
Оглавление:
- Запасы
- Шаг 1. Видеообзор Y Документ по дизайну игры
- Шаг 2: Montaje Del Circuito
- Шаг 3: Subir Código Del Funcionamiento Al Arduino
- Шаг 4: Creación De Sprites Y Personajes
- Шаг 5: Импортируйте Los Sprites a Godot Engine для реализации игрового видео
- Шаг 6: Disposición De Los Elementos En Pantalla Y Configuración Del Proyecto
- Шаг 7: Creación De Los Scripts
- Шаг 8: интеграция (Control + Videojuego)
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Образец прототипа VideoJuego, который разрешает использование обычных средств управления, не контролируется обычным образом и для всех участников программы с удобными элементами программного обеспечения, свободными в той очереди, которая используется для ArduPack.
-Хуан Камило Гусман-Себастьян Кармона-Хуан Диего Бустаманте-Джонатан Родригес
Запасы
ВЕМОС ЛОЛИН 32.
Dos sensores HC SR 04.
Pantalla LED 1920x1080, 24, 24MK430H.
Altavoces 2.2W, 3,5 мм, logitech S120.
Arduino IDE (для функций управления)
Пискель (Para los sprites y personajes). Годо (Para la programación del Vídeo Juego).
Librerias: pySerial (для программирования прошивки на плакате ESP32) NewPing_v1.9.1 (для leer los datos de los sensores) blekeyboard (для связи через ардуино с видео, которое воспроизводится в режиме реального времени)
Шаг 1. Видеообзор Y Документ по дизайну игры


En esta sección mostramos la razón de ser de el proyecto y su Game Design Document
Шаг 2: Montaje Del Circuito

Se deben conectar los dos sensores a la placa Wemos Lolin32 como se aprecia en la imageen: Utilizamos 5v y el GND para la alimentación, cada sensor posee dos pines, un echo y un trigger, estos pueden ser cualesquiera pero en la imagen especificamos los que usamos en el código, de esta manera se lograra la Detección de los movimientos de la mano para mover al personaje y el ángulo del disparo.
Шаг 3: Subir Código Del Funcionamiento Al Arduino

Пример создания дополнительных библиотек, необходимых для использования в библиотеках, IDE для Arduino и Sketch, включая библиотеку, добавление библиотеки. Zip …
NewPing
BleKeyboard
Для того, чтобы использовать правильную площадку с Arduino IDE usaremos pyserial.
-Primero, descargaremos Python, процедура удаления архива PIP, lo ubicaremos en una consola Python y escribiremos el comando get-pip.py, posteriormente en una consola nueva de Python escribiremos el comando: Python -m pip install pyserial, si todo ha исправьте функцию, которую нужно поднять, используя платформу с Arduino IDE
Después subimos el código para el funcionamiento del control, que se encuentra en el archivo controller.ino.
Este código permite leer los valores de dos sensores de проксимидад, и зависимо де лос valores de cada sensor, usa la librería BleKeyboard para simular las pulsasiones de arriba, abajo, izquierda y derecha
Шаг 4: Creación De Sprites Y Personajes



Deberemos использует создание бесплатных спрайтов для создания новых персонажей, объектов, врагов и т. Д.
En este caso se uso el creador piskel (https://www.piskelapp.com) для создания персонажей, контролируемых персонажей, этот редактор разрешает охранять спрайты с изображениями-p.webp
Шаг 5: Импортируйте Los Sprites a Godot Engine для реализации игрового видео


Дебемос импортирует предыдущие спрайты, созданные для создания созданного видео. Para importar los sprites al juego, añadimos un nodo de sprite y en sus propiedades elegimos como textura la imageen-p.webp
Шаг 6: Disposición De Los Elementos En Pantalla Y Configuración Del Proyecto

De esta manera seagargan cada uno de los elementos al entorno para desarrollar el videojuego, para comparegar un nodo perteneciente a otro (Como el caso del jugador con su sprite y collider más su brazo) damos click en el nodo y damos click en añadir hijo.
Примечание: Algunas configuraciones de los nodos son necesarios para el correctiveo funcionamiento, como verificar que los nodos tienen conectados correctiveamente los eventos (En este caso los eventos que implan a la bala, el impligo y al jugador), Asignarle los nrupososientes: Jugador y Enemigo tienen sus grupos con su mismo nombre y LimiteBalas tiene el grupo llamado Screen, configurar el tamaño de la ventana en Proyecto> ajustes de proyecto> ventana a un 1600x600, y tener en cuenta que algunos los que de debosen tener se aprecian en la imageen para poder ser accedidos correctiveamente, también podemos Definir los controles que se asignan a la altura y ángulo de disparo del personaje en la ventana Proyecto> ajustes del proyecto> mapas de entrada, aquí podemos Definir Queremos utilizas por defecto tenemos las flechas (Arriba y abajo para altura y izquierda y derecha para el angulo).
Шаг 7: Creación De Los Scripts



