
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Цели проекта
После загрузки программы мы видим, что точечная матрица светодиодов micro: bit показывает «сердце», инициализируйте сервопривод на 90 °.
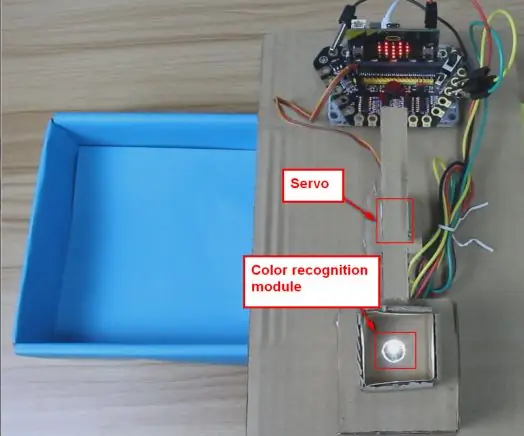
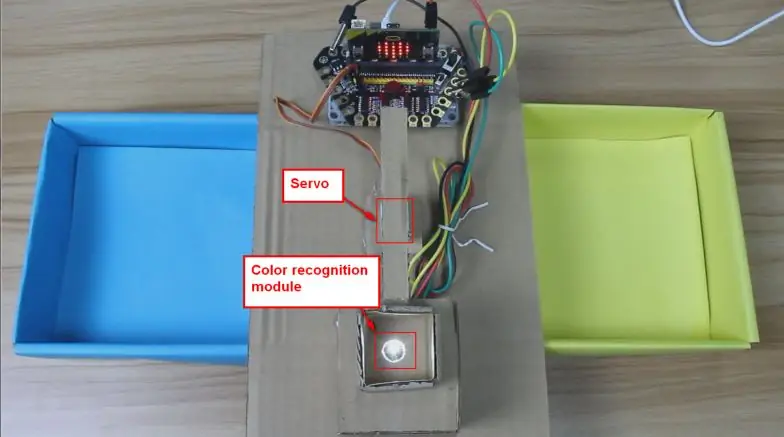
Когда мы помещаем синие или желтые предметы на датчик цвета, сервопривод поворачивается под разными углами, классифицируя продукты разных цветов.
Шаг 1: подготовка

