
Оглавление:
- Шаг 1: Вам понадобятся:
- Шаг 2: установка программного обеспечения
- Шаг 3: Настройка схемы
- Шаг 4: Настройка схемы (продолжение) - Провода
- Шаг 5: Интернет-взаимодействие
- Шаг 6. Создайте апплет Twitter
- Шаг 7: Код Arduino
- Шаг 8: Интерактивный плакат
- Шаг 9: Вам понадобятся:
- Шаг 10: Утверждение, часть 1
- Шаг 11: Утверждение, часть 2
- Шаг 12: Утверждение, часть 3
- Шаг 13: пайка
- Шаг 14: Монтаж электроники
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.
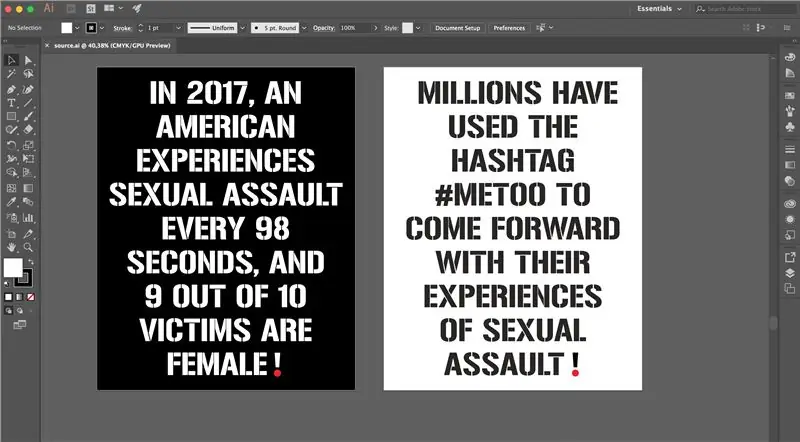
В этом уроке я продемонстрирую, как сделать плакат со светодиодной подсветкой, которая действует как инструмент для усиления сообщения, отправляя сигнал зрителю, который передает данные в реальном времени, поддерживающие сообщение. Данные не подлежат интерпретации, поэтому могут использоваться дизайнерами как мощный инструмент для информирования общественности о реалиях. В этой демонстрации использовались данные о сексуальных домогательствах, а светодиодные индикаторы, которые были включены в пункты объяснения, мигают в реальном времени всякий раз, когда хэштег #MeToo публикуется в Twitter, а также каждые 98 секунд, что относится к сообщению / данным о частота домогательств.
Шаг 1: Вам понадобятся:
-Компьютер с программным обеспечением Arduino
- Половинный беспаечный макет
-Провода для макетирования прототипов
-1 красный рассеянный светодиод диаметром 5 мм
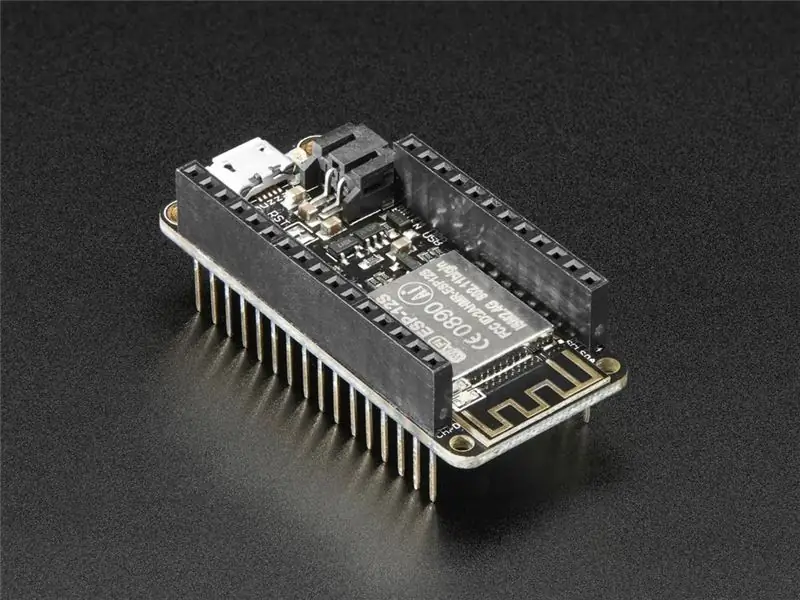
- Доска Adafruit Feather Huzzah ESP8266
-Собран с обычными заголовками
-Кабель Micro USB (тот, который передает данные, а не только питание)
Также вам понадобятся бесплатные учетные записи на следующих сайтах:
-Адафрут IO
-IFTTT (Если это, то это)
Шаг 2: установка программного обеспечения

