
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

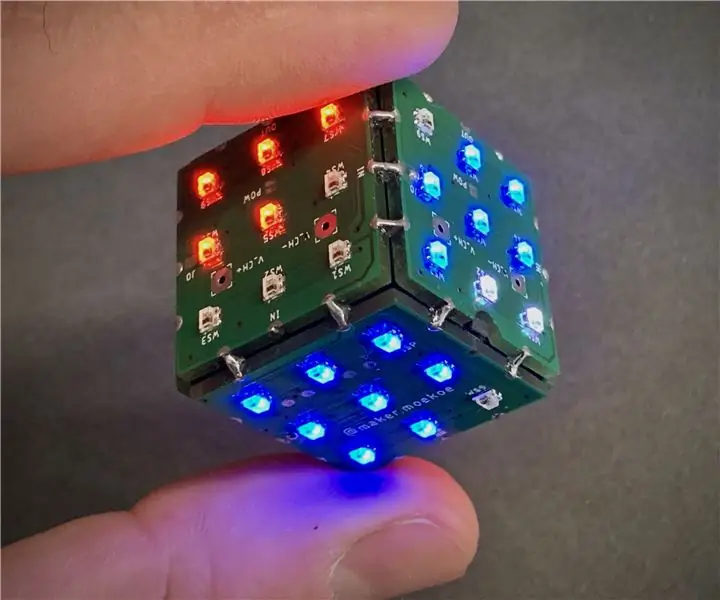
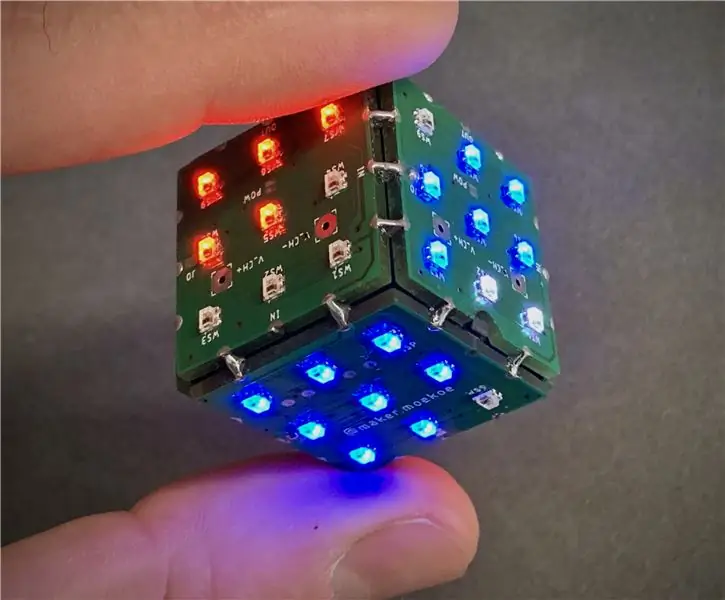
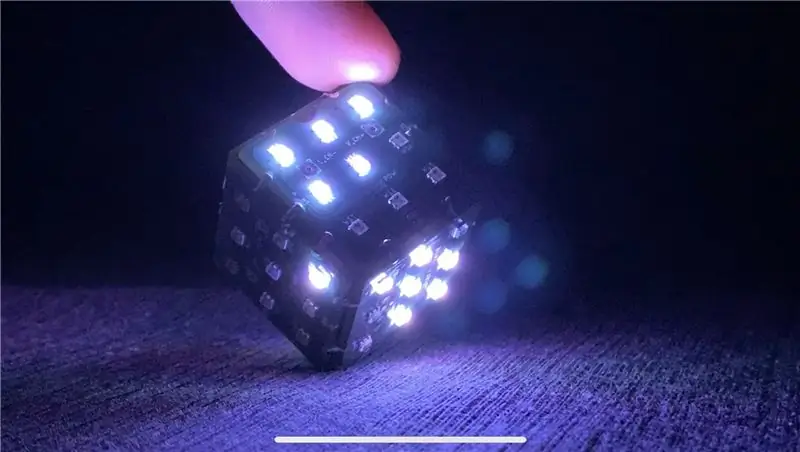
Привет, создатели, это создатель moekoe!
