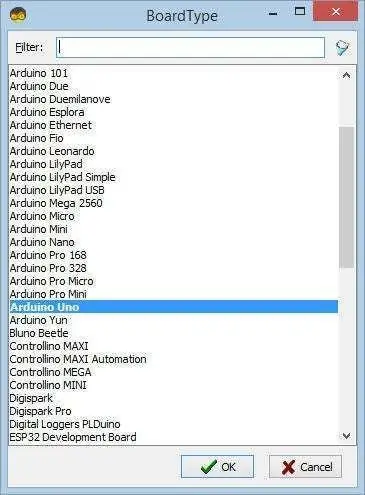
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали, следуйте инструкциям в этом Руководстве, чтобы настроить Arduino IDE для программирования Arduino UNO! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 5: Добавьте компоненты в Visuino



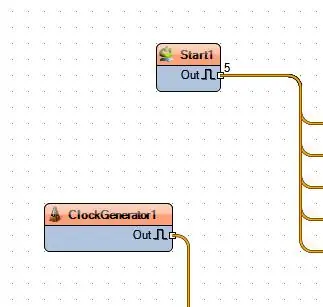
- Добавить компонент "Старт"
- Добавить компонент "Часы реального времени (RTC) DS 1307"
- Добавить компонент "Генератор часов"
- Добавить компонент "Влажность и термометр DHT11"
- Добавьте 2x компонента "Аналог к тексту"
- Добавить компонент "Декодировать (разделить) дату и время"
- Добавить компонент "Nextion Display"
Шаг 6: Компоненты набора Visuino



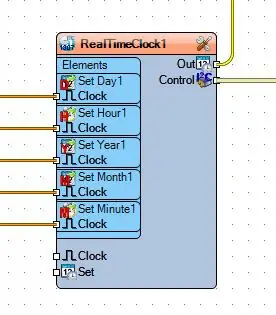
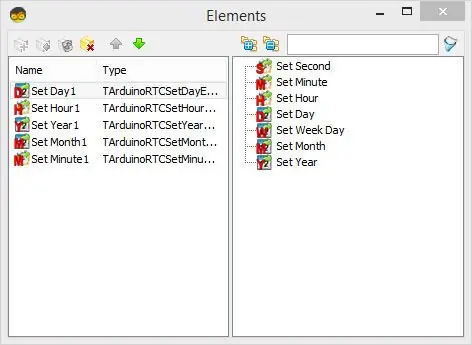
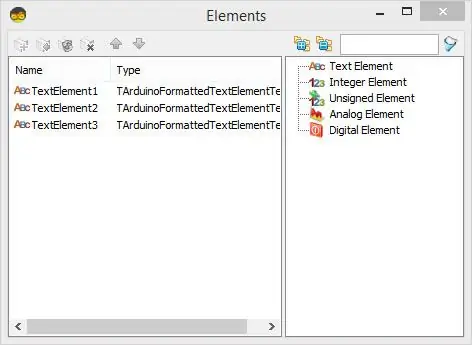
Дважды щелкните компонент «RealTimeClock1», откроется окно элементов и:
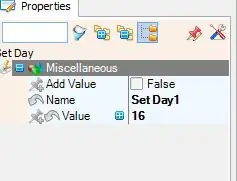
- Перетащите «Установить день» и в окне свойств установите «Значение» на текущую дату.
- Перетащите «Установить год» и в окне свойств установите «Значение» на текущий год.
- Перетащите «Установить месяц» и в окне свойств установите «Значение» на текущий месяц.
- Перетащите «Установить час» и в окне свойств установите «Значение» на текущий час.
- Перетащите «Установить минуту» и в окне свойств установите «Значение» на текущие минуты.
Выберите компонент «FormattedText1» и в окне свойств установите для «текст» значение:% 0:% 1:% 2
Дважды щелкните компонент «FormattedText1», откроется окно элементов и:
Перетащите 3 раза «Текстовый элемент» влево.
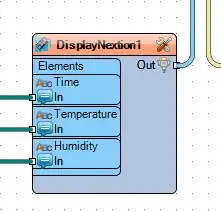
Дважды щелкните компонент «DisplayNextion1», откроется окно элементов и:
Перетащите 3x элемента «Текст» влево и для каждого набора элементов:
- для первого элемента назовите его: Время
- для второго элемента назовите его: Температура
- для третьего элемента назовите его: Влажность
- Для каждого элемента установлен «Индекс страницы»: 0
- для первого набора элементов "Имя элемента": t0 (это имя, которое отображается в редакторе Nextion над каждым элементом, в моем случае это t0)
- для второго элемента установите "Имя элемента": t1 (это имя, которое отображается в редакторе Nextion над каждым элементом, в моем случае это t1)
- для второго элемента установите «Имя элемента»: t2 (это имя, которое отображается в редакторе Nextion над каждым элементом, в моем случае это t2)
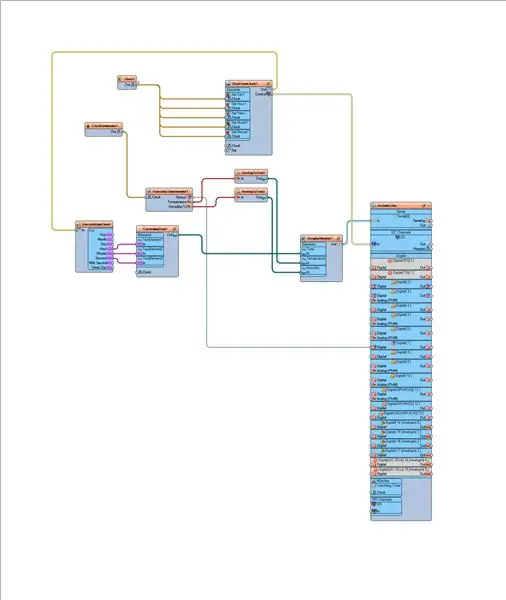
Шаг 7. В компонентах Visuino Connect

