
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


Если вы когда-либо работали с arduino, вы, вероятно, хотели, чтобы он отображал показания датчика. Использование последовательного монитора - это прекрасно, но, будучи крутым arduino, которым вы быстро становитесь, вы, вероятно, захотите, чтобы он отображал показания на чем-то более научном Кроме того, подключение вашего Arduino к ПК или ноутбуку не делает его сверхпортативным, а наличие ЖК-дисплея для отображения ваших данных становится действительно удобным, если вы хотите носить с собой Arduino. Вот несколько ЛЕГКИХ инструкций о том, как подключить и запрограммировать ваш Arduino, чтобы он работал с дисплеем.
Кстати, я также сделал инструкцию об использовании OLED-дисплея, который использует только 4 провода. Если вы хотите проверить это, вот ссылка:
www.instructables.com/id/Easy-OLED-Display/
Шаг 1. Что вам понадобится



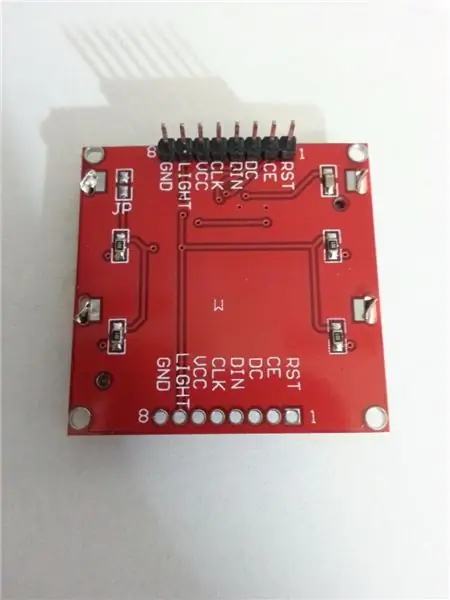
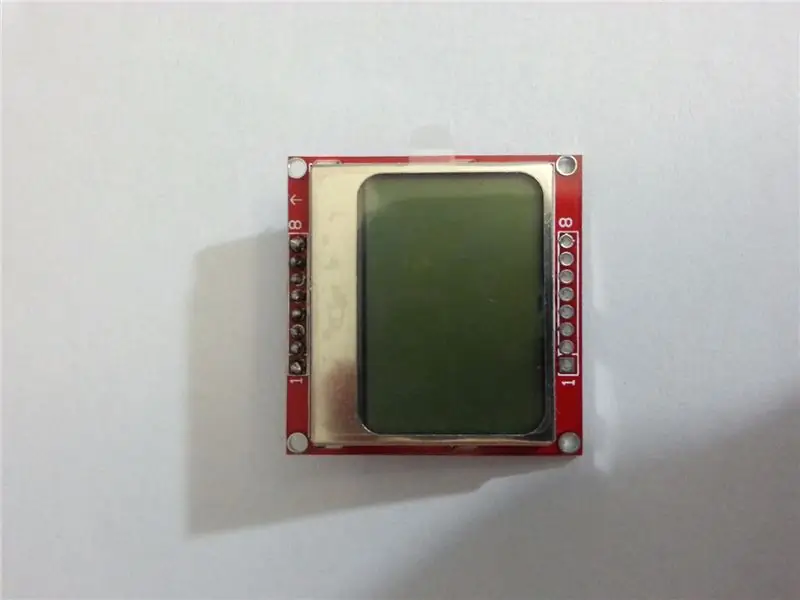
Для этого проекта вам понадобятся: -Nokia 5110 LCD-Dupont wire-Arduino IDE-Arduino (протестировано на UNO) -Adafruit_GFX library-Adafruit_PCD8544 library Вы можете купить Nokia 5110 LCD на ebay примерно за 2 доллара. То же самое и с проволокой Дюпон. Найдите на ebay «40PCS dupont wire male to female», это стоит около доллара.
Шаг 2: Библиотеки ??? Нет проблем