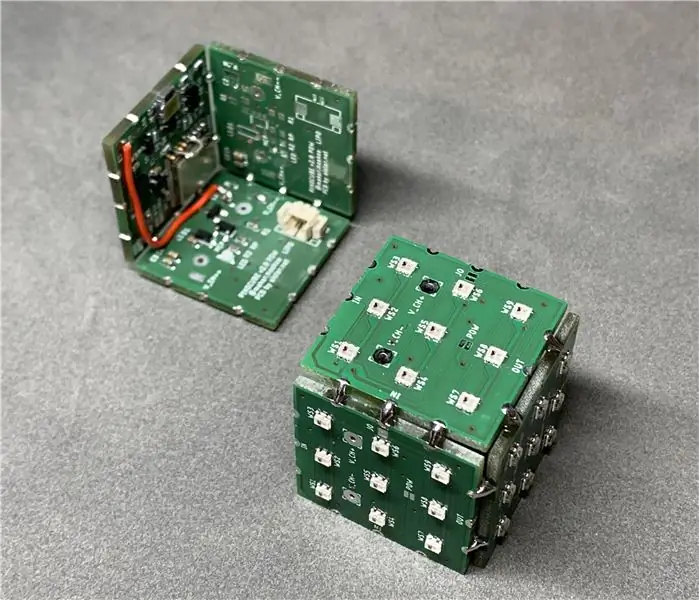
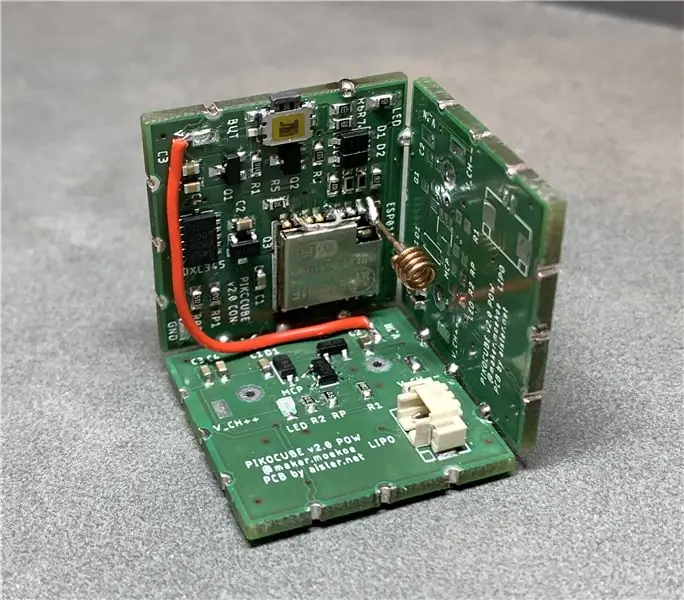
Сегодня я хочу показать вам, как собрать настоящие светодиодные кристаллы на основе шести печатных плат и всего 54 светодиода. Рядом с внутренним гироскопическим датчиком, который может определять движение и положение игральных костей, куб поставляется с ESP8285-01F, который является самым маленьким WiFi-микроконтроллером, который я знаю до сих пор. Размеры MCU всего 10 на 12 миллиметров. Каждая печатная плата имеет размеры 25 на 25 миллиметров и содержит девять мини-светодиодных пикселей WS2812-2020. Рядом с контроллером находится Lipo аккумулятор емкостью 150 мАч и схема зарядки внутри кубика. Но об этом позже …
Если вы ищете куб еще меньшего размера, обратите внимание на первую версию, которую я создал на своем веб-сайте. Он отлит из эпоксидной смолы!
Pikocube версия 1
Шаг 1. Вдохновляйтесь


Наслаждайтесь видео!
В этом видео вы найдете почти все для куба. Для получения дополнительной информации, дизайна, печатных плат и файлов кода вы можете проверить следующие шаги.
