
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.



Эй, ребята! Надеюсь, вам уже понравился мой предыдущий обучающий "Arduino Robot 4WR", и вы готовы к новому, как обычно, я сделал это руководство, чтобы помочь вам шаг за шагом, пока вы создаете свой собственный электронный проект.
Во время создания этого проекта мы постарались убедиться, что это руководство будет лучшим руководством, которое поможет вам, когда вы решите создать свой собственный электронный проект, поэтому мы надеемся, что это руководство содержит необходимые документы.
Этот проект очень удобно делать, особенно после того, как мы получили заказную печатную плату, которую мы заказали у JLCPCB, чтобы улучшить внешний вид нашего электронного устройства, а также в этом руководстве достаточно документов и кодов, чтобы вы могли создать свою красивую метеостанцию.
Мы сделали этот проект всего за 2 дня, всего за один день, чтобы получить все необходимые детали и закончить изготовление оборудования и сборку, затем один день, чтобы подготовить код, соответствующий нашему проекту, и тогда мы начали тестирование и корректировки.
Что вы узнаете из этого руководства:
- Правильный выбор оборудования для вашего проекта в зависимости от его функциональности.
- Разберитесь в рабочем процессе метеостанции.
- Подготовьте принципиальную схему для подключения всех выбранных компонентов.
- Создайте свой собственный дизайн печатной платы.
- Припаяйте электронные части к печатной плате.
- Соберите все детали проекта.
- Запустите первый тест и подтвердите проект.
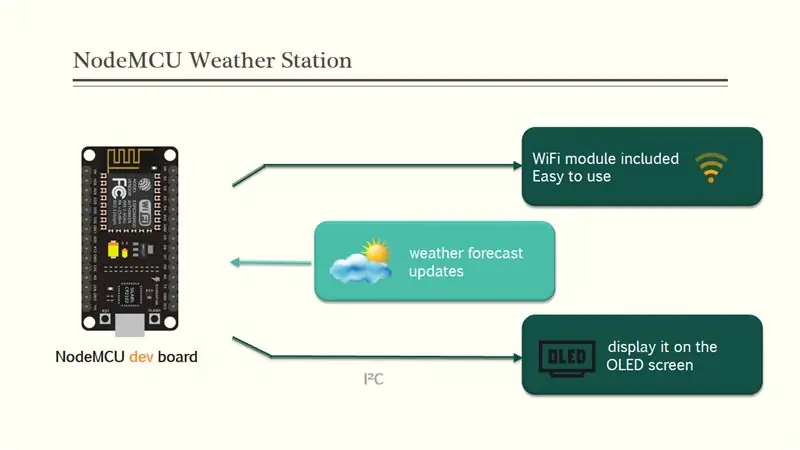
Шаг 1. Как работает метеостанция
Как всегда, я начинаю свой проект с этого краткого описания, наш проект основан на плате разработчиков NodeMCU, которая уже включает модуль Wi-Fi для подключения к Интернету, чтобы получать обновления прогноза погоды и отображать их на подключенном OLED-экране. к NodeMCU через порт связи I²C.
Чтобы все это происходило без проблем, в исходный код следует включить некоторые библиотеки. Эти библиотеки доступны с открытым исходным кодом, и вы можете добавить их прямо из вашей Arduino IDE.
Метеостанция также будет получать данные о времени и дате из Интернета, и для выполнения этой функции нам необходимо предоставить NodeMCU веб-сайты, с которых он будет загружать прогнозы погоды и данные о времени и дате. Все это будет объяснено в разделе «Программное обеспечение» данной презентации.
