
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



Добро пожаловать в мой последний инструктаж по созданию автономной информационной станции!
Это удивительное устройство использует Arduino Uno с экраном Ethernet для подключения к Интернету, получения последних новостей и местной погоды и отображения их на ЖК-дисплее. Этот проект относительно недорогой и имеет множество возможностей для расширения и дальнейшей работы. Вы можете просто собрать все это на макете, но если вы хотите использовать красивый чистый корпус, потребуется некоторая пайка.
Итак, давайте начнем со списка компонентов, которые вам понадобятся:
- 1 Arduino Uno
- 1 Ethernet-экран. (Я использую здесь ханранский щит)
- 1 ЖК-дисплей 4x20, как этот. у меня подсветка синяя но есть разные варианты
- 1 кнопка (нажмите, чтобы сделать)
- 1 переключатель
- 1 резистор 22 Ом
- 1 резистор 47 кОм
- различные провода
- заголовки (контакты)
- небольшой кусок верёвочного картона и припой
- 1 корпус (опция) и нейлоновые болты / гайки м3
Инструменты: (действительно необходимы, только если вы решили поместить свой проект в красивый корпус)
- дрель
- небольшой файл (а еще лучше дреммил)
- паяльник
Используйте защитные очки с дреммилом и дрелью. Вам понадобится несколько часов и, возможно, несколько чашек чая.
Шаг 1: Схема

Как и в большинстве моих проектов, я настоятельно рекомендую вам сначала собрать этот проект на макетной плате, прежде чем планировать физическую компоновку корпуса и любую пайку.
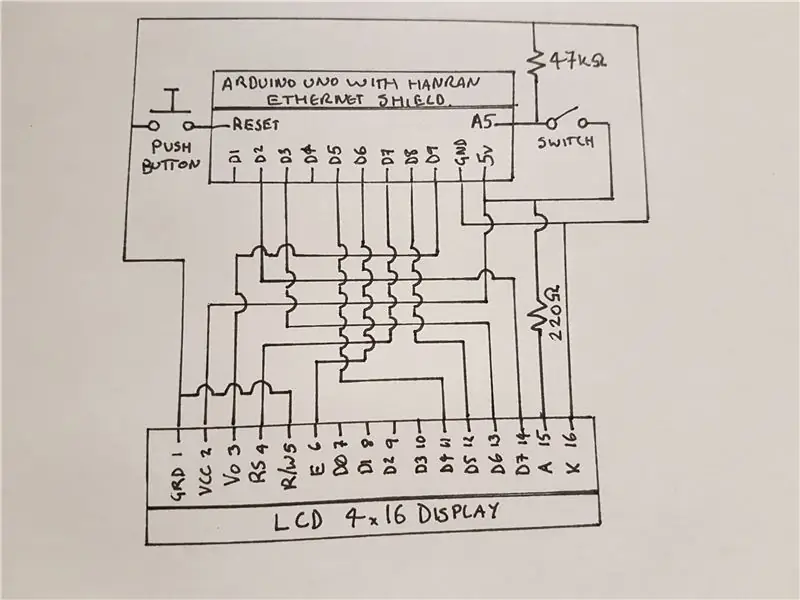
На первом изображении выше изображена схема, и вам следует следовать ей.
Начните с установки экрана Ethernet поверх Arduino.
Затем добавьте ЖК-дисплей к Arduino Uno. Следует отметить несколько моментов по этому поводу.
- Используемые булавки не такие, как в большинстве онлайн-примеров. Это связано с тем, что экран Ethernet резервирует использование нескольких контактов, в частности: D4, D10, D11, D12, D13, поэтому мы не можем их использовать.
- Потенциометр не используется. Честно говоря, это потому, что в этом нет необходимости, вместо этого мы контролируем напряжение на выводах Vo с цифровым выводом Arduino 9. Это контролирует яркость текста, и мы увидим позже, как это сделать правильно.
Затем вы можете добавить кнопку и переключатель.
С переключателем резистор 220 Ом представляет собой понижающий резистор, чтобы гарантировать, что напряжение равно 0, когда переключатель разомкнут.
наконец, добавьте другой резистор 47 кОм, который ограничивает яркость подсветки ЖК-дисплея.
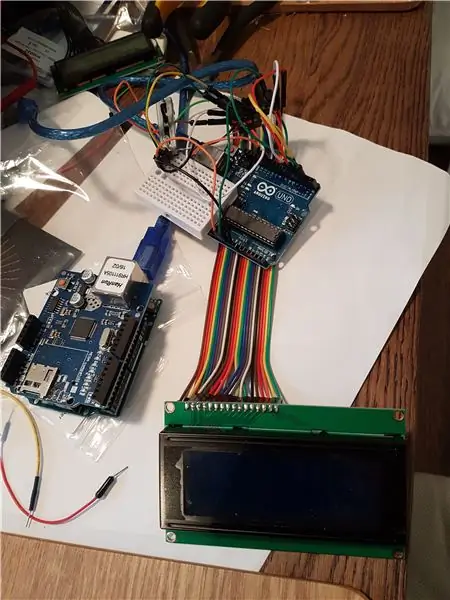
После того, как ваша схема будет завершена, у вас должно быть что-то похожее на второе изображение.
Шаг 2: Код

