
Оглавление:
- Шаг 1. Настройте светодиоды и резисторы…
- Шаг 2. Настройка проводки…
- Шаг 3. Подключение переключателя [используется для изменения состояния светодиодов]…
- Шаг 4. Настройка эскиза в Visuino…
- Шаг 5. Настройка эскиза в Visuino… [продолжение]
- Шаг 6. Настройка эскиза в Visuino… [продолжение]
- Шаг 7. Эксперимент в середине проекта…
- Шаг 8. Завершение работы в Visuino…
- Шаг 9: Завершение видео и готово
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Этот проект возник в результате эксперимента, который я хотел попробовать, я хотел увидеть, сколько ультрафиолетового света нужно, чтобы увидеть различные части долларовых купюр и проверки безопасности. Я получил огромное удовольствие, создавая это, и хотел поделиться этими инструкциями здесь.
Что вам понадобится:
# 1 Arduino Nano или аналогичная небольшая плата [подойдет даже UNO, просто большой для этого проекта]
# 2 Один макет стандартного размера, 720-контактный.
# 3 3 набора одинаковых светодиодов, каждый набор должен иметь одинаковые характеристики, в зависимости от требуемого напряжения и резисторов. [Я использовал 6,3 мм УФ и 3,5 мм УФ, но вы можете использовать любое, что есть под рукой.]
# 4 9 резисторов, соответствующих текущим требованиям светодиодов.
# 5 Переключатель мгновенного действия, либо из набора сенсорных модулей 37 в 1, либо обычный, который вы можете настроить так, чтобы он использовал 3 провода.
# 6 Связка относительно коротких перемычек. [Я использовал желтый, оранжевый, красный и черный]
# 7 Visuino - программа для визуального программирования от Бояна Митова и среда разработки Arduino.
Шаг 1. Настройте светодиоды и резисторы…


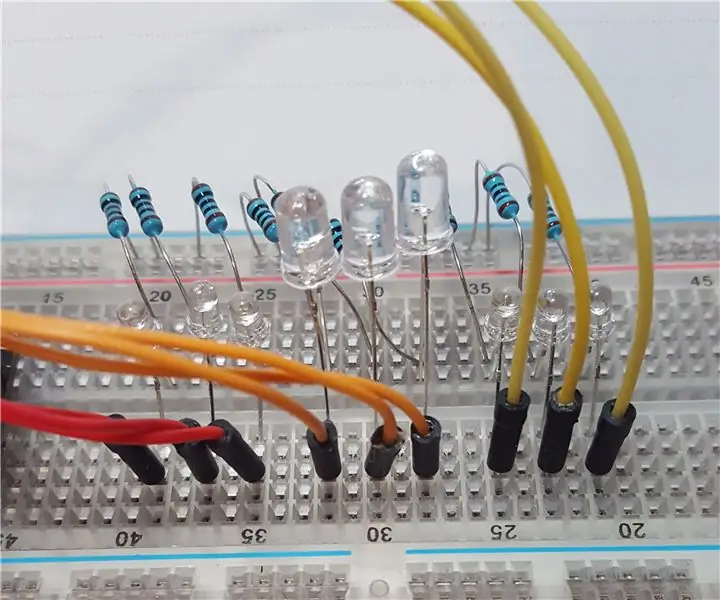
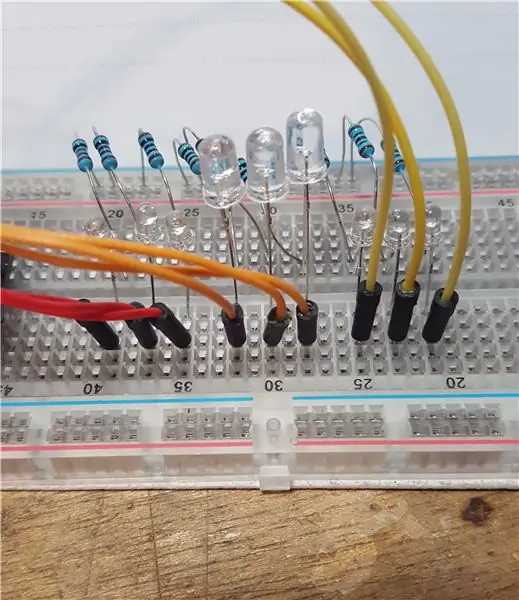
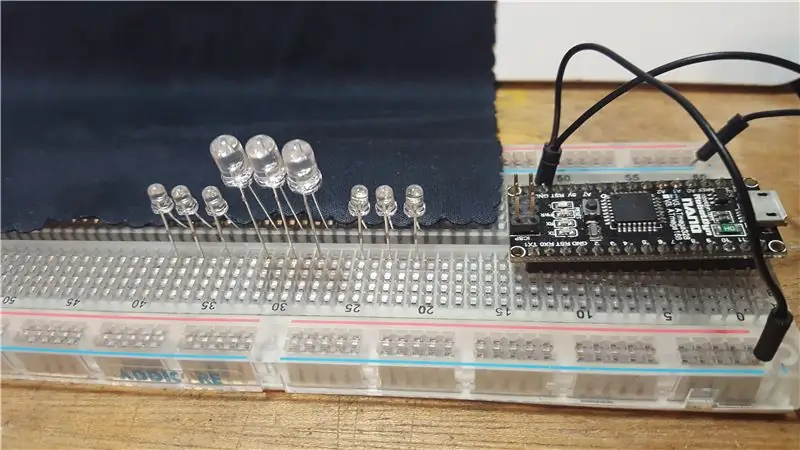
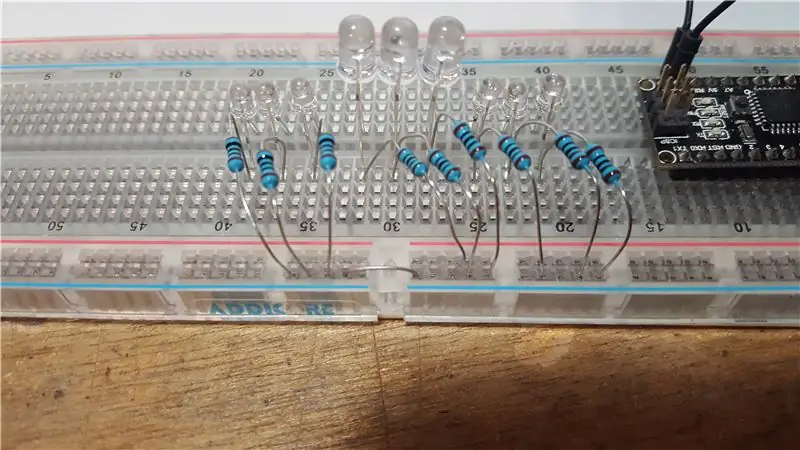
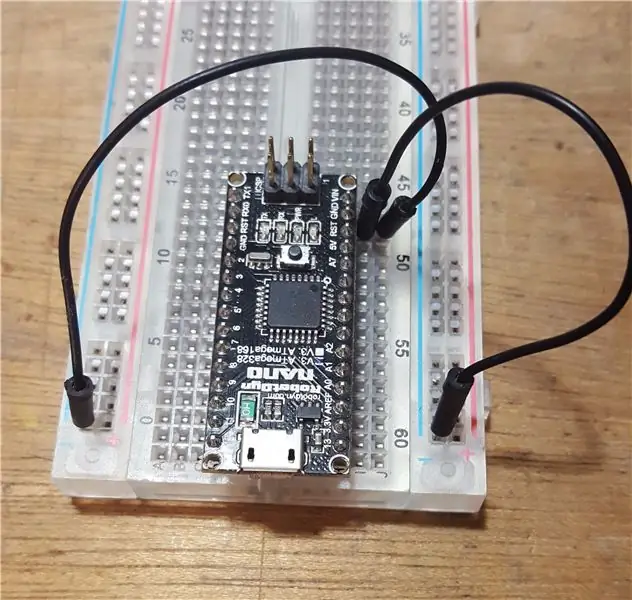
На этом первом этапе мы настроим светодиоды и резисторы. Разместите светодиоды на небольшом расстоянии от выбранной вами платы Arduino и примерно в 1 или 2 слота друг от друга, чтобы между ними оставалось удобное пространство. См. Рисунок 1.