Шаг 2: Дизайн печатной платы



Как вы, возможно, знаете, моя любимая программа для проектирования печатных плат - Autodesk EAGLE. Вот почему я использовал его и в этом проекте.
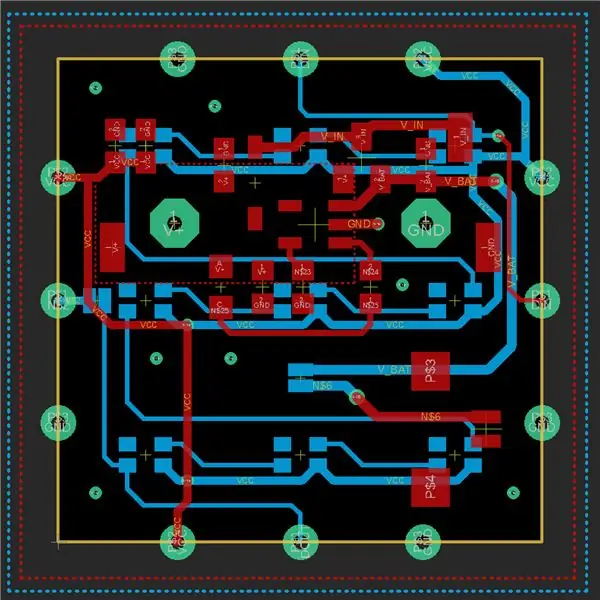
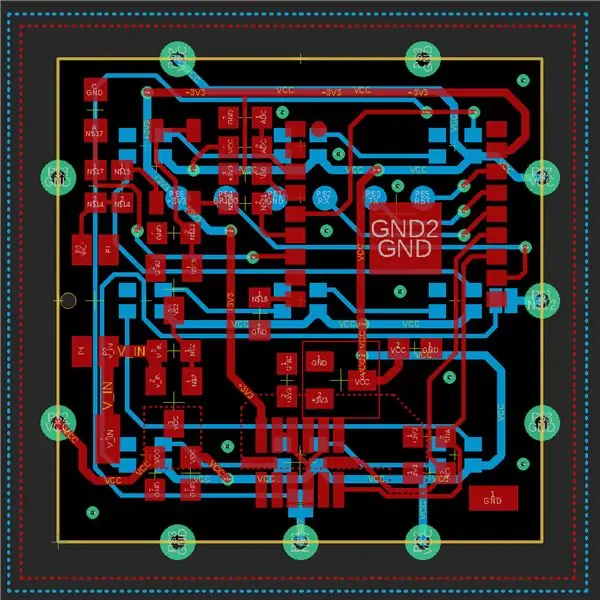
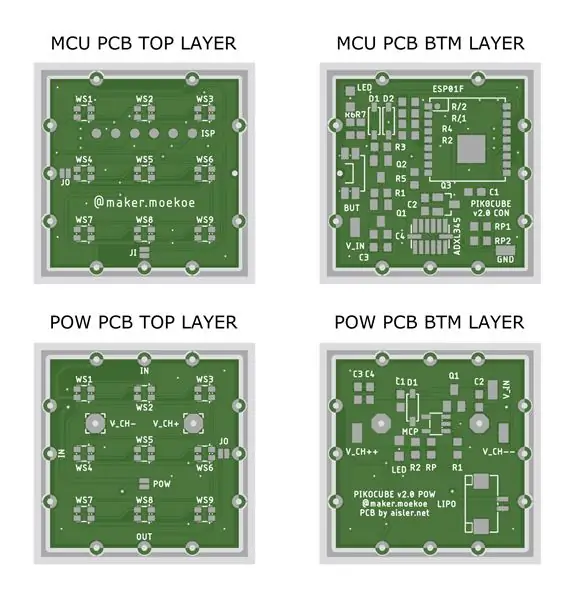
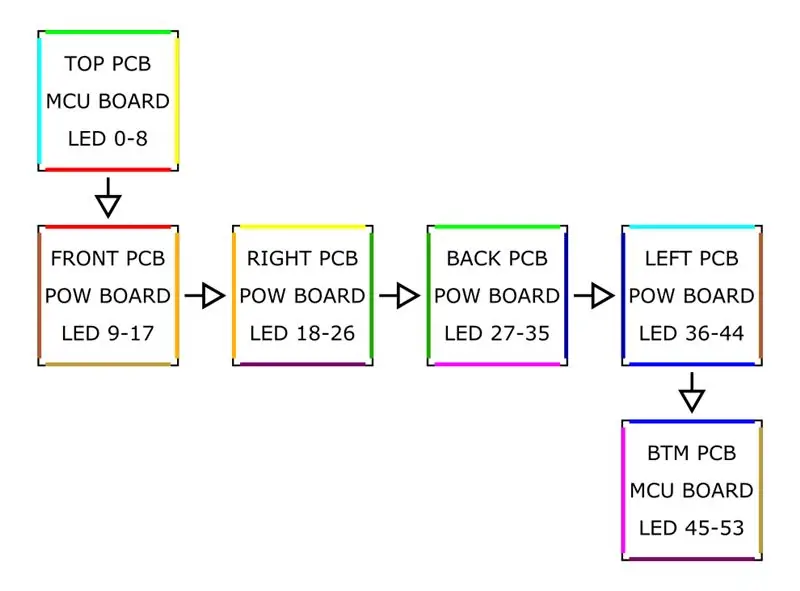
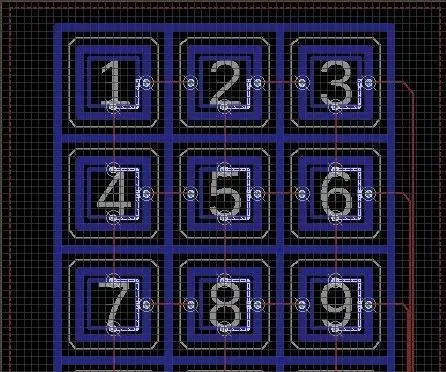
Я начал использовать два разных дизайна печатных плат, потому что не хочу делать куб больше, чем должен. Внешняя форма обеих печатных плат - всего лишь квадраты 25x25 миллиметров. Особенностью этих печатных плат являются три зубчатых отверстия на каждой стороне, которые распределяют три