
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

В этом руководстве вы узнаете, как настроить контроллер Интернета вещей для отправки электронной почты, когда вы находитесь в x минутах от дома.
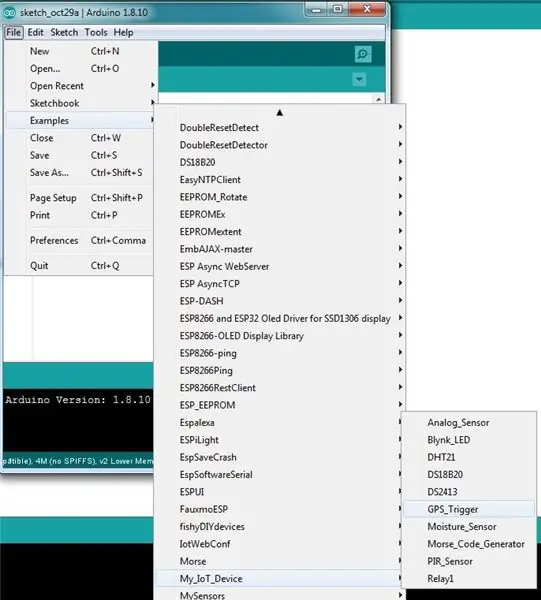
Шаг 1. Откройте пример




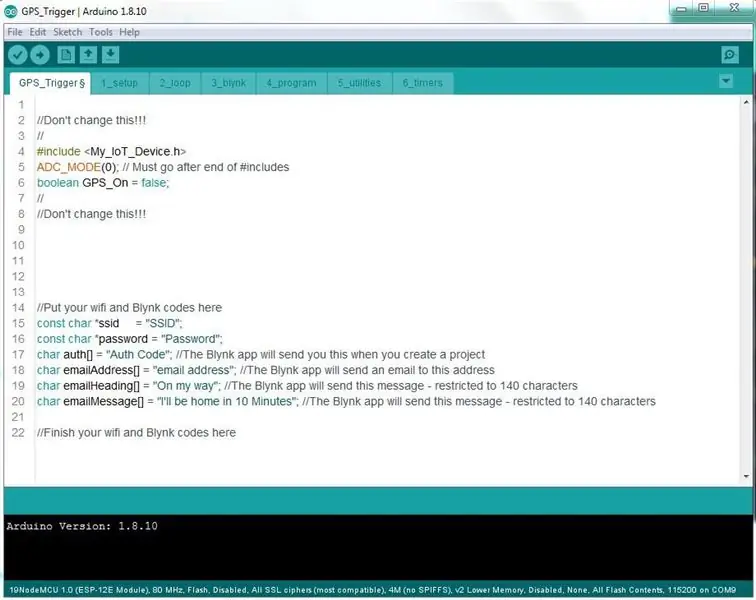
Перейдите в File / Example / My_IoT_Device и загрузите файл GPS_Trigger.
Откройте приложение Blynk и переведите его в автономный режим (коснитесь квадратного значка в правом верхнем углу).
Если вы не купили дополнительных единиц энергии, удалите текущий проект, коснувшись значка в форме ореха в верхней части экрана, прокрутив вниз и выбрав «Удалить».
Если вы приобрели дополнительные энергоблоки и хотите добавить проект, нажмите кнопку «Назад» в верхнем левом углу экрана, чтобы убрать текущий проект из фокуса.
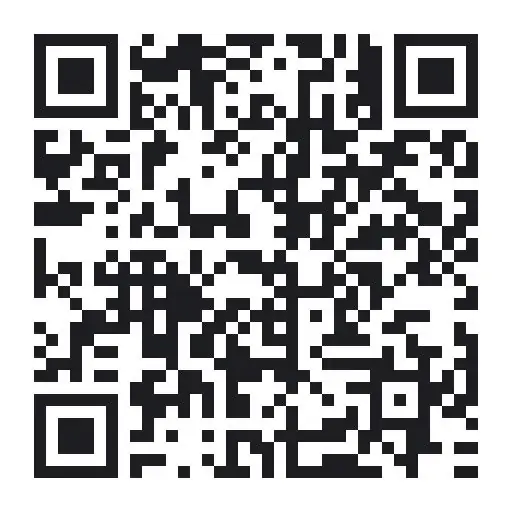
Коснитесь QR-кода в верхней части экрана и наведите камеру на QR-код выше. После загрузки проекта коснитесь символа ореха в верхней части экрана, прокрутите вниз и выберите «Отправить всем по электронной почте».
В считанные секунды вы получите код авторизации по электронной почте.
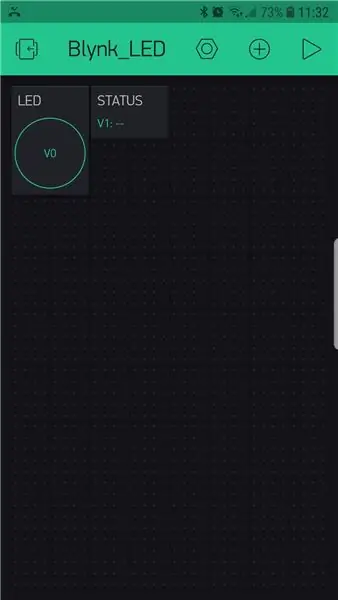
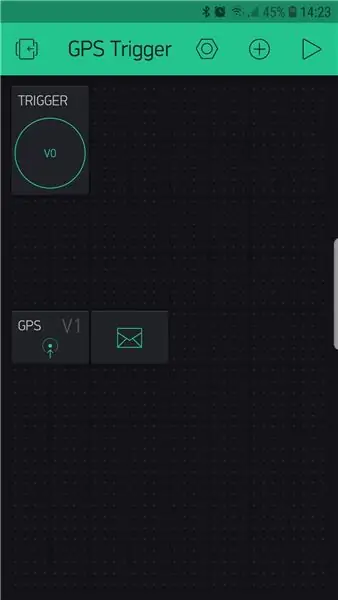
Шаг 2. Описание виджетов