- 1 X Micro: битовая доска
- Кабель Micro USB-1 шт.
- 1 х алмазный прорыв
- 4 х зажим для аллигатора
- 1 х сервопривод
- 1 X модуль распознавания цвета
- 1 х ПК
Онлайн-программирование в режиме 1: Во-первых, нам нужно подключить micro: bit к компьютеру с помощью USB-кабеля. Компьютер откроет USB-накопитель и щелкните URL-адрес на USB-накопителе: https://microbit.org/, чтобы войти в интерфейс программирования. Добавьте в программу пакет Yahboom:
Режим 2 автономного программирования: нам нужно открыть программное обеспечение для автономного программирования. После завершения установки войдите в интерфейс программирования, нажмите «New Project», добавьте пакет Yahboom: https://github.com/lzty634158/Croco-Kit, вы можете программировать.
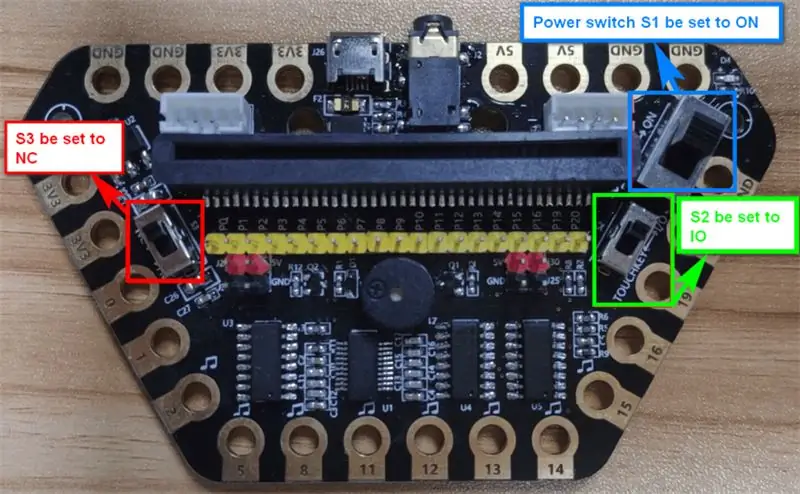
! Примечание: S1 должен быть установлен на ON, S2 на IO, а S3 на NC.
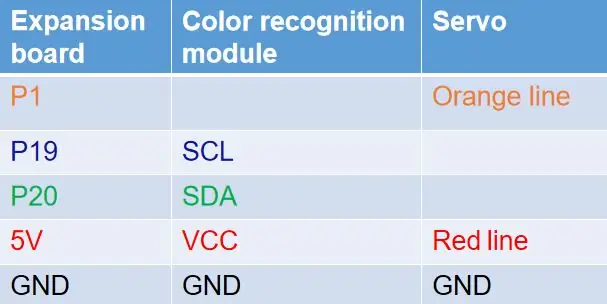
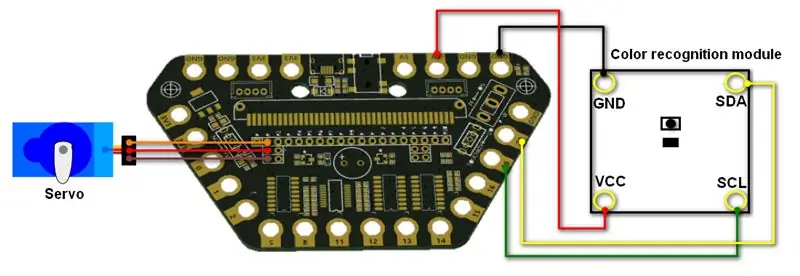
Шаг 2: Подключение


Шаг 3. Найдите блоки
Рекомендуемые:
Как создать простой веб-сайт с помощью блокнота: 4 шага

Как создать базовый веб-сайт с помощью блокнота: кто-нибудь задавался вопросом: "Как мне сделать веб-сайт из базовой программы для письма?" веб-сайт, использующий только блокнот
Как очень легко создать Arduino Shield (с помощью EasyEDA): 4 шага

Как очень легко создать Arduino Shield (с помощью EasyEDA): в этом руководстве я научу вас, как очень легко создать Arduino Uno Shield. Я не буду вдаваться в подробности, но я включил видео, в котором я подробнее о том, как использовать программное обеспечение. Я использую веб-приложение EasyEDA, так как я
Проект сортировщика цвета кирпича Arduino: 5 шагов

Проект сортировщика цвета кирпича Arduino: в этом руководстве по Arduino мы узнаем, как определять цвета моего игрушечного кирпича с помощью Arduino и датчика цвета TCS3200. Вы можете прочитать письменное руководство ниже для более подробной информации. Материалы: Arduino Leonardo x 1TCS3200 x 1 Много картона 180 Сервопривод
Как создать двумерный персонаж с помощью контроллера символов в Unreal Engine 4 с помощью Visual Script для ПК: 11 шагов

Как создать 2-мерный персонаж с помощью контроллера символов в Unreal Engine 4 с помощью Visual Script для ПК: Как создать 2-мерный персонаж с контроллером символов в Unreal Engine 4, используя визуальный скрипт для ПК Привет, я Джордан Стелц. Я занимаюсь разработкой видеоигр с 15 лет. В этом уроке вы узнаете, как создать базового персонажа с помощью
Проект сортировщика цветов Arduino с приложением для управления ПК: 4 шага (с изображениями)

Проект сортировщика цветов Arduino с приложением для управления ПК: в этом проекте я выбрал датчик цвета TCS34725. Поскольку этот датчик выполняет более точное обнаружение, чем другие, и на него не влияют изменения освещения в окружающей среде. Робот для отладки продукта управляется программой интерфейса