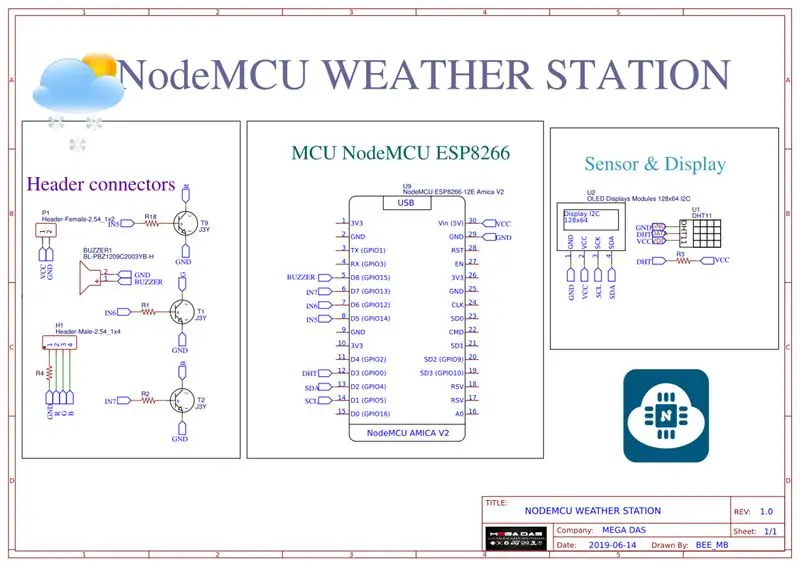
Шаг 2: Принципиальная схема

Этот проект настолько прост, что в нем нет ничего сложного, я использовал онлайн-платформу easyEDA, чтобы подготовить эту принципиальную схему, которая имеет все необходимые компоненты для этого проекта и некоторые дополнительные части, такие как зуммер для некоторых сигналов тревоги и некоторые выходы светодиодов, вы можете получить PDF формат схемы или формат-p.webp
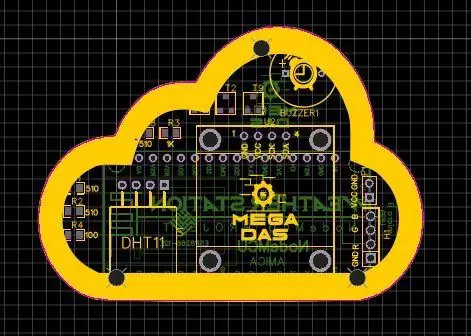
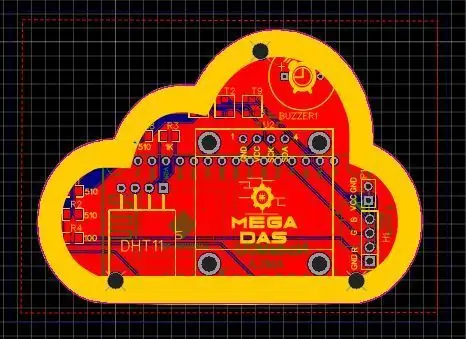
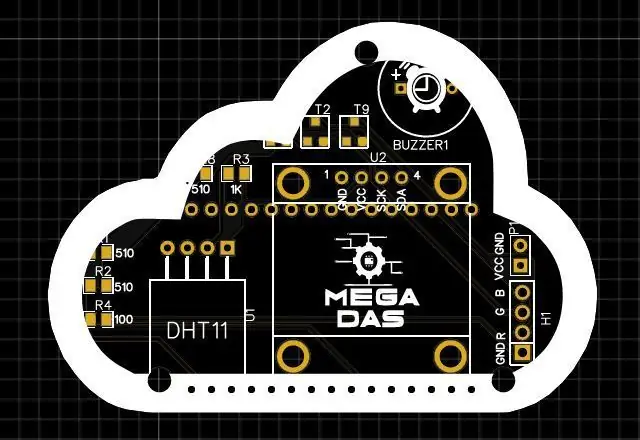
Шаг 3: Изготовление печатной платы



После подготовки схемы я преобразовал эту принципиальную схему в индивидуальный дизайн печатной платы с облачной формой в соответствии с темой нашего проекта, все, что нам сейчас нужно, это создание этой схемы, поэтому я перешел на JLCPCB лучших и дешевых производителей печатных плат, чтобы получить лучшее. Услуги по производству печатных плат, JLC - профессиональный производитель печатных плат, отличающийся крупномасштабным, скважинным оборудованием, строгим управлением и превосходным качеством. как всегда, все, что вам нужно, это просто несколько щелчков мышью, чтобы загрузить файлы GERBER с дизайном печатной платы и установить некоторые производственные параметры, после чего я жду всего три дня, чтобы получить свой заказ.