Код управляет как экраном Ethernet, так и дисплеем. Прикрепленный файл (InstructablesIScode.txt) - это то, что вам нужно для начала работы, но для этого требуется некоторая конфигурация.
Код должен работать как есть с конфигурацией ниже. Алгоритм в основном:
настраивать:
- Инициализировать экран Ethernet и ЖК-дисплей
- прочитать состояние переключателя и отобразить «Новости» или «Погода»
петля:
- читать RSS по 1 символу за раз
- ищите "<название"
- сохранять, пока не будет найдено "</ titl"
- сокращать / исправлять выбранные строки для соответствия ограниченной длине отображения
- отображать последнюю сохраненную историю / погоду для отображения
Загрузите код и откройте его в текстовом редакторе или редакторе Arduino. Затем отредактируйте следующее:
- IP и MAC-адрес: эта инструкция дает хорошую информацию о том, как правильно их установить.
-
Местоположение погоды. В файле примера содержится трехдневный прогноз для Манчестера, Великобритания, но вы, вероятно, захотите настроить его для своего региона.
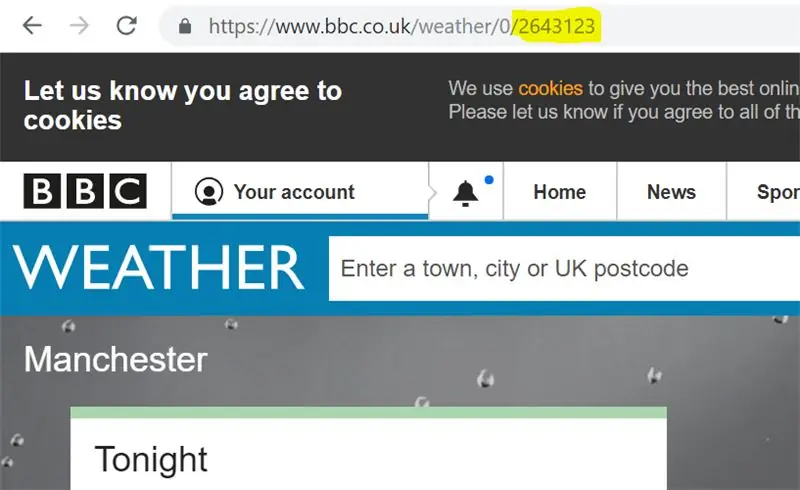
- Перейдите на эту страницу BBC и введите свой город или город, как если бы вы смотрели прогноз погоды в браузере.
- теперь посмотрите на адресную строку и обратите внимание на число в конце URL-адреса (выделено на приведенном выше примере изображения)
- Найдите в коде «2643123» и замените его своим значением.
- Найдите эту строку кода: lcd.print ("(Манчестер)"); и замените "Манчестер" на название вашего города или городов.
-
Еще 2 значения, с которыми вы можете поиграть:
- Эта строка кода: analogWrite (9, 40); это часть, которая устанавливает яркость текста. 40 - единственное, что нужно изменить, но 40, вероятно, неплохо, поэтому сначала попробуйте
- Наконец, эта строка кода: delay (6000); Устанавливает время, в течение которого код отображает каждую новость или фрагмент погоды. Это в миллисекундах, так что это 6 секунд, но если вы быстрый читатель, вы можете сделать его меньше, а если вы медленный читатель, вы можете сделать его больше
ОБНОВИТЬ
Я загрузил здесь улучшенную версию кода, которая также отображает день недели и дату перед погодой или новостями (в сочетании сDate.txt)
Шаг 3: физическая сборка

