
Оглавление:
- Шаг 1: Необходимые программы
- Шаг 2: материалы и инструменты
- Шаг 3. Подготовьте карту
- Шаг 4. Получите всю карту
- Шаг 5: настройте карту
- Шаг 6: нарежьте карту
- Шаг 7: Сохраните каждый фрагмент
- Шаг 8: (Необязательно) Добавьте шкалу расстояний на каждую страницу - Часть 1
- Шаг 9: (Необязательно) Добавьте шкалу расстояний на каждую страницу - Часть 2
- Шаг 10. Импорт в Word и реорганизация
- Шаг 11. Создайте индексную страницу карты
- Шаг 12: (Необязательно) Создайте выделенные страницы
- Шаг 13: (Необязательно) Создайте оглавление
- Шаг 14: Создайте титульную страницу
- Шаг 15: Распечатайте это
- Шаг 16: привяжите его
- Шаг 17: Готово
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.



На днях я искал в книжном магазине путеводитель по улицам округа Дюпейдж, штат Иллинойс, так как моя девушка живет там и ей нужна подробная карта улиц. К сожалению, единственное, что у них было близко, было округом Кук (например, этим), в которое не входит ни один округ Дюпейдж. Поскольку я хорошо разбираюсь в компьютерах, я решил, что с таким же успехом смогу сделать его с помощью Google Maps и пары других компьютерных программ.
Примечание: в этом проекте используется контент Google Maps, и я считаю, что я дал указания, которые по-прежнему позволяют этому проекту подпадать под действие «добросовестного использования». Я не юрист, но, если предположить, что вы не собираетесь их продавать, думаю, это должно быть законно.
Если вам нравится то, что вы видите, подпишитесь на мой канал на YouTube, чтобы узнать больше
Шаг 1: Необходимые программы

Для выполнения этой задачи я использовал следующие программы. К сожалению, некоторые из них не являются программами с открытым исходным кодом и могут быть недоступны для многих, поэтому я включил альтернативу с открытым исходным кодом, если это применимо. - Интернет-браузер Firefox (необходим для использования надстройки) - Adobe Photoshop (или GIMP) - PDFCreator - Microsoft Word (или OpenOffice) Дополнительно: - Microsoft Excel (у OpenOffice также есть альтернатива)
Шаг 2: материалы и инструменты
Для этого вам понадобятся следующие материалы: - Белая бумага (обычная 20 фунтов подойдет, но тяжелая 24 или 32 фунта прослужит дольше) - (2) листа белой карточной бумаги (64 фунта бумаги - опять же, 20 фунтов.. будет работать, но будет менее прочным) - Пленка для ламинирования (необязательно) Вам также понадобятся следующие инструменты: - Принтер (лучше всего цветной, но подойдет черно-белый) - Машина для ламинирования (дополнительно) - Ножницы (если вы ламинировали) ** A Обратите внимание на принтер - некоторые старые лазерные принтеры ужасно справляются с печатью изображений (у меня есть старый HP Laserjet 1100, который ужасно с ним справляется - хотя печатает текст как шарм). Если у вас есть принтер достаточно долго, я уверен, вы знаете, хорошо ли он обрабатывает изображения. ** Кроме того, вы можете распечатать и переплести это в магазине FedEx Office или аналогичном, если вы не хотите беспокоиться об этой части. Но это будет стоить вам. Цветные копии не из дешевых.
Шаг 3. Подготовьте карту



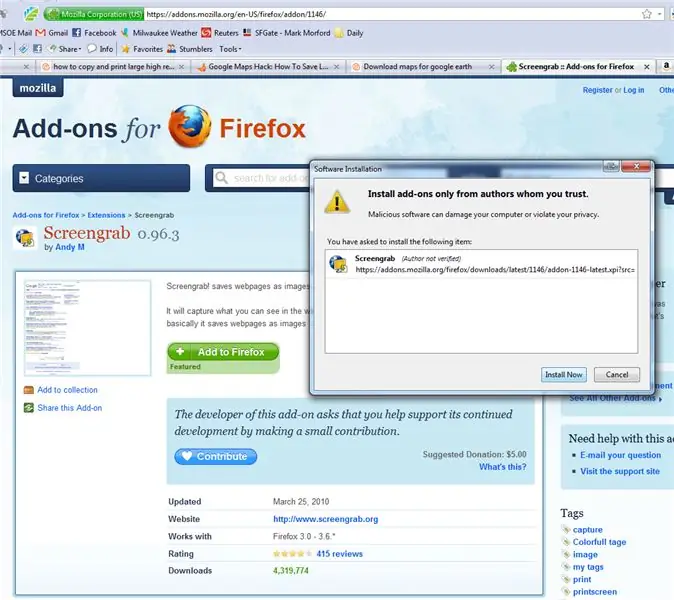
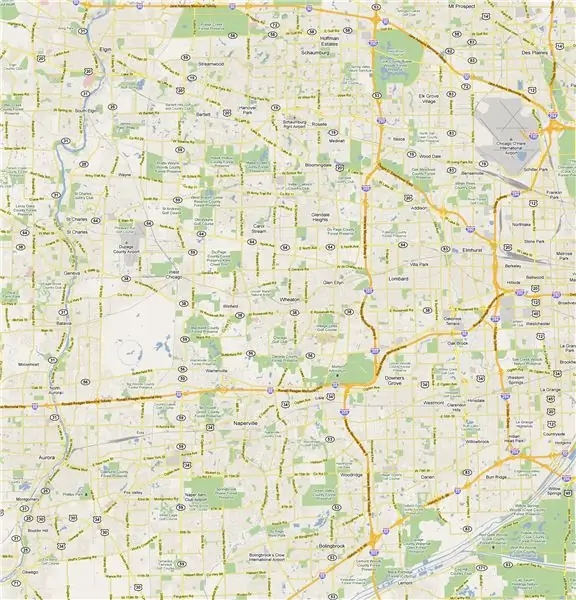
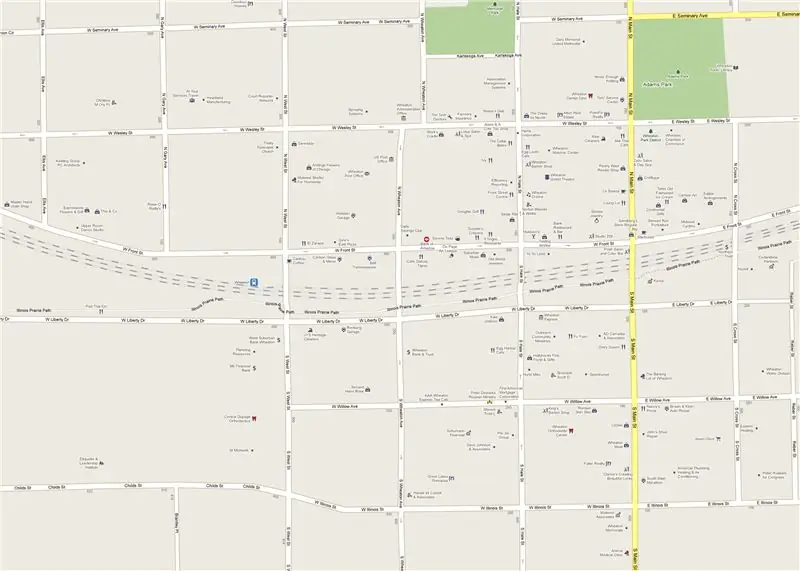
Я проделал этот процесс до трудного пути - то есть, используя Print Screen вне Google Maps, вставляя в Photoshop, обрезая и повторно вставляя в большой файл карты снова, и снова, и снова, и снова, пока я не заполнил все битовая карта. К счастью для меня, я нашел этот ответ на Instructables, который указал мне на отличное небольшое видео, в котором проиллюстрирован следующий трюк, использующий функцию встраивания карт Google. Сначала вам нужно загрузить и установить надстройку Firefox под названием Screengrab. Вам нужно будет перезапустить браузер, чтобы он полностью установился, так что сделайте это. Я буду здесь, когда ты вернешься. (Я также недавно обнаружил программу под названием «Google Map Buddy», которая выполняет следующие пару шагов за вас, но не пробовал ее). Назад? Хорошо, теперь перейдите к Google Maps и отцентрируйте карту в удобном для вас месте (ваш дом, квартира, рабочее место и т. Д.). Отрегулируйте уровень масштабирования до желаемого уровня детализации. Я обнаружил, что третий или четвертый наименьший зум обеспечивает хороший уровень детализации, показывая названия улиц, но не тратя слишком много места на посторонние детали.
Шаг 4. Получите всю карту