Этому проекту нужно 3 виджета.
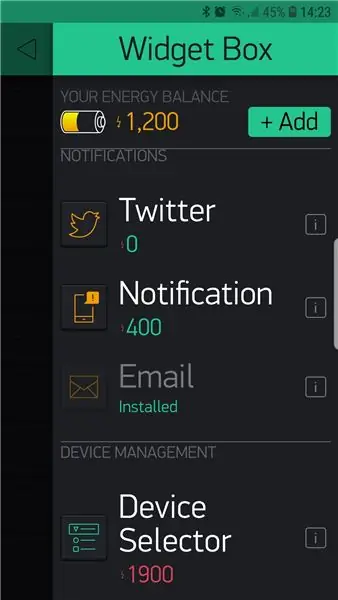
Виджет электронной почты.
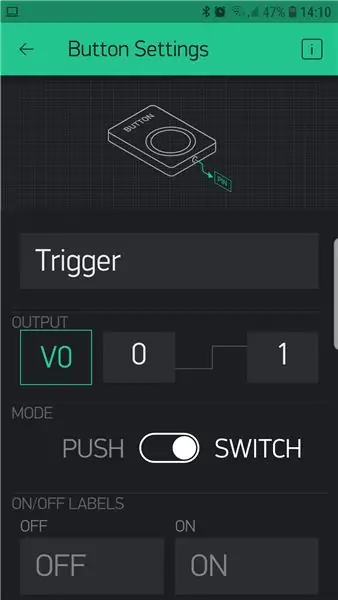
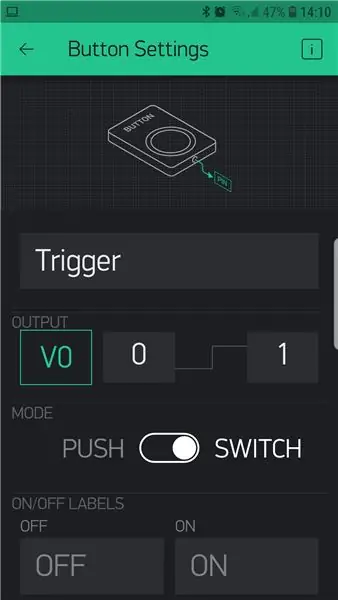
Виджет кнопки (для включения и выключения GPS-трекера).
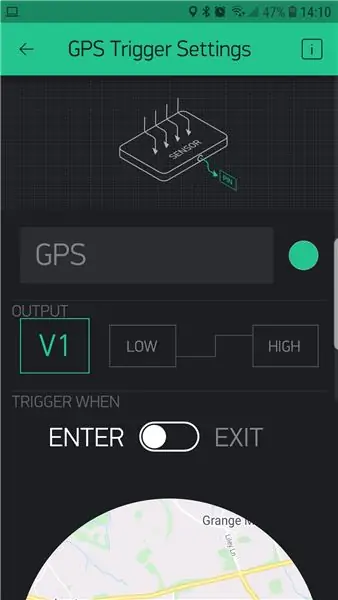
Сам триггер GPS.
В проекте также используется функция Blynk под названием «Уведомление», которая при срабатывании отправляет уведомление на ваш телефон.
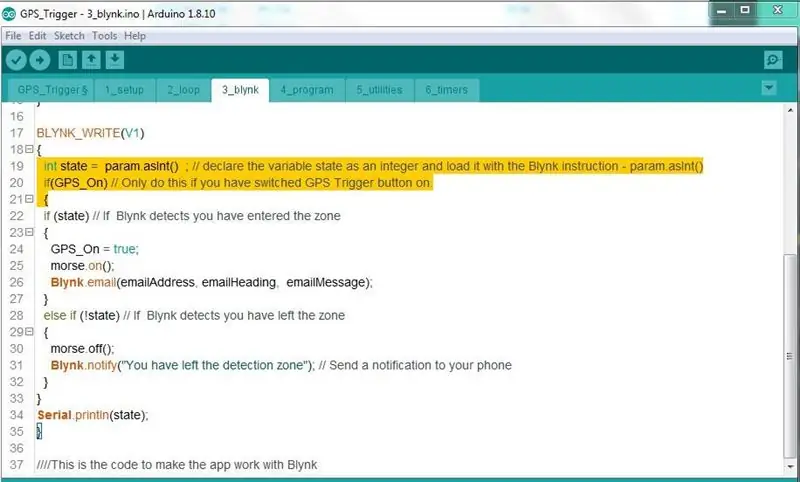
Шаг 3: Код