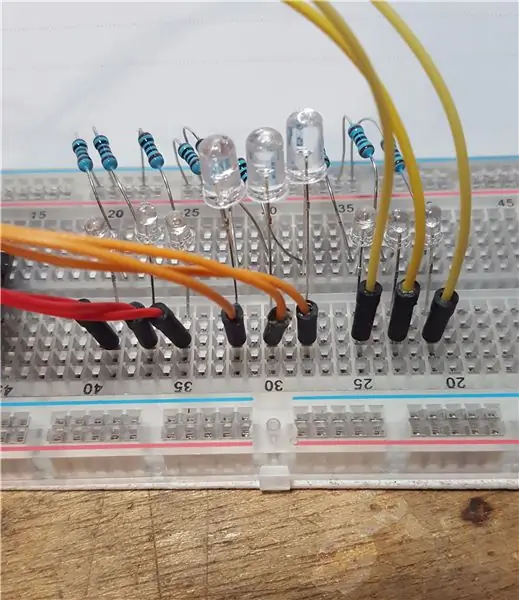
Затем поместите резисторы так, чтобы один конец вставлялся в шину GND макета, а другой - в прорезь для катодного вывода светодиода. Ссылка на рисунок 2. [Я установил перемычку, чтобы соединить вместе 2 шины GND на макетных платах.]
Шаг 2. Настройка проводки…




Во-первых, на этом этапе нужно подключить 2 провода GND от Nano к шинам заземления с обеих сторон макета. Вы можете использовать GND с любой стороны от выбранной вами платы типа Arduino, я просто использовал один и тот же для своих обоих. Рисунки 1 и 2
Обратите внимание, что шины заземления на вашей макетной плате могут располагаться немного иначе.
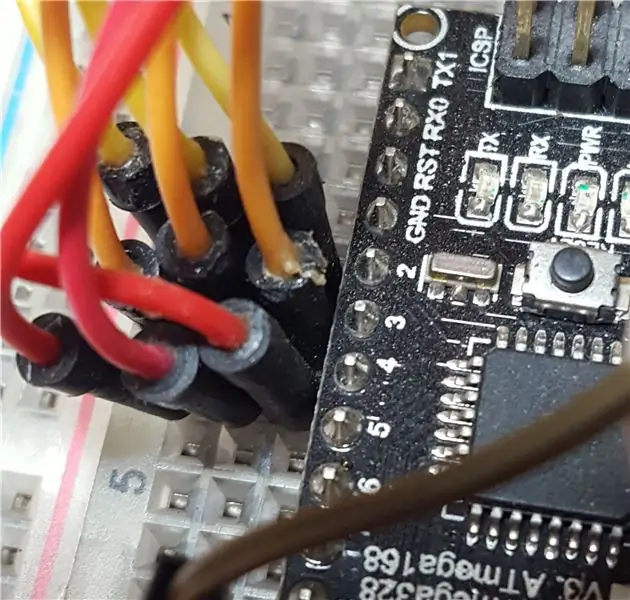
На рисунке 3 я начал подключать 3 разных блока светодиодов к 3 цифровым контактам, номера 2, 3 и 4. Желтые провода подключены к контакту 2 и подключаются к светодиодам, которые находятся дальше всего от Nano. Провода контакта 3 оранжевого цвета и подключаются к среднему набору светодиодов, а красные провода подключаются к ближайшим светодиодам и подключаются к контакту 4. На рисунке 4 показаны соединения на положительной стороне макетной платы.