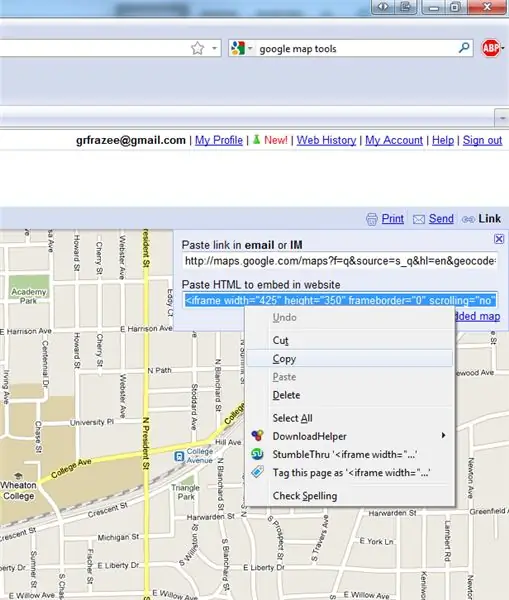
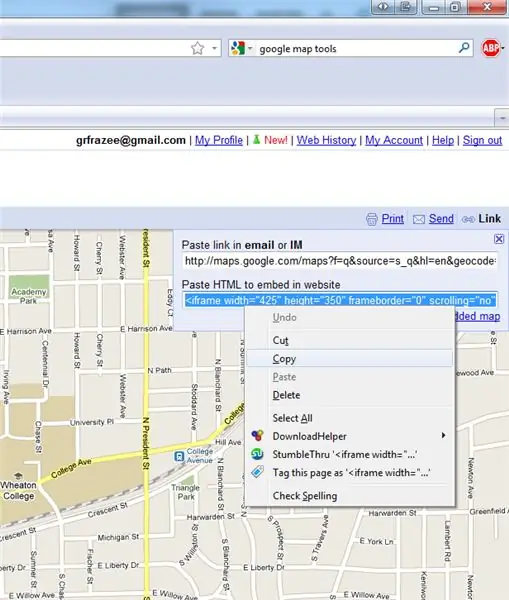
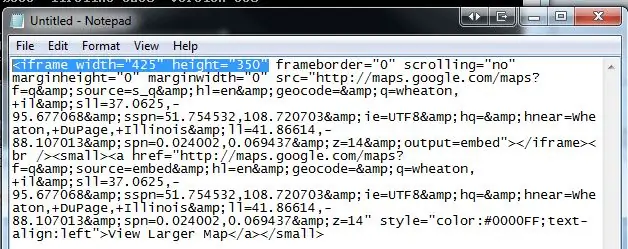
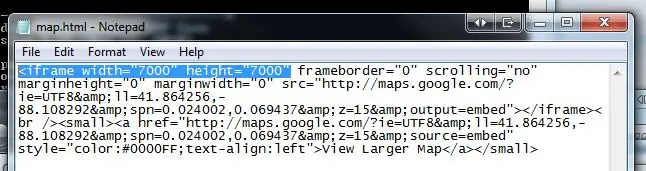
Теперь посмотрите в верхний правый угол экрана Google Maps. Нажмите кнопку «Ссылка», чтобы открыть меню, подобное тому, что показано на первом рисунке. Скопируйте содержимое текстового поля «Вставить HTML для встраивания на веб-сайт» и вставьте его в Блокнот. Первая строка - это то, что нас беспокоит. Глядя на изображение, у него есть входные данные для ширины и высоты карты. Из экспериментов кажется, что самый большой размер карты, который может сохранить Screengrab, составляет около 7000x7000 пикселей, так что стреляйте. Затем перейдите в Файл-> Сохранить как… и измените раскрывающееся меню на Все файлы, чтобы вы могли сохранить его как файл HTML (мой был «map.html»). Следующий шаг займет некоторое время, так что наберитесь терпения. Дважды щелкните созданный файл maps.html и дайте ему полностью загрузиться. В зависимости от скорости вашего интернет-соединения и вашего компьютера это может занять от пары минут до более часа (если у вас есть модем, ждите с удовольствием). Затем щелкните значок «Снимок экрана» в правом нижнем углу экрана и выполните команду «Сохранить… -> Завершить страницу / фрейм…» и сохраните файл-p.webp
Шаг 5: настройте карту


Теперь у вас должен быть хотя бы один файл PNG, захваченный из Screengrab. Пора их очистить. Откройте файлы-p.webp
Шаг 6: нарежьте карту




