
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


В этом руководстве описывается, как мы можем использовать плату Node MCU для сбора данных с нескольких датчиков, отправки этих данных в размещенный файл PHP, который затем добавляет данные в базу данных MySQL. Затем данные можно просмотреть в Интернете в виде графика с помощью chart.js.
Для этого проекта потребуются базовые знания PHP и MySQL, и вам понадобится доступ к веб-хостингу с этими настройками, чтобы иметь возможность создавать и просматривать свои собственные графики. Я также предполагаю, что у вас есть базовые знания об использовании платы Node MCU и загрузке на нее эскизов. (Для этого я использую Arduino IDE)
Шаг 1: построение схемы



Поскольку узел MCU имеет только один аналоговый вывод, мы будем использовать мультиплексирование, чтобы иметь возможность считывать данные с нескольких датчиков. (Ряд инструкций раскрывают эту концепцию более подробно, поэтому я не буду здесь вдаваться в подробности). В этом примере я использовал два датчика (для света и температуры), но вы можете изменить их на все, что захотите, и при необходимости добавить дополнительные датчики. Я использовал светочувствительный резистор, термистор, два выпрямительных диода, резистор 330 Ом, резистор 10 кОм и несколько перемычек. На прилагаемой диаграмме Фритзинга показано, как все они соединены на макетной плате.
Шаг 2: отредактируйте и загрузите эскиз в узел MCU
Используйте этот прикрепленный файл.ino. Вам нужно будет отредактировать это с вашим собственным именем сети Wi-Fi и паролем, чтобы узел MCU мог подключаться к вашей собственной сети.
Внизу этого эскиза линия «задержка (60000);» дает минутную задержку между показаниями датчика, но ее можно настроить в соответствии с вашими требованиями. Однако я бы рекомендовал оставлять не менее 10 секунд для подключения к файлу updater.php каждый раз.
Вам также нужно будет отредактировать путь к месту, где вы будете размещать два файла.php и два необходимых файла javascript. Вы можете скачать их на следующем шаге.
Шаг 3. База данных и веб-файлы
Создайте свою базу данных MySql. Создайте таблицу с именем temp_light (вы можете изменить это, но вам нужно будет отредактировать два файла php, чтобы отразить любые сделанные вами изменения). Дайте таблице четыре поля. Основное поле с автоматическим приращением. Целочисленное поле с названием «temp», целочисленное поле с именем «light» и поле с именем «date_time», которое будет меткой времени и значением по умолчанию «CURRENT_TIMESTAMP».
Теперь скачайте прикрепленный файл.zip и распакуйте его. Это даст вам два файла php и папку с именем «scripts», которая содержит файлы.js, которые я получил с chartjs.org. Два файла.js редактировать не нужно, а папка «scripts» должна находиться в том же месте, что и два ваших php-файла. оба файла php должны быть отредактированы с вашим собственным именем базы данных, паролем и IP-адресом хоста. адрес.
В файле index.php вы увидите строку 50: $ adjust_temp = ($ temp * 0.0623);
Этот расчет предназначен для преобразования показаний температуры в максимально близкие к градусам по Цельсию, полученные методом проб и ошибок и почти наверняка должны быть изменены в соответствии с вашим собственным датчиком температуры.
Теперь разместите оба файла php и папку «scripts», содержащую два файла.js вместе, в одном каталоге. Перейдите в этот каталог, и вы должны увидеть свой собственный график с данными, отправленными с вашей платы Node MCU.
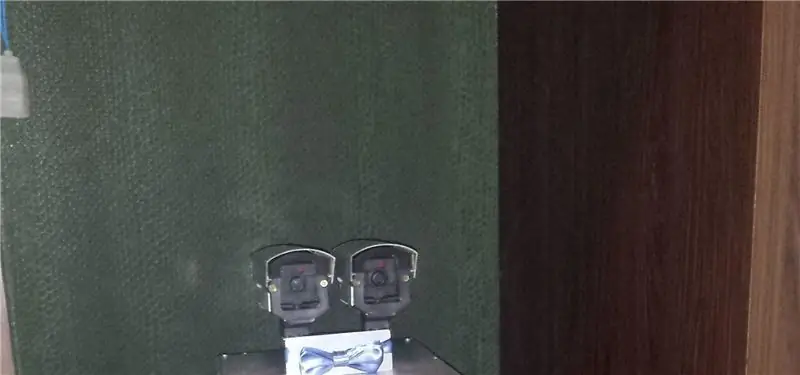
Шаг 4: готовый результат
Изначально я сделал этот проект около двух лет назад, но до сих пор так и не успел написать по нему инструкции. Вы можете увидеть график, созданный моим тестом здесь:
Большой пик на графике - это место, где солнце светило через окно на два датчика, и снова медленное снижение происходило, когда солнце медленно уходило из поля зрения.
Рекомендуемые:
Зачем строить робота для свадьбы? 9 шагов