сигнала + 5V, GND и сигнал светодиода по всему кубу. Порядок печатных плат показан на одной из схем выше. Надеюсь, вы можете себе представить, что цветные стороны складываются вместе, когда кубик сложен как куб. Стрелками отмечена сигнальная линия WS2812.
К этому шагу прилагаются схемы, платы и спецификации обеих печатных плат.
Шаг 3: печатные платы и компоненты



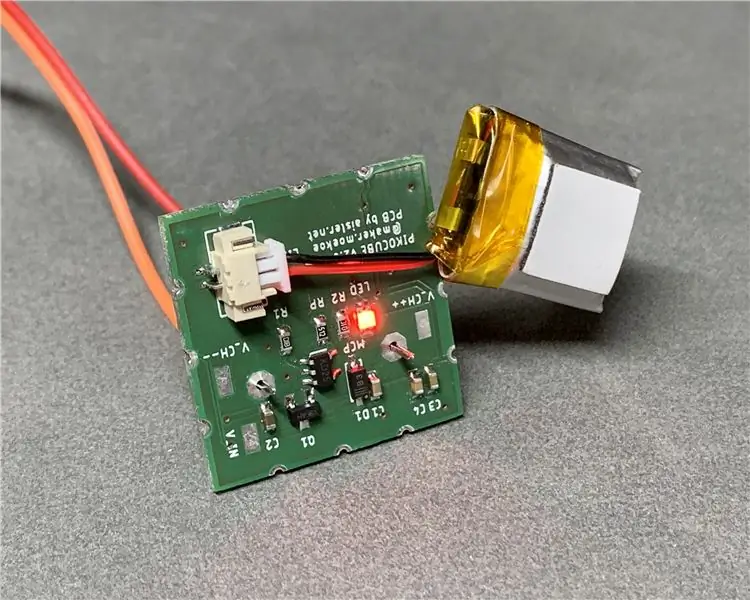
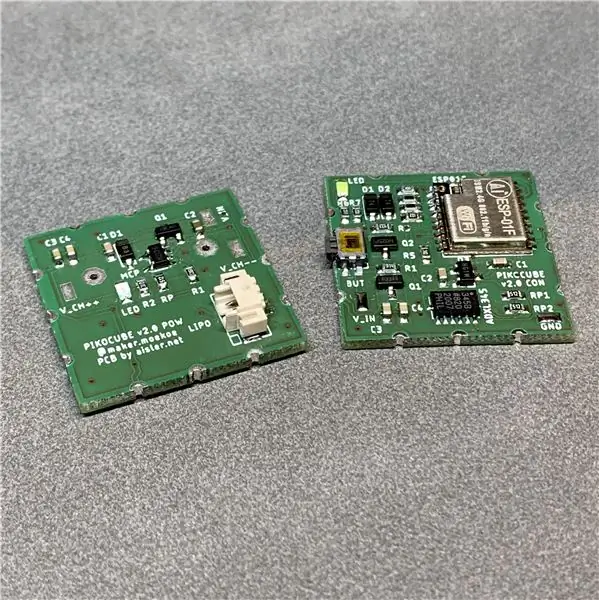
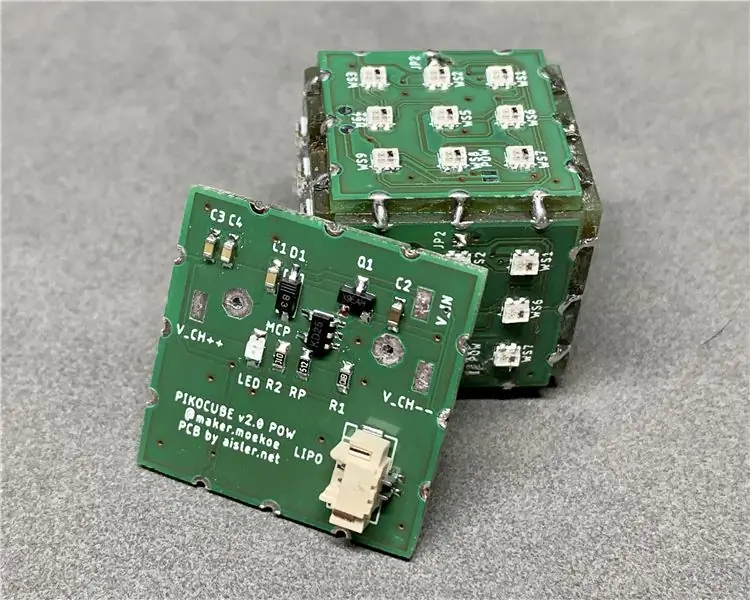
Весь куб состоит из двух разных типов печатных плат. Первый поставляется со схемой зарядки и разъемом для аккумулятора Lipo, а второй содержит MCU, датчик и некоторую схему блокировки питания. Конечно, каждую печатную плату нужно оборудовать только один раз. Все остальное состоит только из девяти светодиодов на внешней стороне куба.
Изюминкой печатных плат являются зубчатые отверстия со всех сторон. С одной стороны, эти отверстия / контактные площадки используются для того, чтобы куб выглядел как куб и удерживал все на месте, а с другой стороны, он передает как мощность для светодиодов, так и сигнал WS2812. Последнее более сложно, потому что оно должно быть в определенном порядке. Каждая печатная плата имеет ровно один входной и только один выходной сигнал, и чтобы прервать один сигнал в точке, я добавил несколько контактных площадок для пайки SMD.