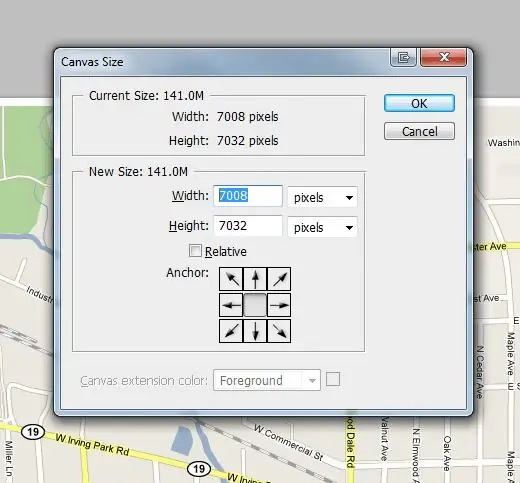
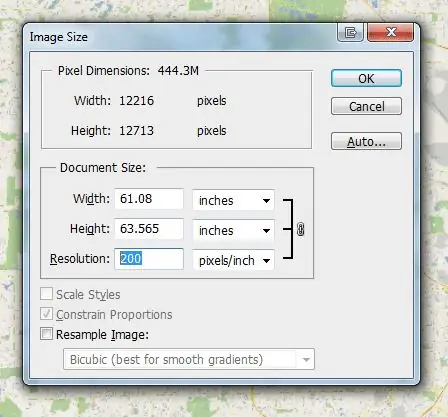
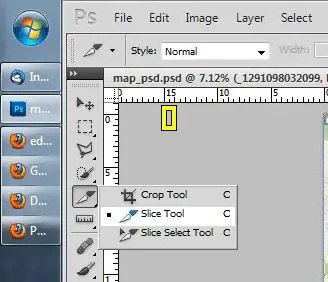
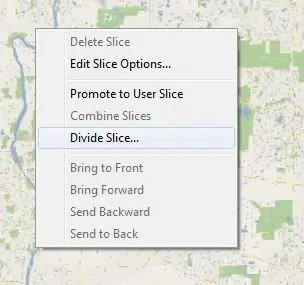
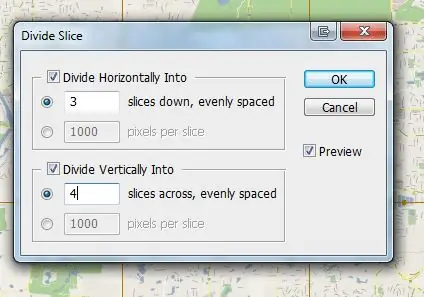
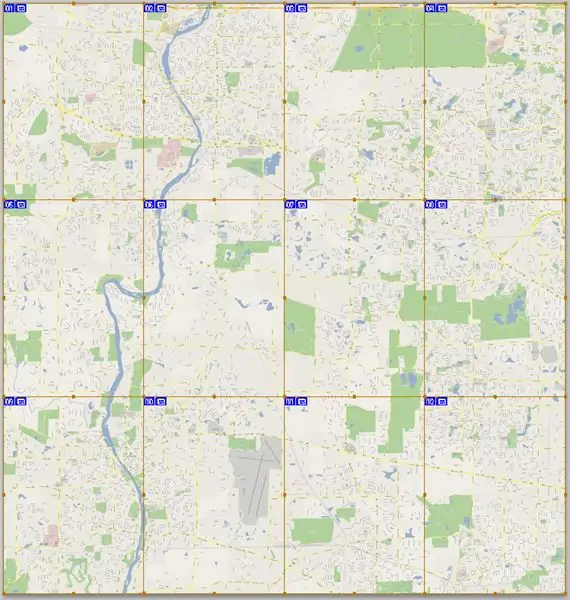
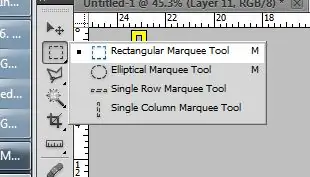
Теперь мы собираемся использовать инструмент Slice, чтобы разделить карту на части, которые уместятся на бумаге нормального размера. Пришло время немного математики. У меня изображение карты 12216 на 12713 пикселей при 200 ppi. Если я хочу, чтобы изображение на распечатанной карте было 7,5 на 10,5 дюйма при том же разрешении, мне нужно сделать срезы размером (7,5 x 200) на (10,5 x 200) пикселей или 1500 на 2100 пикселей. Принимая 12216/1500 = 8,14 и 12713/2100 = 6,05. Поскольку эти числа очень близки к 8 и 6, я решил обрезать изображение карты до 12000 на 12600, чтобы уместить ровно 8 на 6 срезов. Затем я разделил исходное изображение карты на четыре четных части, каждая 6000 на 6300, и сохранил четыре отдельных файла. Вы поймете, почему на шаге 7. На каждой четвертой части карты я разделил изображение на 4 вертикальных и 3 горизонтальных среза. После этого сохраните и переходите к следующему шагу.
Шаг 7: Сохраните каждый фрагмент



