
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Проекты Tinkercad »
Легко выбирайте цвета из физических объектов с помощью этого палитры цветов RGB на базе Arduino, позволяя воссоздать цвета, которые вы видите в реальных объектах на своем компьютере или мобильном телефоне. Просто нажмите кнопку, чтобы сканировать цвет объекта с помощью дешевого модуля цветового датчика TCS34725, и вы получите значения цвета RGB, а также индикацию измеренного цвета на светодиоде RGB.
Если вам нравится эта инструкция, проголосуйте за нее в конкурсе Make It Glow.
Я разработал простой корпус для электроники, напечатанный на 3D-принтере, чтобы сделать устройство портативным: просто подключите его к USB-порту, зарядному устройству или блоку питания, чтобы включить его. Вы также можете изменить дизайн, чтобы разместить аккумулятор, чтобы сделать его еще более портативным.
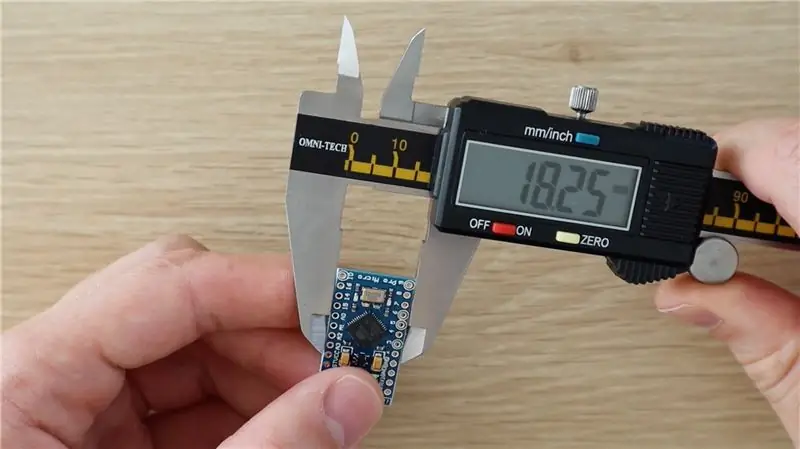
Обычно я стараюсь использовать Arduino Uno, поскольку это одна из наиболее широко используемых плат Arduino, но чтобы сделать это устройство портативным, оно было разработано на базе платы Arduino Pro Micro. Однако его можно легко адаптировать для работы на большинстве других плат, совместимых с Arduino, с достаточным количеством операций ввода-вывода, таких как Uno, Leonardo или Mega.
В этом руководстве предполагается, что вы работали с микроконтроллером Arduino до того, как узнали основы программирования Arduino и подключения к нему ЖК-панели. Если вы этого не сделаете, следуйте связанным руководствам для получения дополнительной информации и подробных объяснений.
Запасы
- Arduino Pro Micro (или другое) - Купить здесь
- Датчик TCS34725 RGB - Купить здесь
- ЖК-панель 16 x 2 - Купить здесь
- Кнопка - Купить здесь
- 2 резистора 10 кОм - Купить здесь
- 3 резистора 220 Ом - Купить здесь
- Резистор 470 Ом - Купить здесь
- RGB LED - Купить здесь
- 7-контактная внутренняя полоса заголовка (обрезанная по длине) - Купить здесь
- Потенциометр 10K - Купить здесь
- Макетная плата и перемычки для тестирования - Купить здесь
- 3D-принтер и белая / черная нить накала (опционально для корпуса) - используется
В дополнение к этому вам понадобятся базовые инструменты для работы с электроникой, в том числе паяльник, если вы постоянно собираете свою схему для использования в корпусе.