Итак, если вы раньше работали с Arduino, у вас, вероятно, есть IDE и настоящая Arduino. Однако, если вы еще не знакомы с библиотеками, не о чем беспокоиться, они очень просты в использовании. Загрузите их, следуя приведенным ниже ссылкам и нажав кнопку «Загрузить ZIP» в правой части веб-страницы. https://github.com/adafruit/Adafruit-GFX-Libraryhttps://github.com/adafruit/Adafruit-PCD8544-Nokia … После того, как вы загрузили zip-файлы, извлеките их в файл библиотеки в вашем основном файле Arduino. (обычно C: / Program files / Arduino / libraries) Извлеките файлы в папку с библиотеками и переименуйте их в Adafruit_GFX и Adafruit_PCD8544. Это практически все, что вам нужно сделать для этой части. Теперь перейдем к части кода.
Шаг 3: код Arduino
Я написал пустой шаблон, вам нужно только добавить код, который считывает ваш датчик, и он должен работать. Мой код записывается на последовательный монитор в среде IDE, а также на ЖК-дисплей 5110. Части, которые вам нужно изменить, чтобы он отображал нужные вам значения (и текст), отмечены в коде. # Include // math и SPI должен быть уже в папке ваших библиотек по умолчанию, не беспокойтесь об этом # include #include // мы скачали это только что # include Adafruit_PCD8544 display = Adafruit_PCD8544 (7, 6, 5, 4, 3); // цифровые выводы, используемые для подключения к ЖК-дисплею # определить XPOS 0 # определить YPOS 1float sensorPin = A0; // вывод вашего датчика, вы можете изменить его, если хотите void setup () {Serial.begin (9600); display.begin ();} void loop () {float sensorValue = analogRead (sensorPin); // вы можете изменить «sensorValue» во всем коде на все, что захотите Serial.print («Значение датчика A:»); // отобразит этот текст на последовательном мониторе Serial.println (sensorValue); // не забываем ln, поэтому следующий прогон записывает в следующую строку display.clearDisplay (); // очищает дисплей каждый раз при запуске цикла overdisplay.setCursor (0, 0); display.print ("Значение датчика A:"); // это будет записано на LCDdisplay.println (sensorValue); display.display (); delay (1000);} Если вы все сделали правильно, код должен работать, но пока не запускайте его, мы должны сначала подключите экран.
Шаг 4: Подключение ЖК-дисплея к Arduino




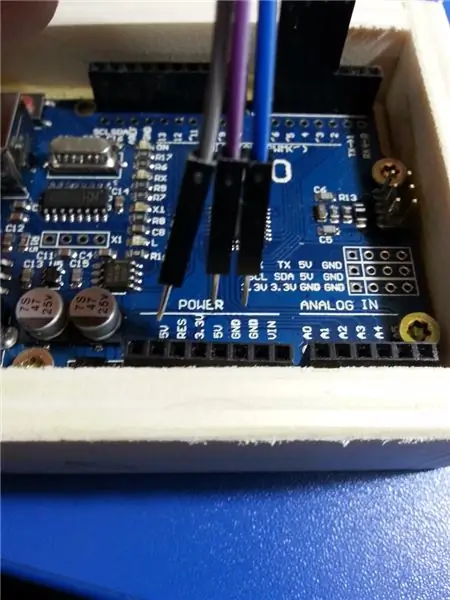
Мы почти закончили! осталось только подключить контакты ЖК-дисплея к Arduino. К счастью, контакты (от 1 до 5) соединены в ряд, так что вероятность их неправильного соединения очень мала. 5110 LCD к контактам 3-7 на Arduino. (Таким образом, RST перейдет к контакту 3 Arduino, CE - к контакту 4 и т. Д.) После того, как вы соединили все контакты, вы заметите, что 3 остались. Эти контакты должны быть подключены к контактам 3,3 В, 5 В и GND на вашем Arduino. Очевидно, вывод GND LCD идет на GND на Arduino. В зависимости от того, какой у вас тип Arduino и какой у вас экран, попробуйте подключить два последних вывода ЖК-дисплея к выводу 5 В или 3,3 В на вашем Arduino. Оба должны работать, но попробуйте сами и посмотрите, какая комбинация лучше. Также не повредит установка резисторов небольшого номинала (около 100-200 Ом) между 3-7 выводами Arduino и выводами ЖК-дисплея. Это сделано для безопасности и не требуется, если вы не хотите использовать экран в течение длительного времени. Я рекомендую прочитать эту часть еще раз, просто чтобы убедиться, что вы все правильно подключили. После того, как все подключено, вы можете загрузить код и начать развлекаться с вашим новым ЖК-дисплеем данных Arduino. Я надеюсь, что инструкции были легкими для понимания и помогли по крайней мере некоторым из вас.
Рекомендуемые:
Как сделать отслеживание данных о коронавирусе COVID 19 в реальном времени с помощью ESP8266, отображение электронной бумаги: 7 шагов