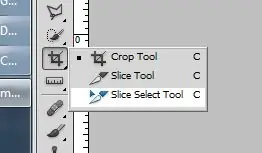
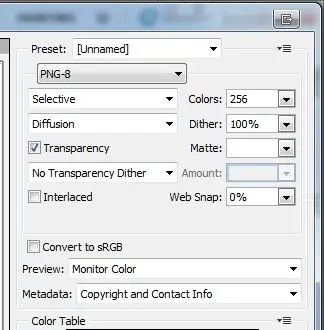
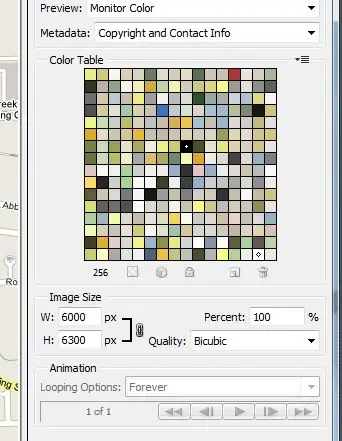
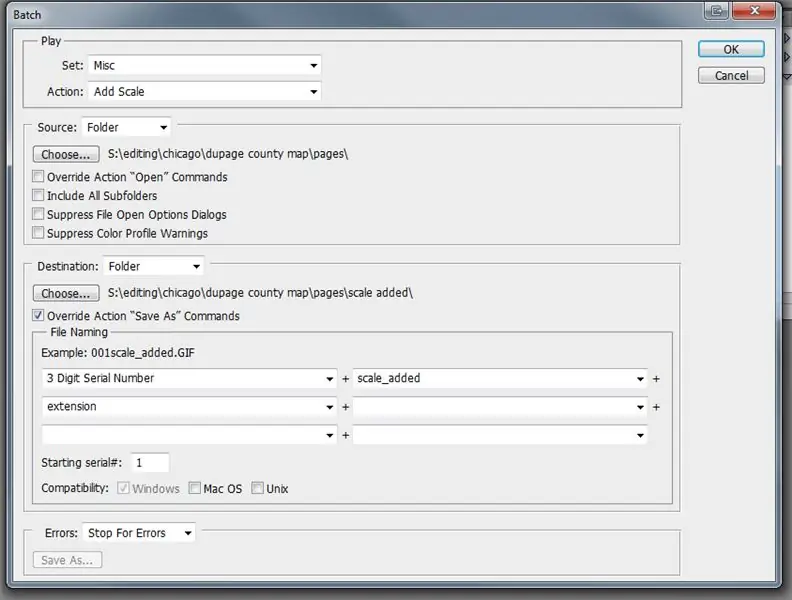
Это та часть проекта, где наличие компьютера с мощным аппаратным обеспечением, безусловно, является плюсом, а наличие рабочего файла адекватного размера является обязательным. Чтобы сохранить каждый отдельный фрагмент, нам, к сожалению, приходится использовать параметр сохранения «Сохранить для Интернета и устройств». Это отлично подходит для небольших файлов изображений, например, для дизайна веб-страниц, но работает медленно для больших файлов изображений. Вот почему я разделил свою исходную карту на 4 части. У меня возникали ошибки памяти при попытке сохранить весь файл карты размером 50 МБ на фрагменты, и с четырьмя отдельными частями карты это было намного проще. В любом случае, сначала перейдите к инструменту выбора фрагментов и убедитесь, что все ваши отдельные фрагменты выделены желтым / оранжевым цветом, щелкая по ним с нажатой клавишей Shift. Затем перейдите в меню «Файл»> «Сохранить для Интернета и устройств»… Вероятно, вы получите предупреждение о том, что эта функция лучше подходит для файлов изображений меньшего размера и может привести к ошибкам памяти и снижению производительности. Нажмите «Да» и подождите, пока загрузится все изображение - это, вероятно, займет несколько минут. Измените параметр сохранения на PNG-8, так как при этом файлы меньшего размера по-прежнему имеют хорошее качество (настройки показаны на втором рисунке). Убедитесь, что размер изображения установлен на 100%, а затем нажмите «Сохранить». В поле сохранения перейдите к папке, в которую вы хотите сохранить фрагменты, и убедитесь, что выбран пункт раскрывающегося меню «Все фрагменты», затем нажмите «Сохранить». Я проделал это для каждой из четырех частей карты, которые я отделил от оригинала.
Шаг 8: (Необязательно) Добавьте шкалу расстояний на каждую страницу - Часть 1




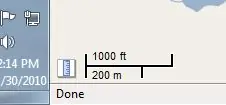
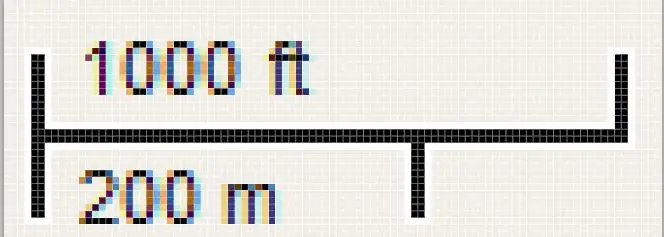
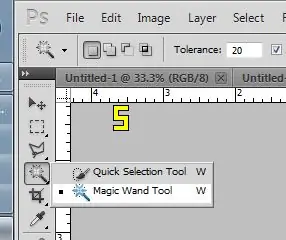
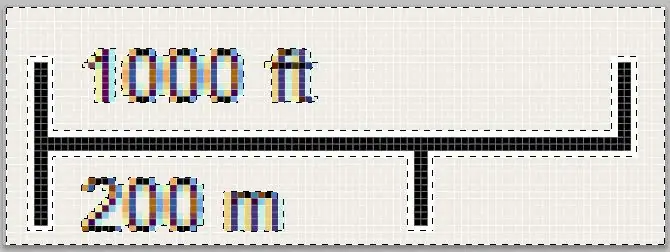
К настоящему времени у вас должно быть много отдельных страниц, готовых к печати. Этот следующий шаг совершенно необязателен, но я считаю, что для полноты карта должна иметь шкалу привязки. Пока Google Карты все еще открыты и с тем же уровнем масштабирования, что и для карты, взгляните в нижний левый угол окна карты. Там есть шкала. Мы хотим использовать этот масштаб на каждой странице. Перемещайте карту, пока за этой шкалой не появится фон одного цвета, как на первом рисунке. Затем нажмите Print Screen, перейдите в Photoshop, File-> New, Ok и Paste. Это вставит содержимое буфера обмена в файл. Затем обрежьте масштаб и увеличьте масштаб, как на втором рисунке. С помощью инструмента «Волшебная палочка» измените допуск до примерно 20 и щелкните цвет фона, который выбирает фон. Нажмите клавишу «Удалить», чтобы удалить его. Затем File-> Save for Web & Devices и сохраните его как PNG-8 с теми же настройками, что и раньше.
Шаг 9: (Необязательно) Добавьте шкалу расстояний на каждую страницу - Часть 2




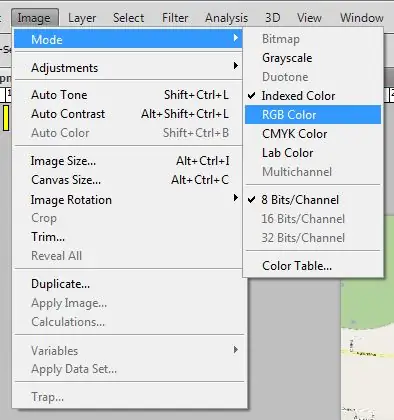
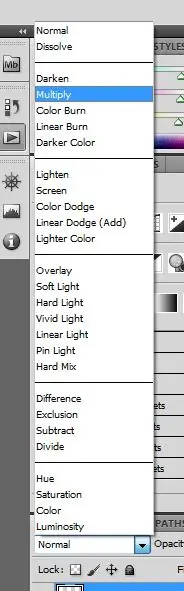
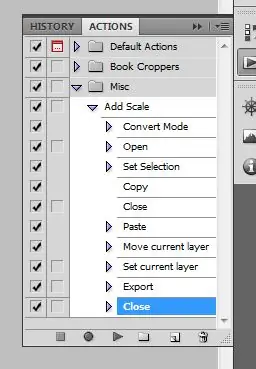
На этом этапе мы создадим настраиваемое действие, а затем будем обрабатывать страницы в пакетном режиме для добавления масштаба. Откройте одну из страниц. Затем откройте меню «Действия» в Photoshop и создайте новое действие под названием «Добавить масштаб» или что-то в этом роде. Он автоматически начнет запись, поэтому выполните следующие действия: 1.) Перейдите в Image-> Mode и выберите RGB Color 2.) Откройте файл scale.png, который вы только что создали 3.) Нажмите Ctrl + A, чтобы выбрать все 4.) Нажмите Ctrl + C, чтобы скопировать 5.) Нажмите Ctrl + W, чтобы закрыть 6.) Нажмите Ctrl + V, чтобы вставить на страницу карты 7.) Shift + V, чтобы переместить масштаб в нижний левый угол страницы карты 8.) Изменить режим наложения шкалы на Умножение 9.) Ctrl + Shift + Alt + S, чтобы сохранить в Интернете как-p.webp
Шаг 10. Импорт в Word и реорганизация