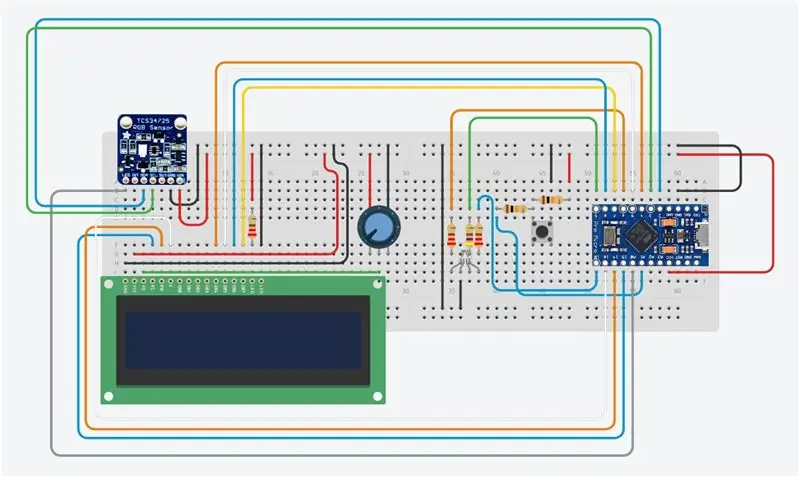
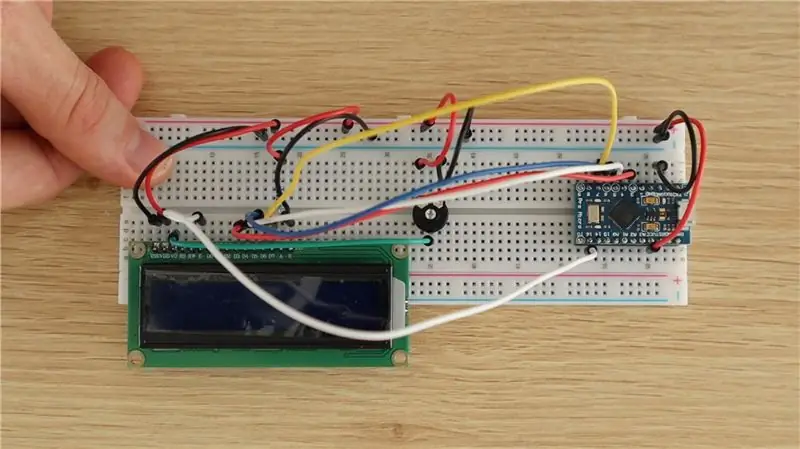
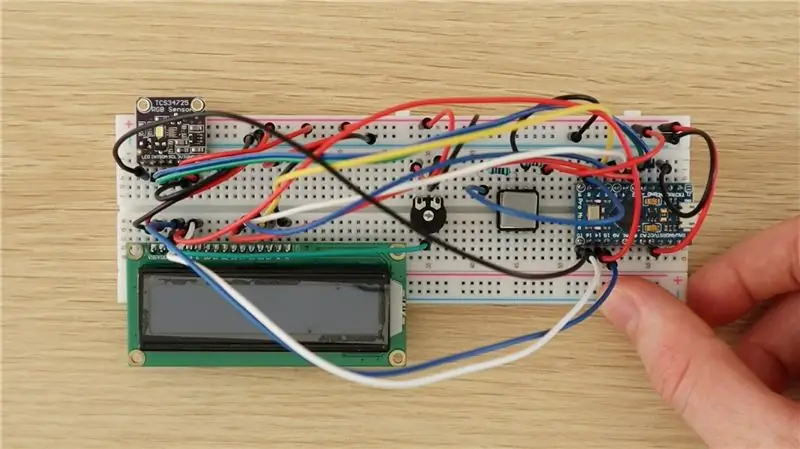
Шаг 1. Подключение тестовой схемы палитры цветов RGB


Всегда рекомендуется сначала собрать компоненты на макетной плате, чтобы протестировать их и убедиться, что ваша схема и программное обеспечение работают правильно, прежде чем выполнять какие-либо паяные соединения.
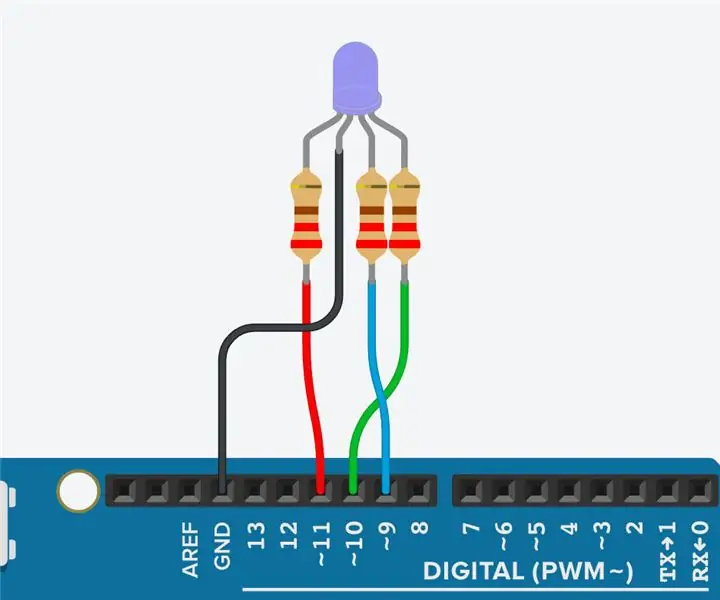
Компоненты подключаются к макетной плате, как показано на принципиальной схеме.