Как сделать трекер данных о коронавирусе COVID 19 в реальном времени с ESP8266, дисплей электронной бумаги: 1
Построение графика в реальном времени на Android от Arduino до HC-05: 3 шага

Построение графика в реальном времени на Android от Arduino до HC-05: Привет, вот руководство о том, как построить график значений в реальном времени из микроконтроллера, такого как Arduino, в приложение. Он использует модуль Bluetooth, такой как HC-05, чтобы действовать как устройство обмена сообщениями для передачи и приема данных между Ar
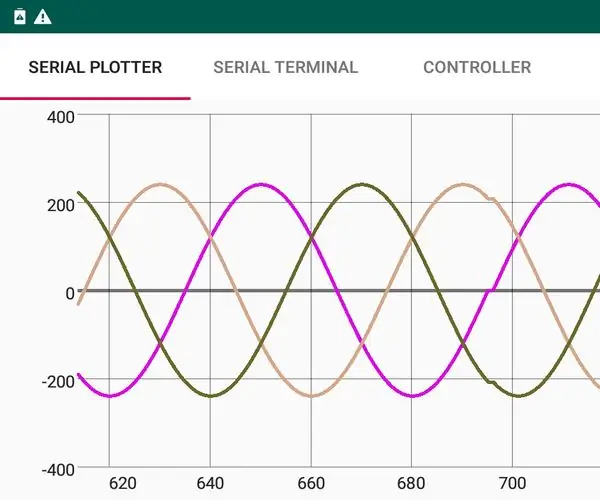
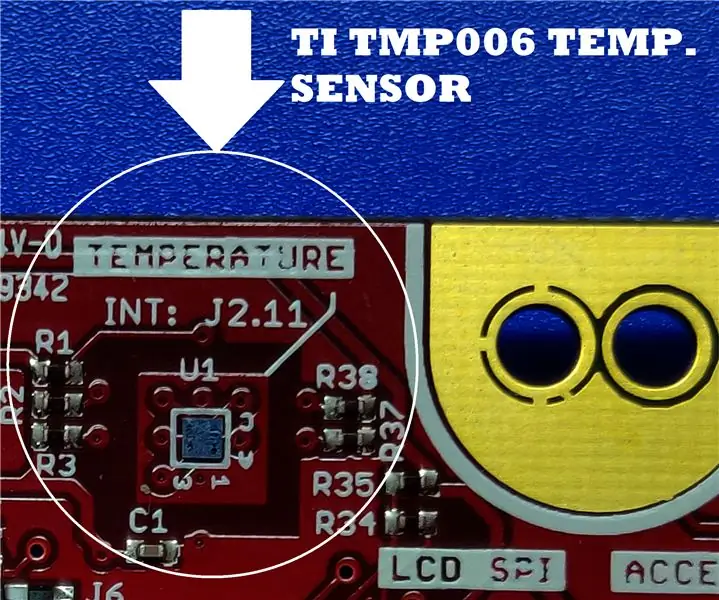
Построение графика данных датчика температуры в реальном времени (TMP006) с использованием MSP432 LaunchPad и Python: 9 шагов

Построение графика данных датчика температуры в реальном времени (TMP006) с использованием MSP432 LaunchPad и Python: TMP006 - это датчик температуры, который измеряет температуру объекта без необходимости соприкасаться с ним. В этом руководстве мы построим график данных температуры в реальном времени из BoosterPack (TI BOOSTXL-EDUMKII) с использованием Python
Уведомления о событиях в реальном времени с использованием NodeMCU (Arduino), Google Firebase и Laravel: 4 шага (с изображениями)

Уведомления о событиях в реальном времени с использованием NodeMCU (Arduino), Google Firebase и Laravel: вы когда-нибудь хотели получать уведомления, когда на вашем веб-сайте совершается действие, но электронная почта не подходит? Вы хотите слышать звук или колокольчик каждый раз, когда совершаете продажу? Или есть необходимость в вашем немедленном внимании из-за чрезвычайной ситуации
Мониторинг значения вашего датчика в реальном времени из любой точки мира: 4 шага

Мониторинг значения вашего датчика в реальном времени из любой точки мира: я получил сообщение на номер WhatsApp компании techiesms относительно помощи в создании одного проекта. Проект состоял в том, чтобы измерить давление, оказываемое на датчик давления, и отобразить его на смартфоне. Так что я помог сделать этот проект и решил сделать репетитора