Как я сказал ранее, вам не нужно размещать свой проект, но это выглядит лучше, если вы это сделаете.
Я купил коробку из прозрачного АБС размером 150x80x50 мм, в которой достаточно места.
Я припаял 16-контактный наушник к дисплею, если вы еще этого не сделали.
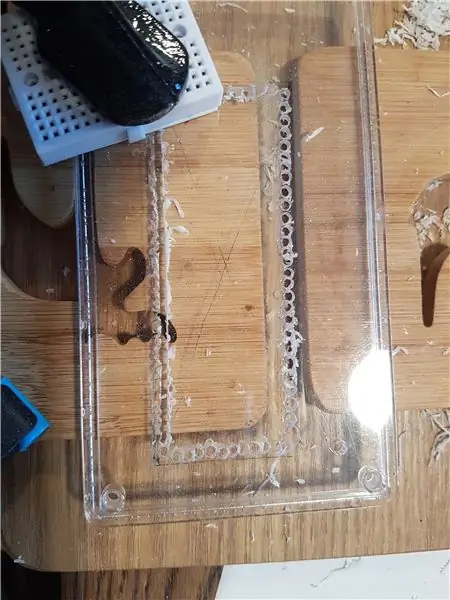
Затем на крышке просверлил прямоугольник под дисплей (см. Рисунок). Затем я использовал дреммель, чтобы пробить и соединить отверстия (вы можете увидеть это в левой части изображения. Как только это было сделано полностью, я подпилил отверстие до тех пор, пока не поместился дисплей, и просверлил 4 дополнительных отверстия, чтобы закрепить болтами 4 м3
С дисплеем в крышке он даст вам лучшее представление о том, куда может идти Arduino. Я использовал нейлоновые болты M3, чтобы прикрутить ардуино и экран к основанию.
Вырежьте небольшой кусок веретена размером 40x30 мм и просверлите в нем 3 отверстия. Сделайте 3 отверстия в корпусе, чтобы он соответствовал оставшемуся пространству. Но пока не прикручивайте его болтами, так как провода нужно впаять в него. По сути, эта плата просто удерживает (+) и (-) направляющие, поэтому мы можем повторно использовать их и 2 резистора.
Затем я дважды припаял провода к одной стороне ряда контактов разъема, по одному для каждой стороны экрана, а затем вставил их в верхнюю часть платы. Учтите, где на принципиальной схеме идут провода. те, которые идут прямо к ЖК-дисплею, должны иметь на себе розетки, чтобы их можно было вставить прямо в разъемы на ЖК-дисплее. Остальные будут впаяны в Veroboard.
соедините провода и припаяйте провода к веровке, следуя принципиальной схеме. Как только это будет сделано, я рекомендую еще раз проверить каждый провод хотя бы один раз, чтобы убедиться, что он идет туда, куда должен. Также хорошо использовать тестер цепей, чтобы проверить, нет ли коротких замыканий между землей и шинами питания на плате Vero.
Затем вы можете включить плату через USB-кабель принтера. в зависимости от положения переключателя он должен загружать новости или погоду. Если это сработает, все готово !!
Шаг 4. Устранение неполадок
Если ничего не работает или что-то работает, но не все, лучше всего вернуться к основам.
Самое очевидное, что нужно сказать, - это еще раз проверить всю проводку и убедиться, что провода не ослаблены.
Затем убедитесь, что дисплей работает самостоятельно. Вы можете сделать это, скопировав код и убрав его только до команд lcd и прокомментировав остальные.
Если происходит сбой в сети Ethernet, вы можете сначала попробовать URL-адреса в браузере Firefox в этом формате, чтобы увидеть, возвращаются ли они с информацией.
просмотр-источник:
Если он вернется с информацией, проверьте правильность URL-адреса в коде. Затем вы можете попробовать добавить операторы отладки с помощью монитора последовательного порта. Это слишком много для этой статьи, но в Интернете есть много информации об этом, включая эту инструкцию.
Один очень важный момент, связанный с монитором последовательного порта, - удалить этот код перед автономным использованием информационной станции, потому что в противном случае он будет пытаться подключиться к вашему ноутбуку!
Шаг 5: Дальнейшая работа
Есть много возможностей для расширения или дальнейшей работы над этим проектом, некоторые примеры и идеи:
- используя другие RSS-каналы в соответствии с вашими интересами, их много
- расширить станцию, включив в нее выбор более 2 «каналов»
- добавление клиентских каналов (например, следующий день рождения в семье или обратный отсчет до Рождества)
- переход на беспроводной экран
- так далее
Рекомендуемые:
Паяльная станция DIY Yihua: 6 шагов (с изображениями)

Паяльная станция DIY Yihua: если вы, как и я, увлекаетесь электроникой, вы должны использовать паяльник, чтобы делать свои прототипы или конечный продукт. Если это ваш случай, вы, вероятно, испытали, как ваш паяльник в течение нескольких часов использования перегревается, например
Паяльная станция портативная из вторсырья. / Estación De Soldadura Portátil Hecha Con Material Reciclado: 8 шагов (с изображениями)

Паяльная станция портативная из вторсырья. / Estación De Soldadura Portátil Hecha Con Material Reciclado: Папа был великим художником и авантюристом, а также большим поклонником культуры DIY. Он один внес в дом множество модификаций, включая улучшение мебели и туалетов, переработку старинных ламп и даже модификацию своего фургона VW kombi для путешествий
Паяльная станция DIY Arduino: 6 шагов (с изображениями)

Паяльная станция DIY Arduino: в этом проекте я покажу вам, как создать паяльную станцию на базе Arduino для стандартного паяльника JBC. Во время сборки я расскажу о термопарах, управлении мощностью переменного тока и обнаружении нулевой точки. Давайте начнем
Управляемая Arduino телефонная док-станция с лампами: 14 шагов (с изображениями)

Док-станция для телефона с подсветкой, управляемая Arduino: идея была достаточно простой; создать док-станцию для зарядки телефона, которая будет включать лампу только во время зарядки телефона. Однако, как это часто бывает, вещи, которые изначально кажутся простыми, могут в конечном итоге стать немного более сложными в их исполнении. Это т
Информационная кампания MeToo: 14 шагов

Кампания по повышению осведомленности #MeToo: в этом уроке я продемонстрирую, как создать плакат со светодиодной подсветкой, которая действует как инструмент для усиления сообщения, отправляя сигнал зрителю, который передает данные в реальном времени, поддерживающие сообщение. Данные не подлежат интерпретации, поэтому их можно