Нет ничего особенно необычного или странного в любом из этих соединений между компонентами и Arduino, это типичные базовые конфигурации схемы для подключения ЖК-дисплея, кнопки и светодиодов к Arduino.
Резисторы 10 кОм используются для подключения кнопки, а резисторы 220 Ом - для светодиода датчика цвета и красных и синих ножек светодиода RGB. Резистор 470 Ом используется для зеленой ножки светодиода, чтобы немного уменьшить его яркость и создать более реалистичные цвета.
Датчик цвета RGB подключается к Arduino с помощью простого интерфейса I2C. Если вы используете другую плату, убедитесь, что вы используете правильные контакты для этого интерфейса. Он управляется с помощью библиотеки Adafruit, обсуждаемой в разделе кода.
Если вы используете другую плату Arduino, убедитесь, что у вас есть те же функции на каждом контакте, что и на Pro Micro. Например, вам нужны контакты с включенным ШИМ для управления светодиодом RGB, чтобы имитировать выбранный цвет RGB.
Шаг 2: программирование палитры цветов Arduino RGB




Теперь, когда вы собрали компоненты на макетной плате и сделали необходимые соединения, вы можете загрузить код в Arduino с помощью ПК и проверить, что компоненты работают правильно.
Еще раз проверьте все свои подключения, прежде чем подключать USB-кабель к Arduino, чтобы убедиться, что они правильные. Кабель USB обеспечивает питание платы и подключенных компонентов, что может привести к их повреждению в случае неправильного подключения.
Эта конкретная плата, Arduino Pro Micro, действует как Леонардо при подключении к вашему ПК, поэтому обязательно выберите правильный тип платы в Arduino IDE, иначе вы получите ошибки при попытке загрузить код.
Вот ссылка на код палитры цветов RGB: Загрузить код палитры цветов RGB
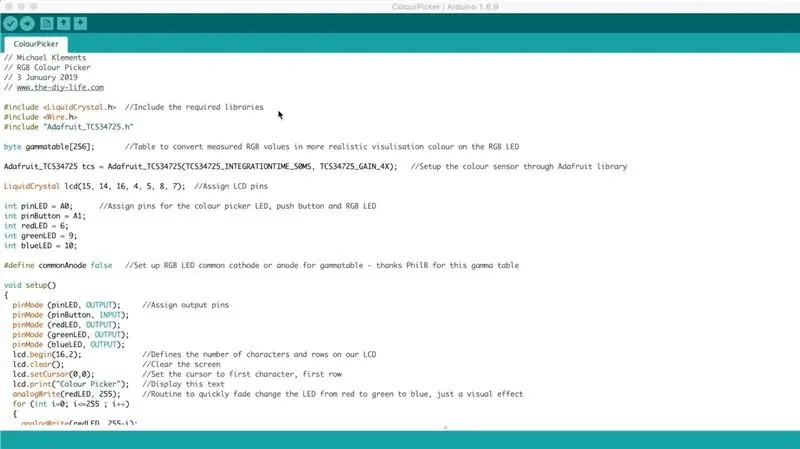
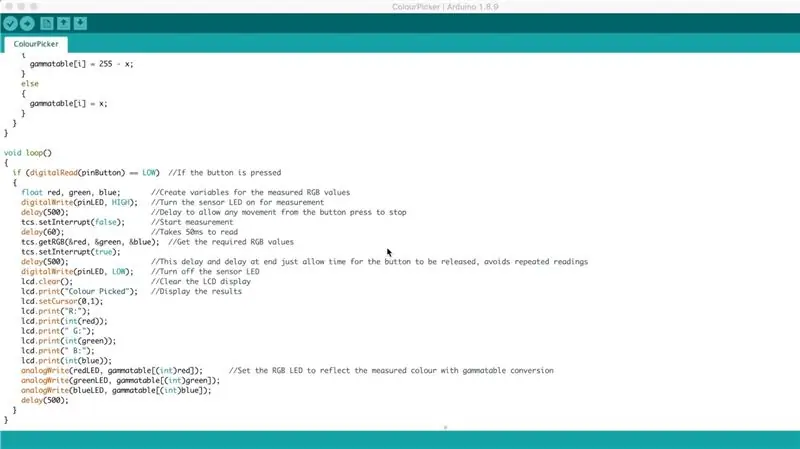
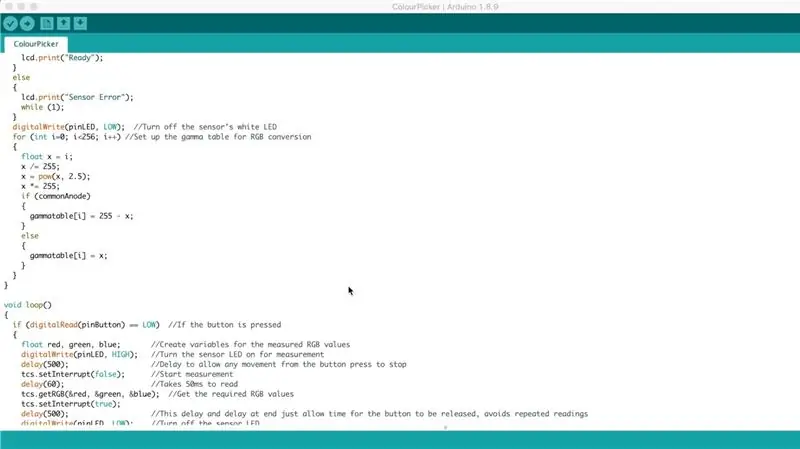
Код содержит комментарии, объясняющие, что делает каждый раздел. Цветовая идентификация и светодиодная часть основаны на примере кода Adafruit colorview. Если вы хотите попробовать написать свой собственный код, это полезный пример для работы и начала.
Вам потребуется установить библиотеки Adafruit. Это легко сделать, щелкнув «Инструменты» -> «Управление библиотеками» в вашей среде IDE, а затем набрав «Adafruit TCS» в строке поиска и установив найденную библиотеку.