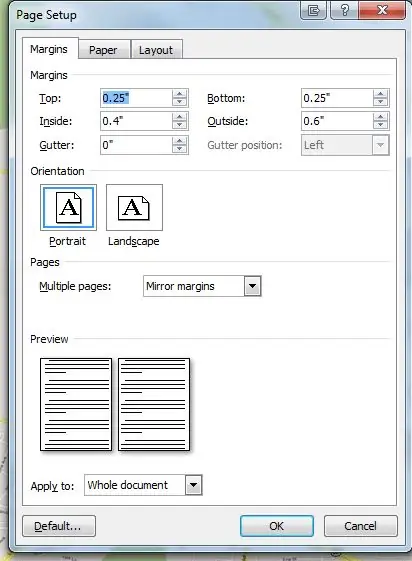
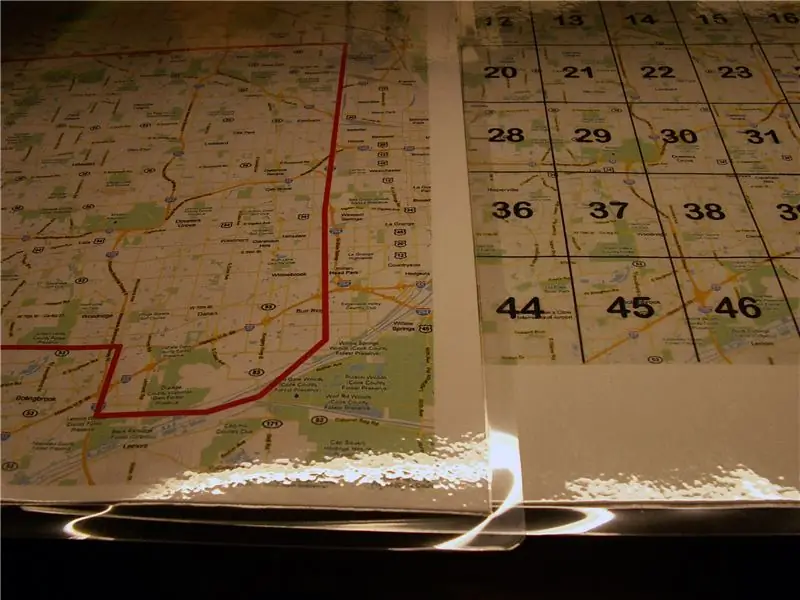
Откройте документ Word и измените размер полей на 0,25 дюйма сверху и снизу, 0,4 дюйма слева и 0,6 дюйма справа. Затем измените раскрывающееся меню «Несколько страниц» на «Зеркальные поля», чтобы поля оставались неизменными при двусторонней печати. Сохраняйте ориентацию как портретную. Теперь для этой следующей части вспомните книги с картами, которые вы видели в прошлом. Если вы посмотрите на последнюю страницу, у них обычно есть область карты, разделенная на пронумерованные поля, которые совпадают с номером страницы. этого раздела. Это то, что мы собираемся сделать сейчас. Однако, если, как я, вы разделили исходную карту на отдельные части, прежде чем разрезать ее, вам придется немного потрудиться, чтобы определить порядок изображений справа. Вам нужно будет взять верхний ряд верхнего левого фрагмента, добавить их в файл Word, затем верхний ряд верхнего правого фрагмента, затем второй ряд верхнего левого фрагмента и т. д. страницы карты располагаются слева направо и сверху вниз. После этого добавьте номера страниц на страницы карты. Для этого (при условии, что вы Чтобы напечатать этот двусторонний документ) выполните следующую процедуру: 1.) Вставка-> Номер страницы-> Поле страницы-> Вертикальное правое 2.) Измените расстояние верхнего / нижнего колонтитула на 0 дюймов 3.) Установите флажок «Разные нечетные и четные страницы. "4.) Щелкните в области верхнего колонтитула второй страницы 5.) Вставка-> Номер страницы-> Поле страницы-> Вертикальное левое положение 6.) Закройте верхний и нижний колонтитулы. Теперь на каждой странице есть номер, и при печати он двусторонний., номера страниц будут на внешней стороне страницы. Идите вперед и сделайте File-> Print и распечатайте его в PDFCreator. Теперь все части карты скомпилированы, пронумерованы и готовы к печати на бумаге.
Шаг 11. Создайте индексную страницу карты



