
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Проекты Tinkercad »
Давайте узнаем, как управлять многоцветными светодиодами с помощью аналоговых выходов Arduino. Мы подключим RGB-светодиод к Arduino Uno и составим простую программу для изменения его цвета.
Вы можете следить за этим виртуально, используя Tinkercad Circuits. Вы даже можете просмотреть этот урок в Tinkercad (требуется бесплатный вход)! Изучите образец схемы (нажмите «Начать моделирование», чтобы увидеть, как меняет цвет светодиода) и создайте свою собственную прямо рядом с ней. Tinkercad Circuits - это бесплатная программа на основе браузера, которая позволяет создавать и моделировать схемы. Он идеально подходит для обучения, преподавания и создания прототипов.
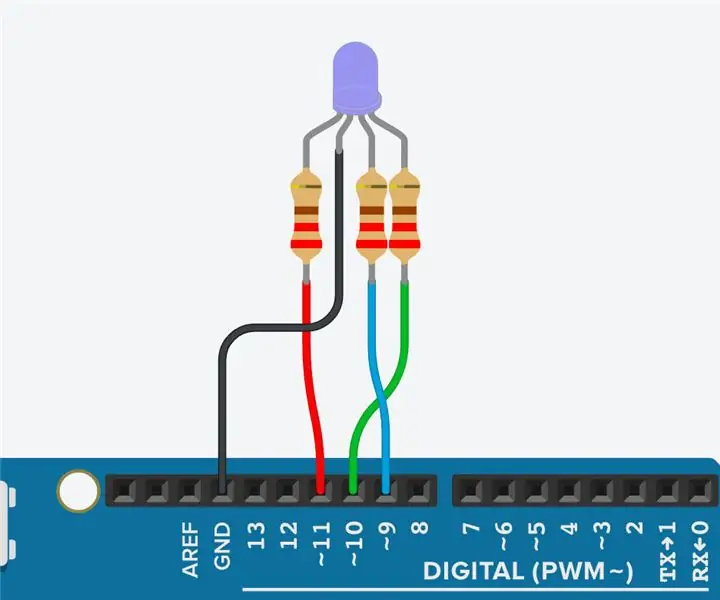
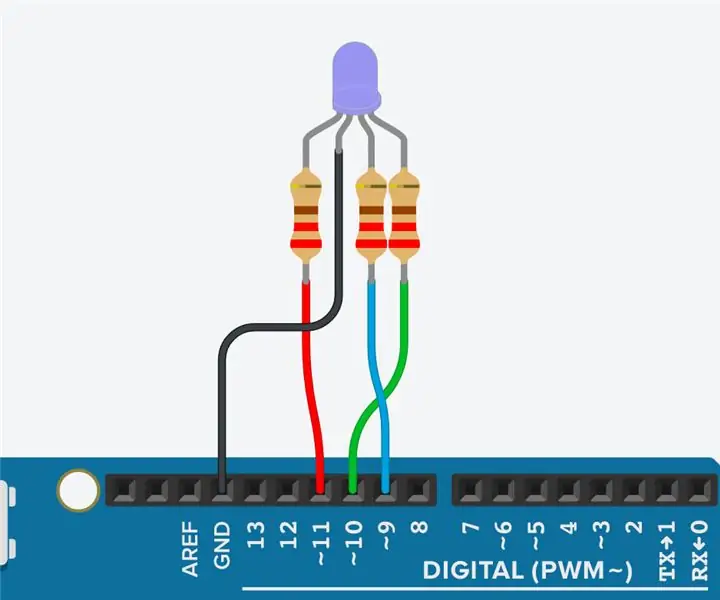
Поскольку вы можете быть новичком в использовании макетной платы, мы также включили бесплатную версию этой схемы для сравнения. Вы можете построить любой из способов в редакторе Tinkercad Circuits, но если вы также создаете схему с физическими компонентами, макет поможет вашей виртуальной схеме выглядеть так же.
Найдите эту схему на Tinkercad
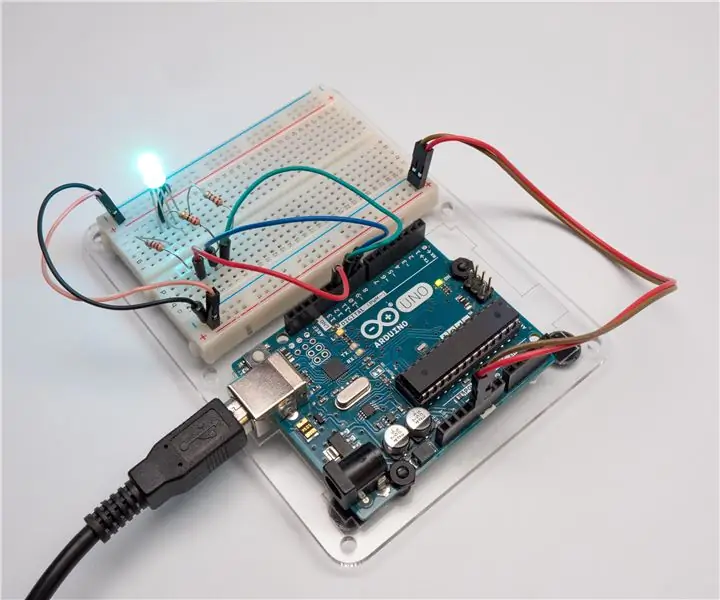
При желании возьмите свои принадлежности для электроники и соберите
вместе с физическим Arduino Uno, USB-кабелем, макетной платой, светодиодом RGB, резисторами (подойдет любое значение от 100 до 1 кОм) и некоторыми макетными проводами. Вам также понадобится компьютер с бесплатным программным обеспечением Arduino (или плагином для веб-редактора).
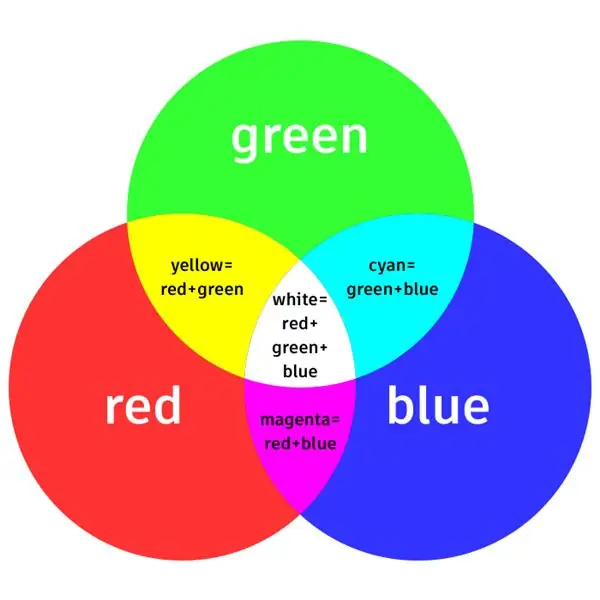
Аддитивный или световой цвет имеет три основных цвета: красный, зеленый и синий. Смешивая эти три цвета с разной интенсивностью, можно получить почти любой цвет света. Светодиоды с изменением цвета работают одинаково, но все светодиоды собраны вместе в небольшом корпусе, который мы называем светодиодами RGB. У них четыре ножки, по одной для каждого цвета и одна для заземления или питания, в зависимости от конфигурации. Эти типы называются «общим катодом» и «общим анодом» соответственно.
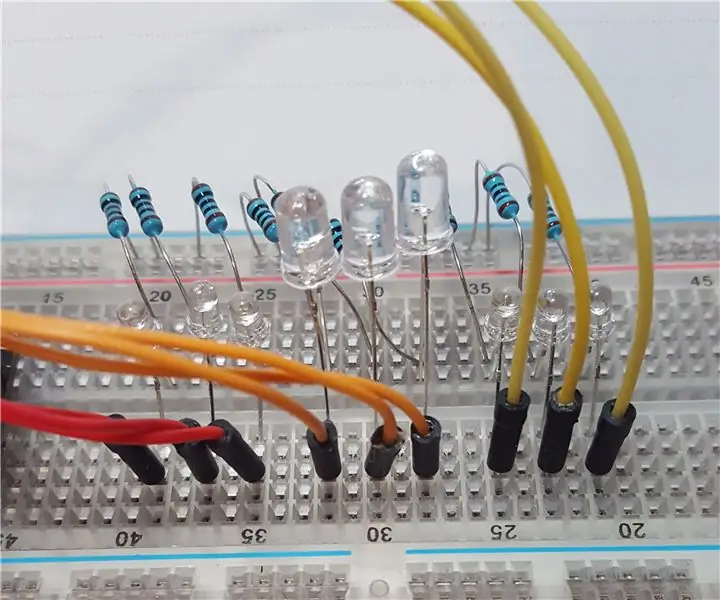
Шаг 1: Постройте схему