Во-первых, убедитесь, что вы подключены к выбранной сети Wi-Fi, вам понадобится доступ в Интернет для загрузки библиотек Arduino и для подключения вашей Huzzah Board. Вы также будете получать доступ к веб-сайтам Adafruit IO и IFTTT. Воспользуйтесь ссылкой ниже для получения пошаговых инструкций по настройке программного обеспечения.
Настройка программного обеспечения
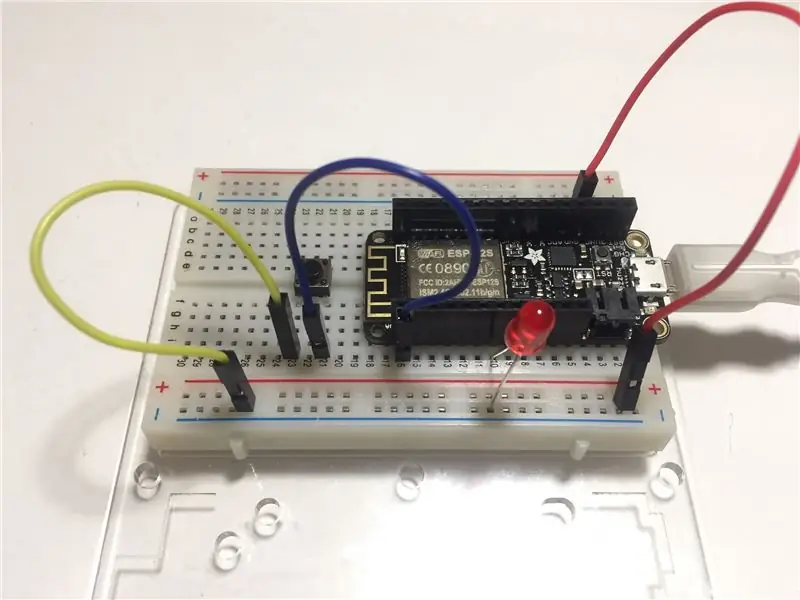
Шаг 3: Настройка схемы

Используйте это изображение как ссылку для копирования прототипа схемы. Вам нужно будет вставить плату Huzzah в макетную плату так, чтобы средняя полоса Huzzah совпадала со средней полосой макета. Таким же образом вставьте кнопку. Затем вам нужно будет подключить положительный провод светодиода (более длинный) к макетной плате рядом с контактом 13 на Huzzah, а отрицательный провод (более короткий) подключить к шине заземления макета (в любом месте вдоль синей линии).
Шаг 4: Настройка схемы (продолжение) - Провода

Сначала возьмите провод и подключите его к макетной плате рядом с контактом GND на плате Huzzah. Возьмите другой конец провода и вставьте его в любом месте шины заземления на макетной плате. Возьмите новый провод и подключите его к другому контакту GND на Huzzah. Как и раньше, возьмите другой конец провода и подключите его в любом месте шины заземления. Это устанавливает общую почву между ними. Наконец, возьмите новый третий провод и подключите его к макетной плате, идущей от другой ножки кнопки к контакту 4 на плате. По приведенной ниже ссылке вы перейдете к следующему уроку на веб-сайте Instructables, который проведет вас через процесс настройки схемы.
Настройка оборудования
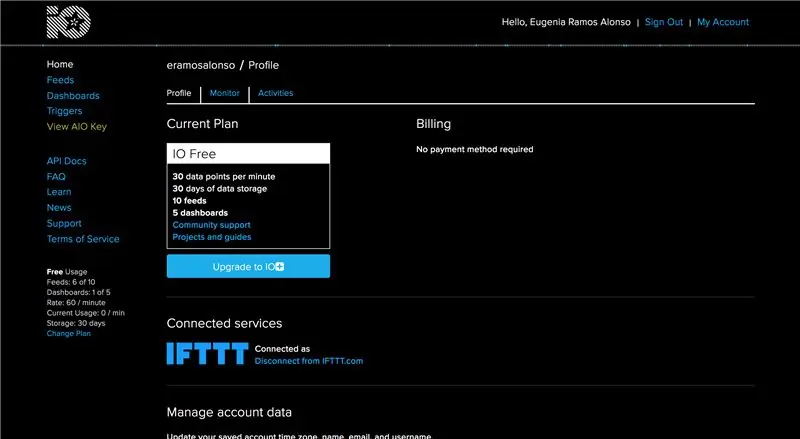
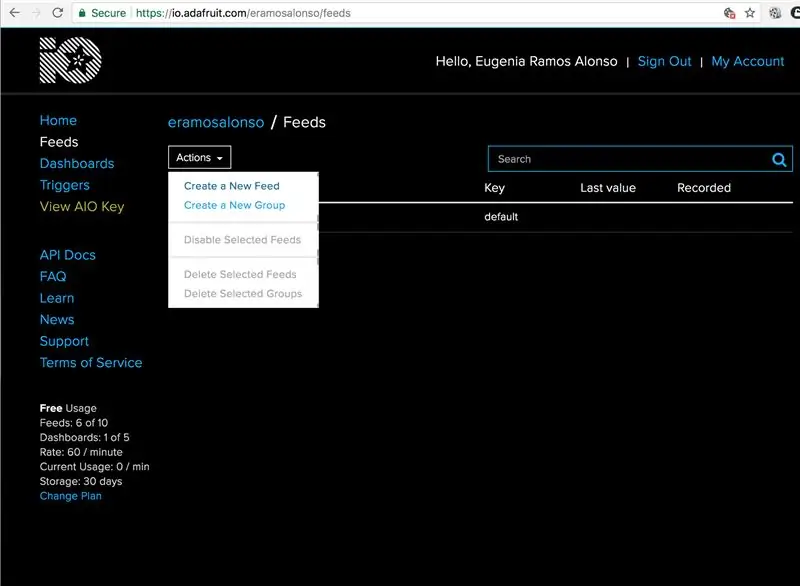
Шаг 5: Интернет-взаимодействие