Детали, которые вам понадобятся для платы MCU:
- ESP8285-01F WiFi MCU
- ADXL345 Гироскоп
- Конденсаторы SMD 0603 (100n, 1µ, 10µ)
- Резисторы SMD 0603 (600, 1 кОм, 5 кОм, 10 кОм, 47 кОм, 100 кОм, 190 кОм, 1 МОм)
- SMD диод SOD123 1N4148
- SMD светодиод 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- Кнопка SMD 90 градусов
- WS2812 2020 светодиодный
Детали, которые вам понадобятся для силовой платы:
- MCP73831 Зарядное устройство IC
- Конденсаторы SMD 0603 (100n, 1µ, 10µ)
- Резисторы SMD 0603 (1к, 5к, 10к)
- SMD диод MBR0530
- SMD светодиод 0805
- SMD Mosfet (IRLML2244)
- Разъем JST 1,25 мм 2P
- WS2812 2020 светодиодный
Шаг 4: Сборка куба




Все подробности сборки куба вы можете найти в видео выше.
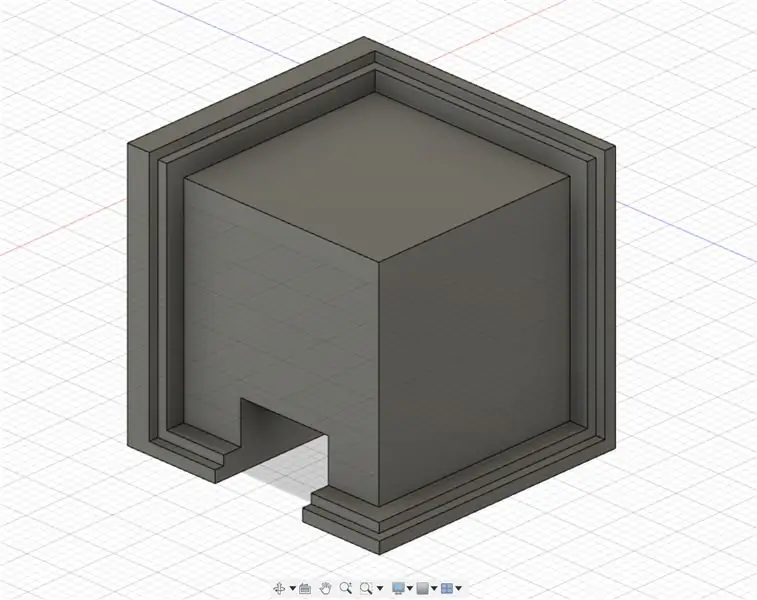
Сборка куба - не самая простая часть, но, чтобы упростить ее, я разработал небольшое приспособление для пайки, в котором по крайней мере три из шести печатных плат можно спаять вместе. Сделав это два раза, вы получите две кромки печатной платы, которые необходимо соединить, когда все заработает. Да, убедитесь, что все в порядке. Я пока не тестировал, но распаять одну печатную плату из куба может быть сложно.
Обязательно спаяйте три печатные платы вместе, прежде чем присоединять батарейный разъем. В противном случае вам придется изменить файл.stl с небольшим отверстием, в которое входит гнездо.
Шаг 5: Код Arduino
Куб будет запускаться с отключенным Wi-Fi для экономии энергии, что называется спящим режимом модема. Что касается таблицы данных ESP, MCU потребляет всего 15 мА в спящем режиме модема, тогда как в нормальном режиме ему требуется около 70 мА. Подходит для устройств с батарейным питанием, подобных этому. Для этого вам понадобится следующая часть кода перед вызовом функции настройки.
void preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Еще одним нажатием кнопки вы можете разбудить WiFi, вызвав стандартную функцию WiFi.begin () или, в данном случае, Blynk.begin (), который является вызовом настройки для приложения, которое я выбрал для управления кубом.
Преобразование некоторых анимаций в куб - это всего лишь небольшая математика. Преобразование матрицы в пиксель на конкретной внешней стене выполняется с помощью этой простой вспомогательной функции:
int get_pixel (int mat, int px, int py) {
// начиная с верхнего левого угла return (px + py * 3) + mat * 9; }
Что касается обзора пикселей печатной платы на шаге 2, первая матрица является верхней, вторая - передней, следующие - вокруг куба, идущего в правильном направлении, а последняя матрица является нижней.