Некоторые вещи, на которые следует обратить внимание в коде:
Контакты на ЖК-дисплее расположены в странном порядке (15, 14, 16, 4, 5, 8, 7). Обычно я стараюсь сохранять контакты последовательно, но в этом примере они немного перепутаны из-за двух вещей: во-первых, мне нужно было обойти контакты ШИМ для светодиода, а во-вторых, потому что контакты на Pro Micro не все. в последовательном порядке.
Светодиод датчика цвета и кнопка подключены к аналоговым входам Pro Micro, которые используются в качестве цифровых входов-выходов, так как цифровых входов-выходов не хватало. Они по-прежнему определены в коде как стандартные цифровые выводы ввода-вывода.
При запуске есть краткая процедура, позволяющая переключить светодиодный индикатор между красным, зеленым и синим. Это просто визуальный эффект, на выполнение которого уходит около 1,5 секунд, и его можно удалить, если вы хотите, чтобы палитра цветов запускалась быстрее.
Программа не завершит настройку, если не установит соединение с цветовым датчиком. Если не удается установить соединение, на ЖК-дисплее отображается сообщение «Ошибка датчика». Если светодиод загорается, указывая на питание датчика, проверьте соединения SDA и SCL и убедитесь, что вы используете правильные контакты Arduino.
Таблица гаммы просто преобразует измеренные значения RGB от датчика в значения, которые приведут к более реалистичному отображению фактического цвета светодиодом, это просто для улучшения эффекта светодиодной визуализации и не влияет на отображаемые измеренные значения RGB..
Затем код ожидает, пока нажатие кнопки не снимет показания с датчика и отобразит значения на ЖК-дисплее и с помощью светодиода. Три задержки в операторе цикла if предназначены просто для того, чтобы избежать повторных чтений до того, как кнопка будет снова отпущена, поскольку фактическое время чтения и цикла будет около 100 мс, вы также можете поиграть с этими значениями, если хотите, чтобы ваш сборщик быстрее или медленнее.
Шаг 3: Установка компонентов в корпус



Чтобы сделать полезное и портативное устройство, я решил спаять компоненты вместе и установить их в простой корпус, напечатанный на 3D-принтере.
Схема такой сложности, вероятно, должна быть спроектирована на печатной плате, но у большинства людей нет доступа к услугам по производству печатных плат, поэтому я застрял на пайке компонентов вместе с участками ленточного кабеля.