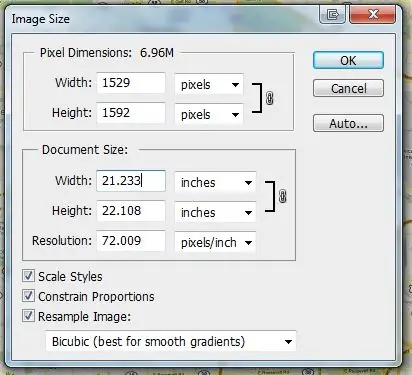
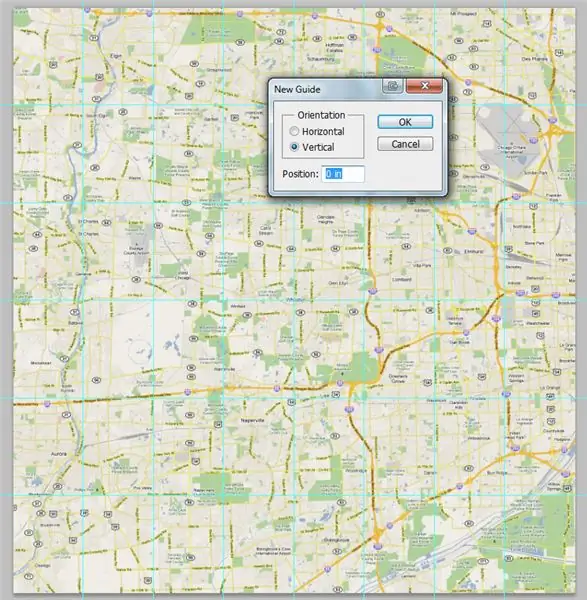
Теперь, когда мы создаем заднюю обложку карты, на которой есть пронумерованные поля, соответствующие каждой странице в книге карт. Вернитесь в режим просмотра Google Maps и немного уменьшите масштаб. Для меня я обнаружил, что трёхкратное уменьшение - это хорошо. Затем сделайте еще раз, как мы делали в шаге 3, но сделайте размер изображения примерно 3000 на 3000 пикселей. Затем перейдите в Photoshop и обрежьте его до тех же границ, что и исходная большая карта. Вам может быть интересно, почему мы использовали новое изображение для индекса, а не просто использовали карту большого размера. Причина в том, что карта большого размера слишком детализирована, тогда как нам нужно лишь минимальное количество деталей в указателе. На самом деле он должен показывать только такие вещи, как города, названия шоссе и основные достопримечательности. На самом деле, даже на уровне масштабирования, который я выбрал для себя, деталей слишком много, но если бы я уменьшил их, разрешение было бы слишком маленьким для качественной печати. Теперь создайте новый слой (возможно, вам придется изменить режим на RGB, если вы открываете PNG). Используйте инструмент «Кисть» и, удерживая нажатой клавишу «Shift», проведите прямую линию от верха изображения к низу. Затем создайте еще один новый слой и проведите линию слева направо. Теперь перейдите Image-> Image Size и посмотрите на размеры изображения в дюймах. У меня 21,233 на 22,108 дюйма, и мне нужно разместить линии, разделяющие изображение на 8 частей по горизонтали и 6 частей по вертикали, поэтому каждые 21,233 / 8 = 2,654 на 22,108 / 6 = 3,685 дюйма должны быть пересечением. Перейдите в View-> New Guide… и создайте новую вертикальную направляющую на 2,654 дюйма. Затем сделайте новую направляющую в два раза больше, третью направляющую в три раза больше и так далее. Сделайте то же самое для горизонтальных направляющих, но используйте 3,685 дюйма. вместо этого в качестве интервала. Скопируйте только что нарисованные линии и переместите их на направляющие. Затем выберите View-> Clear Guides, чтобы избавиться от них. Следующая часть утомительна, и я не нашел быстрого способа сделать это. Создайте новую группу под названием «Числа» и создайте новый слой в группе. Воспользуйтесь инструментом «Текст» и введите число 1 в верхнем левом поле. Настройте тип и размер шрифта на то, что вам нравится. Затем скопируйте этот слой (Ctrl + J) так же, как у вас есть поля в первой строке, переместите текстовые поля в другие поля и соответственно измените числа. Затем скопируйте группу «Числа» столько раз, сколько у вас есть строк, переместите группу и измените эти числа. Затем выполните «Сохранить для Интернета» и снова сохраните его как PNG.
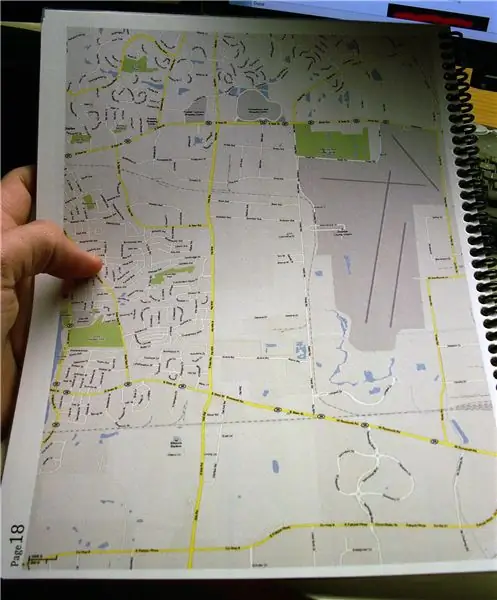
Шаг 12: (Необязательно) Создайте выделенные страницы



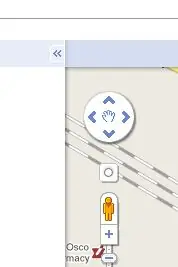
В большинстве картографических сборников, подобных этому, есть разделы, в которых они выделяют области карты, которые действительно нуждаются в дополнительных деталях для правильного просмотра. К сожалению, трюк, который мы использовали на шаге 4, здесь не работает - когда вы используете код внедрения, он удаляет все названия предприятий на карте и, кажется, показывает только правительственные здания. Небольшое раздражение, но его довольно легко преодолеть. Вместо того, чтобы корректировать код встраивания, нам просто нужно вырезать и вставить в Photoshop. Во-первых, увеличьте масштаб до необходимого уровня детализации на странице выделения. Я считаю, что второй или третий наименьший зум хорош. Затем не забудьте щелкнуть стрелку, чтобы свернуть боковую панель и получить наибольшую область карты, видимую на экране (см. Первое изображение). Затем нажмите Print Screen, чтобы сделать снимок всего экрана монитора. Для этой следующей части вы можете либо выполнить другое действие, либо сделать это вручную. Поскольку я перешел к созданию действия на шаге 8, я просто покажу отдельные вещи, которые я делаю при записи действия. 0.) Создайте новый файл примерно на 500 пикселей шире и выше, чем ваша типичная страница карты (у меня было 1500 на 2100 пикселей, поэтому я сделал его 2000 на 2600) и убедитесь, что вы установили разрешение на 200 пикселей на дюйм. 1.) Создайте новое действие, назовите его «Google Maps Crop» или что-то в этом роде - запись должна начаться 2.) Ctrl + N 3.) Ctrl + V 4.) Используйте инструмент Marquee, чтобы выбрать область карты, которую вы хотите обрезать 5.) Ctrl + C 6.) Ctrl + W (теперь экран должен быть сфокусирован на новом файле, который вы создали на шаге 0) 7.) Ctrl + V 8.) Остановить запись Затем это простая задача перемещения различные части, чтобы они все выровнялись, обрежьте изображение до нужного размера (1500 на 2100 в моем случае) и сохраните как PNG. Кроме того, не забудьте добавить масштаб, как в шаге 8, если вы хотите. Когда вы добавляете их в файл Word, обязательно добавьте текстовое поле, которое помечает выделенную область. Его можно найти в меню «Вставка-> Текстовое поле». Сделайте это вместо обычного ввода текста, так как вы можете перемещать текстовое поле в любое место. страницу без нарушения выравнивания фрагментов карты.
Шаг 13: (Необязательно) Создайте оглавление


