
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

Эй, ребята. Я видел много мест, где можно найти советы о том, как создавать эффекты в различных программах для редактирования видео, но не так много для Avid Pinnacle Studios. Конечно, вы не можете превзойти After Effects в редактировании эффектов, но программное обеспечение намного дороже, и, возможно, вы не купили программу, предназначенную для создания такого количества эффектов. Я собираюсь объяснить, как создать простой эффект взрыва в Pinnacle Studio 12, новейшей версии программного обеспечения. Следующее видео было создано в качестве примера эффектов … Оно полностью выполнено в Pinnacle. https://www.metacafe.com/watch/1704610/bomb_squad_movie_trailer/ Эффект, которому я научу вас, начинается после отметки 1:20. В следующих шагах я покажу вам, как создать этот эффект.
Шаг 1: Шаг 1

Представьте себе, если хотите, что два актера убегают, и за их спиной происходит взрыв. Чтобы упростить задачу, поместите камеру на штатив и не перемещайте ее. Во-первых, снимите область, в которой никого нет (на всякий случай), а также выделите несколько секунд полной тишины, чтобы использовать их, если вы проинструктируете своих актеров и вам нужно будет скрыть удаленный звук. Теперь снимите актеров, убегающих от взрыва.
Шаг 2: Шаг 2

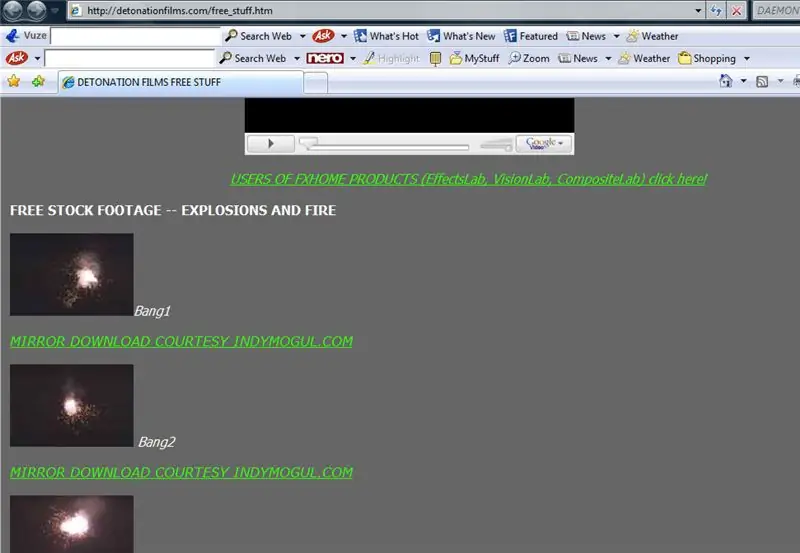
Взрывы, которые я использовал в видео, были бесплатными кадрами, которые я нашел на Detonationfilms.com.
Этот сайт великолепен с большим количеством контента и быстрой загрузкой. Выберите взрыв, который будет выглядеть правильным по форме и направлению (спереди или сбоку), которые вам понадобятся - в зависимости от углов, с которых вы снимали бег. Взрыв, который я решил использовать, был на черном фоне, а не на синем или зеленом. В случае синего или зеленого фона вы можете использовать эффект цветного ключа, чтобы наложить эти эффекты, но вам нужно сделать что-то другое для отснятого материала на черном фоне.
Шаг 3: Шаг 3

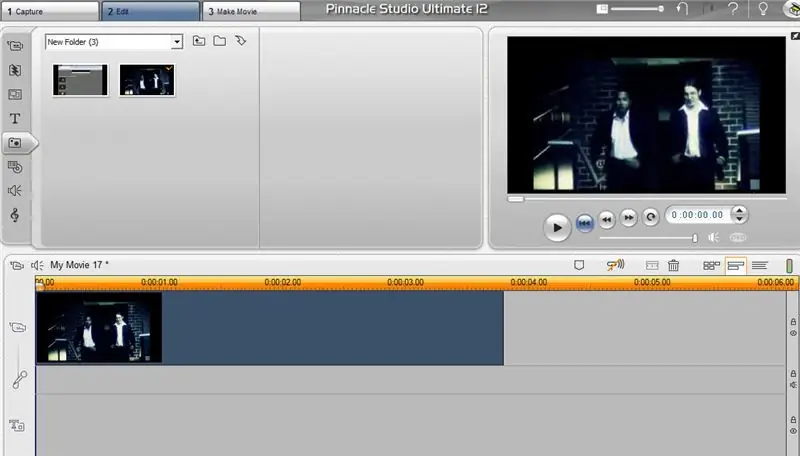
Я предлагаю сначала отредактировать клип, к которому вы хотите добавить эффект. В видеоролике Bomb Squad обратите внимание, что во всех случаях эффекта взрыва актеры покидают область воздействия до того, как он произойдет. Это избавляет от необходимости создавать маски. После редактирования клипа, который я назову фоновым, до нужной длины откройте файл взрыва. Добавьте взрыв как слой наложения поверх фонового клипа.
Шаг 4: Шаг 4

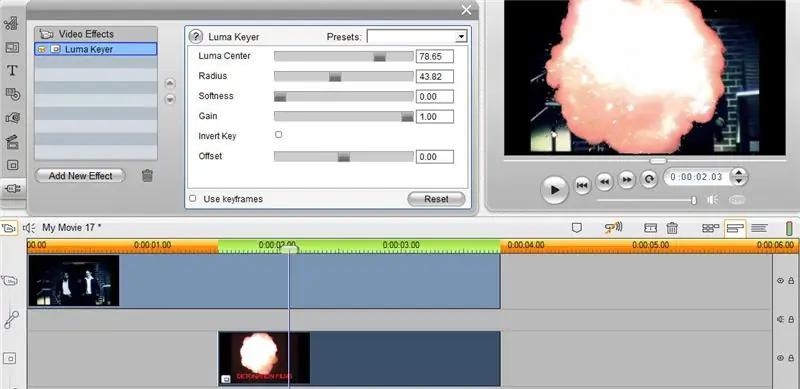
Добавьте эффект яркости к клипу взрыва. Регулируйте ползунки, пока черный фон не исчезнет, а взрыв не изменится. Теперь вы должны увидеть фоновый клип за взрывом.
Шаг 5: Шаг 5

