
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


В этом уроке мы узнаем, как создать простую метеостанцию, используя Arduino, датчик DHT11, OLED-дисплей и Visuino для отображения температуры и влажности.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится


- Arduino UNO (или любой другой Arduino)
- OLED-дисплей
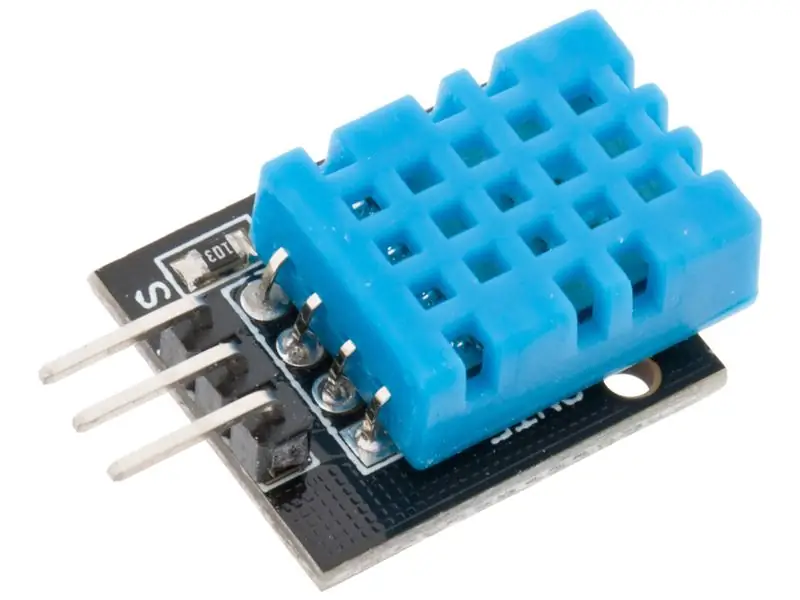
- Датчик температуры / влажности DHT11
- Провода перемычки
- Программа Visuino: Скачать Visuino
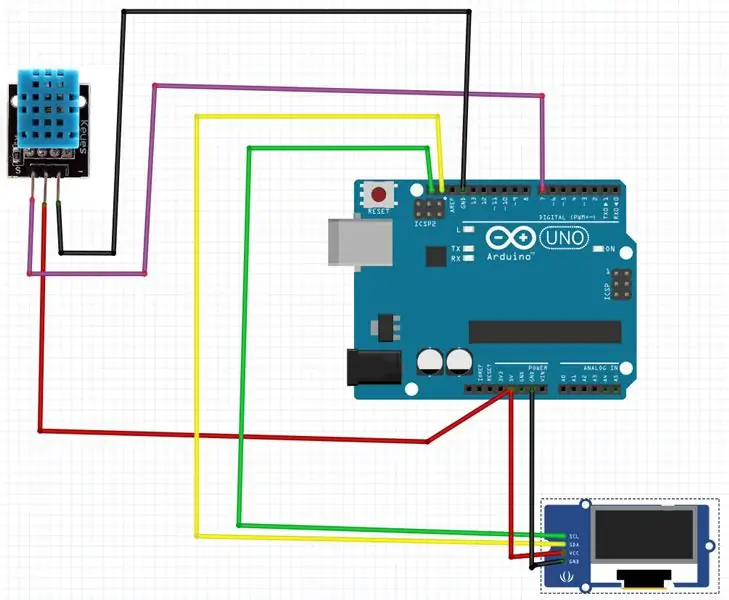
Шаг 2: Схема

- Подключите вывод датчика DHT11 (VCC или +) к выводу Arduino (5 В).
- Подключите контакт датчика DHT11 (GND или -) к контакту Arduino (GND).
- Подключите контакт датчика DHT11 (S) к цифровому контакту Arduino (7).
- Подключите вывод OLED-дисплея (VCC) к выводу Arduino (5 В)
- Подключите вывод OLED-дисплея (GND) к выводу Arduino (GND).
- Подключите вывод OLED-дисплея (SCL) к выводу Arduino (SCL)
- Подключите вывод OLED-дисплея (SDA) к выводу Arduino (SDA)
Шаг 3. Запустите Visuino и выберите тип платы Arduino UNO