Шаг 3. Подключение переключателя [используется для изменения состояния светодиодов]…
![Подключение переключателя [используется для изменения состояния светодиодов]… Подключение переключателя [используется для изменения состояния светодиодов]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Подключение переключателя [используется для изменения состояния светодиодов]… Подключение переключателя [используется для изменения состояния светодиодов]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Подключение переключателя [используется для изменения состояния светодиодов]… Подключение переключателя [используется для изменения состояния светодиодов]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
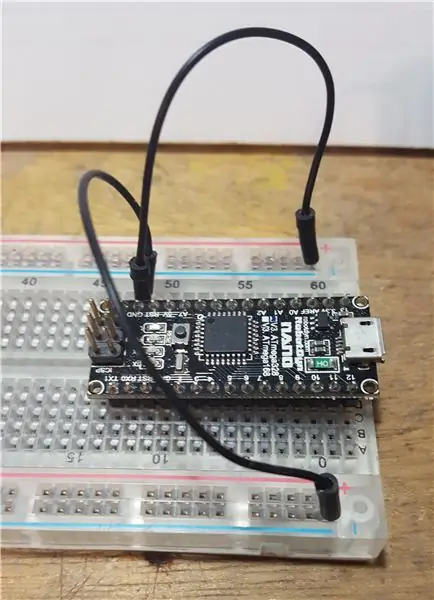
На моем переключателе, на Рисунке 1, сигнал и отрицательный сигнал обозначены слева и справа, соответственно, поэтому среднее соединение является положительным. Черный провод подключается к шине GND на верхней стороне Nano, а белый провод подключается к выводу 3,3 В на Nano, а коричневый провод идет к цифровому выводу 10. Как видно на рисунках 2 и 3.
Шаг 4. Настройка эскиза в Visuino…



Итак, на этом первом этапе Visuino вам нужно будет открыть Visuino или загрузить его отсюда: Visuino.com и установить его, следуя подсказкам на экране.
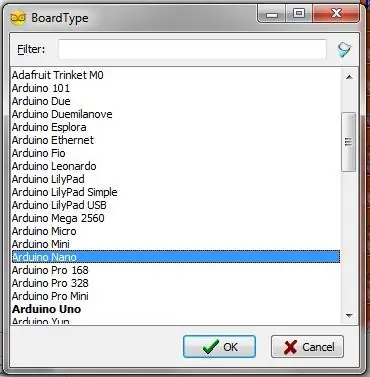
Затем в главном окне вам нужно выбрать платы, совместимые с Arduino, которые вы будете использовать для этого проекта. На рисунке 1 показано, что у меня выбран Nano, затем я нажимаю «ОК».
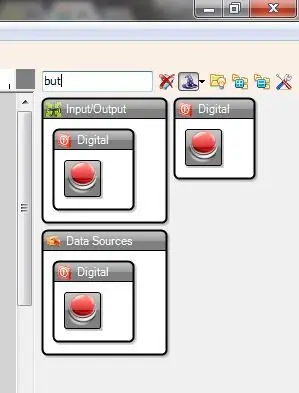
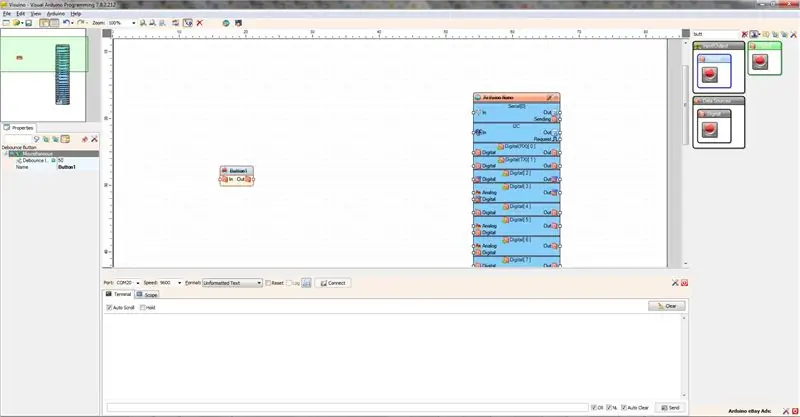
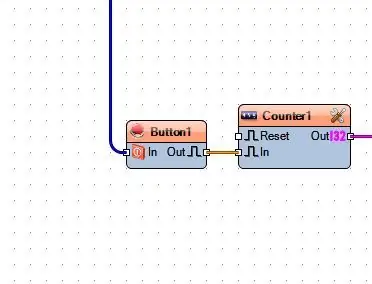
Затем вам нужно перейти в поле поиска в правом верхнем углу и ввести «но» первую часть слова, «кнопка». На рисунке 2 показаны результаты этого поиска. Перетащите компонент кнопки слева от платы Arduino и разместите его, как показано на рисунке 3.