Теперь войдите в свою учетную запись Adafruit IO. Создайте канал, который будет использоваться для записи данных, которые будут запускаться Twitter. Причина в том, чтобы отслеживать выбранный хэштег каждый раз, когда он публикуется и публикуется в Twitter. Adafruit IO будет отслеживать фид, получать и записывать его как данные. Для этого проекта отслеживался хэштег #meToo.
Шаг 6. Создайте апплет Twitter

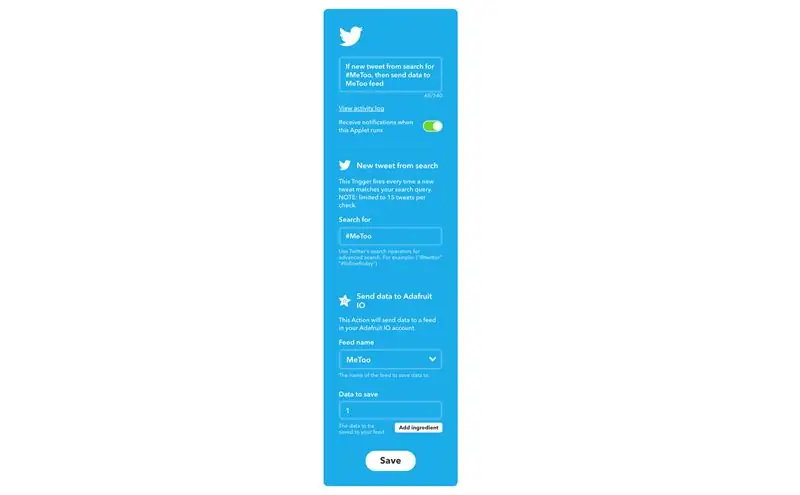
После того, как ваш канал будет запущен, создайте апплет Twitter на сайте IFTTT. Этот апплет ищет желаемый хэштег в Twitter и отправляет данные в ленту на Adafruit IO. По приведенной ниже ссылке вы перейдете к следующему уроку Instructables, который проведет вас через создание канала ввода-вывода (упомянутого на предыдущем шаге) и апплета на IFTTT.
Цепные триггеры
(См. Изображение выше для настройки апплета на Adafruit IO.)
Шаг 7: Код Arduino

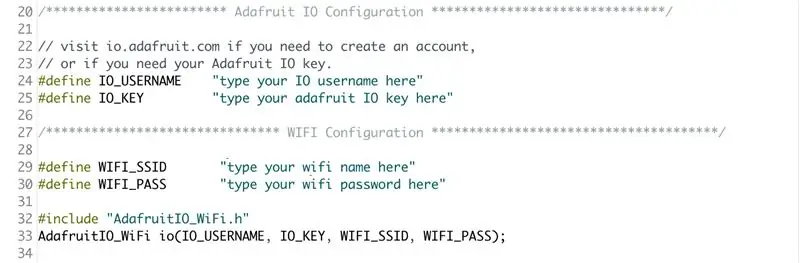
Последний этап подключения прототипа - это код.
Вы можете скопировать код отсюда!
Откройте Arduino и вставьте код. Отредактируйте код, чтобы добавить имя сети Wi-Fi, пароль и учетные данные Adafruit IO, включая ваше имя пользователя и ключ.
Шаг 8: Интерактивный плакат