Шаг 4: 3D-печать корпуса




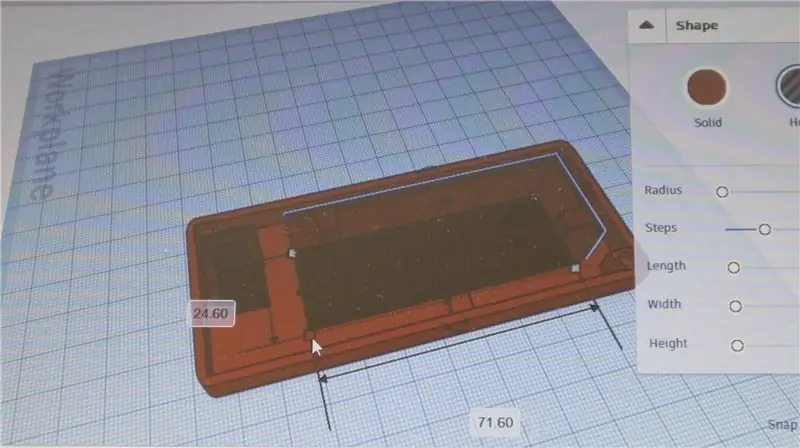
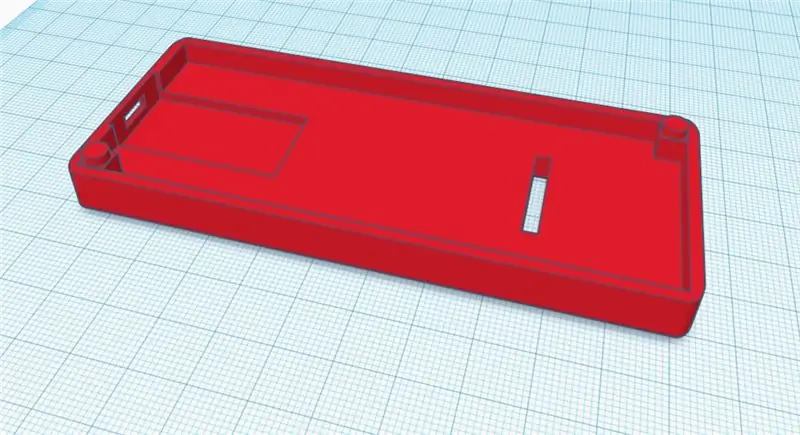
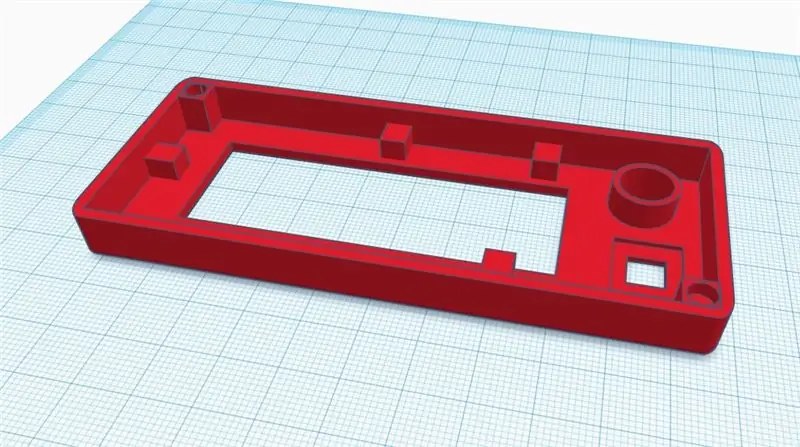
Я разработал базовый прямоугольный корпус для палитры цветов, файлы для 3D-печати можно скачать здесь. Вы также можете проявить творческий подход и изменить дизайн, чтобы он соответствовал вашим компонентам и способу использования палитры цветов.