Затем найдите «счетчик» в том же поле поиска над боковой панелью компонентов и перетащите стандартный счетчик без знаков + и - [Рисунок 4] в главное окно справа от кнопки. См. Рисунок 5.
Затем вы собираетесь перетащить соединительный провод от кнопки Out к Counter In. Как показано на рисунке 6.
Шаг 5. Настройка эскиза в Visuino… [продолжение]
![Настройка эскиза в Visuino… [продолжение] Настройка эскиза в Visuino… [продолжение]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Настройка эскиза в Visuino… [продолжение] Настройка эскиза в Visuino… [продолжение]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Настройка эскиза в Visuino… [продолжение] Настройка эскиза в Visuino… [продолжение]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
На этом этапе мы продолжим добавлять отдельные компоненты, следующим будет декодер, поэтому в поле поиска введите «декодер», и есть только один вариант в двух разных категориях, Рисунок 1. Перетащите его вправо от счетчик, чтобы точки контактов совпадали, как показано на рисунке 2. На рисунке 3 вы можете увидеть, как протягивается соединитель от счетчика к декодеру.
Теперь вы хотите добавить к нему несколько «выходных контактов» для различных этапов нажатия кнопки. Измените номер по умолчанию на «5» в окне «Свойства» и нажмите кнопку «Enter» на клавиатуре, чтобы установить его, как показано на рисунке 4. Теперь вы можете видеть, что контакты были добавлены на рисунке 5.
Шаг 6. Настройка эскиза в Visuino… [продолжение]
![Настройка эскиза в Visuino… [продолжение] Настройка эскиза в Visuino… [продолжение]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Настройка эскиза в Visuino… [продолжение] Настройка эскиза в Visuino… [продолжение]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Настройка эскиза в Visuino… [продолжение] Настройка эскиза в Visuino… [продолжение]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
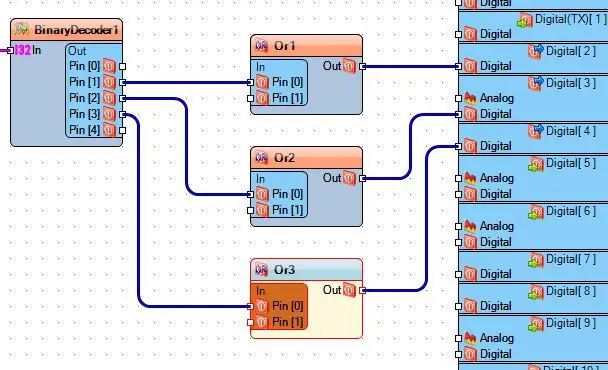
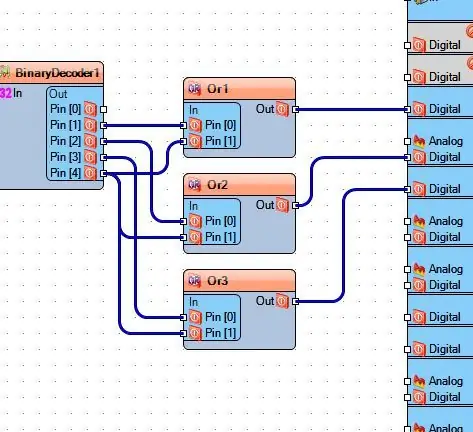
Следующий компонент, который мы добавим, - это оператор ИЛИ, поэтому найдите «логическое», набрав «boo», рисунок 1, и перетащите компонент ИЛИ вправо от декодера. Затем нам понадобятся еще 2, поэтому перетащите их под первым, как показано на рисунке 2. Затем перетащите соединение с контакта [1] декодера на контакт [0] компонента OR1, см. Рисунок 3, и продолжайте. чтобы перетащить вывод [2] из декодера на вывод [0] OR2, а затем вывод [3] на вывод [0] OR3, см. Рисунок 4.