Найдите эту схему на Tinkercad
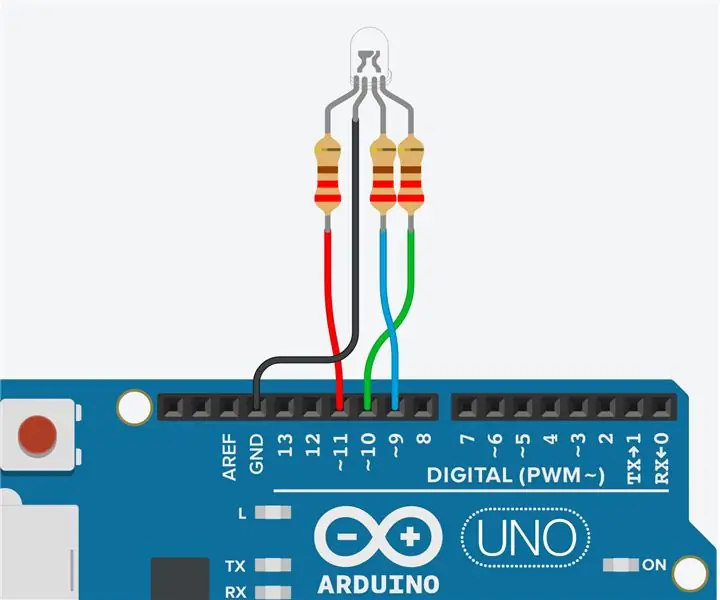
На панели компонентов Tinkercad Circuits перетащите новый Arduino и макетную плату вдоль образца и подготовьте макет, подключив Arduino 5V к шине питания и Arduino GND к шине заземления.
Добавьте светодиод RGB и разместите его в четырех разных рядах макета. Светодиод RGB в симуляторе имеет общий катод (отрицательный, земля) на второй ножке, поэтому подключите этот ряд / контакт к земле.
Добавьте три резистора (перетащите все три или создайте один, а затем скопируйте / вставьте) и переместите их в ряды макета для оставшихся трех выводов светодиодов, соединяя мост через центральный зазор макетной платы с тремя отдельными рядами на другой стороне.
Подключите провода от свободных концов резистора к трем выводам Arduino с поддержкой ШИМ, которые помечены значком
тильда (маленькая волнистая линия).
Приведите в порядок свои провода, отрегулировав их цвета (раскрывающийся список или цифровые клавиши) и создав изгибы (двойной щелчок).
Хотя у вас может возникнуть соблазн объединить и использовать один резистор на общем выводе, не делайте этого! Каждому светодиоду нужен собственный резистор, поскольку они не потребляют одинаковое количество тока друг с другом.
Дополнительный кредит: вы можете узнать больше о светодиодах в бесплатном классе Instructables LEDs and Lighting.
Шаг 2: Код смешивания цветов с блоками