- Подключите вывод «Start1» «Out» к «RealTimeClock1»> «Set Day1», вывод «Clock»
- Подключите вывод «Start1» «Out» к «RealTimeClock1»> «Set Hour1», вывод «Clock»
- Подключите вывод «Start1» «Out» к «RealTimeClock1»> «Установить год1», вывод «Clock»
- Подключите вывод «Start1» «Out» к «RealTimeClock1»> «Установить месяц1», вывод «Clock»
- Подключите вывод «Start1» «Out» к «RealTimeClock1»> «Set Minute1», вывод «Clock»
- Подключите вывод компонента «RealTimeClock1» [Out] к выводу «DecodeDateTime1» [In]
- Подключите вывод компонента «RealTimeClock1» [Control] к выводу I2C платы Arduino [In]
- Подключите вывод компонента «ClockGenerator1» [Out] к выводу компонента «HumidityThermometer1» [Clock]
- Подключите компонент «DecodeDateTime1» к контакту [Hour] с контактом «FormattedText1»> «Textelement1» [In]
- Подключите компонент «DecodeDateTime1» к контакту [Hour] с контактом «FormattedText1»> «Textelement2» [In]
- Подключите компонент «DecodeDateTime1» к контакту [Hour] с контактом «FormattedText1»> «Textelement3» [In]
- Подключите компонентный контакт «HumidityThermometer1» [Температура] к компонентному контакту «AnalogToText1» [In]
- Подключите вывод компонента «HumidityThermometer1» [Humidity] к компонентному выводу «AnalogToText2» [In]
- Подключите вывод компонента «HumidityThermometer1» [Sensor] к цифровому выводу [7] платы Arduino.
- Подключите вывод компонента «FormattedText1» [Out] к выводу компонента «DisplayNextion1». Время [In]
- Подключите вывод компонента «AnalogToText1» [Out] к выводу компонента «DisplayNextion1». Температура [In]
- Подключите вывод компонента «AnalogToText2» [Out] к выводу компонента «DisplayNextion1». Влажность [In]
Подключите вывод DisplayNextion1 [Out] к выводу Serial [0] платы Arduino [In]
Шаг 8: скопируйте файл Nextion на SD-карту
Убедитесь, что у вас есть файл Nextion на SD-карте
- Выключите дисплей Nextion
- Вставьте SD-карту в Nextion Display
- Включите Nextion Display, и вы должны увидеть прогресс обновления дисплея Nextion.
- Выключите дисплей Nextion
- Извлеките SD-карту из дисплея Nextion
Теперь дисплей Nextion готов.
Шаг 9: сгенерируйте, скомпилируйте и загрузите код Arduino