Следующие шаги проведут вас через технику, которую я использовал для эстетики, которая соответствовала моей концепции. Здесь вы можете проявить творческий подход и выбрать дизайн и технику, которые поддерживают ваше конкретное сообщение. Помните, все дело в сообщении! Светодиод и данные только подтверждают и усиливают то, что вы уже говорите. Кроме того, размещение светодиодов важно и должно дополнять концепцию.
Шаг 9: Вам понадобятся:

-Деревянное полотно (16 "x20")
-Праймер, бело-черная аэрозольная краска
-Трафаретная или виниловая печать, в данном случае
-Прототипы схем (показаны выше) с двумя примерами кода Arduino, #MeToo и 98 секунд, загруженными соответственно на плату Huzzah и Arduino Uno.
-Гвозди или двусторонний скотч
-Паяльник и свинец
-150 Ом резистор x2
-Красный 10-миллиметровый рассеянный светодиод x2
-Длинные макетные провода
-Стрипперы для проводов
-Аккумулятор x2
Шаг 10: Утверждение, часть 1

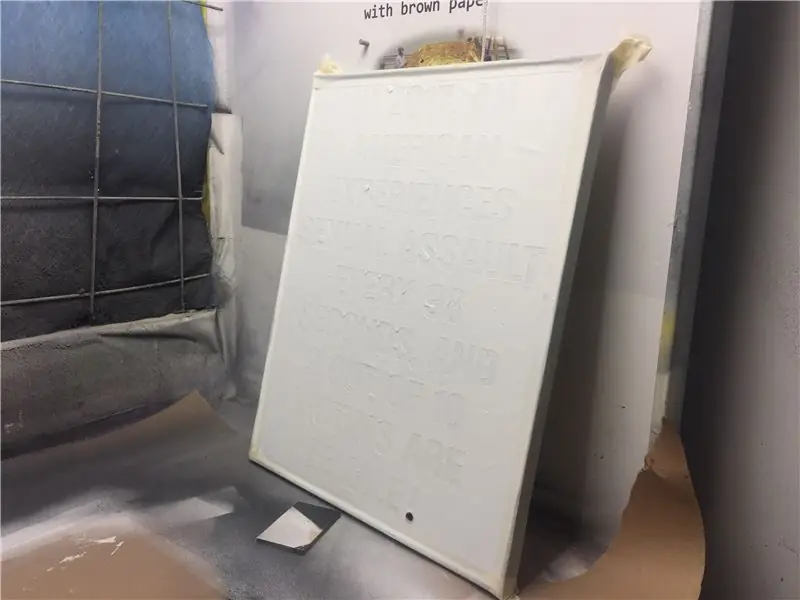
Обработайте деревянные полотна аэрозольной краской, чтобы придать им фоновый цвет. Выберите цвет, который будет контрастировать с цветом, которым вы пишете текст. Поскольку древесина пористая, обязательно используйте грунтовку. После высыхания грунтовки нанесите основной цвет фона тонкими мазками краски в несколько слоев, иначе краска будет стекать.
Шаг 11: Утверждение, часть 2

Для этого проекта я создал шаблон трафарета в Illustrator и распечатал его как гигантскую виниловую наклейку. Текст был вырезан из винила и готов к использованию в виде «нокаутирующего текста». (Вы также можете купить трафаретный алфавит и вручную делать каждую букву.) Будьте осторожны, снимая виниловую наклейку с оригинальной подложки, особенно для таких букв, как M и A. Крошечные кусочки этой буквы могут легко порваться.
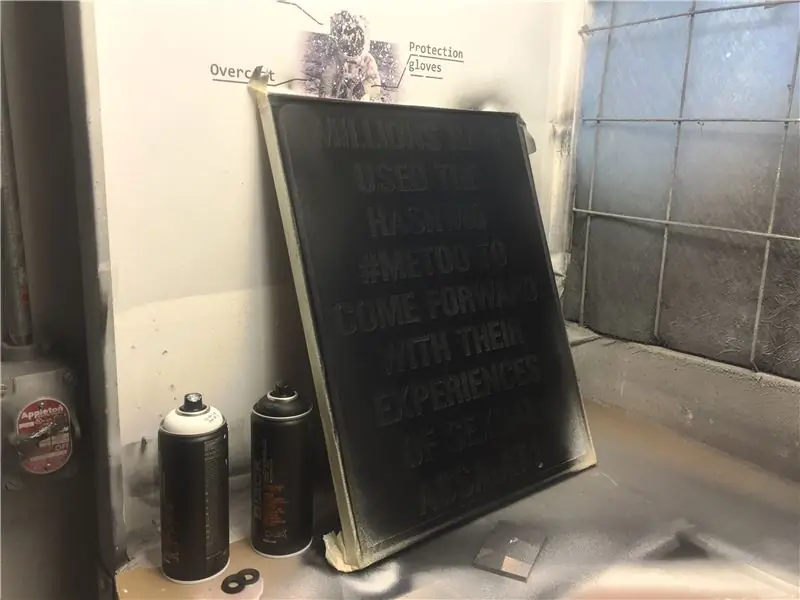
Шаг 12: Утверждение, часть 3