Tendremos que Crear los scripts de movimiento de personaje, враги, сценарии disaros, puntaje, противники derrotados, аудио и детекция фин-дель-juego. Хороший движок позволяет программировать эти скрипты, используя C # или использовать на языке. GD.
Продолжение сеанса работы с экземплярами задач по сценариям:
"nombreScript.cs (NombreNodo) -> descripción"
Для согласования сценария с узлом, нажмите кнопку мыши и нажмите кнопку мыши на узле, укажите номер и язык для сценария.
Сценарии для управления делами: infinite_bg.cs (Level1) -> El movimiento infinito del fondo, calcular puntaje y детерминированный cuando pierde.
используя Годо; используя Систему;
публичный класс infinite_bg: Node
{public double puntaje = 0; public bool vivo = true; частный спрайт фоны = новый спрайт [5]; приватный поплавок bg_width = 1598f; частный поплавок move_speed = 400f; приватный поплавок min_X = -1300f; // Вызывается, когда узел впервые входит в дерево сцены. общедоступное переопределение void _Ready () {для (int я = 1; я <6; я ++) {фоны [я-1] = GetNode ("Фон" + я); }}
// Вызывается каждый кадр. «дельта» - это время, прошедшее с предыдущего кадра.
общедоступное переопределение void _Process (float delta) {for (int i = 0; i <backgrounds. Length; i ++) {Vector2 temp = background . GetPosition (); temp.x - = скорость_двига * дельта; если (temp.x <= min_X) {temp.x + = bg_width * backgrounds. Length; } фоны . SetPosition (temp); } if (vivo) {puntaje + = 0,01; Area2D BotonReinicio = GetNode ("BotonReinicio"); Vector2 escala = новый Vector2 (0, 0); BotonReinicio. Scale = escala; Ярлык Puntaje = GetNode ("CanvasLayer / puntaje"); Puntaje. Text = Math. Round (puntaje, 0). ToString (); } else {Area2D BotonReinicio = GetNode ("BotonReinicio"); Vector2 escala = новый Vector2 (1, 1); BotonReinicio. Scale = escala; }
}
}
Reinicio: botonReinicio.gd (botonReinicio) -> Controla el funcionamiento del botón para volver a empezar.
расширяет Area2D
func _on_Area2D_input_event (область просмотра, событие, shape_idx):
если событие - InputEventMouseButton: if event.is_pressed (): get_tree (). reload_current_scene ()
Югадор: jugador.gd (Югадор) -> Controla el movimiento del jugador.
расширяет KinematicBody2D
var motion = Vector2 ()
func _ready ():
печать (self.get_path ()); func _physics_process (delta): if (position.y = 570): motion.y = -150 else: if (Input.is_action_pressed ("ui_up")): motion.y + = -20 else: if (Input.is_action_pressed ("ui_down")): motion.y + = 20 motion = move_and_slide (движение)
Disparo: Disparo_ Brazo.gd (Brazo) -> controla el angulo del arma y instancia un nuevo disparo cada cierto tiempo
расширяет Area2D
var bala = preload ("res: //Escena/bala.tscn");
вар диспаро = истина; экспорт var velocidad = 1000; коэффициент экспортной вар = 0,4;
# Вызывается каждый кадр. «дельта» - это время, прошедшее с предыдущего кадра.
func _process (delta): if rotation_degrees> -40: if Input.is_action_pressed ("ui_left"): rotation_degrees + = -5, if rotation_degrees <45: if Input.is_action_pressed ("ui_right"): rot_degrees + = 5 if (disparo): var bala_creada = bala.instance (); bala_creada.position = get_global_position (); bala_creada.rotation_degrees = Rotation_degrees; bala_creada.apply_impulse (Vector2 (), Vector2 (velocidad, 0).rotated (вращение)) get_tree (). get_root (). add_child (bala_creada); disparo = ложь; yield (get_tree (). create_timer (ratio), «тайм-аут») disparo = true;
Colisiones: Enemigo y bala (Enemigo y jugador) -> проверьте актуар анте уна колисион (Enemigo y bala).
расширяет KinematicBody2D
#Determina la velocidad del Enmigo
var velocidad = -500; func _process (delta): move_and_slide (Vector2 (velocidad, 0)) пройти
func _on_Area2D_body_entered (тело):
если body.is_in_group ("Jugador"): body.queue_free (); get_node ("/ корень / уровень1"). vivo = false; если body.is_in_group ("Экран"): queue_free ();
расширяет RigidBody2D
#
func _on_Bala_body_entered (тело):
если body.is_in_group ("Enemigo"): body.queue_free (); queue_free (); get_node ("/ root / Level1"). puntaje + = 5; если body.is_in_group ("Экран"): queue_free ();
Enemigos: EnemySpawner.gd (EnemySpawner) -> aparición aleatoria de incredigos.
расширяет узел
вар врага = предзагрузка ("res: //Escena/Enemigo.tscn");
var aparicion = 0,8; экспорт var aparecer = true;
func _process (дельта):
если (aparecer): spawn () aparecer = false; yield (get_tree (). create_timer (aparicion), «тайм-аут») aparecer = true; func spawn (): var admigo = вражеский.instance (); var pos = Vector2 (); pos.x = 1632; pos.y = rand_range (32, 592); Climigo.set_position (поз.); get_node ("контейнер"). add_child (клизма)
Los nodos Enemigo y bala se encuentran en dos escenas independientes, que toman su mismo nombre, bala.tscn yague.tscn.
Git con video juego terminado:
github.com/jcamiloguzman/ArduPack
Шаг 8: интеграция (Control + Videojuego)