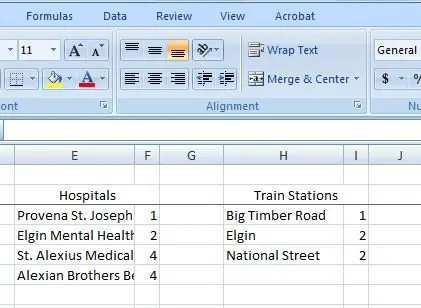
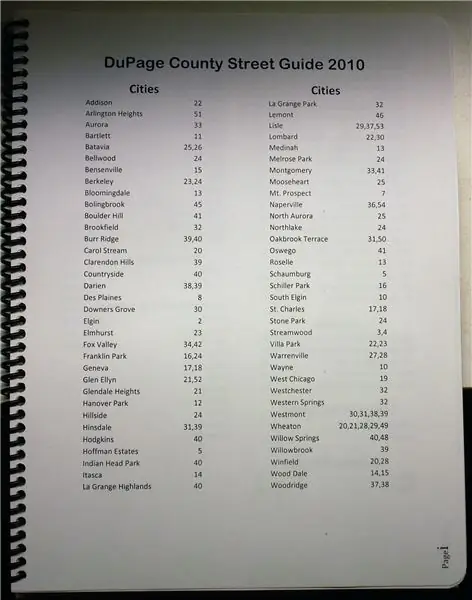
Поскольку теперь у вас есть индексная страница карты, которая укажет вам на конкретную страницу, этот шаг можно рассматривать как необязательный. Однако я считаю, что было бы полезно иметь страницу, которая индексирует все города на карте, а также другие достопримечательности, такие как остановки общественного транспорта, больницы, торговые центры и другие. Для этой страницы я просто создал новый документ Word, перешел в «Макет страницы» -> «Столбцы» и сделал его страницей с двумя столбцами. Отсюда я создал новый документ Excel с разными заголовками, в которых перечислены элементы, за которыми следует номер страницы. Таким образом, я могу вернуться позже и отсортировать по алфавиту. Затем я просто вырезал и вставлял данные из Excel в Word и поиграл с шириной таблицы и границами, чтобы она выглядела красиво. См. Изображение в качестве примера. Это включает в себя некоторый поиск по страницам карты и, по крайней мере, час или два времени, но я думаю, что оно того стоит.
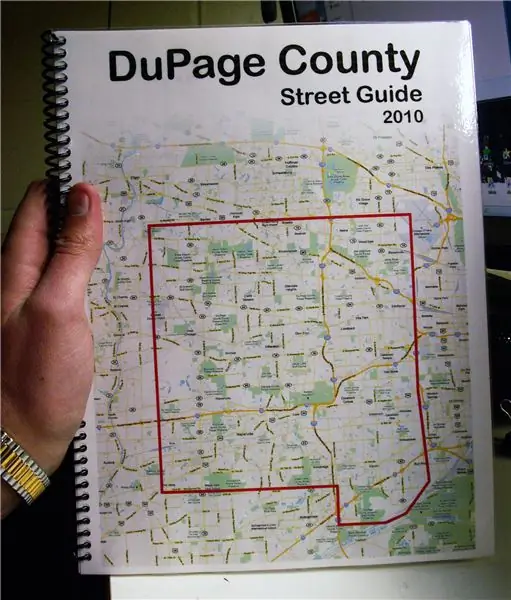
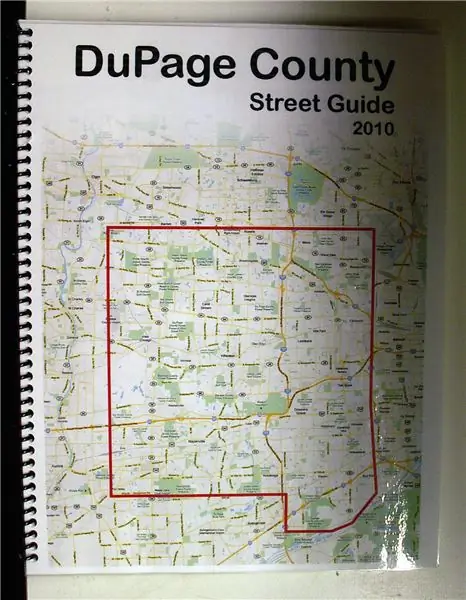
Шаг 14: Создайте титульную страницу

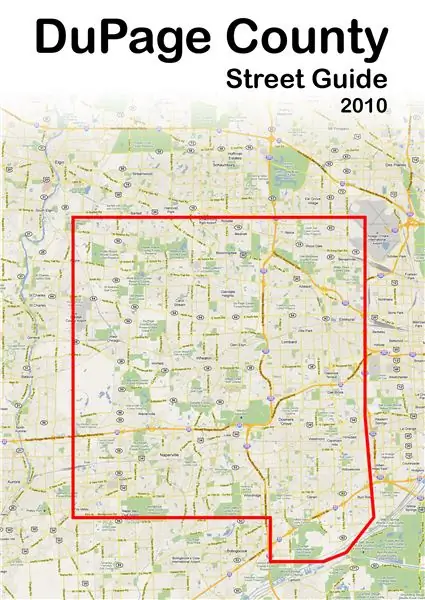
Что касается титульной страницы, повеселитесь и проявите изобретательность. Я не буду говорить вам точно, что делать, но дам несколько рекомендаций: 1.) Установите разрешение так, чтобы оно выглядело хорошо при печати (например, не менее 200 ppi). 2.) Обязательно укажите имя области и состояние объекта карты 3.) Дата создания может быть неплохой идеей. 4.) Если вам нужно больше идей, проконсультируйтесь с этим продуктом или аналогичным. Ниже представлена моя обложка, просто чтобы дать вам представление.
Шаг 15: Распечатайте это


Для того, чтобы эта карта действительно хорошо работала и была максимально простой в использовании, определенно лучше всего подойдет цветная печать. Да, это дорого, и да, вы, вероятно, можете бесплатно распечатать черно-белую печать в своей школе / на рабочем месте / где угодно, но вы не хотите, чтобы ваши часы работы, потраченные на это, были потрачены впустую из-за некачественной печати в оттенках серого, не так ли? ? Моя школа делает цветные распечатки за 0,30 доллара (ууу!), И я так и поступил, так как это было наиболее удобно для меня. Другие места, такие как FedEx Office или другие типографии, могут быть менее дорогими, но это действительно зависит. Что касается типа бумаги, я бы выбрал плотный картон (64 фунта - хороший выбор) для передней и задней обложек и, возможно, 24 фунта или 32 фунта для внутренних страниц. Обычная 20-фунтовая бумага для лазерных принтеров подойдет для всего, но не будет такой прочной. Кроме того, если у вас есть доступ к ламинатной машине, было бы разумно ламинировать готовую переднюю и заднюю обложки. Если вы это сделаете, они прослужат намного дольше.
Шаг 16: привяжите его