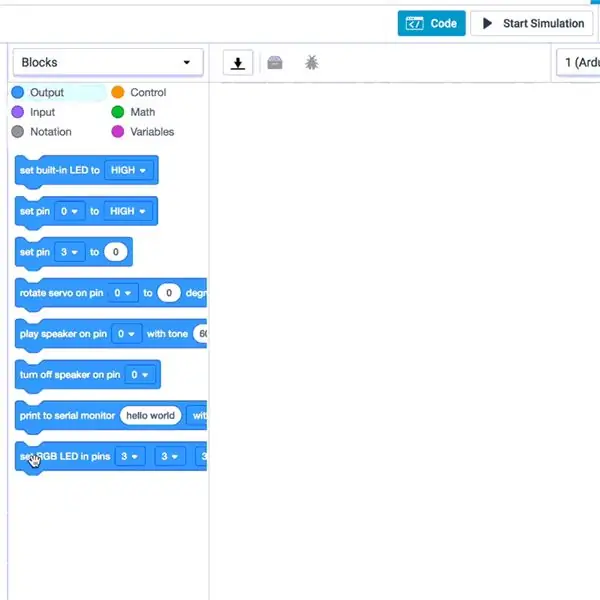
В Tinkercad Circuits вы можете легко кодировать свои проекты, используя блоки. Мы воспользуемся редактором кода, чтобы протестировать проводку и настроить цвет светодиода. Нажмите кнопку «Код», чтобы открыть редактор кода.