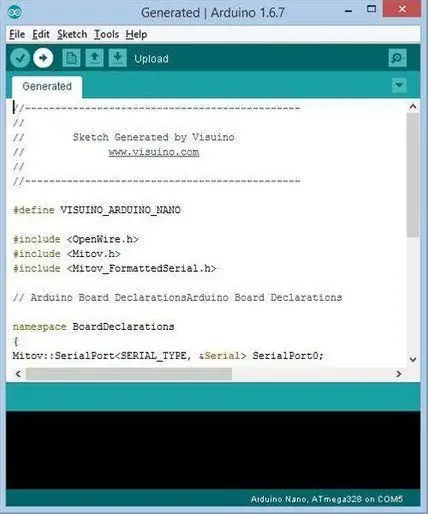
В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino. В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2). Примечание.
Убедитесь, что при загрузке кода в Arduino отключите вывод Arduino [RX] и вывод Arduino [TX]. После завершения загрузки снова подключите вывод Arduino [RX] и вывод Arduino [TX]
Шаг 10: Играйте
Если вы включите модуль Arduino UNO, дисплей начнет показывать текущую температуру и уровень влажности + время, которое вы установили в Visuino. Поздравляю! Вы завершили свой проект метеостанции с Visuino.
Также прилагается проект Visuino, который я создал для этого руководства. Вы можете загрузить и открыть его в Visuino:
а также
Файл Nextion для редактора Nextion (Weather. HMI) и скомпилированный файл Nextion (Weather.tft), которые вы можете скопировать прямо на свой дисплей Nextion.
Шаг 11: Ресурсы
Вы также можете проверить это замечательное руководство, чтобы узнать, как работать с дисплеями Nextion.
Рекомендуемые:
Настольный чехол DIY Raspberry Pi с дисплеем статистики: 9 шагов (с изображениями)

Настольный чехол DIY для Raspberry Pi с дисплеем статистики: в этом руководстве я собираюсь показать вам, как сделать свой собственный настольный чехол для Raspberry Pi 4, который выглядит как мини-настольный ПК. Корпус кейса напечатан на 3D-принтере, а боковые стороны сделаны из прозрачного акрила, так что вы можете видеть его. А
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Метеостанция ESP8266 / ESP32 с ЖК-дисплеем TFT: 8 шагов

Метеостанция ESP8266 / ESP32 с ЖК-дисплеем TFT: Здравствуйте! В этой короткой инструкции я хотел бы представить свой второй проект Esp8266 WS. Поскольку я опубликовал свой первый проект ESP, я хотел сделать себе второй. Так что у меня было немного свободного времени, чтобы переделать старый исходный код под свои нужды. Так что, если вы не против, я
Простая метеостанция своими руками с DHT11 и OLED-дисплеем: 8 шагов

Простая метеостанция своими руками с DHT11 и OLED-дисплеем: в этом уроке мы узнаем, как создать простую метеостанцию с использованием Arduino, датчика DHT11, OLED-дисплея и Visuino для отображения температуры и влажности. Посмотрите демонстрационное видео
Метеостанция с большим дисплеем ST7920: 4 шага

Метеостанция с большим дисплеем ST7920: Дорогие друзья, добро пожаловать на новый курс обучения! В этом уроке мы впервые взглянем на этот большой ЖК-дисплей и построим на его основе монитор температуры и влажности. Всегда хотел найти дисплей, похожий на дисп