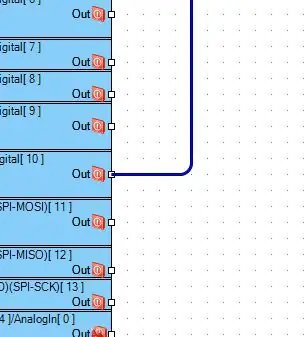
Теперь вы подключите компоненты OR к Nano (или любой другой плате, которую вы используете). Итак, перетащите соединения из выходов операционной на контакты 2, 3 и 4, как показано на рисунке 5. На этом этапе у вас есть рабочий эскиз, можете ли вы угадать, что он будет делать, если вы загрузите его сейчас и нажмете кнопку ?
Остановитесь здесь, чтобы попробовать это на себе
См. Следующий шаг для ответа
Шаг 7. Эксперимент в середине проекта…

Итак, вы проверили это, если бы вы обнаружили, что нажатия кнопок включали набор светодиодов для каждого из первых 3 нажатий, а четвертое, похоже, ничего не делало, кроме выключения последнего..
На этапе проекта я объясню, что происходит. Декодер имеет 5 позиций для кнопки, первая [0] - это все выключено и является стартовым местом. Следующие 3 каждого включают один набор светодиодов, а пятый (Выход 4), который, похоже, в данный момент ничего не делает, будет настроен на включение их всех.
Шаг 8. Завершение работы в Visuino…



Теперь, чтобы закончить этот набросок, вам нужно завершить схему для добавленных нами OR. Итак, перетащите несколько соединений из контакта [4] декодера на каждый из контактов ORs [1], всего 3 из них. См. Рисунок 1.
Затем подключите вход кнопки к выводу 10 на плате Arduino (этот вывод зависит от вас, я его и подключил именно сюда) Рисунки 2 и 3.
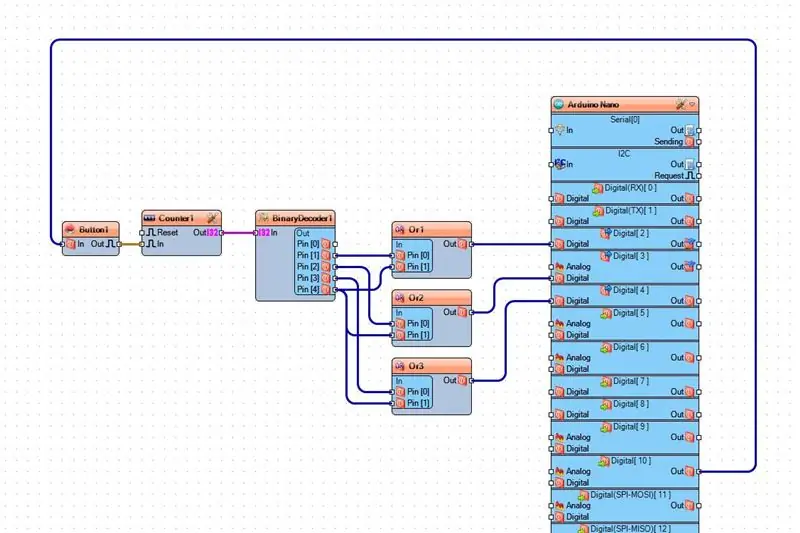
На рисунке 4 показан законченный эскиз схемы, и если вам нужно / вы хотите контролировать последовательный выход счетчика, подключите этот выход также к последовательному входу. См. Рисунок 5.
Шаг 9: Завершение видео и готово


Теперь загрузите свой эскиз с помощью клавиши F9 в Visuino, а затем загрузите на плату из Arduino IDE с помощью CTRL + U. Тогда у вас тоже будет рабочая версия этого проекта.