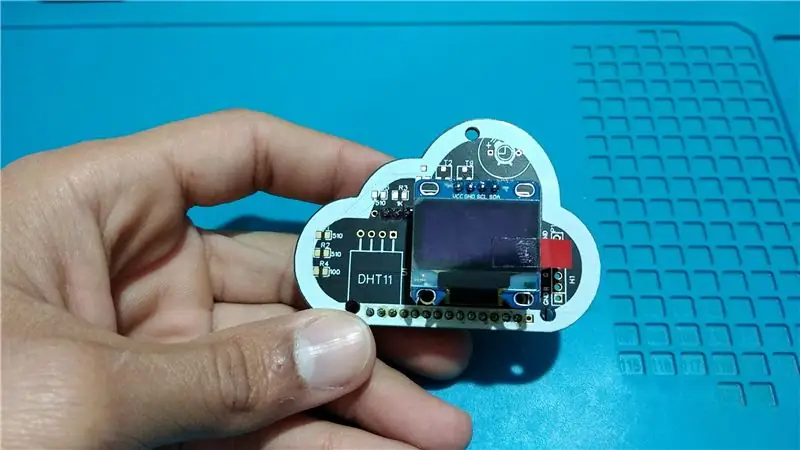
Как вы видите на фотографиях, печатные платы изготовлены очень хорошо, и эта форма облака добавит лучшего внешнего вида нашему проекту.
Связанные файлы для скачивания
Вы также можете скачать Gerberfile для этой схемы.
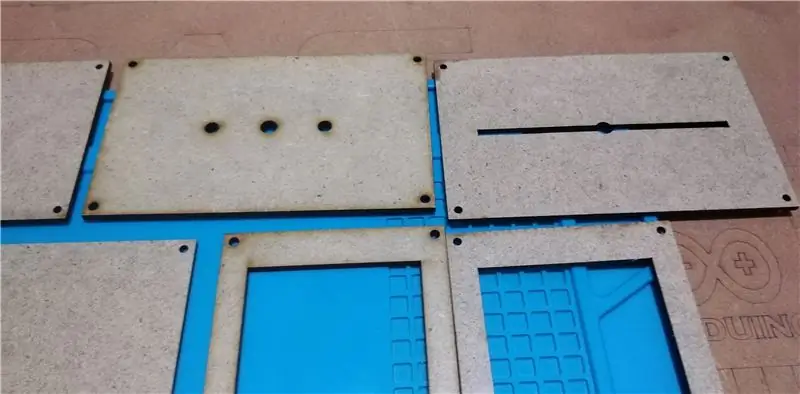
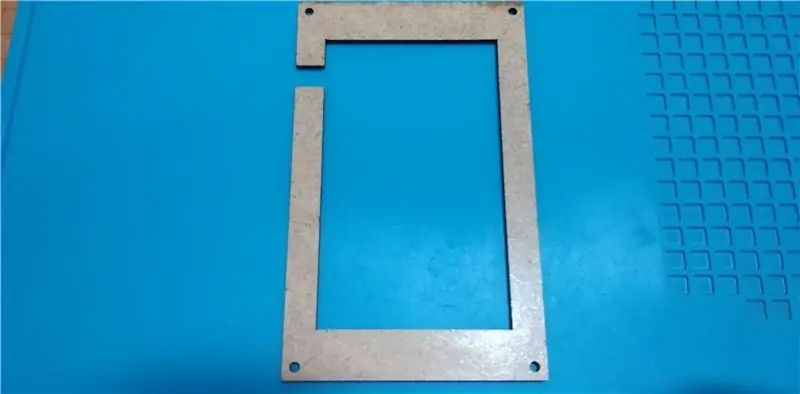
Шаг 4: Дизайн корпуса




Я использовал программное обеспечение Solidworks, чтобы спроектировать этот корпус, в котором мы разместим электронные компоненты, а затем я произвел разработанные детали с помощью станка для лазерной резки с ЧПУ.