Несмотря на то, что это очень сложное приложение, код на удивление прост.
Как и во всех примерах, вам необходимо ввести свой SSID, пароль и код аутентификации. В этом примере требуются еще три входа. Адрес, на который вы хотите отправить электронное письмо. Заголовок электронного письма и текст электронного письма (максимум 140 символов). Все они находятся на первой вкладке.
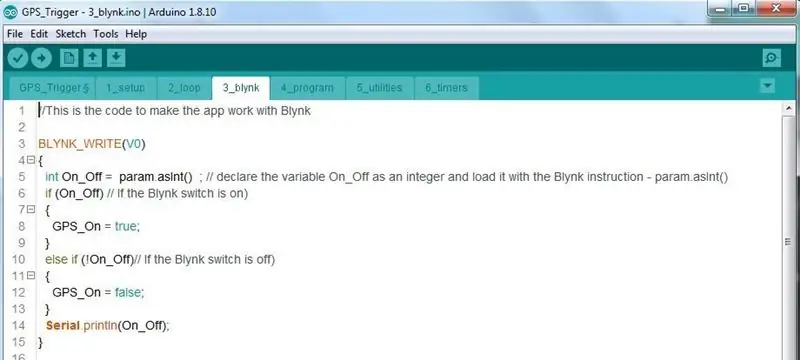
На вкладке Blynk находится основной код этого приложения.
Шаг 4: вкладка Blynk