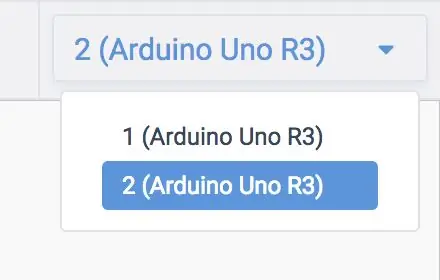
Вы можете переключаться между образцом кода и собственной программой, выбирая соответствующую плату Arduino на рабочей плоскости (или раскрывающееся меню над редактором кода).
Перетащите блок вывода светодиода RGB в пустую программу и настройте раскрывающиеся списки, чтобы они соответствовали контактам, которые вы подключили ранее (11, 10 и 9).
Выберите цвет и нажмите «Начать моделирование», чтобы увидеть, как загорится светодиод RGB. Если цвет кажется неправильным, вам, вероятно, нужно поменять местами два цветных контакта, либо в проводке, либо в коде.
Создайте красочное световое шоу, продублировав выходной блок RGB (щелкните правой кнопкой мыши -> дублировать) и изменив цвет, а затем добавив несколько блоков ожидания между ними. Вы можете смоделировать обратный отсчет на гоночной трассе или изменить цвет под свою любимую песню. Также проверьте блок повтора - все, что вы поместите внутрь, будет повторяться указанное количество раз.
Шаг 3: объяснение кода Arduino

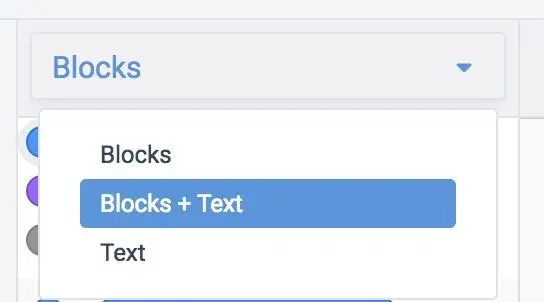
Когда редактор кода открыт, вы можете щелкнуть раскрывающееся меню слева и выбрать «Блоки + текст», чтобы отобразить код Arduino, сгенерированный блоками кода.
установка void ()
{pinMode (11, ВЫХОД); pinMode (10, ВЫХОД); pinMode (9, ВЫХОД); } void loop () {analogWrite (11, 255); analogWrite (10, 0); analogWrite (9, 0); задержка (1000); // Ждем 1000 миллисекунд analogWrite (11, 255); analogWrite (10, 255); analogWrite (9, 102); задержка (1000); // Ждем 1000 миллисекунд}
После настройки контактов в качестве выходов в настройке вы можете увидеть, что код использует
analogWrite ()
как в прошлом уроке по гашению светодиода. Он записывает каждый из трех выводов с различным значением яркости, в результате чего получается смешанный цвет.
Шаг 4: Постройте физическую схему (необязательно)