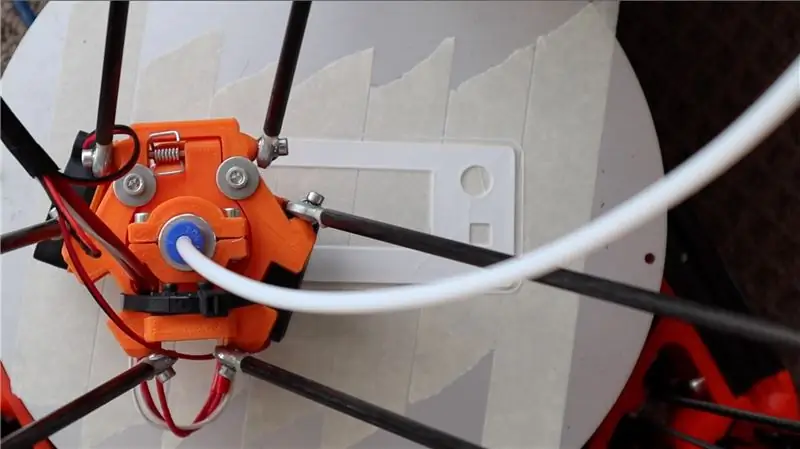
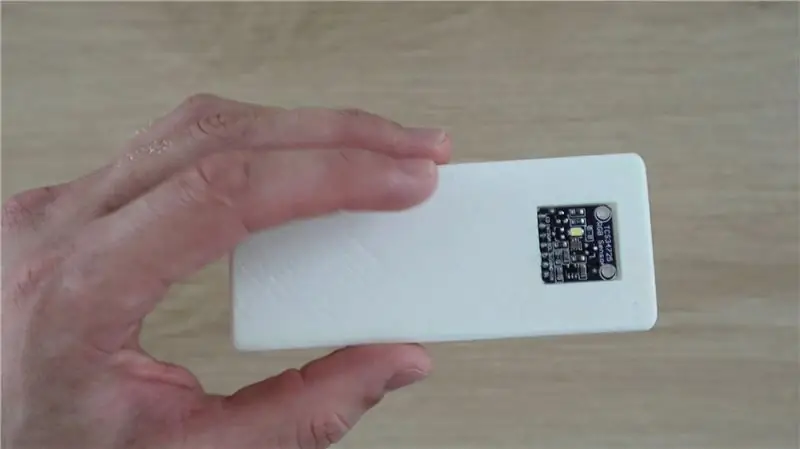
Датчик цвета находится на задней панели, поэтому вы можете держать устройство над объектом и выбирать цвет по показаниям, отображаемым на передней панели.
Я напечатал корпус, используя белый PLA и 20% заполнение, я бы не стал использовать цветную нить для задней панели, так как вы не хотите, чтобы отраженный цветной свет попадал на снимаемую поверхность.
Размеры корпуса составляют примерно 110 мм (4,3 дюйма) x 46 мм (1,8 дюйма) x 20 мм (0,78 дюйма) с обеими собранными половинами. Каждая половина имеет высоту 10 мм (0,39 дюйма).
Шаг 5: припаяйте схему



После того, как вы напечатаете корпус на 3D-принтере, вы будете иметь представление о том, где установлены все компоненты и как долго нужно соединять припаянные ленточные кабели.
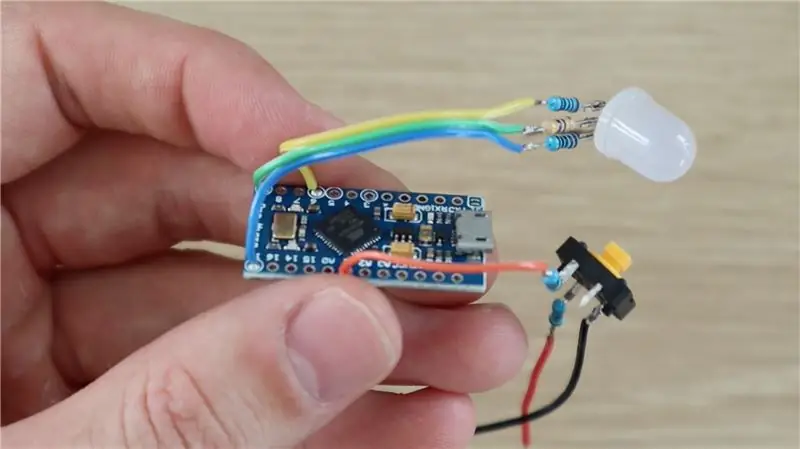
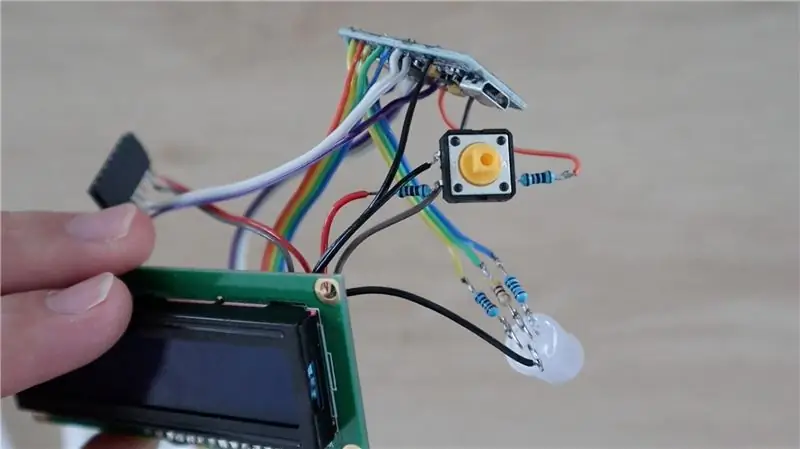
Начните с припаивания каждого компонента к вашему Arduino, когда вы снимаете его с макетной платы, и попытайтесь удалить компоненты, чтобы за раз составить полную схему.