вы можете скачать файлы DXF для частей корпуса
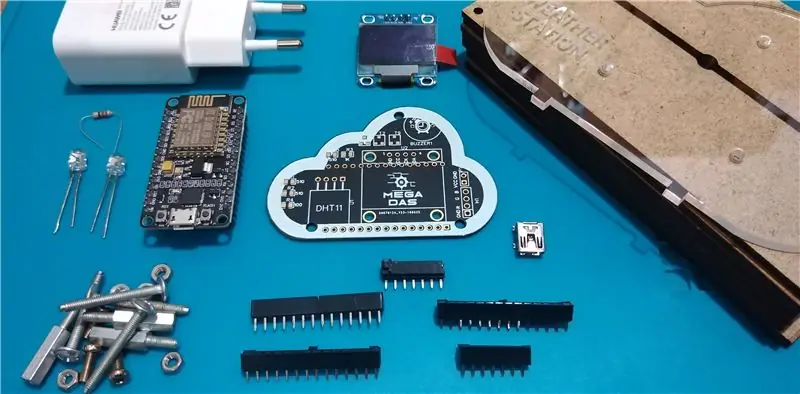
Шаг 5: ингредиенты

Давайте рассмотрим теперь полный список компонентов этого проекта, поэтому нам понадобятся:
★ ☆ ★ Необходимые компоненты (ссылки Amazon) ★ ☆ ★
Печатная плата, которую мы заказали у JLCPCB
- Плата разработчиков NodeMCU:
- Один экран OLED-дисплея:
- Некоторые разъемы SIL:
- Разъем Mini USB:
- Два белых светодиода (5 мм):
- Резистор 100 Ом:
- Адаптер питания постоянного тока 5 В:
- И части корпуса
Шаг 6: программная часть




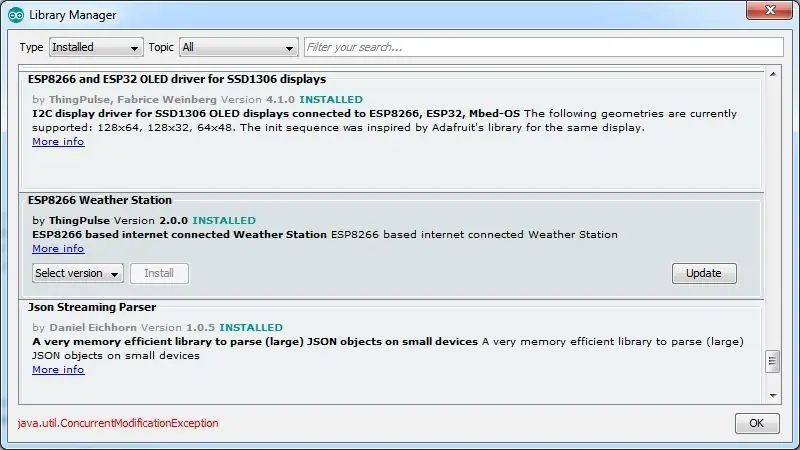
настройка библиотеки Arduino IDE
Убедитесь, что ваш компьютер подключен к Интернету, чтобы иметь доступ к онлайн-библиотекам. После запуска IDE Arduino перейдите к эскизу >> включить библиотеку >> управлять библиотеками, появится новое окно, в котором будут показаны установленные библиотеки, которые у вас есть, и другие библиотеки, которые вы можете загрузить, убедитесь, что вы загрузили все эти три библиотеки. Просмотрите фотографии выше, и вы можете искать их по именам (скачайте ту же версию, что и моя)
- Первая библиотека - это OLED-дисплей, который облегчит управление экраном дисплея с помощью платы NodeMCU.