При использовании прилагаемого кода вам необходимо отредактировать учетные данные WiFi, чтобы они соответствовали вашей сети. Для правильного использования с приложением Blynk перед открытием скетча обязательно поместите оба файла (BLYNK.ino и другой с Blynk) в одну папку. Эскиз состоит из двух разных вкладок. Другой файл, который на самом деле ничего не делает, не требует дополнительной вкладки. Это просто для того, чтобы куб спал, когда кнопка не была нажата. В противном случае куб не перейдет в режим сна и будет постоянно потреблять ток.
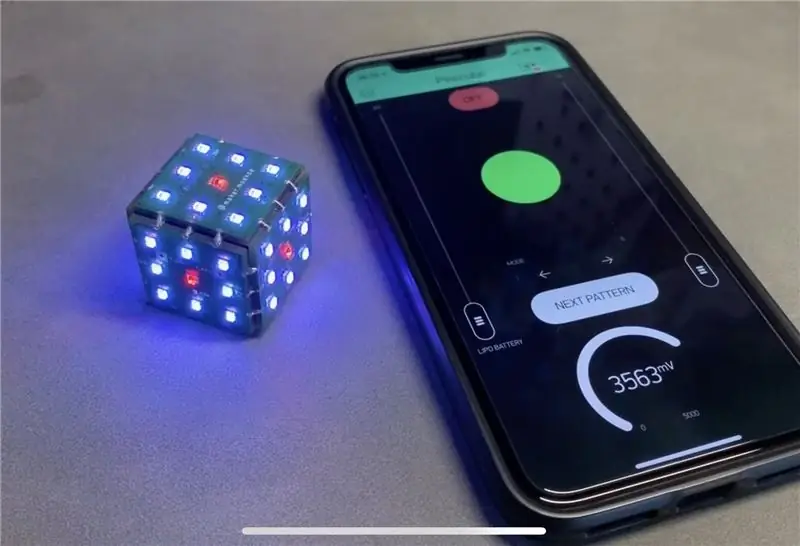
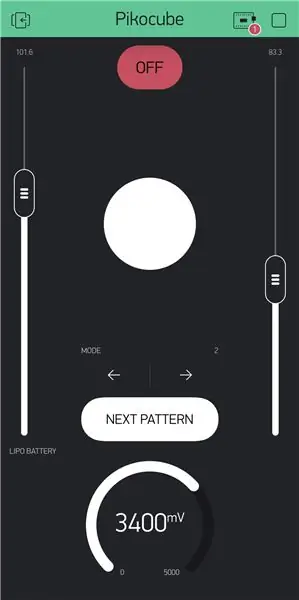
Шаг 6: ПРИЛОЖЕНИЕ


Как уже было сказано, куб запускается одним нажатием кнопки. Но это вообще не начнется с функциональности Wi-Fi. Еще одно нажатие, когда куб уже включен, запустит Wi-Fi и подключится к заранее определенной сети. В дальнейшем вы можете использовать BlynkAPP для управления кубом. Конечно, можно расширить функциональность, возможностей для этого предостаточно…
Здесь показан простой пример макета внутри приложения Blynk. Он состоит из двух СЛАЙДЕРОВ (яркость и скорость анимации), двух СТИЛЬНЫХ КНОПКИ (изменение шаблона анимации и выключение куба), одного ШАГА для изменения режима куба, светодиода, показывающего, какая сторона кубика вверху, и, наконец, но не в последнюю очередь, ДАТЧИКА для показывает состояние батареи. Все эти виджеты используют виртуальные контакты для связи APP-MCU. Чтобы прочитать виртуальные выводы через MCU, нужно вызвать эту функцию, тогда как V1 относится к используемому виртуальному выводу, а param.asInt () содержит текущее значение вывода. Функция ограничения предназначена только для ограничения входящих значений (безопасность прежде всего: D).