Например, начните со светодиодной схемы и припаяйте резисторы к светодиоду, а затем подключите их к Arduino, прежде чем снимать кнопочные компоненты. Таким образом, вы сможете отслеживать компоненты и убедиться, что вы подключаете их по отдельности к правильным входам и выходам Arduino.
Позаботьтесь о ЖК-панели и датчике цвета, чтобы убедиться, что вы выполняете подключения к правильным портам ввода-вывода Arduino.
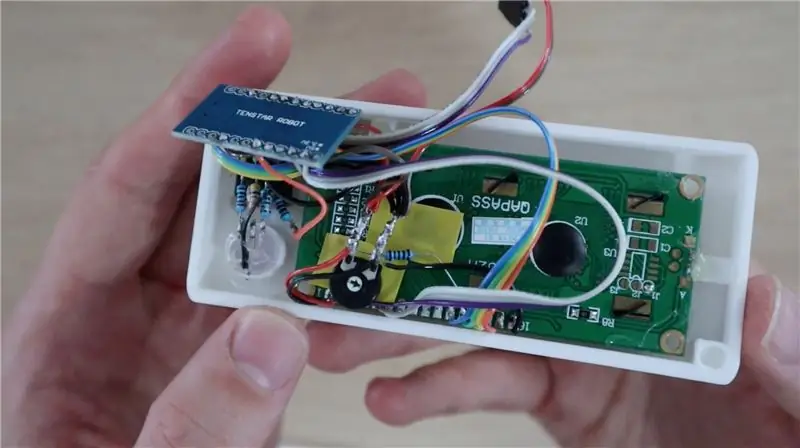
Соединения датчика цвета могут быть припаяны к 7-контактной розетке разъема (разрезать 8-контактную полосу до 7 контактов), чтобы ее можно было вставить через заднюю часть корпуса. Это просто позволяет правильно разделить две половины, если вам нужно открыть его. Вы также можете припаивать непосредственно к датчику цвета с помощью отрезка ленточного кабеля, просто убедитесь, что ленточный кабель проходит через прорезь в корпусе, прежде чем паять соединения.
Существует ряд подключений к GND и 5V, и это облегчает пайку, чтобы подключить их к более крупным центральным точкам, а не пытаться припаять их все на два контакта Arduino. Я подключил их все к двум внешним ножкам потенциометра ЖК-дисплея, так как он находится примерно в центре корпуса и имеет наибольшую площадь поверхности для подключения.
После того, как вы выполнили все подключения и остались довольны длиной ленточного кабеля. Попробуйте снова включить вашу схему, чтобы убедиться, что все работает правильно, прежде чем устанавливать компоненты в корпус. Убедитесь, что ни один из компонентов или открытых клемм не касается друг друга, что может привести к короткому замыканию. Возможно, вам понадобится добавить немного изоляционной ленты или бумаги между компонентами, чтобы избежать короткого замыкания.
Если ваша схема работает правильно, вы можете установить свои компоненты в корпус, напечатанный на 3D-принтере.
Шаг 6: Установите компоненты в корпус



Последний шаг - установить компоненты в корпус. Я использовал пистолет для клея-расплава для монтажа компонентов, вы также можете использовать эпоксидную смолу или небольшое количество суперклея.