- Вторая библиотека поможет вам получить исходный код NodeMCU.
- Третья библиотека - это онлайн-библиотека потоковой передачи, поскольку интернет-данные - это немного большие данные для MCU, чтобы их интерпретировать, поэтому эта библиотека поможет разделить большие интернет-данные на несколько небольших фреймов.
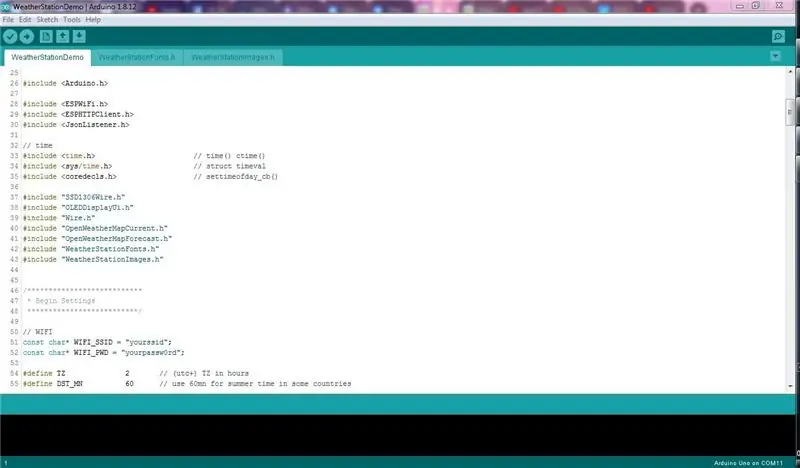
Получив соответствующие библиотеки, вы переходите к примерам IDE и запускаете демонстрацию метеостанции. Как вы видите на приведенной выше фотографии все загруженные библиотеки, включенные в эту программу, следующий шаг, который нам нужно выполнить, - это вставить идентификатор Wi-Fi и пароль, затем мы перейдем на веб-сайт openweathermap, откуда NodeMCU будет получать обновления прогнозов.
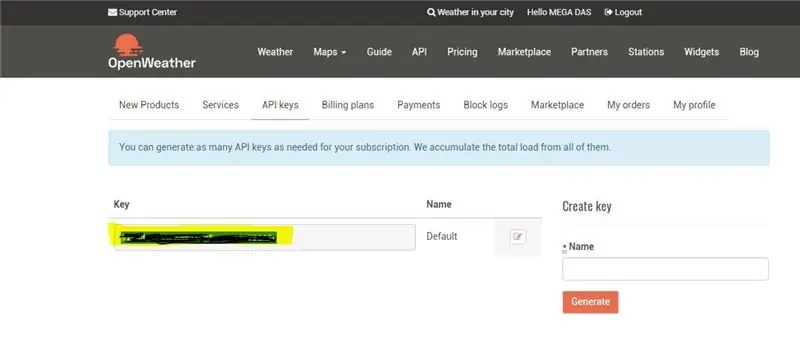
После создания учетной записи на этом веб-сайте у вас будет уникальный ключ API, поэтому просто скопируйте и вставьте его в демонстрационный код.
Далее вам понадобится идентификатор местоположения, поэтому вернитесь на веб-сайт openweathermap и выберите свою страну, а на панели инструментов адреса веб-сайта вы найдете нужный идентификатор местоположения, поэтому просто скопируйте и вставьте его в свой код, последний шаг теперь - загрузить код для вашего NodeMCU, и если вы все еще не знаете, как использовать платы NodeMCU с Arduino IDE, просто посмотрите это видео, чтобы помочь вам.