BLYNK_WRITE (V1) {
// StepH t = millis (); current_mode = ограничение (param.asInt (), 0, n_modes - 1); }
Чтобы записать виртуальный PIN-код в приложение Blynk, вы можете использовать следующую функцию:
int data = getBatteryVoltage ();
Blynk.virtualWrite (V2, данные);
Вы получите больше информации об этом в скетче Arduino!
Шаг 7: получайте удовольствие

Мне было очень весело спроектировать и построить куб! Тем не менее у меня были проблемы с этим. Во-первых, я хотел использовать схему повышающего преобразователя внутри первой версии куба, чтобы светодиоды WS2812 работали при 5 В. К счастью, они также будут работать при напряжении Lipo около 3,7 В, потому что повышающий преобразователь был слишком шумным и мешал сигналу светодиода, что приводило к непреднамеренному миганию куба.
Вторая огромная проблема заключается в том, что я хотел использовать возможность беспроводной зарядки даже для второй версии. К счастью, я добавил несколько зарядных площадок, которые доступны снаружи куба, потому что индуктивная мощность нарушается через плоскости GND печатной платы и компонентов. Поэтому мне нужно создать подставку для зарядки, напечатанную на 3D-принтере, чтобы можно было вставить куб и прижать некоторые контакты к кубу.
Надеюсь, вам понравилось читать это руководство, и, возможно, вы нашли способ построить свой собственный куб!
Не стесняйтесь проверять мой Instagram, веб-сайт и канал Youtube для получения дополнительной информации о кубе и других потрясающих проектах!
Если у вас есть вопросы или чего-то не хватает, дайте мне знать в комментариях ниже!
Удачи в творчестве!:)


Первый приз в конкурсе PCB Design Challenge
Рекомендуемые:
Украшение рождественской елки на печатной плате: 15 шагов (с изображениями)

Украшение рождественской елки на светодиодной плате: в это Рождество я решил сделать рождественские украшения, чтобы подарить их друзьям и семье. В этом году я изучал KiCad, поэтому решил сделать украшения из печатных плат. Я сделал около 20-25 таких украшений. Орнамент - это контур
Светящаяся лампа на печатной плате: 14 шагов (с изображениями)

Светящаяся лампа для печатной платы: похоже, что эти типы светодиодных ламп с боковой подсветкой становятся все более популярными, и я действительно хотел сделать такую. Итак, вот что я придумал! Вот то, что нам понадобится для этой сборки. Список поставок: Акриловое стекло, кусок дерева, светодиодная лента RGB, Arduino
Светодиодный цветок на печатной плате: 7 шагов (с изображениями)

PCB LED Flower: Разработка печатных плат - мое хобби. Обычно я что-то делал только для себя, но какое-то время назад моя жена просит у меня чего-нибудь красивого для нее, и вскоре я создал этот цветок. Я впервые использую процессор Attiny, и это был очередной эксперимент
Точка доступа Raspberry Pi Zero Wifi с настраиваемой антенной на печатной плате: 6 шагов (с изображениями)

Точка доступа Raspberry Pi Zero Wifi с настраиваемой антенной на печатной плате: что мы делаем? В названии этого руководства содержится множество технических терминов. Давайте разберемся с этим. Что такое Raspberry Pi Zero (Rπ0)? Raspberry Pi Zero - это крошечный компьютер. Это уменьшенная версия одноплатного компьютера Raspberry Pi
Блокировка NFC - когда на печатной плате также есть кнопки, антенна и многое другое : 7 шагов (с изображениями)

Блокировка NFC - когда на печатной плате также есть кнопки, антенна и многое другое …: вы можете взять одну из двух вещей из этого руководства. Вы можете следовать инструкциям и создать свою собственную комбинацию цифровой клавиатуры и устройства чтения NFC. Схема здесь. Схема печатной платы здесь. Вы найдете спецификацию материалов, чтобы заказать