Для этого шага у вас есть несколько вариантов. Для наиболее чистого, самого универсального и наиболее полезного варианта связывания я бы связал его катушкой. Таким образом, его можно открыть, как записную книжку, и положить полностью горизонтально. Кроме того, мне кажется, что эти типы привязок служат дольше, чем другие варианты. FedEx Office предоставляет эту услугу за определенную плату. Для простоты просто проделайте в нем три отверстия и вложите в папку или даже в переплетные кольца. Биндеры довольно выносливы, но могут занимать много места. Переплетные кольца бывают быстрыми и дешевыми, но, несомненно, они очень легко порвутся. Многие из вас также могут быть знакомы с Cerlox или гребешком. Я думаю, что в большинстве школ есть одна из этих машин, и обычно вы можете сделать это бесплатно. Я знаю, что в каждой школе, в которой я учился от детского сада до колледжа, был такой. Вы всегда можете переплести его, как буклет, со сложенными посередине или сшитыми страницами. На мой взгляд, это, наверное, самый трудоемкий из вариантов и небольшой перебор для данного проекта.
Шаг 17: Готово



Надеюсь, с привязкой все прошло гладко, и теперь у вас есть готовый альбом карт! Похлопайте себя по плечу и попытайтесь заблудиться - только не выходите за пределы своей карты, и вы сможете найти дорогу обратно. Общая стоимость этого проекта для меня составила 21,30 доллара, из которых 17,10 доллара приходятся на цветные копии. Мне посчастливилось получить бумагу и ламинат бесплатно в школе, а переплет из рулона стоил 4,20 доллара. Эта цена сопоставима с тем, что вы бы потратили на профессиональный продукт, такой как карта округа Кук, о которой я упоминал ранее. Если кого-то интересует созданный мной путеводитель по улицам округа Дюпейдж в формате PDF, отправьте мне ЛС. Это слишком велико для публикации с помощью Instructable.
Рекомендуемые:
Создайте космическую станцию в TinkerCad Codeblock -- Простое руководство: 7 шагов (с изображениями)

Создайте космическую станцию в TinkerCad Codeblock || Простое руководство: хотя мысль о жизни в космосе может показаться научной фантастикой, пока вы читаете это, Международная космическая станция вращается вокруг Земли со скоростью пять миль в секунду, один раз вращаясь вокруг Земли. каждые 90 минут. В этом проекте вы узнаете
Дизайн и сборка футляра для MP3-плеера с игральными картами: 9 шагов

Дизайн и сборка футляра для MP3-плеера с игральными картами. Поскольку мой MP3-плеер оказался непопулярным, несколько компаний сделали для него футляры и, не наслаждаясь моим выбором, я решил сделать свой собственный. После нескольких плохих идей, нескольких хороших идей, множества неудачных и незаконченных кейсов я наконец создал тот, который
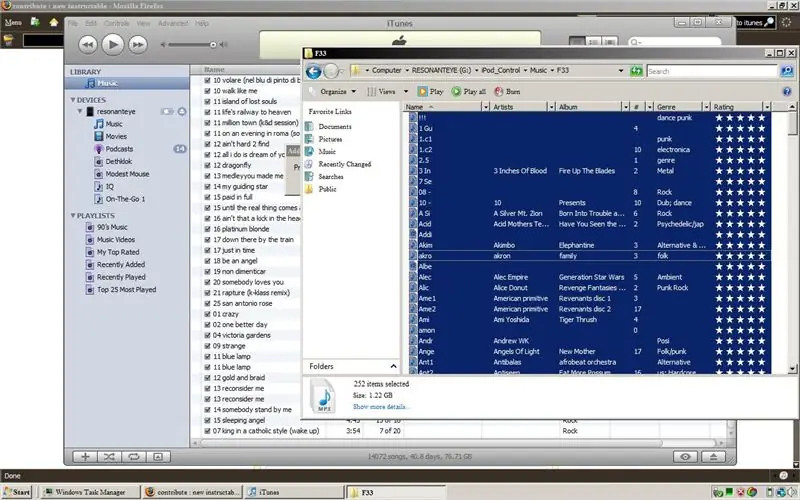
Получите альбом со своего iPod в Itunes!: 5 шагов

Получите альбом со своего iPod в Itunes !: Я заметил, что многие люди думают, что вам нужно загрузить совершенно новую программу или копаться в закодированных именах файлов, чтобы найти музыку на своем iPod и вставить ее в ваш компьютер. Это довольно просто, и вы даже можете найти определенный альбу
Как сделать календарь бабушек и дедушек & Альбом для вырезок (даже если вы не умеете делать вырезки): 8 шагов (с изображениями)

Как сделать календарь бабушек и дедушек & Альбом для вырезок (даже если вы не знаете, как создавать альбомы): это очень экономичный (и очень ценный!) Праздничный подарок для бабушек и дедушек. В этом году я сделал 5 календарей менее чем за 7 долларов каждый. Материалы: 12 отличных фотографий вашего ребенка, детей, племянниц, племянников, собак, кошек или других родственников, 12 различных деталей
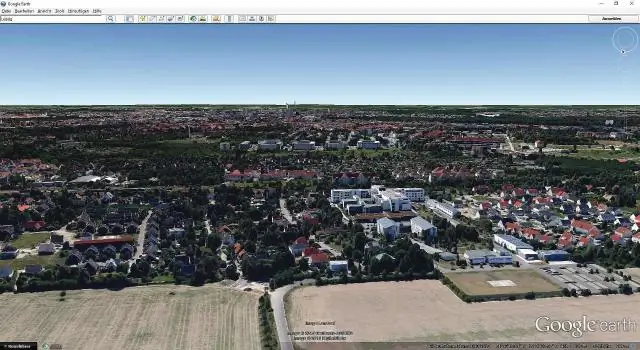
Создайте аэропорт в Google Планета Земля и облетайте его: 5 шагов

Создайте аэропорт в Google Планета Земля и облетайте его: после того, как я обнаружил в Google Планета Земля скрытый имитатор полета, часть бета-теста какой-нибудь будущей онлайн-игры, это было лишь вопросом времени (два дня), когда я подумал о взломе симулятор второстепенного масштаба. После того, как полетел NOE