Как только вы будете довольны размещением винила и текста на холстах, просверлите отверстия в точках отметок с пояснениями. Сюда вы вставите светодиодные фонари (сзади). Проще просверлить отверстия именно там, где находятся точки, как показано на виниле, потому что после того, как вы удалите его, вам придется угадывать, куда они должны идти.
Нанесите распылитель на виниловые наклейки, используя контрастный цвет краски. Я использовал черное на белом и белое на черном для своих плакатов. Используйте ту же технику распыления краски, что и раньше; медленными тонкими слоями.
Шаг 13: пайка

Припаяйте резисторы и более длинные провода к светодиодам, чтобы их можно было легко установить на схему и на заднюю часть холста. Свет должен проходить сквозь холсты на сторону холста для сообщений (см. Последнее изображение).
Для этого к отрицательному (короткому) выводу светодиода припаяйте резистор. Используйте длинный провод для макета Arduino, чтобы отрезать один конец, зачистить его и припаять к резистору. Повторите то же самое с другим проводом макета, припаяв его к положительному (более длинному) выводу светодиода. Накройте выводы светодиодов термоусадочной трубкой, чтобы они не соприкасались (в противном случае это может привести к разрыву цепи).
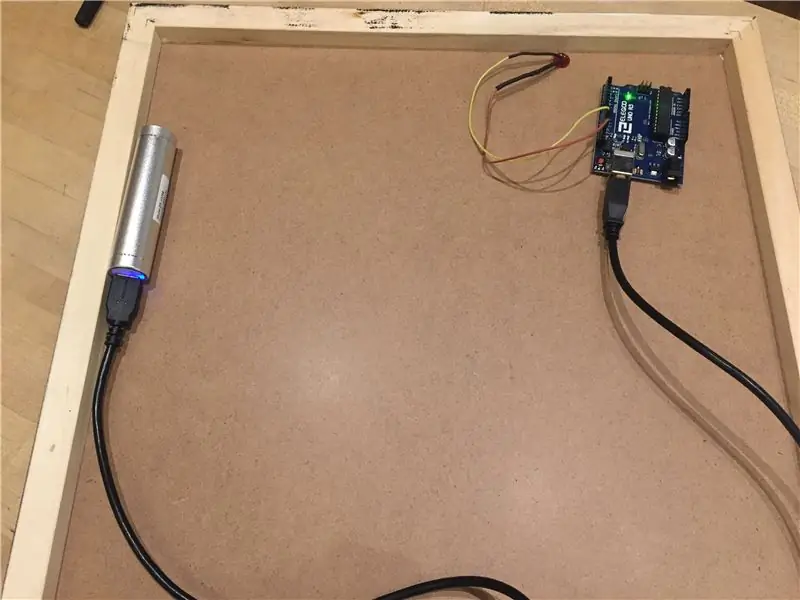
Шаг 14: Монтаж электроники

Поместите светодиоды на место и приклейте платы Arduino и макеты на заднюю часть холста. Поменяйте кабели USB, используемые для подключения обеих плат к компьютеру, на аккумуляторные батареи и их провода. Чтобы прикрепить все к обратной стороне плакатов, я рекомендую использовать прочный скотч или двусторонний скотч.
Теперь, когда ваш плакат готов, поместите его в среду для распространения и распространения. Это усиливает послание и позволяет дизайну воздействовать на людей, что в первую очередь было целью проекта!
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Информационная станция (Arduino): 5 шагов (с изображениями)

Информационная станция (Arduino): Добро пожаловать в мой последний инструктаж по созданию автономной информационной станции! Это потрясающее устройство использует Arduino Uno с экраном Ethernet для подключения к Интернету, получения последних новостей и местной погоды и отображения их на ЖК-дисплее.