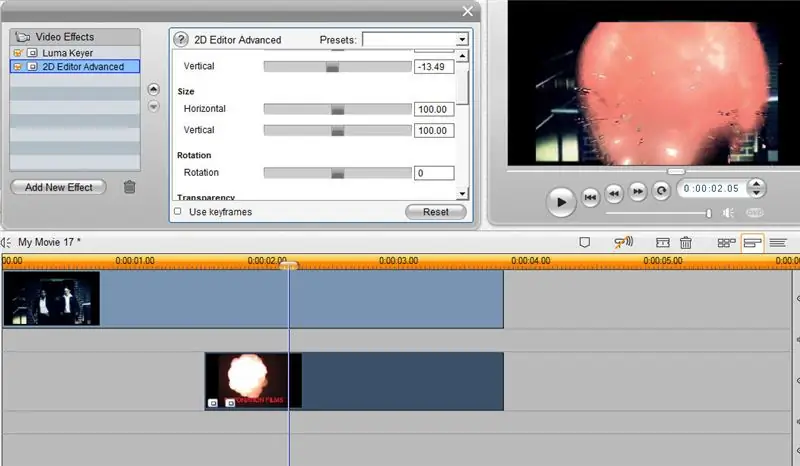
Теперь добавьте к клипу взрыва расширенный эффект 2D-редактора. Отрегулируйте ползунки по горизонтали и вертикали, чтобы разместить взрыв в нужном месте. Теперь отрегулируйте размер взрыва, пока не будете удовлетворены тем, как выглядит взрыв.
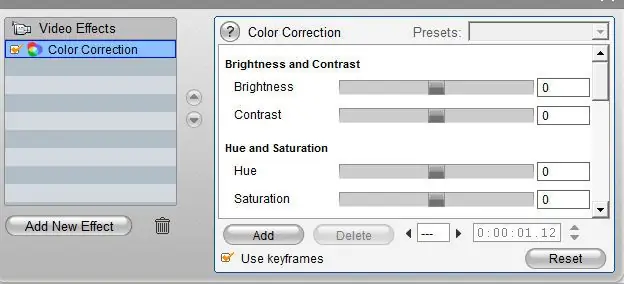
Шаг 6: Шаг 6

Теперь решите, где на видео начинается взрыв и когда он достигнет своего максимального размера. В нашем видео я добавил эффект коррекции цвета к фоновому клипу. Затем выбрал «использовать ключевые кадры». В области, где начнется взрыв, добавьте ключевой кадр и установите ползунки на 0. В момент, когда взрыв станет самым большим, добавьте ключевой кадр и увеличьте яркость, пока клип не будет выглядеть освещенным. Это сделает взрыв таким, как будто он воздействует на область вокруг него светом.
Шаг 7: Шаг 7

Поздравляю с получением эффекта. Вы действительно можете сделать гораздо больше с клипами, чтобы сделать их более правдоподобными - не стесняйтесь экспериментировать с программой, пока не добьетесь желаемого эффекта.
Если это вам помогло, дайте мне знать. Также прокомментируйте и оцените видео, если хотите. Спасибо всем!
Рекомендуемые:
Создание переносного трекера движения (BLE от Arduino до пользовательского приложения Android Studio): 4 шага

Создайте носимый трекер движения (BLE от Arduino до пользовательского приложения Android Studio): Bluetooth Low Energy (BLE) - это форма связи Bluetooth с низким энергопотреблением. Носимые устройства, такие как умная одежда, которую я помогаю создавать в Predictive Wear, должны по возможности ограничивать потребление энергии, чтобы продлить срок службы батареи, и часто используют BLE
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
Создание собственного дисплея в LCD Studio (для клавиатуры и ЖК-экранов G15): 7 шагов

Создайте собственный дисплей в LCD Studio (для клавиатуры G15 и ЖК-экранов). Хорошо, если вы только что приобрели клавиатуру G15 и вас не впечатлили базовые дисплеи, которые поставляются с ней, тогда я расскажу вам об основах использования LCD Studio. сделать свой собственный. В этом примере будет отображаться только базовый
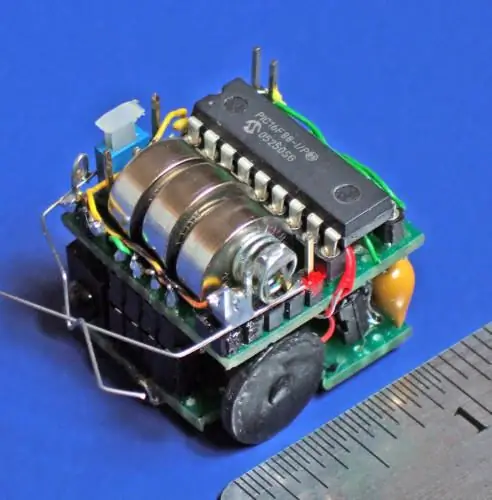
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
Создание цветного фона в редакторе Visual Studio: 3 шага

Создание цветного фона в редакторе Visual Studio: измените цвет фона редактора кода, чтобы лучше видеть, меньше напрягать глаза или лучше фокусироваться