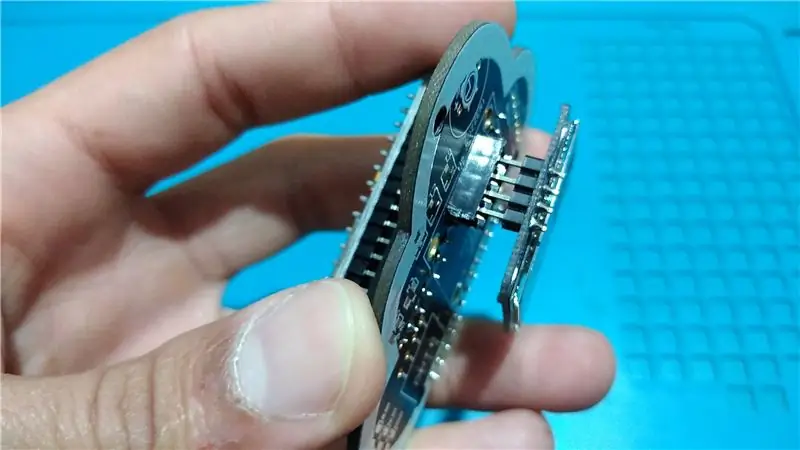
Шаг 7: Сборка и демонстрация оборудования



Теперь все готово, так что давайте приступим к пайке наших электронных компонентов на печатной плате, а для этого нам понадобится паяльник и припойный сердечник.
Как вы можете видеть, использовать эту печатную плату так просто из-за ее очень высокого качества изготовления и не забывая метки, которые будут направлять вас, ребята, при пайке каждого компонента, потому что вы найдете на верхнем шелковом слое этикетку каждого компонента, указывающую его размещение на плату и таким образом вы будете на 100% уверены, что не допустите ошибок при пайке.
Я припаял каждый компонент к месту, где он размещен. Что касается этой печатной платы, это двухслойная печатная плата, это означает, что вы можете использовать обе ее стороны для пайки электронных компонентов.
На этом сборка оборудования завершена, и после подключения адаптера питания гаджет начинает отображать прогноз погоды.
Этот проект так легко сделать, и он потрясающий, и мы рекомендуем его любому создателю, как попытаться создать свои собственные гаджеты, но все же некоторые другие улучшения, которые нужно выполнить в нашем проекте, чтобы сделать его намного больше масла, поэтому я буду ждать за ваши комментарии, чтобы улучшить его.
Рекомендуемые:
Создание веб-камеры для аквариума онлайн!: 8 шагов (с изображениями)

Создание веб-камеры для аквариума онлайн!: Пошаговое руководство по модификации корпуса IP-камеры так, чтобы ее можно было прикрепить непосредственно к аквариуму. Причина, по которой это необходимо, заключается в том, что веб-камеры обычно предназначены для размещения перед объектом или нуждаются в подставке. Однако с Fish Ta
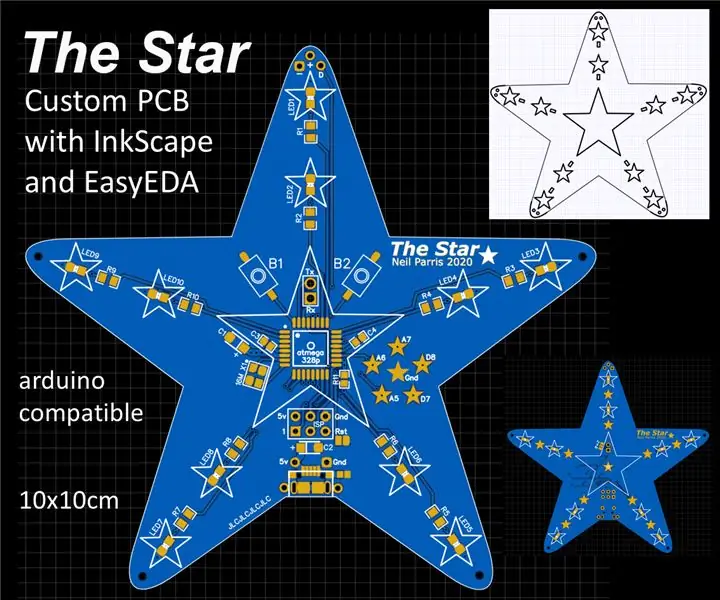