Зачем строить робота на свадьбу ?: Мне всегда нравилась робототехника, и я мечтала построить робота. Почему бы не сделать это в самый важный день в моей жизни? Столкнувшись с ажиотажем, связанным с подготовкой к свадьбе, я построил робота, который доставит кольца к проходу. Все, кто
Как отправить данные DHT11 на сервер MySQL с помощью NodeMCU: 6 шагов

Как отправить данные DHT11 на сервер MySQL с помощью NodeMCU: В этом проекте мы связали DHT11 с nodemcu, а затем мы отправляем данные dht11, которые являются влажностью и температурой, в базу данных phpmyadmin
Arduino отправляет данные Dht11 на сервер MySQL (PHPMYADMIN) с помощью Python: 5 шагов

Arduino отправляет данные Dht11 на сервер MySQL (PHPMYADMIN) с использованием Python: В этом проекте я связал DHT11 с arduino, а затем я отправляю данные dht11, которые являются влажностью и температурой, в базу данных phpmyadmin. В отличие от нашего предыдущего проекта, в этом случае мы не используем никакой сетевой защиты, здесь мы просто читаем t
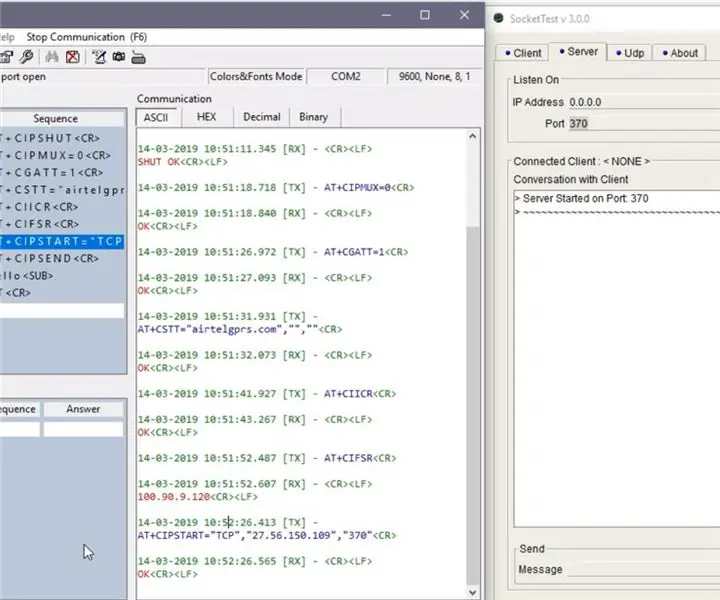
Соединение TCP / IP через GPRS: как отправлять данные на сервер с помощью модуля SIM900A: 4 шага

Соединение TCP / IP через GPRS: Как отправлять данные на сервер с помощью модуля SIM900A: В этом руководстве я расскажу вам о том, как отправлять данные на сервер TCP с помощью модуля sim900. Также мы увидим, как мы можем получать данные от сервера к клиенту (модуль GSM)
Как считывать данные с нескольких переключателей с помощью одного вывода MCU: 4 шага

Как читать множество переключателей с помощью одного пина MCU: Вы когда-нибудь теряли голову над проектом (проектами), и проект продолжал расти и расти, в то время как вы добавляете в него больше вещей (мы называем это Feaping Creaturism)? В недавнем проекте я создавал частотомер и добавил пять функций