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
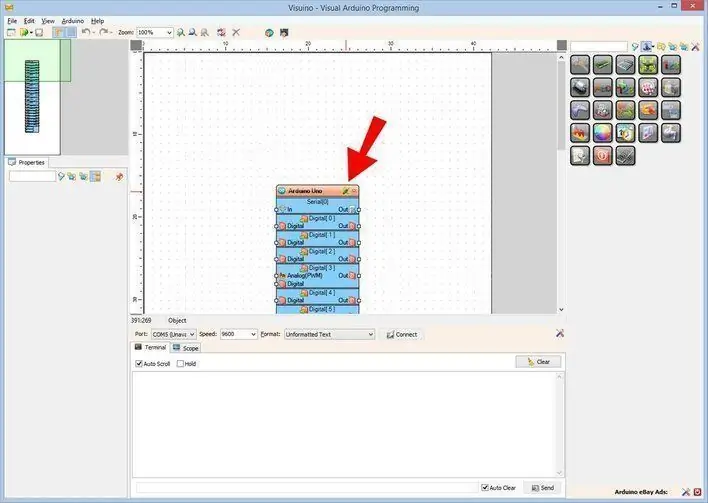
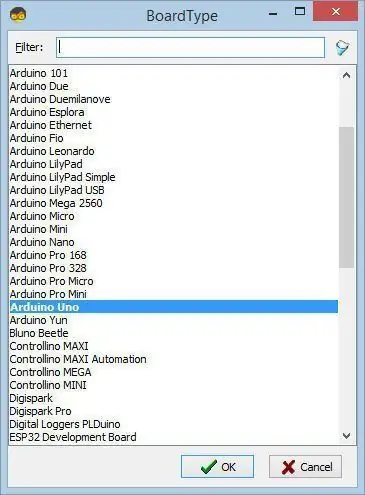
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали, следуйте инструкциям в этом Руководстве, чтобы настроить Arduino IDE для программирования Arduino UNO! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 4: Добавьте компоненты в Visuino


- Добавить компонент "Дисплей SSD1306 / SH1106 OLED (I2C)"
- Добавить 2X компонент "Аналог к тексту"
- Добавить компонент "Влажность и термометр DHT11 / 21/22 / AM2301"
Шаг 5: Компоненты набора Visuino