Датчик цвета может быть вклеен в полость на задней стороне корпуса, при этом полоска с штыревым наконечником торчит внутрь корпуса. Затем соединительная полоса с внутренней резьбой будет использоваться для подключения датчика к цепи.
Вставьте кнопку, ЖК-дисплей и светодиод в отверстия на передней панели и приклейте их на место внутри корпуса.
Ваш Arduino должен плотно входить в прорезь в основании и не должен требовать никакого клея, чтобы удерживать его на месте, но если это так, убедитесь, что вы не нанесли клей на компоненты на задней стороне платы. Скорее нанесите клей по краям доски.
Порт micro USB должен быть легко доступен через боковую часть корпуса.
Склейте две половинки вместе, используя колышки на двух углах в качестве направляющих. Они должны плотно прижиматься друг к другу и помогать удерживать две половинки вместе. Убедитесь, что ни один из ваших оголенных выводов или выводов на резисторах, светодиодах или потенциометрах не касается чего-либо еще в вашей цепи, как упоминалось ранее, вы можете использовать изоляционную ленту или бумагу для разделения компонентов - я использовал желтую ленту на задней стороне ЖК-дисплея.
Шаг 7. Использование палитры цветов RGB




Чтобы использовать палитру цветов, подключите кабель micro USB к порту сбоку палитры цветов, чтобы включить ее.
Последовательность запуска должна запуститься, после чего вы сможете выбрать цвет, обозначенный «Палитра цветов готова».
Поместите датчик на цвет, который вы хотите выбрать, а затем нажмите кнопку, чтобы выбрать цвет. Светодиодный индикатор на датчике должен на мгновение загореться, после чего на ЖК-дисплее появится индикация RGB, и светодиод изменится, отражая выбранный цвет.
Светодиод RGB предназначен для индикации идентифицированного цвета. Это просто быстрый способ проверить, что датчик определил правильный цвет и не всегда точно отображает цвет из-за ограничений со светодиодом. Например, они не могут отображать черный или серый цвет, поскольку фактический материал светодиода белый и может излучать свет только для воспроизведения цветов. По этой же причине более темные цвета плохо отображаются на светодиодах.
Если вам понравилось это руководство, проголосуйте за него в конкурсе Make It Glow.
Загляните в мой блог, чтобы найти больше руководств, проектов и идей по Arduino.


Финалист конкурса Make it Glow
Рекомендуемые:
Датчик влажности цветов IOT WiFi (питание от батареи): 8 шагов (с изображениями)

IOT WiFi Flower Moisture Sensor (с питанием от батареи): в этой инструкции мы представляем, как построить WiFi-датчик влажности / воды с монитором уровня заряда батареи менее чем за 30 минут. Устройство контролирует уровень влажности и отправляет данные на смартфон через Интернет (MQTT) с выбранным интервалом времени. U
Палитра цветов: 4 шага

Палитра цветов: этап 1 Этап 1: поиск компонентов Компоненты: Esp. 32 (микроконтроллер) Непиксельное кольцо 12 & 9 (кольцевая подсветка RGB) Датчик цвета Батарея 3,7 В Преобразователь 3,7 В в 5 В Задачи: получение точных измерений компонентов Шаг 2: Кодирование материалов: A
Смешение цветов светодиодов RGB с помощью Arduino в Tinkercad: 5 шагов (с изображениями)

Смешение цветов светодиодов RGB с помощью Arduino в Tinkercad: давайте узнаем, как управлять многоцветными светодиодами с помощью аналоговых выходов Arduino. Мы подключим RGB-светодиод к Arduino Uno и составим простую программу для изменения его цвета. Вы можете следить за этим виртуально, используя Tinkercad Circuits. Вы даже можете просмотреть это
Звуковая палитра MIDI: 9 шагов (с изображениями)

Звуковая палитра MIDI: этот проект начинался как «Stone Soup». инструмент, который был разработан для всех дополнительных датчиков, переключателей и других деталей, лежащих в моем мусорном ведре. Инструмент основан на библиотеке MIDI_Controller.h и возможностях TouchSense
Создание реальных рабочих костюмов для iPod: 12 шагов (с изображениями)

Создавайте настоящие рабочие костюмы для iPod: в день свадьбы невесты … все дело в платье, а на Хэллоуин … все дело в костюме. Итак, я хотел найти что-то, о чем могли бы договориться мои дети, прежде чем медленные & Начались стратегические мучения их папы. Вы все были там