Чтобы запрограммировать свой физический Arduino Uno, вам необходимо установить бесплатное программное обеспечение (или плагин для веб-редактора), а затем открыть его.
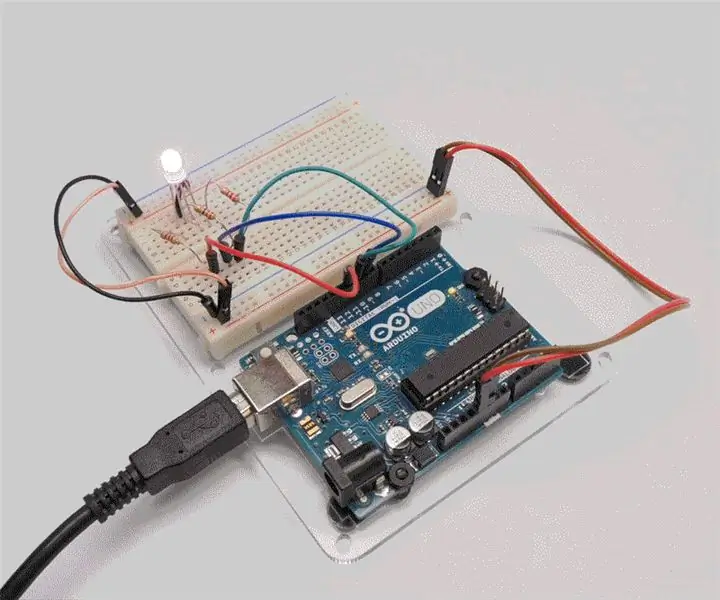
Подключите схему Arduino Uno, подключив компоненты и провода в соответствии с подключениями, показанными в схемах Tinkercad. Если ваш физический светодиод RGB является общим анодом, второй контакт должен быть подключен к источнику питания, а не к земле, а значения яркости 0-255 поменяны местами. Чтобы получить более подробное представление о работе с вашей физической платой Arduino Uno, ознакомьтесь с бесплатным классом Arduino Instructables (аналогичная схема описана во втором уроке).
Скопируйте код из окна кода Tinkercad Circuits и вставьте его в пустой эскиз в программном обеспечении Arduino или нажмите кнопку загрузки (стрелка вниз) и откройте
получившийся файл с помощью Arduino.

Подключите USB-кабель и выберите свою плату и порт в меню «Инструменты» программного обеспечения.
Загрузите код и наблюдайте, как ваш светодиод меняет цвет!
Шаг 5. Затем попробуйте…

Теперь, когда вы знаете, как управлять светодиодами RGB, пришло время отпраздновать ваши достижения в области цифрового и аналогового вывода! Используя навыки, которые вы приобрели в предыдущих уроках по управлению несколькими светодиодами и использование analogWrite () для затухания, вы создали один пиксель, точно такой же (гораздо меньший), который находится внутри экранов вашего мобильного устройства, телевизора и компьютера.
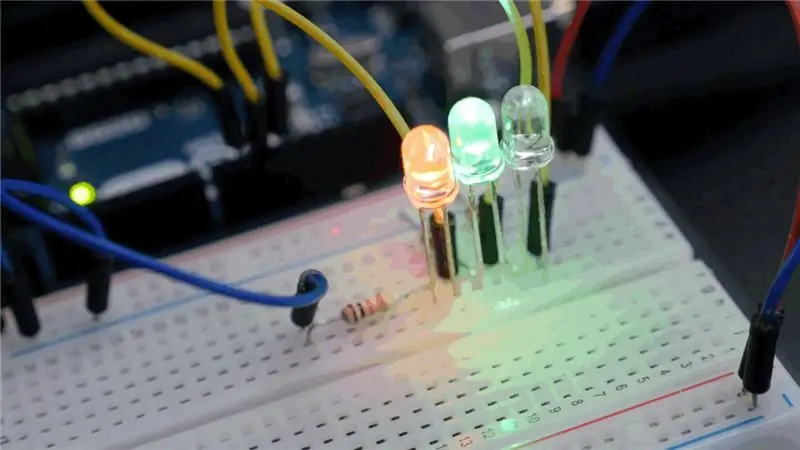
Попробуйте накрыть светодиод различными рассеивающими материалами, чтобы изменить качество света. Вы можете попробовать сделать светодиодные рассеиватели из всего, что пропускает свет, например из мячей для пинг-понга, наполнителя из полиэфирного волокна или 3D-печати.
Далее в вашем путешествии по Arduino попробуйте научиться обнаруживать ввод с помощью кнопок и
digitalRead ()
Вы также можете получить больше навыков в области электроники на бесплатных курсах Instructables по Arduino, базовой электронике, светодиодам и освещению, 3D-печати и многому другому.
Рекомендуемые:
Датчик влажности цветов IOT WiFi (питание от батареи): 8 шагов (с изображениями)