Узнайте, как разработать печатную плату нестандартной формы с помощью онлайн-инструментов EasyEDA: 12 шагов (с изображениями)

Узнайте, как спроектировать печатную плату нестандартной формы с помощью онлайн-инструментов EasyEDA: я всегда хотел спроектировать индивидуальную печатную плату, а с онлайн-инструментами и дешевым прототипом печатной платы это никогда не было проще, чем сейчас! Можно даже дешево и легко собрать компоненты для поверхностного монтажа в небольшом объеме, чтобы сэкономить трудные решения
Онлайн-система голосования по отпечатку пальца (FVOS): 5 шагов

Онлайн-система голосования по отпечатку пальца (FVOS): Онлайн-система голосования по отпечатку пальца позволяет избирателям отдавать свои голоса полностью оцифрованным способом, собирая и подтверждая свою информацию путем сканирования отпечатка пальца через устройство и сохранения данных на сервере. Имеет удобный G
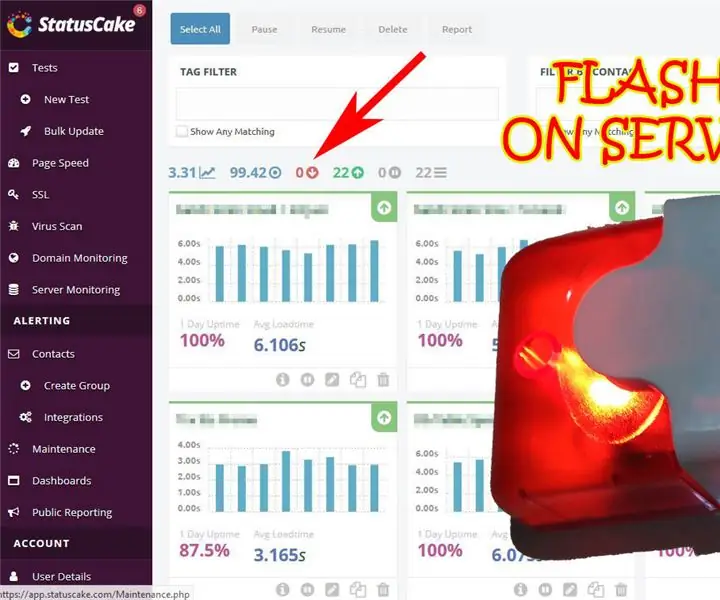
Портативная сигнализация онлайн-проверки сервера (с использованием NodeMCU ESP8266): 6 шагов

Портативная сигнализация онлайн-проверки сервера (с использованием NodeMCU ESP8266): Что означает для нас индикатор сбоя сервера / службы? .. В мире онлайн-инфраструктуры это много … 'не хочу, чтобы ваша служба / сервер вышла из строя и потерял свой бизнес " Но иногда ставлю
Регистрировать данные и строить график онлайн с помощью NodeMCU, MySQL, PHP и Chartjs.org: 4 шага

Регистрировать данные и строить график онлайн с помощью NodeMCU, MySQL, PHP и Chartjs.org: в этом руководстве описывается, как мы можем использовать плату Node MCU для сбора данных с нескольких датчиков, отправки этих данных в размещенный файл PHP, который затем добавляет данные в база данных MySQL. Затем данные можно просмотреть в Интернете в виде графика с помощью chart.js.A ba