Поиграйте с ним, чтобы увидеть, что еще вы можете добавить для улучшения этого эскиза, а затем дайте мне знать в комментариях.
Наслаждаться!!
Рекомендуемые:
Как считывать несколько аналоговых значений с помощью одного аналогового вывода: 6 шагов (с изображениями)

Как считывать несколько аналоговых значений с помощью одного аналогового вывода: в этом уроке я покажу вам, как считывать несколько аналоговых значений, используя только один аналоговый входной вывод
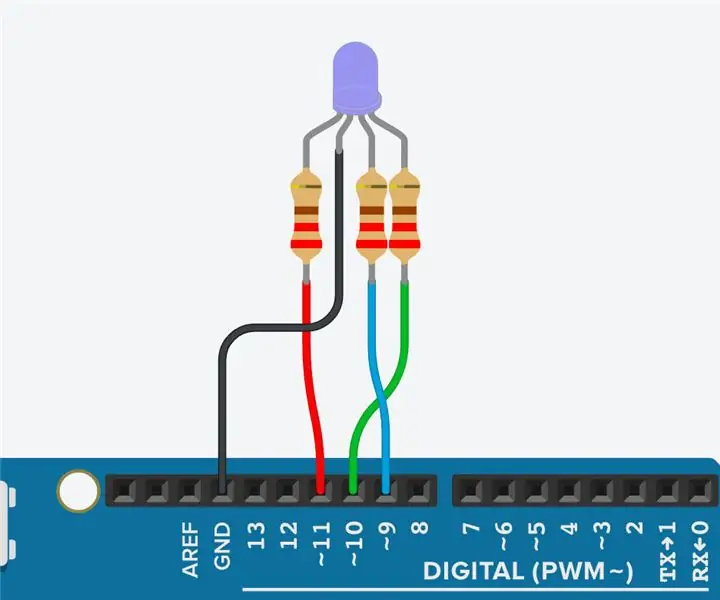
Смешение цветов светодиодов RGB с помощью Arduino в Tinkercad: 5 шагов (с изображениями)

Смешение цветов светодиодов RGB с помощью Arduino в Tinkercad: давайте узнаем, как управлять многоцветными светодиодами с помощью аналоговых выходов Arduino. Мы подключим RGB-светодиод к Arduino Uno и составим простую программу для изменения его цвета. Вы можете следить за этим виртуально, используя Tinkercad Circuits. Вы даже можете просмотреть это
Циклическое переключение светодиода RGB по цветовому спектру с помощью Raspberry Pi 2 и Scratch: 11 шагов

Циклическое переключение светодиода RGB по цветовому спектру с помощью Raspberry Pi 2 и Scratch: примечания к обновлению Четверг, 25 февраля 2016 г .: Я улучшил программу Scratch и переработал свой инструктаж. Привет, ребята, в этом проекте я хотел использовать Scratch для циклического переключения светодиода RGB по цветовому спектру. Есть множество проектов, которые делают это с t
Как сделать звуковые реактивные светодиоды с помощью одного МОП-транзистора: 6 шагов (с изображениями)

Как сделать звуковые реактивные светодиоды с помощью одного Mosfet: Привет, друзья, сегодня я расскажу, как сделать звуковые реактивные провода с помощью одного mosfet-транзистора IRFZ44n и некоторых других деталей, которые легко найти и собрать дома для вечеринки с эффектом ночного света
Как сделать сенсорный переключатель с помощью одного Mosfet: 4 шага (с изображениями)

Как сделать сенсорный переключатель с использованием одного МОП-транзистора: КАК СДЕЛАТЬ СЕНСОРНЫЙ ВЫКЛЮЧАТЕЛЬ, ИСПОЛЬЗУЯ ТОЛЬКО ОДИН МОП-транзистор Во многих отношениях МОП-транзисторы лучше обычных транзисторов, и в сегодняшнем проекте транзисторов мы покажем, как сделать простой сенсорный переключатель, который заменит собой нормальный переключатель с ч