Он состоит из двух блоков кода, одного для виджета с кнопкой, а другого для триггера GPS.
Первый блок предназначен для инструкции BLYNK_WRITE (V0).
Когда кнопка включена, она устанавливает глобальную переменную (логическое значение GPS_On = false;), которая была установлена на первой вкладке и, следовательно, доступна для всей программы. Когда кнопка включена, она устанавливает для переменной значение true и false, когда она выключена.
Второй блок предназначен для инструкции BLYNK_WRITE (V1) триггера GPS.
Если кнопка включена (если (GPS_On)), она будет выполняться. Если кнопка не включена, этого не произойдет.
Когда телефон выходит из зоны триггера, он уведомляет телефон пользователя о своем выходе. (если (! состояние)).
Когда телефон входит в зону срабатывания (вы идете домой), он отправляет адресату электронное письмо с сообщением, что вы уже в пути. (если (состояние)).
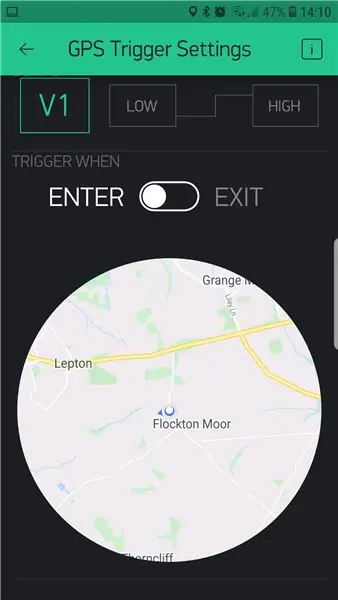
Шаг 5: Установка триггерной зоны

Очень просто. Просто сориентируйте и установите размер круга, чтобы получить зону срабатывания.
Как только все это будет сделано, загрузите код в контроллер и нажмите кнопку воспроизведения в приложении Blynk.
Поздравляю! Вы создали приложение IoT GPS.
Рекомендуемые:
Система интеллектуальной парковки на основе Интернета вещей с использованием NodeMCU ESP8266: 5 шагов

Система интеллектуальной парковки на основе Интернета вещей с использованием NodeMCU ESP8266: в настоящее время найти парковку в оживленных местах очень сложно, и нет системы, чтобы получить подробную информацию о наличии парковки в Интернете. Представьте себе, что вы можете получить информацию о наличии парковочных мест на своем телефоне, и у вас нет роуминга, чтобы проверить их
Метеостанция Интернета вещей с мониторингом летучих органических соединений: 6 шагов

Метеостанция Интернета вещей с мониторингом летучих органических соединений: в этой инструкции я покажу, как построить метеостанцию Интернета вещей (IoT) с мониторингом летучих органических соединений (ЛОС). Для этого проекта я разработал набор «Сделай сам». Аппаратное и программное обеспечение с открытым исходным кодом
Мое устройство Интернета вещей - первое реле: 5 шагов

Мое устройство IoT - первое реле: в этом руководстве мы собираемся управлять реле от Blynk. Включение и выключение из приложения. ВНИМАНИЕ !!!! Пожалуйста, убедитесь, что вы знаете, что делаете, если собираетесь подключить реле к электросети !!! ОСТОРОЖНО
Мое первое IoT-устройство: 14 шагов

Мое первое устройство IoT: в этом руководстве мы узнаем, как установить IDE Arduino для моего первого устройства IoT, чтобы к концу мы могли запустить на нем код Arduino и управлять им с вашего мобильного телефона
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