Una vez tenemos el correctiveo funcionamiento de nuestro videojuego y de nuestro control, es hora de realizar la integrationción de los dos, este es el paso más fácil gracias a la forma en la que está Implementado el control, ya que va a simular el teclado de nuestra computadora, para ello debemos conectar el circuito con el código y los sensores montados y funcionando y nuestro juego ejecutándose, en el momento de encender el control, estará buscando un emparejamiento vía Bluetooth, lo que haremos nuestrae emparectarejoup Все, что нужно, чтобы правильно функционировать, если ArduPack не поддерживает контроль над обычным управлением.
Объединение нового устройства Bluetooth и шины с номером ESP32 BLE-клавиатуры, с возможностью выбора расширенного и автоматического управления.
Кувшин!
Рекомендуемые:
Обработка изображений с помощью Raspberry Pi: установка OpenCV и разделение цвета изображения: 4 шага

Обработка изображений с помощью Raspberry Pi: установка OpenCV и разделение цвета изображения: этот пост является первым из нескольких руководств по обработке изображений, которым необходимо следовать. Мы внимательно рассмотрим пиксели, из которых состоит изображение, узнаем, как установить OpenCV на Raspberry Pi, а также написали тестовые сценарии для захвата изображения, а также c
Разделение и расширение световой полосы Philips Hue: 8 шагов (с изображениями)

Разделите и увеличьте световую полосу Philips Hue Lightstrip: я добавляю еще больше " умный дом " типа гаджетов к себе домой, и одна из вещей, с которыми я играл, - это Philips Hue Lightstrip. Это светодиодная полоса, которой можно управлять из приложения или с помощью умного помощника, такого как Alexa или
Начало работы с ESP32 - Установка плат ESP32 в Arduino IDE - Мигающий код ESP32: 3 шага

Начало работы с ESP32 | Установка плат ESP32 в Arduino IDE | Мигающий код ESP32: в этой инструкции мы увидим, как начать работу с esp32 и как установить платы esp32 в Arduino IDE, и мы запрограммируем esp 32 для запуска мигающего кода с использованием arduino ide
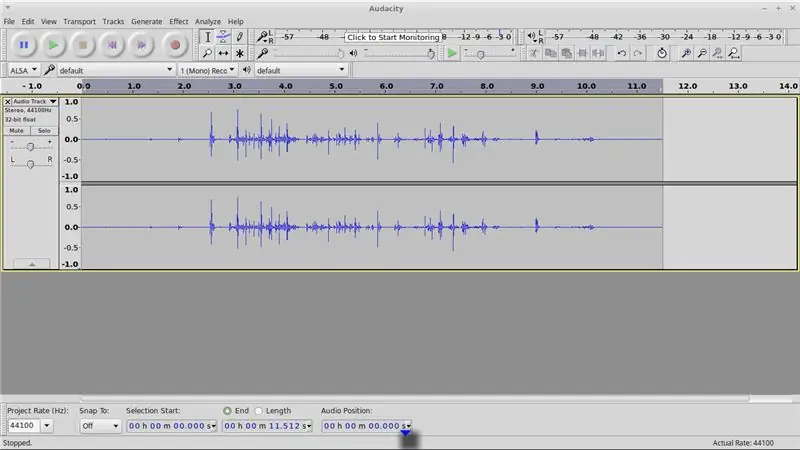
Разделение моно-трека на стерео в Audacity: 5 шагов

Разделение моно-трека на стерео в Audacity: у вас есть монофоническая аудиодорожка, которую вы хотите видеть как стерео в Audacity? Тогда читайте дальше, чтобы узнать, как разделить монофонические звуковые дорожки на стерео
Разделение текста с помощью Excel: 7 шагов (с изображениями)

Разбиение текста на части с помощью Excel: это руководство покажет вам, как разбивать (на компьютерном жаргоне, анализировать) текст с помощью Excel. Учебное пособие познакомит вас с некоторыми командами обработки текста в Excel. Это руководство будет основано на Excel 2007, но будет работать в любом р