IOT WiFi Flower Moisture Sensor (с питанием от батареи): в этой инструкции мы представляем, как построить WiFi-датчик влажности / воды с монитором уровня заряда батареи менее чем за 30 минут. Устройство контролирует уровень влажности и отправляет данные на смартфон через Интернет (MQTT) с выбранным интервалом времени. U
Палитра цветов Arduino RGB - выбирайте цвета из реальных объектов: 7 шагов (с изображениями)

Палитра цветов Arduino RGB - выбирайте цвета из реальных объектов: с легкостью выбирайте цвета из физических объектов с помощью этого палитры цветов RGB на базе Arduino, позволяя воссоздать цвета, которые вы видите в реальных объектах на своем компьютере или мобильном телефоне. Просто нажмите кнопку, чтобы отсканировать цвет объекта с помощью дешевого TCS347
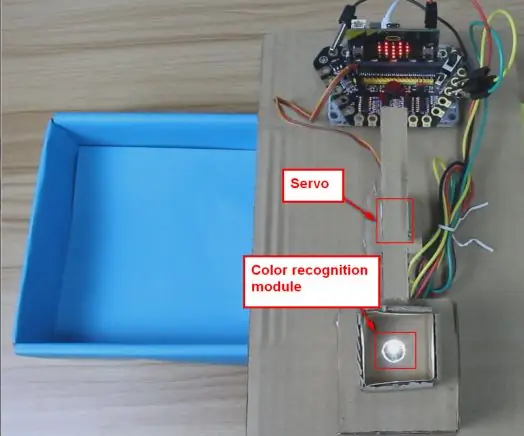
Как создать проект сортировщика цветов с помощью Microbit?: 4 шага

Как создать проект сортировщика цвета с помощью Microbit ?: Цели проекта После загрузки программы мы видим, что матрица микро: бит светодиодных индикаторов показывает «сердце», инициализируйте сервопривод на 90 °. Когда мы помещаем синие или желтые предметы на датчик цвета, сервопривод поворачивается под разными углами, классифицируя некоторые другие
Как сделать сердце из зеркала бесконечности с помощью светодиодов Arduino и RGB: 8 шагов (с изображениями)

Как сделать сердце из зеркала бесконечности с помощью светодиодов Arduino и RGB: Однажды на вечеринке мы с женой увидели зеркало бесконечности, и она была очарована этим взглядом и постоянно говорила, что я хочу его! Хороший муж всегда слушает и запоминает, поэтому я решила сделать для нее такой подарок на День Святого Валентина
Переключение 3 банков светодиодов с помощью одного переключателя и Visuino: 9 шагов (с изображениями)

Переключение 3 банков светодиодов с помощью одного переключателя и Visuino: этот проект возник в результате эксперимента, который я хотел попробовать, я хотел увидеть, сколько ультрафиолетового света необходимо для просмотра различных частей долларовых купюр и проверок безопасности. Я получил огромное удовольствие, создавая это, и хотел поделиться этими инструкциями здесь. Что вы