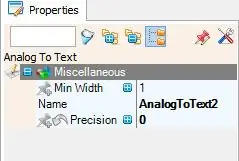
- Выберите компонент «AnalogToText1» и в окне свойств установите для «Точность» значение 0 (Рисунок1).
- Выберите компонент «AnalogToText2» и в окне свойств установите для «Точность» значение 0 (Рисунок1).
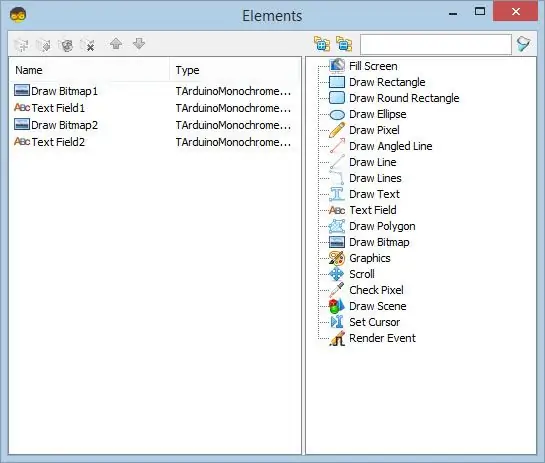
- Выберите компонент «DisplayOLED1» и дважды щелкните по нему. (Рисунок 2)
- В окне элемента перетащите 2X «Draw Bitmap» влево (Рисунок 2)
- В окне элемента перетащите 2X «Текстовое поле» влево (Рисунок2)
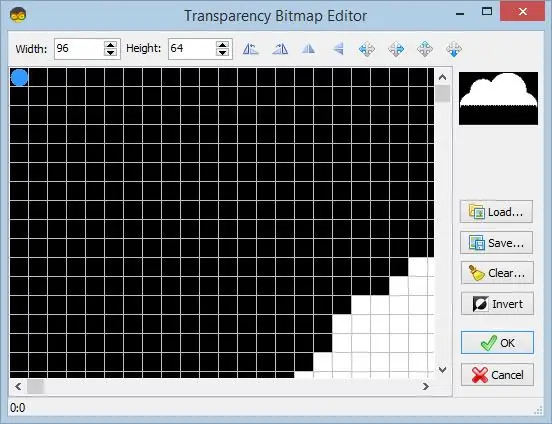
- В окне «Элементы» слева выберите «Рисовать Bitmap1» и в окне свойств установите «Y» на 30, выберите «Bitmap» и щелкните по 3 точкам.
- В «Редакторе растровых изображений прозрачности» нажмите кнопку «Загрузить» и загрузите растровое изображение «Облака» из файла. Примечание: растровое изображение «Облако» доступно для загрузки здесь, или вы можете просмотреть больше здесь,
- Закройте «Редактор растровых изображений прозрачности».
- В окне «Элементы» слева выберите «Нарисовать растровое изображение2» и в окне свойств установите «X» на 75, выберите «Растровое изображение» и щелкните по 3 точкам.
- В «Редакторе растровых изображений прозрачности» нажмите кнопку «Загрузить» и загрузите растровое изображение «Перетащить» из файла. Примечание: растровое изображение «Перетащить» доступно здесь для загрузки, или вы можете просмотреть больше здесь,
- Закройте «Редактор растровых изображений прозрачности».
- В окне "Элементы" выберите "TextField1" и в окне свойств установите "size" на 4, "X" на 5, "Y" на 5.
- В окне "Элементы" выберите "TextField2" и в окне свойств установите "size" на 2, "X" на 105, "Y" на 5.
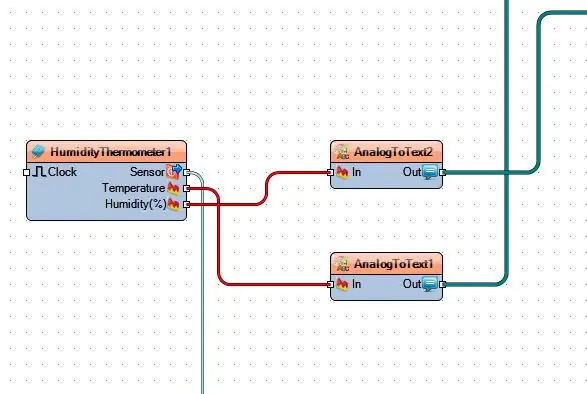
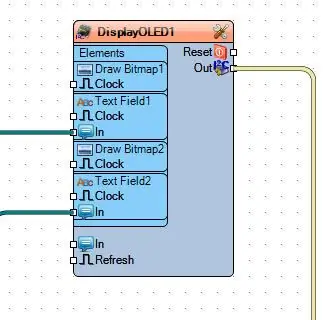
Шаг 6. В компонентах Visuino Connect


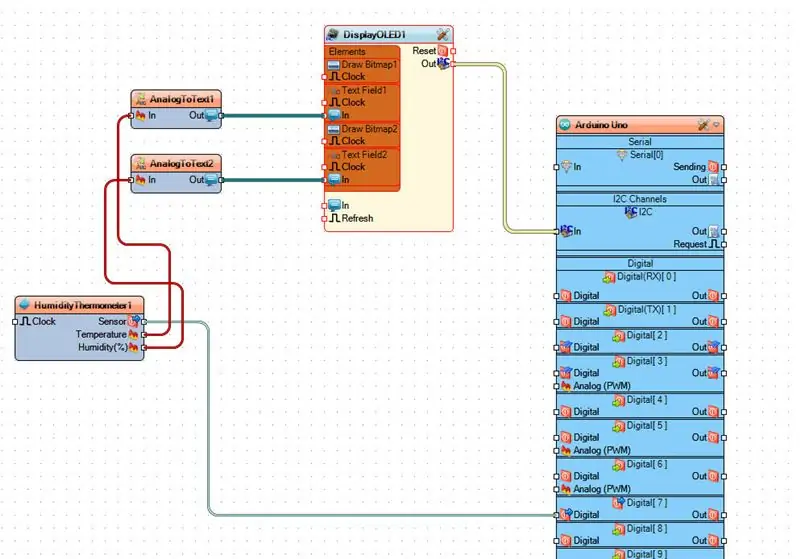
- Подключите вывод компонента DisplayOLED1 [Out] к выводу Arduino I2C [In]
- Подключите вывод компонента «HumidityThermometer1» [Sensor] к цифровому выводу Arduino [7].
- Подключите вывод компонента «HumidityThermometer1» [Температура] к выводу AnalogToText1 [In]
- Подключите вывод компонента «HumidityThermometer1» [Humidity] к выводу AnalogToText2 [In]
- Подключите вывод «AnalogToText1» [Out] к «DisplayOLED1»> вывод компонента TextField1 [In]
- Подключите вывод «AnalogToText2» [Out] к «DisplayOLED1»> вывод компонента TextField2 [In]
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino


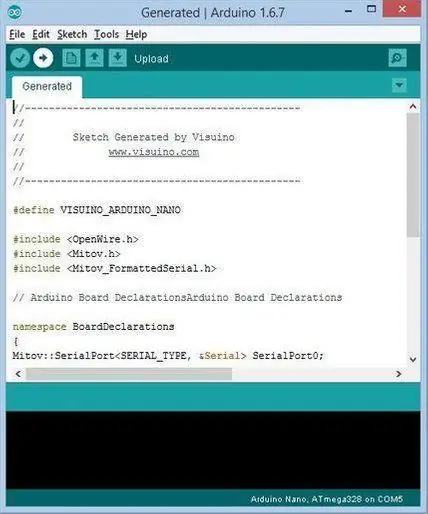
В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 8: Играйте
Если вы запустите модуль Arduino UNO, температура и уровень влажности в помещении должны отображаться на OLED-дисплее.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого Instructable, вы можете скачать его здесь и открыть в Visuino:
Рекомендуемые:
Простая лампа Arduino своими руками: 5 шагов (с изображениями)

Сделай сам простая лампа Arduino: в этом проекте я проведу вас через процесс создания лампы с Arduino nano и светодиодной лентой. Прежде чем начать, важно знать, что существует большая гибкость в отношении того, какие функции вы хотите использовать в своей лампе и какие функции
Подсветка для чашек из пеноматериала своими руками - Простая и дешевая идея декора Дивали с использованием поролоновых чашек: 4 шага

Подсветка для чашек из пеноматериала своими руками | Простая и дешевая идея декора Дивали с использованием поролоновых чашек: в этом посте мы поговорим о проекте празднования Дивали с ограниченным бюджетом. Надеюсь, вам понравится этот урок
Создайте мини-гидропонные системы своими руками и сад гидропонных трав своими руками с помощью предупреждений Wi-Fi: 18 шагов

Постройте мини-гидропонные системы своими руками и сад гидропонных трав своими руками с помощью предупреждений Wi-Fi: в этом уроке мы покажем вам, как построить систему #DIY #hydroponics. Эта гидропонная система, сделанная своими руками, будет поливать в соответствии с индивидуальным гидропонным циклом полива с 2 минутами включения и 4 минутами перерыва. Он также будет контролировать уровень воды в резервуаре. Эта система
Самая простая макроклавиатура своими руками: 10 шагов (с изображениями)

Самая простая макроклавиатура своими руками: макроклавиатуру можно использовать для выполнения определенных действий или функций на вашем компьютере и может быть действительно полезно с определенными приложениями, такими как видеоредакторы или игры. Во многих приложениях есть горячие клавиши для быстрого выполнения действий, но иногда
Простая в изготовлении, дешевая и простая схема с миганием светодиодами на CMOS 74C14: 5 шагов

Простая в изготовлении, дешевая и простая схема с миганием светодиодами с CMOS 74C14: Иногда вам нужно просто несколько мигающих светодиодов, для украшения рождественских украшений, моргающих картинок или просто для того, чтобы повеселиться с миганием миганием. Я покажу вам, как сделать дешевую и простую схему с 6 мигающими светодиодами. Примечание: это моя первая инстуктивная и
